Input teks dengan tampilan tulisan tangan
Catatan
Tampilan tulisan tangan tidak didukung oleh kontrol teks di SDK Aplikasi Windows. Artikel ini hanya berlaku untuk aplikasi UWP.

Kustomisasi tampilan tulisan tangan (untuk input tinta ke teks) yang disertakan dalam kontrol input teks UWP seperti TextBox, RichEditBox, dan AutoSuggestBox.
Gambaran Umum
Kontrol input teks UWP mendukung input pena menggunakan Windows Ink dengan mengubah menjadi permukaan tulisan tangan saat pengguna mengetuk ke dalam kotak input teks menggunakan pena.
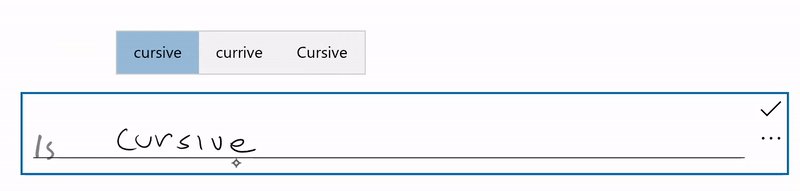
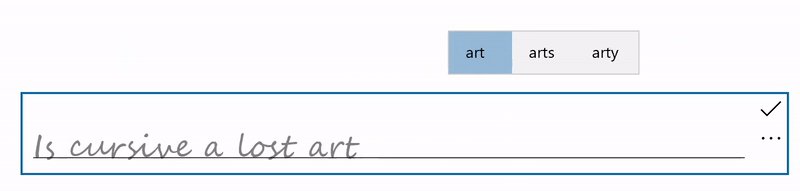
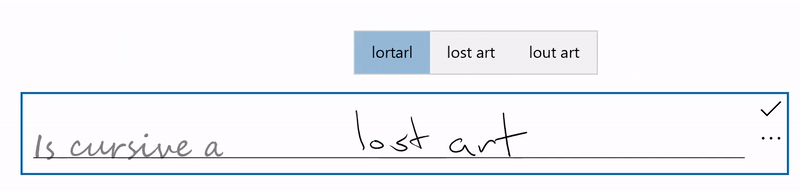
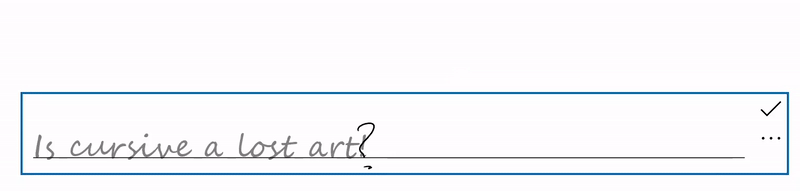
Teks dikenali sebagai pengguna menulis di mana saja di permukaan tulisan tangan sementara jendela kandidat menunjukkan hasil pengenalan. Pengguna dapat mengetuk hasil untuk memilihnya, atau terus menulis untuk menerima kandidat yang diusulkan. Hasil pengenalan literal (huruf demi huruf) disertakan dalam jendela kandidat, sehingga pengenalan tidak dibatasi untuk kata-kata dalam kamus. Saat pengguna menulis, input teks yang diterima dikonversi ke font skrip yang mempertahankan nuansa penulisan alami.
Catatan
Tampilan tulisan tangan diaktifkan secara default, tetapi Anda dapat menonaktifkannya berdasarkan per kontrol dan kembali ke panel input teks sebagai gantinya.

Pengguna dapat mengedit teks mereka menggunakan gerakan dan tindakan standar:
- coret atau coret keluar - gambar melalui untuk menghapus kata atau bagian dari kata
- join - menggambar busur di antara kata-kata untuk menghapus spasi di antara mereka
- sisipkan - gambar simbol tanda sisipan untuk menyisipkan spasi
- timpa - tulis teks yang ada untuk menggantinya

