Zoom semantik
Zoom semantik memungkinkan pengguna beralih di antara dua tampilan berbeda dari konten yang sama sehingga mereka dapat dengan cepat menavigasi melalui sekumpulan besar data yang dikelompokkan.
- Tampilan yang diperbesar adalah tampilan utama konten. Ini adalah tampilan utama tempat Anda menampilkan item data individual.
- Tampilan yang diperkecil adalah tampilan tingkat yang lebih tinggi dari konten yang sama. Anda biasanya menampilkan header grup untuk himpunan data yang dikelompokkan dalam tampilan ini.
Misalnya, saat melihat buku alamat, pengguna dapat memperkecil untuk dengan cepat melompat ke huruf "W", dan memperbesar pada huruf tersebut untuk melihat nama yang terkait dengannya.
Fitur:
- Ukuran tampilan yang diperkecil dibatasi oleh batas kontrol zoom semantik.
- Mengetuk header grup mengalihkan tampilan. Mencubit sebagai cara untuk beralih antar tampilan dapat diaktifkan.
- Header aktif beralih antar tampilan.
Apakah ini kontrol yang tepat?
Gunakan kontrol SemanticZoom saat Anda perlu menampilkan himpunan data yang dikelompokkan yang cukup besar sehingga semuanya tidak dapat ditampilkan pada satu atau dua halaman.
Jangan membingungkan pembesaran semantik dengan pembesaran tampilan optik. Meskipun mereka berbagi interaksi dan perilaku dasar yang sama (menampilkan lebih atau kurang detail berdasarkan faktor zoom), zoom optik mengacu pada penyesuaian pembesaran untuk area konten atau objek seperti foto. Untuk informasi tentang kontrol yang melakukan pembesaran optik, lihat kontrol ScrollViewer .
Rekomendasi
- Saat menggunakan zoom semantik di aplikasi Anda, pastikan tata letak item dan arah panning tidak berubah berdasarkan tingkat zoom. Tata letak dan interaksi panning harus konsisten dan dapat diprediksi di seluruh tingkat perbesar tampilan.
- Zoom semantik memungkinkan pengguna melompat dengan cepat ke konten, jadi membatasi jumlah halaman/layar menjadi tiga dalam mode zoomed-out. Terlalu banyak panning mengurangi kepraktisan zoom semantik.
- Hindari menggunakan zoom semantik untuk mengubah cakupan konten. Misalnya, album foto tidak boleh beralih ke tampilan folder di File Explorer.
- Gunakan struktur dan semantik yang penting untuk tampilan.
- Gunakan nama grup untuk item dalam koleksi yang dikelompokkan.
- Gunakan urutan pengurutan untuk koleksi yang dipisahkan grupnya tetapi diurutkan, seperti kronologis untuk tanggal atau alfabet untuk daftar nama.
Contoh
Galeri WinUI
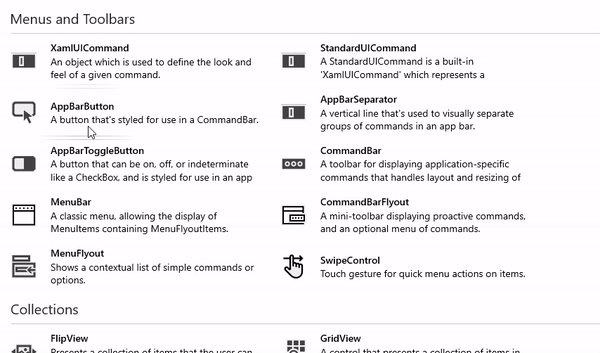
Bagian SemanticZoom dalam Galeri Kontrol menunjukkan pengalaman navigasi yang memungkinkan pengguna untuk dengan cepat memperbesar dan memperkecil bagian jenis kontrol yang dikelompokkan.

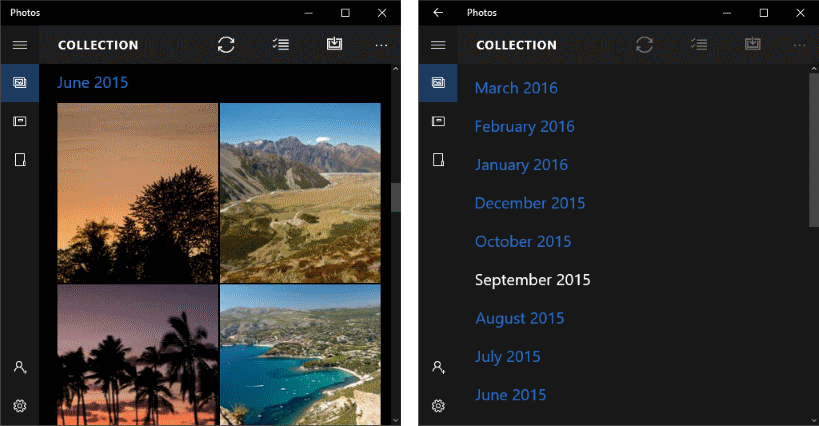
Aplikasi foto
Berikut adalah zoom semantik yang digunakan di aplikasi Foto. Foto dikelompokkan menurut bulan. Memilih header bulan dalam tampilan kisi default memperkecil tampilan daftar bulan untuk navigasi yang lebih cepat.

UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
API untuk kontrol ini ada di namespace Windows.UI.Xaml.Controls .
- API UWP: Kelas SemantikZoom, kelas ListView, kelas GridView
- Buka aplikasi Galeri WinUI 2 dan lihat SemanticZoom beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Sebaiknya gunakan WinUI 2 terbaru untuk mendapatkan gaya dan templat terbaru untuk semua kontrol.
Membuat zoom semantik
- API penting: Kelas SemanticZoom, kelas ListView, kelas GridView
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Kontrol SemanticZoom tidak memiliki representasi visual sendiri. Ini adalah kontrol host yang mengelola transisi antara 2 kontrol lain yang menyediakan tampilan konten Anda, biasanya kontrol ListView atau GridView . Anda mengatur kontrol tampilan ke properti ZoomedInView dan ZoomedOutView dari SemanticZoom.
3 elemen yang Anda butuhkan untuk zoom semantik adalah:
- Sumber data yang dikelompokkan. (Grup ditentukan oleh definisi GroupStyle dalam tampilan yang diperbesar tampilan.)
- Tampilan yang diperbesar yang memperlihatkan data tingkat item.
- Tampilan diperkecil yang memperlihatkan data tingkat grup.
Sebelum Anda menggunakan zoom semantik, Anda harus memahami cara menggunakan tampilan daftar dengan data yang dikelompokkan. Untuk informasi selengkapnya, lihat Tampilan daftar dan tampilan kisi.
Catatan
Untuk menentukan tampilan yang diperbesar tampilan dan tampilan yang diperkecil dari kontrol SemanticZoom, Anda dapat menggunakan dua kontrol yang mengimplementasikan antarmuka ISemanticZoomInformation . Kerangka kerja XAML menyediakan 3 kontrol yang mengimplementasikan antarmuka ini: ListView, GridView, dan Hub.
XAML ini menunjukkan struktur kontrol SemanticZoom. Anda menetapkan kontrol lain ke properti ZoomedInView dan ZoomedOutView.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Contoh di sini diambil dari halaman SemanticZoom dari sampel Galeri WinUI. Anda dapat mengunduh sampel untuk melihat kode lengkap termasuk sumber data. Zoom semantik ini menggunakan GridView untuk menyediakan tampilan yang diperbesar tampilan dan ListView untuk tampilan yang diperkecil.
Menentukan tampilan yang diperbesar
Berikut adalah kontrol GridView untuk tampilan yang diperbesar tampilan. Tampilan yang diperbesar harus menampilkan item data individual dalam grup. Contoh ini memperlihatkan cara menampilkan item dalam kisi dengan gambar dan teks.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
Tampilan header grup ditentukan dalam ZoomedInGroupHeaderTemplate sumber daya. Tampilan item ditentukan dalam ZoomedInTemplate sumber daya.
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
Tentukan tampilan yang diperkecil
XAML ini mendefinisikan kontrol ListView untuk tampilan yang diperkecil. Contoh ini memperlihatkan cara menampilkan header grup sebagai teks dalam daftar.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
Tampilan didefinisikan dalam ZoomedOutTemplate sumber daya.
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
Menyinkronkan tampilan
Tampilan yang diperbesar tampilan dan tampilan yang diperkecil harus disinkronkan, jadi jika pengguna memilih grup dalam tampilan yang diperkecil, detail grup yang sama ditampilkan dalam tampilan yang diperbesar tampilan. Anda dapat menggunakan CollectionViewSource atau menambahkan kode untuk menyinkronkan tampilan.
Kontrol apa pun yang Anda ikat ke CollectionViewSource yang sama selalu memiliki item saat ini yang sama. Jika kedua tampilan menggunakan CollectionViewSource yang sama dengan sumber datanya, CollectionViewSource menyinkronkan tampilan secara otomatis. Untuk informasi selengkapnya, lihat CollectionViewSource.
Jika Anda tidak menggunakan CollectionViewSource untuk menyinkronkan tampilan, Anda harus menangani peristiwa ViewChangeStarted dan menyinkronkan item di penanganan aktivitas, seperti yang ditunjukkan di sini.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
Mendapatkan kode sampel
- Sampel Galeri WinUI - Lihat semua kontrol XAML dalam format interaktif.
Artikel terkait
Windows developer
