Kontrol teks
Kontrol teks terdiri dari kotak input teks, kotak kata sandi, kotak saran otomatis, dan blok teks. Kerangka kerja XAML menyediakan beberapa kontrol untuk menyajikan, memasukkan, dan mengedit teks, dan sekumpulan properti untuk memformat teks.
- Kontrol untuk menampilkan teks baca-saja adalah TextBlock dan RichTextBlock.
- Kontrol untuk entri dan pengeditan teks adalah: TextBox, RichEditBox, AutoSuggestBox, dan PasswordBox.
API Penting: Kelas TextBlock, kelas RichTextBlock, kelas TextBox, kelas RichEditBox, kelas AutoSuggestBox, kelas PasswordBox
Apakah ini kontrol yang tepat?
Kontrol teks yang Anda gunakan bergantung pada skenario Anda. Gunakan info ini untuk memilih kontrol teks yang tepat untuk digunakan di aplikasi Anda.
Merender teks baca-saja
Gunakan TextBlock untuk menampilkan sebagian besar teks baca-saja di aplikasi Anda. Anda bisa menggunakannya untuk menampilkan teks baris tunggal atau multibaris, hyperlink sebaris, dan teks dengan pemformatan seperti tebal, miring, atau bergaris bawah.
TextBlock biasanya lebih mudah digunakan dan memberikan performa penyajian teks yang lebih baik daripada RichTextBlock, sehingga lebih disukai untuk sebagian besar teks UI aplikasi. Anda dapat dengan mudah mengakses dan menggunakan teks dari TextBlock di aplikasi Anda dengan mendapatkan nilai properti Teks .
Ini juga menyediakan banyak opsi pemformatan yang sama untuk menyesuaikan bagaimana teks Anda dirender. Meskipun Anda dapat meletakkan hentian baris dalam teks, TextBlock dirancang untuk menampilkan satu paragraf dan tidak mendukung indentasi teks.
Gunakan RichTextBlock saat Anda memerlukan dukungan untuk beberapa paragraf, teks multikolom, atau tata letak teks kompleks lainnya, atau elemen UI sebaris seperti gambar. RichTextBlock menyediakan beberapa fitur untuk tata letak teks tingkat lanjut.
Properti konten RichTextBlock adalah properti Blokir , yang mendukung teks berbasis paragraf melalui elemen Paragraf . Ini tidak memiliki properti Teks yang dapat Anda gunakan untuk dengan mudah mengakses konten teks kontrol di aplikasi Anda.
Input teks
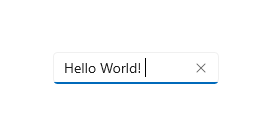
Gunakan kontrol TextBox untuk memungkinkan pengguna memasukkan dan mengedit teks yang tidak diformat, seperti dalam formulir. Anda bisa menggunakan properti Teks untuk mendapatkan dan mengatur teks dalam Kotak Teks.
Anda dapat membuat TextBox baca-saja, tetapi ini harus bersifat sementara dan bersyarah. Jika teks tidak pernah dapat diedit, pertimbangkan untuk menggunakan TextBlock sebagai gantinya.
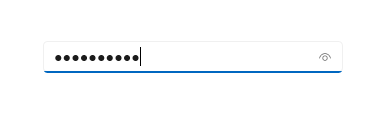
Gunakan kontrol PasswordBox untuk mengumpulkan kata sandi atau data privat lainnya, seperti nomor Jaminan Sosial. Kotak kata sandi adalah kotak input teks yang menyembunyikan karakter yang diketik di dalamnya demi privasi. Kotak kata sandi terlihat seperti kotak input teks, kecuali kotak tersebut merender poin sebagai pengganti teks yang telah dimasukkan. Karakter poin dapat disesuaikan.
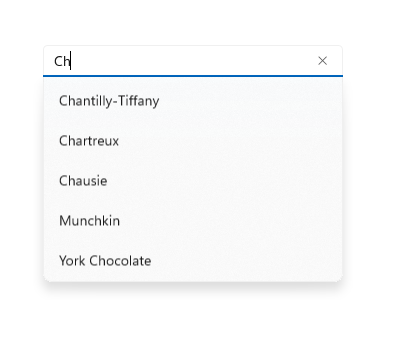
Gunakan kontrol AutoSuggestBox untuk memperlihatkan daftar saran kepada pengguna untuk dipilih saat mereka mengetik. Kotak saran otomatis adalah kotak entri teks yang memicu daftar saran pencarian dasar. Istilah yang disarankan dapat diambil dari kombinasi istilah pencarian populer dan istilah historis yang dimasukkan pengguna.
