Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
blok Text adalah kontrol utama untuk menampilkan teks baca-saja di aplikasi. Anda bisa menggunakannya untuk menampilkan teks baris tunggal atau multibaris, hyperlink sebaris, dan teks dengan pemformatan seperti tebal, miring, atau bergaris bawah.
Apakah ini kontrol yang tepat?
Blok teks biasanya lebih mudah digunakan dan memberikan performa penyajian teks yang lebih baik daripada blok teks kaya, sehingga lebih disukai untuk sebagian besar teks antarmuka pengguna aplikasi. Anda dapat dengan mudah mengakses dan menggunakan teks dari blok teks di aplikasi Anda dengan mendapatkan nilai properti Text. Ini juga menyediakan banyak opsi pemformatan yang sama untuk menyesuaikan bagaimana teks Anda dirender.
Meskipun Anda dapat meletakkan hentian baris dalam teks, blok teks dirancang untuk menampilkan satu paragraf dan tidak mendukung indentasi teks. Gunakan RichTextBlock saat Anda memerlukan dukungan untuk beberapa paragraf, teks multikolom, atau tata letak teks kompleks lainnya, atau elemen UI sebaris seperti gambar.
Untuk informasi selengkapnya tentang memilih kontrol teks yang tepat, baca artikel kontrol Text.
Membuat blok teks
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Berikut cara menentukan kontrol TextBlock sederhana dan mengatur properti Text ke string.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Con mode tenda l
Ada dua properti yang dapat Anda gunakan untuk menambahkan konten ke TextBlock: Text dan Inlines.
Cara paling umum untuk menampilkan teks adalah dengan mengatur properti Text ke nilai string, seperti yang ditunjukkan pada contoh sebelumnya.
Anda juga dapat menambahkan konten dengan menempatkan elemen konten alur sebaris di properti Inlines, seperti ini. (Inlines adalah properti konten default dari TextBlock, jadi Anda tidak perlu secara eksplisit menambahkannya di XAML.)
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Elemen yang berasal dari kelas Inline, seperti Bold, Italic, Run, Span, dan LineBreak, mengaktifkan pemformatan yang berbeda untuk berbagai bagian teks. Untuk informasi selengkapnya, lihat bagian Memformat teks . Elemen hyperlink memungkinkan Anda menambahkan hyperlink ke dalam teks Anda. Namun, menggunakan Inlines juga menonaktifkan penyajian teks jalur cepat, yang dibahas di bagian berikutnya.
Pertimbangan performa
Jika memungkinkan, XAML menggunakan jalur kode yang lebih efisien ke teks tata letak. Jalur cepat ini mengurangi penggunaan memori secara keseluruhan dan sangat mengurangi waktu CPU untuk melakukan pengukur dan pengaturan teks. Jalur cepat ini hanya berlaku untuk TextBlock, jadi harus lebih disukai jika memungkinkan daripada RichTextBlock.
Kondisi tertentu mengharuskan TextBlock untuk kembali ke jalur kode yang lebih kaya fitur dan memerlukan banyak sumber daya CPU untuk penyajian teks. Untuk mempertahankan penyajian teks di jalur cepat, pastikan untuk mengikuti panduan ini saat mengatur properti yang tercantum di sini.
-
Text: Kondisi terpenting adalah jalur cepat hanya digunakan saat Anda mengatur teks dengan secara eksplisit mengatur properti
Text, baik di XAML atau dalam kode (seperti yang ditunjukkan pada contoh sebelumnya). Mengatur teks melalui koleksi TextBlockdariInlines(seperti<TextBlock>Inline text</TextBlock>) akan menonaktifkan jalur cepat, karena potensi kompleksitas berbagai format. - CharacterSpacing: Hanya nilai default 0 yang merupakan jalur cepat.
-
TextTrimming: Hanya nilai
None,CharacterEllipsis, danWordEllipsisyang merupakan jalur cepat. NilaiClipmenonaktifkan jalur cepat.
Catatan
UWP Saja: Sebelum Windows 10, versi 1607, properti tambahan juga mempengaruhi lintasan cepat. Jika aplikasi Anda dijalankan pada versi Windows yang lebih lama, kondisi ini akan menyebabkan teks Anda dirender di jalur lambat. Untuk informasi selengkapnya tentang versi, lihat Kode adaptif versi.