Menonaktifkan tampilan tulisan tangan
Tampilan tulisan tangan bawaan diaktifkan secara default.
Anda mungkin ingin menonaktifkan tampilan tulisan tangan jika Anda sudah menyediakan fungsionalitas tinta ke teks yang setara dalam aplikasi Anda, atau pengalaman input teks Anda bergantung pada beberapa jenis pemformatan atau karakter khusus (seperti tab) yang tidak tersedia melalui tulisan tangan.
Dalam contoh ini, kami menonaktifkan tampilan tulisan tangan dengan mengatur properti IsHandwritingViewEnabled dari kontrol TextBox ke false. Semua kontrol teks yang mendukung tampilan tulisan tangan mendukung properti serupa.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen"
IsHandwritingViewEnabled="False">
</TextBox>
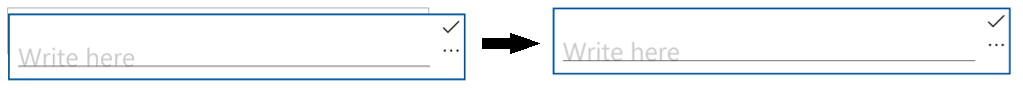
Tentukan perataan tampilan tulisan tangan
Tampilan tulisan tangan terletak di atas kontrol teks yang mendasar dan berukuran untuk mengakomodasi preferensi tulisan tangan pengguna (lihat Pengaturan -> Bluetooth & perangkat -> Pena & Windows Tinta -> Tulisan Tangan -> Ukuran Font). Tampilan juga secara otomatis diselaraskan relatif terhadap kontrol teks dan lokasinya dalam aplikasi.
UI aplikasi tidak reflow untuk mengakomodasi kontrol yang lebih besar, yang mungkin menempati UI penting.
Cuplikan berikut menunjukkan cara menggunakan properti PlacementAlignment dari TextBox HandwritingView untuk menentukan jangkar mana pada kontrol teks yang mendasar digunakan untuk meratakan tampilan tulisan tangan.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView PlacementAlignment="TopLeft"/>
</TextBox.HandwritingView>
</TextBox>
Menonaktifkan kandidat penyelesaian otomatis
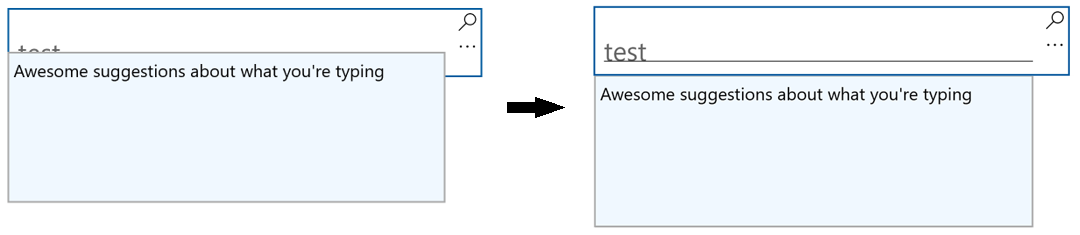
Popup saran teks diaktifkan secara default. Ini menyediakan daftar kandidat pengenalan tinta teratas tempat pengguna dapat memilih jika kandidat utama salah.
Jika aplikasi Anda sudah menyediakan fungsionalitas pengenalan kustom yang kuat, Anda dapat menggunakan properti AreCandidatesEnabled untuk menonaktifkan saran bawaan, seperti yang ditunjukkan dalam contoh berikut.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView AreCandidatesEnabled="False"/>
</TextBox.HandwritingView>
</TextBox>
Menggunakan preferensi font tulisan tangan
Pengguna dapat memilih dari koleksi font berbasis tulisan tangan yang telah ditentukan sebelumnya untuk digunakan saat merender teks berdasarkan pengenalan tinta (lihat Pengaturan -> Bluetooth & perangkat -> Pena & Tinta Windows -> Tulisan Tangan -> Font).
Aplikasi Anda dapat mengakses pengaturan ini dan menggunakan font yang dipilih untuk teks yang dikenali dalam kontrol teks.
Dalam contoh ini, kita mendengarkan peristiwa TextChanged dari TextBox dan menerapkan font yang dipilih pengguna jika perubahan teks berasal dari HandwritingView (atau font default, jika tidak).
private void SampleTextBox_TextChanged(object sender, TextChangedEventArgs e)
{
((TextBox)sender).FontFamily =
((TextBox)sender).HandwritingView.IsOpen ?
new FontFamily(PenAndInkSettings.GetDefault().FontFamilyName) :
new FontFamily("Segoe UI");
}
Mengakses HandwritingView dalam kontrol komposit
Kontrol komposit yang menggunakan kontrol TextBox atau RichEditBox (seperti AutoSuggestBox), juga mendukung HandwritingView.
Untuk mengakses HandwritingView dalam kontrol komposit, gunakan API VisualTreeHelper .
Cuplikan XAML berikut menampilkan kontrol AutoSuggestBox .
<AutoSuggestBox Name="SampleAutoSuggestBox"
Height="50" Width="500"
PlaceholderText="Auto Suggest Example"
FontSize="16" FontFamily="Segoe UI"
Loaded="SampleAutoSuggestBox_Loaded">
</AutoSuggestBox>
Di kode yang sesuai di belakang, kami menunjukkan cara menonaktifkan HandwritingView di AutoSuggestBox.
Pertama, kami menangani peristiwa Dimuat elemen dan memanggil
FindInnerTextBoxfungsi untuk memulai traversal pohon visual.private void SampleAutoSuggestBox_Loaded(object sender, RoutedEventArgs e) { if (FindInnerTextBox((AutoSuggestBox)sender)) autoSuggestInnerTextBox.IsHandwritingViewEnabled = false; }FindInnerTextBoxDalam fungsi , kami melakukan iterasi melalui pohon visual (dimulai dari AutoSuggestBox) dengan memanggilFindVisualChildByNamefungsi.private bool FindInnerTextBox(AutoSuggestBox autoSuggestBox) { if (autoSuggestInnerTextBox == null) { // Cache textbox to avoid multiple tree traversals. autoSuggestInnerTextBox = (TextBox)FindVisualChildByName<TextBox>(autoSuggestBox); } return (autoSuggestInnerTextBox != null); } ```Terakhir, fungsi berulang
FindVisualChildByNamemelalui pohon visual hingga TextBox diambil.private FrameworkElement FindVisualChildByName<T>(DependencyObject obj) { FrameworkElement element = null; int childrenCount = VisualTreeHelper.GetChildrenCount(obj); for (int i = 0; (i < childrenCount) && (element == null); i++) { FrameworkElement child = (FrameworkElement)VisualTreeHelper.GetChild(obj, i); if ((child.GetType()).Equals(typeof(T)) || (child.GetType().GetTypeInfo().IsSubclassOf(typeof(T)))) { element = child; } else { element = FindVisualChildByName<T>(child); } } return (element); } ```
Memposisikan ulang Gambaran Tangan
Dalam beberapa kasus, Anda mungkin perlu memastikan bahwa HandwritingView mencakup elemen UI yang mungkin tidak.
Di sini, kami membuat TextBox yang mendukung dikte (diimplementasikan dengan menempatkan TextBox dan tombol dikte ke dalam StackPanel).

