Kunci akses
Tombol akses adalah pintasan keyboard yang meningkatkan kegunaan dan aksesibilitas aplikasi Windows Anda dengan menyediakan cara intuitif bagi pengguna untuk menavigasi dan berinteraksi dengan UI aplikasi yang terlihat melalui keyboard alih-alih perangkat penunjuk (seperti sentuhan atau mouse).
Aplikasi Windows menyediakan dukungan bawaan di seluruh kontrol platform untuk tombol akses berbasis keyboard dan umpan balik UI terkait melalui isjin visual yang disebut tips tombol.
Catatan
Keyboard sangat diperlukan bagi pengguna dengan disabilitas tertentu (lihat Aksesibilitas keyboard), dan juga merupakan alat penting bagi pengguna yang lebih menyukainya sebagai cara yang lebih efisien untuk berinteraksi dengan aplikasi.
Lihat topik Tombol akselerator untuk detail tentang memanggil tindakan umum di aplikasi Windows dengan pintasan keyboard.
Untuk membuat pintasan keyboard kustom Anda sendiri, lihat topik Peristiwa keyboard.
Gambaran Umum
Kunci akses adalah kombinasi tombol Alt dan satu atau beberapa tombol alfanumerik—terkadang disebut mnemonic—biasanya ditekan secara berurutan, bukan secara bersamaan.
Tips tombol adalah lencana yang ditampilkan di samping kontrol yang mendukung tombol akses saat pengguna menekan tombol Alt. Setiap keytip berisi kunci alfanumerik yang mengaktifkan kontrol terkait.
Catatan
Pintasan keyboard secara otomatis didukung untuk tombol akses dengan satu karakter alfanumerik. Misalnya, secara bersamaan menekan Alt+F di Word membuka menu File tanpa menampilkan tips tombol.
Menekan tombol Alt menginisialisasi fungsionalitas kunci akses dan menampilkan semua kombinasi kunci yang saat ini tersedia dalam tips tombol. Penekanan tombol berikutnya ditangani oleh kerangka kerja kunci akses, yang menolak tombol yang tidak valid hingga tombol akses yang valid ditekan, atau tombol Enter, Esc, Tab, atau Arrow ditekan untuk menonaktifkan tombol akses dan mengembalikan penanganan penekanan tombol ke aplikasi.
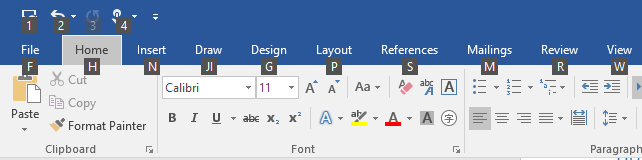
Microsoft aplikasi Office menyediakan dukungan ekstensif untuk kunci akses. Gambar berikut ini memperlihatkan tab Beranda Word dengan tombol akses diaktifkan (perhatikan dukungan untuk angka dan beberapa penekanan tombol).

Lencana Tip Kunci untuk kunci akses di Microsoft Word
Untuk menambahkan kunci akses ke kontrol, gunakan properti AccessKey. Nilai properti ini menentukan urutan kunci akses, pintasan (jika satu alfanumerik), dan tips kunci.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Kapan menggunakan kunci akses
Kami menyarankan agar Anda menentukan kunci akses di mana pun yang sesuai di UI Anda, dan mendukung kunci akses di semua kontrol kustom.
Kunci akses membuat aplikasi Anda lebih mudah diakses oleh pengguna dengan disabilitas motorik, termasuk pengguna yang hanya dapat menekan satu tombol pada satu waktu atau mengalami kesulitan menggunakan mouse.
UI keyboard yang dirancang dengan baik adalah aspek penting dari aksesibilitas perangkat lunak. Ini memungkinkan pengguna dengan gangguan penglihatan atau yang memiliki disabilitas motorik tertentu untuk menavigasi aplikasi dan berinteraksi dengan fitur-fiturnya. Pengguna tersebut mungkin tidak dapat mengoperasikan mouse dan sebaliknya mengandalkan berbagai teknologi bantuan seperti alat peningkatan keyboard, keyboard di layar, pembenar layar, pembaca layar, dan utilitas input suara. Untuk pengguna ini, cakupan perintah komprehensif sangat penting.