Anda juga harus menggunakan kontrol AutoSuggestBox untuk mengimplementasikan kotak pencarian.
Gunakan RichEditBox untuk menampilkan dan mengedit file teks. Anda tidak menggunakan RichEditBox untuk mendapatkan input pengguna ke dalam aplikasi Anda dengan cara Anda menggunakan kotak input teks standar lainnya. Sebaliknya, Anda menggunakannya untuk bekerja dengan file teks yang terpisah dari aplikasi Anda. Anda biasanya menyimpan teks yang dimasukkan ke dalam RichEditBox ke file .rtf.
Apakah input teks adalah opsi terbaik?
Ada banyak cara untuk mendapatkan input pengguna di aplikasi Anda. Pertanyaan-pertanyaan ini akan membantu menjawab apakah salah satu kotak input teks standar atau kontrol lain paling cocok untuk mendapatkan input pengguna.
- Apakah praktis untuk menghitung semua nilai yang valid secara efisien? Jika demikian, pertimbangkan untuk menggunakan salah satu kontrol pilihan, seperti kotak centang, daftar drop-down, kotak daftar, tombol radio, penggeser, pengalih pengalih, pemilih tanggal, atau pemilih waktu.
- Apakah ada sekumpulan nilai yang valid yang cukup kecil? Jika demikian, pertimbangkan daftar drop-down atau kotak daftar, terutama jika nilainya panjangnya lebih dari beberapa karakter.
- Apakah data yang valid benar-benar tidak dibatasi? Atau apakah data yang valid hanya dibatasi oleh format (panjang yang dibatasi atau jenis karakter)? Jika demikian, gunakan kontrol input teks. Anda dapat membatasi jumlah karakter yang dapat dimasukkan, dan Anda dapat memvalidasi format dalam kode aplikasi Anda.
- Apakah nilai mewakili jenis data yang memiliki kontrol umum khusus? Jika demikian, gunakan kontrol yang sesuai alih-alih kontrol input teks. Misalnya, gunakan DatePicker alih-alih kontrol input teks untuk menerima entri tanggal.
- Jika data benar-benar numerik:
- Apakah nilai dimasukkan perkiraan dan/atau relatif terhadap kuantitas lain di halaman yang sama? Jika demikian, gunakan slider.
- Apakah pengguna akan mendapat manfaat dari umpan balik instan tentang efek perubahan pengaturan? Jika demikian, gunakan slider, mungkin dengan kontrol yang menyertainya.
- Apakah nilai yang dimasukkan kemungkinan akan disesuaikan setelah hasilnya diamati, seperti dengan volume atau kecerahan layar? Jika demikian, gunakan slider.
Contoh
| Galeri WinUI 2 | |
|---|---|
|
Jika Anda telah menginstal aplikasi Galeri WinUI 2, klik di sini untuk membuka aplikasi dan melihat kontrol teks yang sedang berjalan. |
Kotak teks

Kotak saran otomatis

Kotak kata sandi

Membuat kontrol teks
Lihat artikel ini untuk info dan contoh khusus untuk setiap kontrol teks.
Panduan font dan gaya
Lihat artikel ini untuk panduan font:
Input pena
Berlaku untuk: TextBox, RichEditBox, AutoSuggestBox
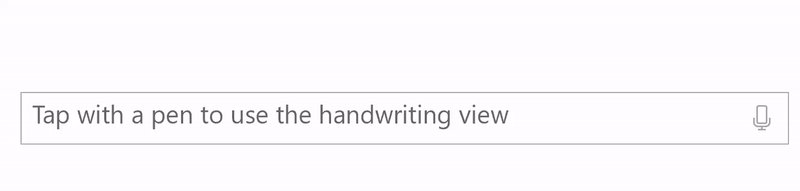
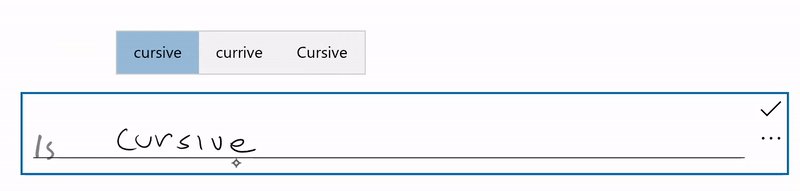
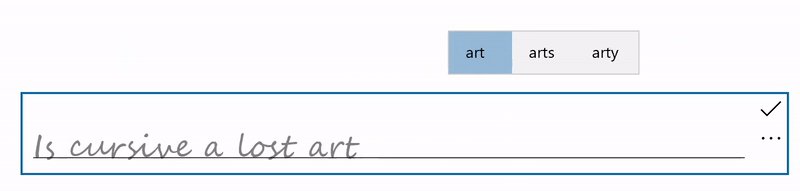
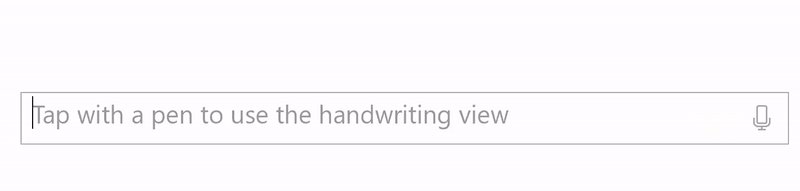
Dimulai dengan Windows 10, versi 1803, kotak input teks XAML fitur dukungan yang disematkan untuk input pena menggunakan Windows Ink. Saat pengguna mengetuk kotak input teks menggunakan pena Windows, kotak teks berubah untuk memungkinkan pengguna menulis langsung ke dalamnya dengan pena, daripada membuka panel input terpisah.