-
Tipografi: Hanya nilai default untuk berbagai properti
Typographyyang merupakan jalur cepat. -
LineStackingStrategy: Jika LineHeight bukan 0, nilai
BaselineToBaselinedanMaxHeightmenonaktifkan jalur cepat. -
IsTextSelectionEnabled: Hanya
falseyang merupakan jalur cepat. Mengatur properti ini ketruemenonaktifkan jalur cepat.
Anda dapat mengatur properti DebugSettings.IsTextPerformanceVisualizationEnabled ke true selama pemecahan masalah (debugging) untuk melihat apakah teks tersebut menggunakan penyajian jalur cepat. Ketika properti ini diatur ke true, teks yang ada di jalur cepat ditampilkan dalam warna hijau cerah.
Anda biasanya mengatur pengaturan debug di metode OnLaunched mengambil alih di halaman code-behind untuk App.xaml, seperti ini.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
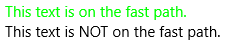
Dalam contoh ini, TextBlock pertama diproses menggunakan jalan pintas, sedangkan yang kedua tidak.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
Saat Anda menjalankan XAML ini dalam mode debug dengan IsTextPerformanceVisualizationEnabled diatur ke true, hasilnya terlihat seperti ini.

Perhatian
Warna teks yang tidak ada di jalur cepat tidak diubah. Jika Anda memiliki teks di aplikasi dengan warnanya yang ditentukan sebagai hijau cerah, teks tersebut masih ditampilkan dengan warna hijau cerah saat berada di jalur penyajian yang lebih lambat. Berhati-hatilah untuk tidak membingungkan teks yang diatur ke hijau di aplikasi dengan teks yang ada di jalur cepat dan hijau karena pengaturan debug.
Memformat teks
Meskipun properti Text menyimpan teks biasa, Anda dapat menerapkan berbagai opsi pemformatan ke kontrol TextBlock untuk menyesuaikan bagaimana teks dirender di aplikasi Anda. Anda dapat mengatur properti kontrol standar seperti FontFamily, FontSize, FontStyle, Latar Depan , dan CharacterSpacing untuk mengubah tampilan teks. Anda juga dapat menggunakan elemen teks sebaris dan Tipografi properti terlampir untuk memformat teks Anda. Opsi ini hanya memengaruhi bagaimana TextBlock menampilkan teks secara lokal, jadi jika Anda menyalin dan menempelkan teks ke kontrol teks kaya, misalnya, tidak ada pemformatan yang diterapkan.
Catatan
Ingat, seperti yang disebutkan di bagian sebelumnya, elemen teks sebaris dan nilai tipografi non-default tidak dirender pada jalur cepat.
elemen Inline
Namespace Microsoft.UI.Xaml.Documents menyediakan berbagai elemen teks sebaris yang dapat Anda gunakan untuk memformat teks Anda, seperti Bold, Italic, Run, Span, dan LineBreak.
Anda dapat menampilkan serangkaian string dalam TextBlock, di mana setiap string memiliki pemformatan yang berbeda. Anda dapat melakukan ini dengan menggunakan elemen Run untuk menampilkan setiap string dengan pemformatannya dan dengan memisahkan setiap elemen Run dengan elemen LineBreak.
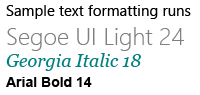
Berikut cara menentukan beberapa string teks yang diformat berbeda dalam TextBlock dengan menggunakan objek Run yang dipisahkan dengan LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Berikut hasilnya.

Tipografi
Properti terlampir dari kelas Tipografi menyediakan akses ke sekumpulan properti tipografi Microsoft OpenType. Anda dapat mengatur properti terlampir ini baik pada TextBlock, atau pada elemen teks sebaris individual. Contoh-contoh ini menunjukkan keduanya.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
API untuk kontrol ini ada di namespace Windows.UI.Xaml.Controls .
- API UWP:TextBlock kelas,kelas, properti Text, properti Inlines
- Buka aplikasi Galeri WinUI 2 dan lihat TextBlock beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Sebaiknya gunakan WinUI 2 terbaru untuk mendapatkan gaya, templat, dan fitur terbaru untuk semua kontrol.
Artikel terkait
Windows developer