Kunci akses membuat aplikasi Anda lebih dapat digunakan untuk pengguna daya yang lebih suka berinteraksi melalui keyboard.
Pengguna berpengalaman sering memiliki preferensi yang kuat untuk menggunakan keyboard karena perintah berbasis keyboard dapat dimasukkan lebih cepat dan tidak mengharuskan mereka untuk melepas tangan mereka dari keyboard. Untuk pengguna ini, efisiensi dan konsistensi sangat penting; komprehensif hanya penting untuk perintah yang paling sering digunakan.
Mengatur cakupan kunci akses
Ketika ada banyak elemen di layar yang mendukung kunci akses, sebaiknya cakupan kunci akses untuk mengurangi beban kognitif. Ini meminimalkan jumlah kunci akses di layar, yang membuatnya lebih mudah ditemukan, dan meningkatkan efisiensi dan produktivitas.
Misalnya, Microsoft Word menyediakan dua cakupan kunci akses: cakupan utama untuk tab Pita dan cakupan sekunder untuk perintah pada tab yang dipilih.
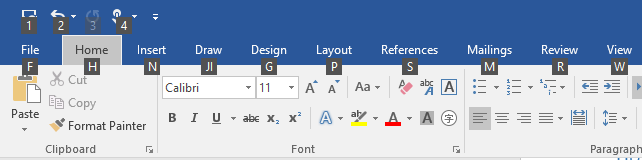
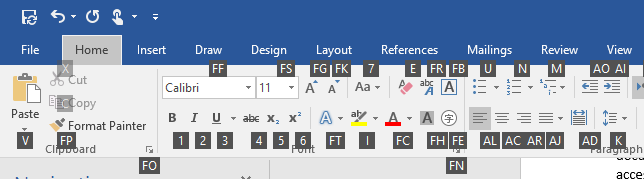
Gambar berikut menunjukkan dua cakupan kunci akses di Word. Yang pertama menunjukkan kunci akses utama yang memungkinkan pengguna memilih tab dan perintah tingkat atas lainnya, dan yang kedua menunjukkan kunci akses sekunder untuk tab Beranda.
 Kunci akses utama di Microsoft Word
Kunci akses utama di Microsoft Word
 Kunci akses sekunder di Microsoft Word
Kunci akses sekunder di Microsoft Word
Kunci akses dapat diduplikasi untuk elemen dalam cakupan yang berbeda. Dalam contoh sebelumnya, "2" adalah kunci akses untuk Batalkan dalam cakupan utama, dan juga "Miring" dalam cakupan sekunder.