Untuk informasi selengkapnya, lihat Input teks dengan tampilan tulisan tangan.
Pilih keyboard yang tepat untuk kontrol teks Anda
Berlaku untuk: TextBox, PasswordBox RichEditBox
Untuk membantu pengguna memasukkan data menggunakan keyboard sentuh, atau Panel Input Lunak (SIP), Anda dapat mengatur cakupan input kontrol teks agar sesuai dengan jenis data yang diharapkan dimasukkan pengguna.
Tips Info ini hanya berlaku untuk SIP. Ini tidak berlaku untuk keyboard perangkat keras atau Keyboard Layar yang tersedia di opsi Kemudahan Akses Windows.
Keyboard sentuh dapat digunakan untuk entri teks saat aplikasi Anda berjalan di perangkat dengan layar sentuh. Keyboard sentuh dipanggil saat pengguna mengetuk bidang input yang dapat diedit, seperti TextBox atau RichEditBox. Anda dapat membuatnya jauh lebih cepat dan lebih mudah bagi pengguna untuk memasukkan data di aplikasi Anda dengan mengatur cakupan input kontrol teks agar sesuai dengan jenis data yang Anda harapkan untuk dimasukkan pengguna. Cakupan input memberikan petunjuk kepada sistem tentang jenis input teks yang diharapkan oleh kontrol sehingga sistem dapat menyediakan tata letak keyboard sentuh khusus untuk jenis input.
Misalnya, jika kotak teks hanya digunakan untuk memasukkan PIN 4 digit, atur properti InputScope ke Angka. Ini memberi tahu sistem untuk menampilkan tata letak keypad angka, yang memudahkan pengguna untuk memasukkan PIN.
Penting
Cakupan input tidak menyebabkan validasi input dilakukan, dan tidak mencegah pengguna memberikan input apa pun melalui keyboard perangkat keras atau perangkat input lainnya. Anda masih bertanggung jawab untuk memvalidasi input dalam kode Anda sesuai kebutuhan.
Untuk informasi selengkapnya, lihat Menggunakan cakupan input untuk mengubah keyboard sentuh.
Font warna
Berlaku untuk: TextBlock, RichTextBlock, TextBox, RichEditBox
Windows memiliki kemampuan font untuk menyertakan beberapa lapisan berwarna untuk setiap glyph. Misalnya, font Segoe UI Emoji mendefinisikan versi warna Emoticon dan karakter Emoji lainnya.
Kontrol teks standar dan kaya mendukung font warna tampilan. Secara default, properti IsColorFontEnabled adalah true dan font dengan lapisan tambahan ini dirender dalam warna. Font warna default pada sistem adalah Segoe UI Emoji dan kontrol akan kembali ke font ini untuk menampilkan glyph dalam warna.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
Teks yang dirender terlihat seperti ini:

Untuk informasi selengkapnya, lihat properti IsColorFontEnabled .
Panduan pemisah baris dan paragraf
Berlaku untuk: TextBlock, RichTextBlock, TextBox multibaris, RichEditBox
Gunakan karakter pemisah baris (0x2028) dan karakter pemisah paragraf (0x2029) untuk membagi teks biasa. Baris baru dimulai setelah setiap pemisah baris. Paragraf baru dimulai setelah setiap pemisah paragraf.
