Kotak saran otomatis
Gunakan AutoSuggestBox untuk memberikan daftar saran bagi pengguna untuk dipilih saat mereka mengetik.

Apakah ini kontrol yang tepat?
Jika Anda ingin kontrol sederhana dan dapat disesuaikan yang memungkinkan pencarian teks dengan daftar saran, pilih kotak saran otomatis.
Untuk informasi selengkapnya tentang memilih kontrol teks yang tepat, lihat artikel Kontrol teks .
anatomi
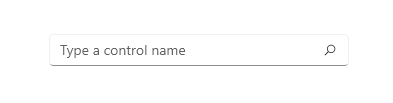
Titik entri untuk kotak saran otomatis terdiri dari header opsional dan kotak teks dengan teks petunjuk opsional:

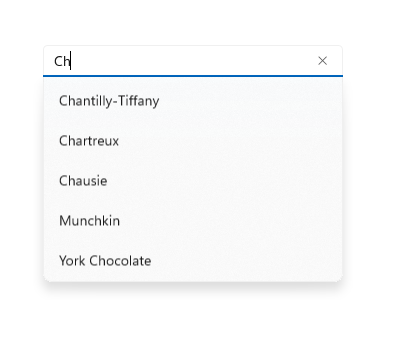
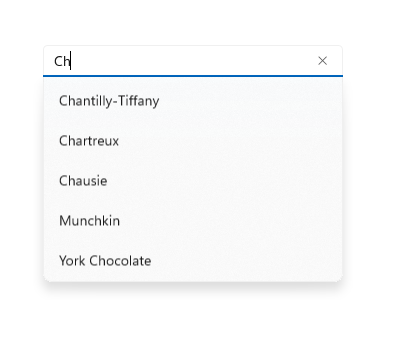
Daftar hasil saran otomatis terisi secara otomatis setelah pengguna mulai memasukkan teks. Daftar hasil dapat muncul di atas atau di bawah kotak entri teks. Tombol "hapus semua" muncul:

Rekomendasi
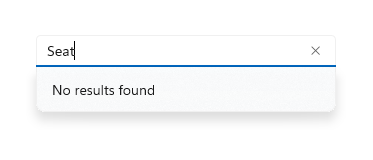
Saat menggunakan kotak saran otomatis untuk melakukan pencarian dan tidak ada hasil pencarian untuk teks yang dimasukkan, tampilkan pesan "Tidak ada hasil" baris tunggal sebagai hasilnya sehingga pengguna tahu permintaan pencarian mereka dijalankan:

UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
API untuk kontrol ini ada di namespace Windows.UI.Xaml.Controls .
- API UWP: kelas AutoSuggestBox, peristiwa TextChanged, acara SuggestionChose, kejadian QuerySubmitted
- Buka aplikasi Galeri WinUI 2 dan lihat AutoSuggestBox beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Sebaiknya gunakan WinUI 2 terbaru untuk mendapatkan gaya dan templat terbaru untuk semua kontrol. WinUI 2.2 atau yang lebih baru menyertakan templat baru untuk kontrol ini yang menggunakan sudut bulat. Untuk informasi selengkapnya, lihat radius sudut.
Membuat kotak saran otomatis
- API Penting: kelas AutoSuggestBox, peristiwa TextChanged, acara SuggestionChose, kejadian QuerySubmitted
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Untuk menggunakan AutoSuggestBox, Anda perlu menanggapi 3 tindakan pengguna.
- Teks diubah - Saat pengguna memasukkan teks, perbarui daftar saran.
- Saran yang dipilih - Saat pengguna memilih saran dalam daftar saran, perbarui kotak teks.
- Kueri dikirimkan - Saat pengguna mengirimkan kueri, perlihatkan hasil kueri.
Teks diubah
Peristiwa TextChanged terjadi setiap kali konten kotak teks diperbarui. Gunakan properti event args Reason untuk menentukan apakah perubahan tersebut disebabkan oleh input pengguna. Jika alasan perubahan adalah UserInput, filter data Anda berdasarkan input. Kemudian, atur data yang difilter sebagai ItemsSource dari AutoSuggestBox untuk memperbarui daftar saran.
Untuk mengontrol bagaimana item ditampilkan dalam daftar saran, Anda bisa menggunakan DisplayMemberPath atau ItemTemplate.
- Untuk menampilkan teks dari satu properti item data Anda, atur properti DisplayMemberPath untuk memilih properti mana dari objek Anda yang akan ditampilkan dalam daftar saran.
- Untuk menentukan tampilan kustom untuk setiap item dalam daftar, gunakan properti ItemTemplate.
Saran dipilih
Saat pengguna menavigasi melalui daftar saran menggunakan keyboard, Anda perlu memperbarui teks dalam kotak teks agar cocok.
Anda dapat mengatur properti TextMemberPath untuk memilih properti mana dari objek data Anda untuk ditampilkan di kotak teks. Jika Anda menentukan TextMemberPath, kotak teks diperbarui secara otomatis. Anda biasanya harus menentukan nilai yang sama untuk DisplayMemberPath dan TextMemberPath sehingga teks sama dalam daftar saran dan kotak teks.
Jika Anda perlu menampilkan lebih dari properti sederhana, tangani acara SuggestionChosen untuk mengisi kotak teks dengan teks kustom berdasarkan item yang dipilih.
Kueri dikirimkan
Tangani peristiwa QuerySubmitted untuk melakukan tindakan kueri yang sesuai dengan aplikasi Anda dan tampilkan hasilnya kepada pengguna.
Peristiwa QuerySubmitted terjadi saat pengguna menerapkan string kueri. Pengguna dapat menerapkan kueri dengan salah satu cara berikut:
- Saat fokus ada di kotak teks, tekan Enter atau klik ikon kueri. Properti event args ChosenSuggestion null.
- Saat fokus ada di daftar saran, tekan Enter, klik, atau ketuk item. Properti event args SelectedSuggestion berisi item yang dipilih dari daftar.
Dalam semua kasus, properti queryText args peristiwa berisi teks dari kotak teks.
Berikut adalah AutoSuggestBox sederhana dengan penanganan aktivitas yang diperlukan.
<AutoSuggestBox PlaceholderText="Search" QueryIcon="Find" Width="200"
TextChanged="AutoSuggestBox_TextChanged"
QuerySubmitted="AutoSuggestBox_QuerySubmitted"
SuggestionChosen="AutoSuggestBox_SuggestionChosen"/>
private void AutoSuggestBox_TextChanged(AutoSuggestBox sender, AutoSuggestBoxTextChangedEventArgs args)
{
// Only get results when it was a user typing,
// otherwise assume the value got filled in by TextMemberPath
// or the handler for SuggestionChosen.
if (args.Reason == AutoSuggestionBoxTextChangeReason.UserInput)
{
//Set the ItemsSource to be your filtered dataset
//sender.ItemsSource = dataset;
}
}
private void AutoSuggestBox_SuggestionChosen(AutoSuggestBox sender, AutoSuggestBoxSuggestionChosenEventArgs args)
{
// Set sender.Text. You can use args.SelectedItem to build your text string.
}
private void AutoSuggestBox_QuerySubmitted(AutoSuggestBox sender, AutoSuggestBoxQuerySubmittedEventArgs args)
{
if (args.ChosenSuggestion != null)
{
// User selected an item from the suggestion list, take an action on it here.
}
else
{
// Use args.QueryText to determine what to do.
}
}
Menggunakan AutoSuggestBox untuk pencarian
Gunakan AutoSuggestBox untuk memberikan daftar saran bagi pengguna untuk dipilih saat mereka mengetik.
Secara default, kotak entri teks tidak memiliki tombol kueri yang diperlihatkan. Anda bisa mengatur properti QueryIcon untuk menambahkan tombol dengan ikon yang ditentukan di sisi kanan kotak teks. Misalnya, untuk membuat AutoSuggestBox terlihat seperti kotak pencarian biasa, tambahkan ikon 'temukan', seperti ini.
<AutoSuggestBox QueryIcon="Find"/>
Berikut adalah AutoSuggestBox dengan ikon 'temukan'.

Mendapatkan kode sampel
- Sampel Galeri WinUI - Lihat semua kontrol XAML dalam format interaktif.
- Sampel AutoSuggestBox
Artikel terkait
Windows developer