Di sini, kami menunjukkan cara menentukan cakupan kunci akses.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

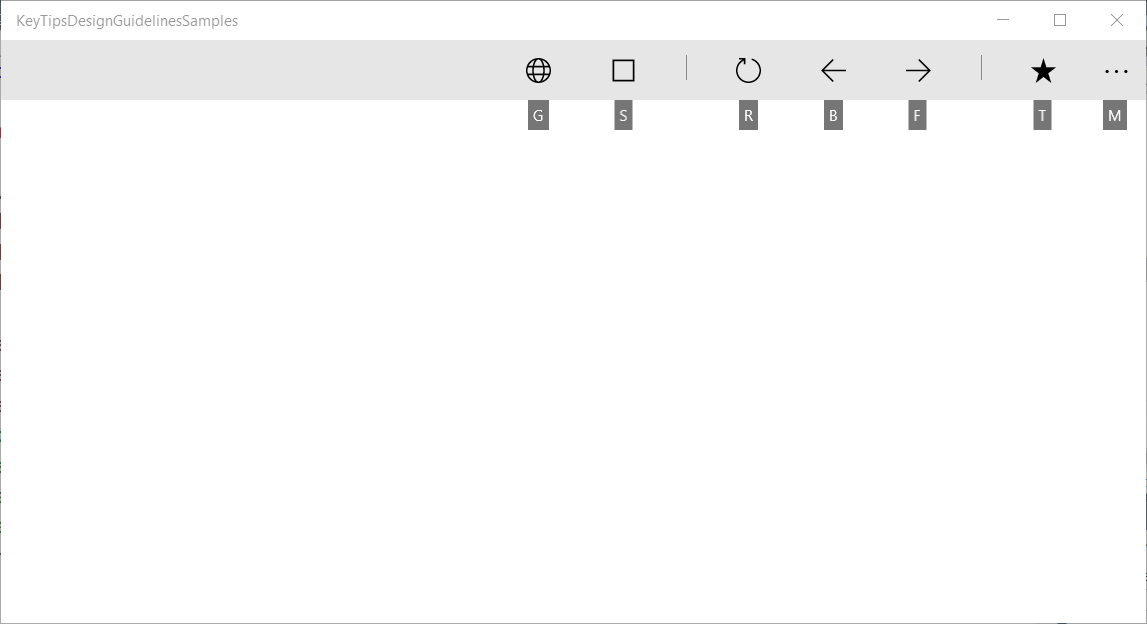
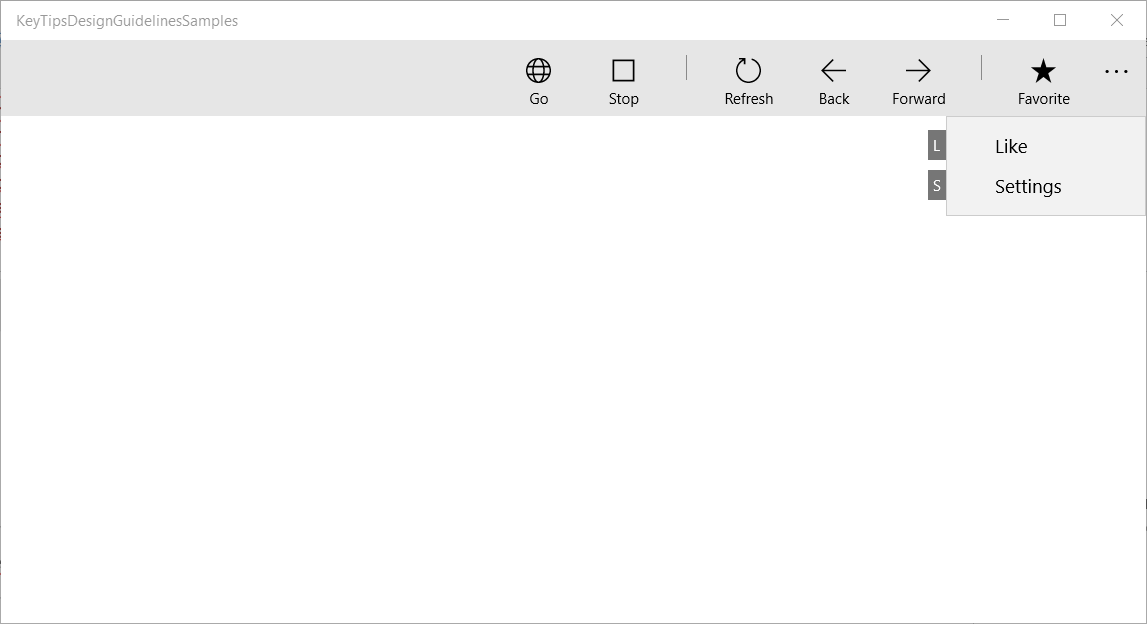
Cakupan utama CommandBar dan kunci akses yang didukung

Cakupan sekunder CommandBar dan kunci akses yang didukung
Pembaruan Pembuat Windows 10 dan yang lebih lama
Sebelum Pembaruan Windows 10 Fall Creators, beberapa kontrol, seperti CommandBar, tidak mendukung cakupan kunci akses bawaan.