Tidak perlu memulai baris atau paragraf pertama dalam file dengan karakter ini atau untuk mengakhiri baris atau paragraf terakhir dengannya; melakukannya menunjukkan bahwa ada baris atau paragraf kosong di lokasi tersebut.
Aplikasi Anda dapat menggunakan pemisah baris untuk menunjukkan akhir baris yang tidak bersyarat. Namun, pemisah garis tidak sesuai dengan pengembalian gerbong terpisah dan karakter linefeed, atau ke kombinasi karakter ini. Pemisah garis harus diproses secara terpisah dari karakter pengembalian pengangkutan dan linefeed.
Aplikasi Anda dapat menyisipkan pemisah paragraf di antara paragraf teks. Penggunaan pemisah ini memungkinkan pembuatan file teks biasa yang dapat diformat dengan lebar garis yang berbeda pada sistem operasi yang berbeda. Sistem target dapat mengabaikan pemisah baris apa pun dan memutus paragraf hanya di pemisah paragraf.
Panduan untuk pemeriksaan ejaan
Berlaku untuk: TextBox, RichEditBox
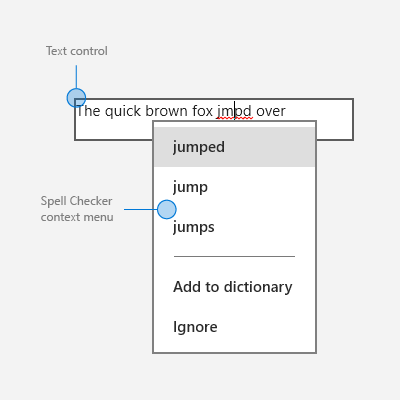
Selama entri dan pengeditan teks, pemeriksaan ejaan memberi tahu pengguna bahwa kata salah eja dengan menyorotinya dengan berlekuk merah dan menyediakan cara bagi pengguna untuk memperbaiki kesalahan ejaan.
Berikut adalah contoh pemeriksa ejaan bawaan:

Gunakan pemeriksaan ejaan dengan kontrol input teks untuk dua tujuan ini:
Untuk mengoreksi kesalahan ejaan secara otomatis
Mesin pemeriksaan ejaan secara otomatis mengoreksi kata yang salah eja ketika yakin tentang koreksi. Misalnya, mesin secara otomatis mengubah "the" menjadi "the."
Untuk memperlihatkan ejaan alternatif
Saat mesin pemeriksaan ejaan tidak yakin tentang koreksi, mesin tersebut menambahkan garis merah di bawah kata yang salah eja dan menampilkan alternatif dalam menu konteks saat Anda mengetuk atau mengklik kanan kata.
Gunakan pemeriksaan ejaan untuk membantu pengguna saat memasukkan kata atau kalimat ke dalam kontrol input teks. Pemeriksaan ejaan berfungsi dengan input sentuhan, mouse, dan keyboard.
Jangan gunakan pemeriksaan ejaan saat kata tidak mungkin berada dalam kamus atau jika pengguna tidak akan menghargai pemeriksaan ejaan. Misalnya, jangan nyalakan jika kotak teks dimaksudkan untuk mengambil nomor atau nama telepon.
Jangan nonaktifkan pemeriksaan ejaan hanya karena mesin pemeriksaan ejaan saat ini tidak mendukung bahasa aplikasi Anda. Ketika pemeriksa ejaan tidak mendukung bahasa, pemeriksa ejaan tidak melakukan apa pun, jadi tidak ada salahnya membiarkan opsi aktif. Selain itu, beberapa pengguna mungkin menggunakan Editor Metode Input (IME) untuk memasukkan bahasa lain ke dalam aplikasi Anda, dan bahasa tersebut mungkin didukung. Misalnya, saat membangun aplikasi bahasa Jepang, meskipun mesin pemeriksaan ejaan saat ini mungkin tidak mengenali bahasa tersebut, jangan nonaktifkan pemeriksaan ejaan. Pengguna dapat beralih ke IME bahasa Inggris dan mengetik bahasa Inggris ke dalam aplikasi; jika pemeriksaan ejaan diaktifkan, bahasa Inggris akan diperiksa ejaannya.
Untuk kontrol TextBox dan RichEditBox, pemeriksaan ejaan diaktifkan secara default. Anda dapat menonaktifkannya dengan mengatur properti IsSpellCheckEnabled ke false.
Artikel terkait
Untuk desainer
Untuk pengembang (XAML)
Windows developer