Karena StackPanel sekarang lebih besar dari TextBox, HandwritingView mungkin tidak menempati semua kontrol komposit.

Untuk mengatasi hal ini, atur properti PlacementTarget dari HandwritingView ke elemen UI yang harus diselaraskan.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1" BorderBrush="DarkGray"
Height="55" Width="500" Margin="50">
<TextBox Name="DictationTextBox"
Width="450" BorderThickness="0"
FontSize="24" VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView PlacementTarget="{Binding ElementName=DictationBox}"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray" Tapped="DictationButton_Tapped" />
</StackPanel>
Mengubah ukuran Tulisan TanganView
Anda juga dapat mengatur ukuran HandwritingView, yang dapat berguna ketika Anda perlu memastikan tampilan tidak menempati UI penting.
Seperti contoh sebelumnya, kami membuat TextBox yang mendukung dikte (diimplementasikan dengan menempatkan TextBox dan tombol dikte ke dalam StackPanel).

Dalam hal ini, kami mengubah ukuran HandwritingView untuk memastikan bahwa tombol dikte terlihat.

Untuk melakukan ini, kami mengikat properti MaxWidth dari HandwritingView ke lebar elemen UI yang harus dikurangi.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1"
BorderBrush="DarkGray"
Height="55" Width="500"
Margin="50">
<TextBox Name="DictationTextBox"
Width="450"
BorderThickness="0"
FontSize="24"
VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView
PlacementTarget="{Binding ElementName=DictationBox}"
MaxWidth="{Binding ElementName=DictationTextBox, Path=Width"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray"
Tapped="DictationButton_Tapped" />
</StackPanel>
UI kustom reposisi
Jika Anda memiliki UI kustom yang muncul sebagai respons terhadap input teks, seperti popup informasi, Anda mungkin perlu memposisikan ulang UI tersebut sehingga tidak menempati tampilan tulisan tangan.

Contoh berikut menunjukkan cara mendengarkan peristiwa Opened, Closed, dan SizeChanged dari HandwritingView untuk mengatur posisi Popup.
private void Search_HandwritingViewOpened(
HandwritingView sender, HandwritingPanelOpenedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewClosed(
HandwritingView sender, HandwritingPanelClosedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewSizeChanged(
object sender, SizeChangedEventArgs e)
{
UpdatePopupPositionForHandwritingView();
}
private void UpdatePopupPositionForHandwritingView()
{
if (CustomSuggestionUI.IsOpen)
CustomSuggestionUI.VerticalOffset = GetPopupVerticalOffset();
}
private double GetPopupVerticalOffset()
{
if (SearchTextBox.HandwritingView.IsOpen)
return (SearchTextBox.Margin.Top + SearchTextBox.HandwritingView.ActualHeight);
else
return (SearchTextBox.Margin.Top + SearchTextBox.ActualHeight);
}
Templat ulang kontrol Tulisan TanganView
Seperti semua kontrol kerangka kerja XAML, Anda dapat menyesuaikan struktur visual dan perilaku visual HandwritingView untuk persyaratan spesifik Anda.
Untuk melihat contoh lengkap pembuatan templat kustom, lihat panduan Membuat kontrol transportasi kustom atau sampel Kontrol Edit Kustom.
Windows developer