Contoh berikut menunjukkan cara mendukung CommandBar SecondaryCommands dengan kunci akses, yang tersedia setelah perintah induk dipanggil (mirip dengan Pita di Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Hindari tabrakan kunci akses
Tabrakan kunci akses terjadi ketika dua elemen atau lebih dalam cakupan yang sama memiliki kunci akses duplikat, atau dimulai dengan karakter alfanumerik yang sama.
Sistem menyelesaikan kunci akses duplikat dengan memproses kunci akses elemen pertama yang ditambahkan ke pohon visual, mengabaikan semua yang lain.
Ketika beberapa kunci akses dimulai dengan karakter yang sama (misalnya, "A", "A1", dan "AB"), sistem memproses kunci akses karakter tunggal dan mengabaikan semua yang lain.
Hindari tabrakan dengan menggunakan kunci akses unik atau dengan perintah cakupan.
Pilih kunci akses
Pertimbangkan hal berikut saat memilih kunci akses:
- Gunakan satu karakter untuk meminimalkan penekanan tombol dan mendukung kunci akselerator secara default (Alt+AccessKey)
- Hindari menggunakan lebih dari dua karakter
- Hindari tabrakan kunci akses
- Hindari karakter yang sulit dibingkai dari karakter lain, seperti huruf "I" dan angka "1" atau huruf "O" dan angka "0"
- Gunakan preseden terkenal dari aplikasi populer lainnya seperti Word ("F" untuk "File", "H" untuk "Beranda", dan sebagainya)
- Gunakan karakter pertama nama perintah, atau karakter dengan asosiasi dekat dengan perintah yang membantu pengenalan
- Jika huruf pertama sudah ditetapkan, gunakan huruf yang sedekat mungkin dengan huruf pertama nama perintah ("N" untuk Sisipkan)
- Gunakan konsonan khas dari nama perintah ("W" untuk Tampilan)
- Gunakan vokal dari nama perintah.
Melokalisasi kunci akses
Jika aplikasi Anda akan dilokalkan dalam beberapa bahasa, Anda juga harus mempertimbangkan untuk melokalisasi kunci akses. Misalnya, untuk "H" untuk "Home" di en-US dan "I" untuk "Incio" di es-ES.
Gunakan ekstensi x:Uid dalam markup untuk menerapkan sumber daya yang dilokalkan seperti yang ditunjukkan di sini:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
Sumber daya untuk setiap bahasa ditambahkan ke folder String yang sesuai dalam proyek:

Folder string sumber daya Bahasa Inggris dan Spanyol
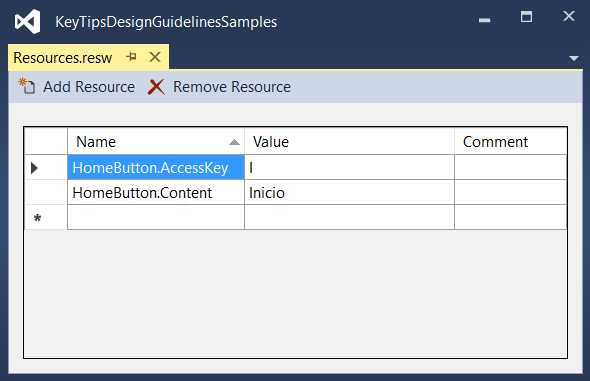
Kunci akses yang dilokalkan ditentukan dalam file projects resources.resw Anda:

Tentukan properti AccessKey yang ditentukan dalam file resources.resw
Untuk informasi selengkapnya, lihat Menerjemahkan sumber daya UI
Penempatan tip kunci
Tips kunci ditampilkan sebagai lencana mengambang relatif terhadap elemen UI yang sesuai, dengan mempertimbangkan keberadaan elemen UI lainnya, tips tombol lainnya, dan tepi layar.
