Balikkan tampilan
Gunakan tampilan balik untuk menelusuri gambar atau item lain dalam koleksi, seperti foto dalam album atau item di halaman detail produk, satu item sekaligus. Untuk perangkat sentuh, menggesekkan di seluruh item bergerak melalui koleksi. Untuk mouse, tombol navigasi muncul di mouse hover. Untuk keyboard, tombol panah berpindah melalui koleksi.
Apakah ini kontrol yang tepat?
Flip view adalah yang terbaik untuk digunakan gambar dalam koleksi kecil hingga menengah (hingga 25 item atau lebih). Contoh koleksi tersebut mencakup item dalam halaman detail produk atau foto dalam album foto. Meskipun kami tidak merekomendasikan flip view untuk sebagian besar koleksi besar, kontrol ini umum untuk melihat gambar individual dalam album foto.
Rekomendasi
- Balikkan tampilan berfungsi paling baik untuk koleksi hingga 25 item atau lebih.
- Hindari menggunakan kontrol tampilan balik untuk koleksi yang lebih besar, karena gerakan berulang membalik setiap item bisa melelahkan. Pengecualiannya adalah untuk album foto, yang sering memiliki ratusan atau ribuan gambar. Album foto hampir selalu beralih ke tampilan balik setelah foto dipilih di tata letak tampilan kisi. Untuk koleksi besar lainnya, pertimbangkan tampilan Daftar atau tampilan kisi.
Daftar periksa globalisasi dan pelokalan
- Pertimbangan dua arah: Gunakan pencerminan standar untuk bahasa RTL. Kontrol belakang dan maju harus didasarkan pada arah bahasa, jadi untuk bahasa RTL, tombol kanan harus menavigasi mundur dan tombol kiri harus menavigasi ke depan.
Contoh
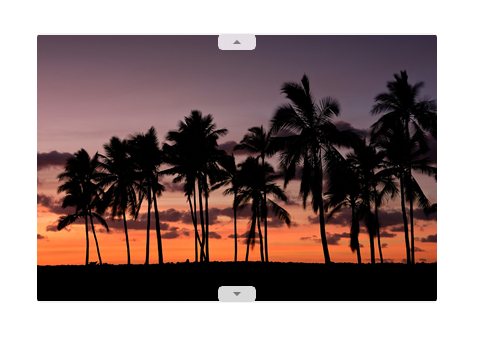
Penjelajahan horizontal, dimulai dari item paling kiri dan membalik ke kanan, adalah tata letak umum untuk tampilan balik. Tata letak ini berfungsi dengan baik dalam orientasi potret atau lanskap di semua perangkat:

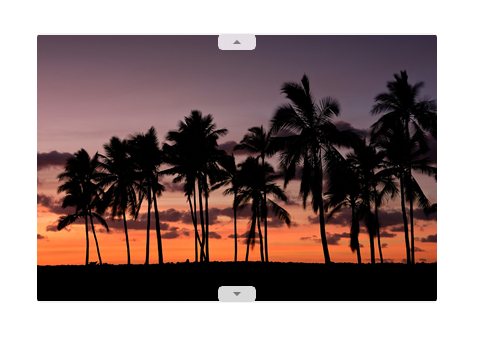
Tampilan balik juga dapat dijelajahi secara vertikal:

UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
API untuk kontrol ini ada di namespace Windows.UI.Xaml.Controls .
- API UWP: kelas FlipView, properti ItemsSource, properti ItemTemplate
- Buka aplikasi Galeri WinUI 2 dan lihat FlipView beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Sebaiknya gunakan WinUI 2 terbaru untuk mendapatkan gaya dan templat terbaru untuk semua kontrol. WinUI 2.2 atau yang lebih baru menyertakan templat baru untuk kontrol ini yang menggunakan sudut bulat. Untuk informasi selengkapnya, lihat radius sudut.
Membuat tampilan balik
- API Penting: kelas FlipView, properti ItemsSource, properti ItemTemplate
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
FlipView adalah ItemsControl, sehingga dapat berisi kumpulan item dari jenis apa pun. Untuk mengisi tampilan, tambahkan item ke koleksi Item, atau atur properti ItemsSource ke sumber data.
Secara default, item data ditampilkan dalam tampilan balik sebagai representasi string objek data yang terikat. Untuk menentukan dengan tepat bagaimana item dalam tampilan flip ditampilkan, Anda membuat DataTemplate untuk menentukan tata letak kontrol yang digunakan untuk menampilkan item individual. Kontrol dalam tata letak dapat terikat ke properti objek data, atau memiliki konten yang ditentukan sebaris. Anda menetapkan DataTemplate ke properti ItemTemplate dari FlipView.
Menambahkan item ke koleksi Item
Anda dapat menambahkan item ke koleksi Item menggunakan XAML atau kode. Anda biasanya menambahkan item dengan cara ini jika Anda memiliki sejumlah kecil item yang tidak berubah dan mudah ditentukan dalam XAML, atau jika Anda menghasilkan item dalam kode pada waktu proses. Berikut adalah tampilan balik dengan item yang ditentukan sebaris.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Saat Anda menambahkan item ke tampilan balik, item tersebut secara otomatis ditempatkan dalam kontainer FlipViewItem. Untuk mengubah cara item ditampilkan, Anda dapat menerapkan gaya ke kontainer item dengan mengatur properti ItemContainerStyle.
Saat Anda menentukan item di XAML, item tersebut secara otomatis ditambahkan ke koleksi Item.
Mengatur sumber item
Anda biasanya menggunakan tampilan balik untuk menampilkan data dari sumber seperti database atau Internet. Untuk mengisi tampilan balik dari sumber data, Anda mengatur properti ItemsSource-nya ke kumpulan item data.
Di sini, ItemSource tampilan balik diatur dalam kode langsung ke instans koleksi.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Anda juga dapat mengikat properti ItemsSource ke koleksi di XAML. Untuk informasi selengkapnya, lihat Pengikatan data dengan XAML.
Di sini, ItemsSource terikat ke CollectionViewSource bernama itemsViewSource.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Perhatian
Anda dapat mengisi tampilan balik dengan menambahkan item ke koleksi Itemnya, atau dengan mengatur properti ItemsSource-nya, tetapi Anda tidak dapat menggunakan kedua cara tersebut secara bersamaan. Jika Anda mengatur properti ItemsSource dan Anda menambahkan item di XAML, item yang ditambahkan diabaikan. Jika Anda mengatur properti ItemsSource dan Anda menambahkan item ke kumpulan Item dalam kode, pengecualian akan dilemparkan.
Tentukan tampilan item
Secara default, item data ditampilkan dalam tampilan balik sebagai representasi string objek data yang terikat. Anda biasanya ingin memperlihatkan presentasi data Anda yang lebih kaya. Untuk menentukan dengan tepat bagaimana item dalam tampilan balik ditampilkan, Anda membuat DataTemplate. XAML dalam DataTemplate menentukan tata letak dan tampilan kontrol yang digunakan untuk menampilkan item individual. Kontrol dalam tata letak dapat terikat ke properti objek data, atau memiliki konten yang ditentukan sebaris. DataTemplate ditetapkan ke properti ItemTemplate kontrol FlipView.
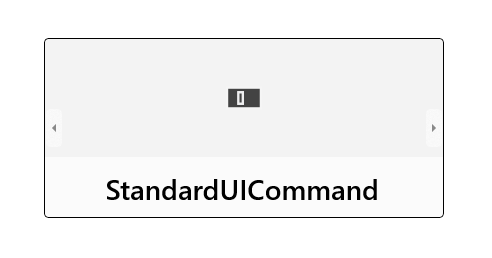
Dalam contoh ini, ItemTemplate dari FlipView didefinisikan sebaris. Overlay ditambahkan ke gambar untuk menampilkan nama gambar.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Berikut tampilan tata letak yang ditentukan oleh templat data.

Mengatur orientasi tampilan balik
Secara default, tampilan balik membalik secara horizontal. Untuk membuatnya terbalik secara vertikal, gunakan panel tumpukan dengan orientasi vertikal sebagai ItemPanel tampilan balik.
Contoh ini menunjukkan cara menggunakan panel tumpukan dengan orientasi vertikal sebagai ItemsPanel dari FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Berikut tampilan flip tampilan dengan orientasi vertikal.

Menambahkan indikator konteks
Gunakan indikator konteks (seperti PipsPager atau strip film) dengan tampilan balik untuk membantu memberi pengguna titik referensi dalam konten.
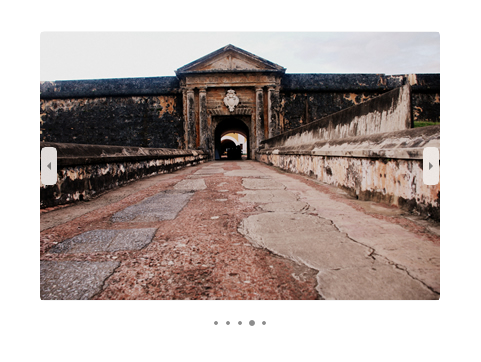
Gambar berikut menunjukkan PipsPager yang digunakan dengan galeri foto kecil (sebaiknya pusatkan PipsPager di bawah galeri).

Cuplikan kode ini menunjukkan cara mengikat PipsPager dengan FlipView.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Untuk koleksi yang lebih besar (10 item atau lebih), sebaiknya gunakan indikator kontekstual seperti strip film gambar mini. Tidak seperti PipsPager yang menggunakan titik atau glyph sederhana, setiap gambar mini dalam strip film menunjukkan versi gambar yang lebih kecil dan dapat dipilih dari gambar yang sesuai.

Untuk contoh lengkap yang menunjukkan cara menambahkan indikator konteks ke FlipView, lihat sampel XAML FlipView.
Mendapatkan kode sampel
- Sampel Galeri WinUI - Lihat semua kontrol XAML dalam format interaktif.
Artikel terkait
Windows developer