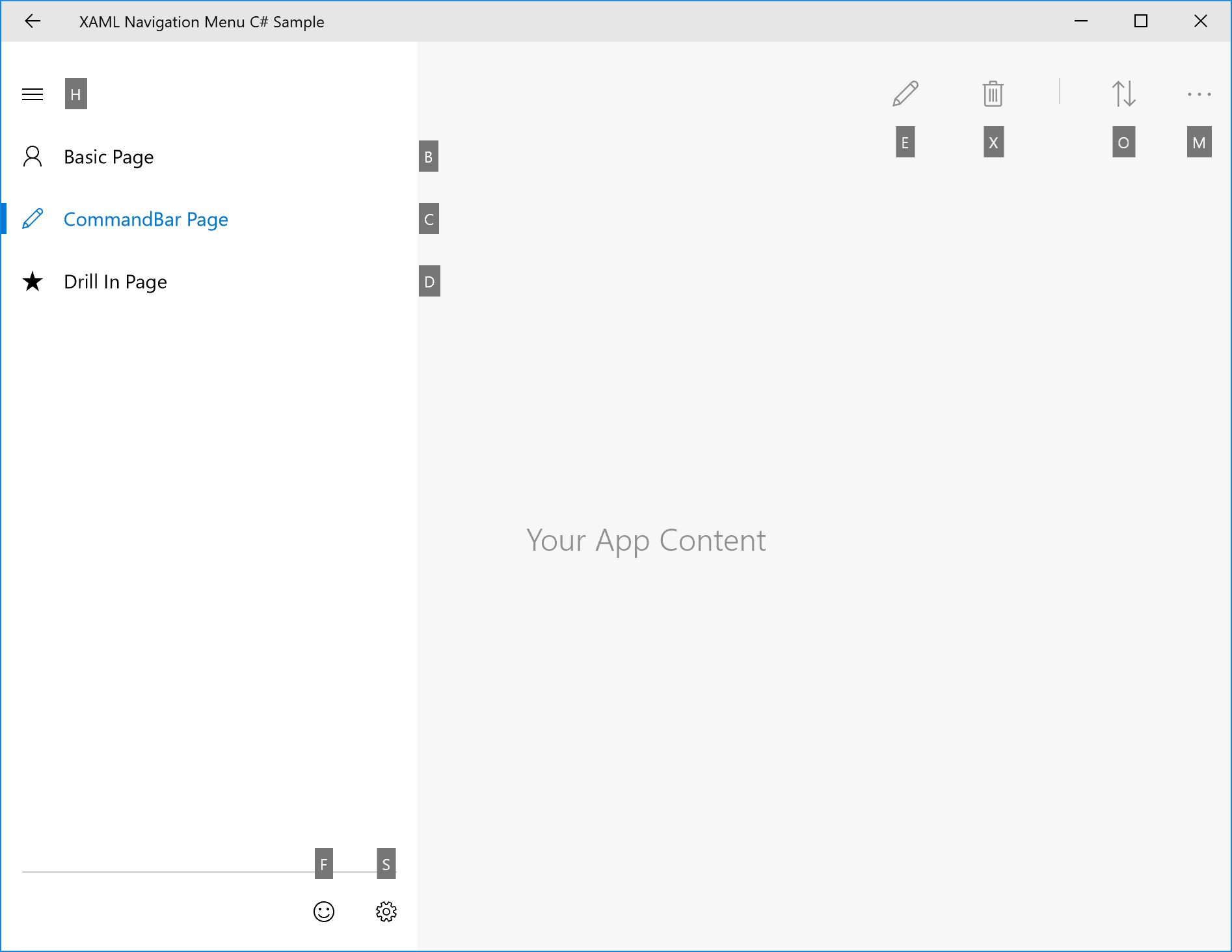
Biasanya, lokasi keytip default cukup dan menyediakan dukungan bawaan untuk antarmuka pengguna adaptif.

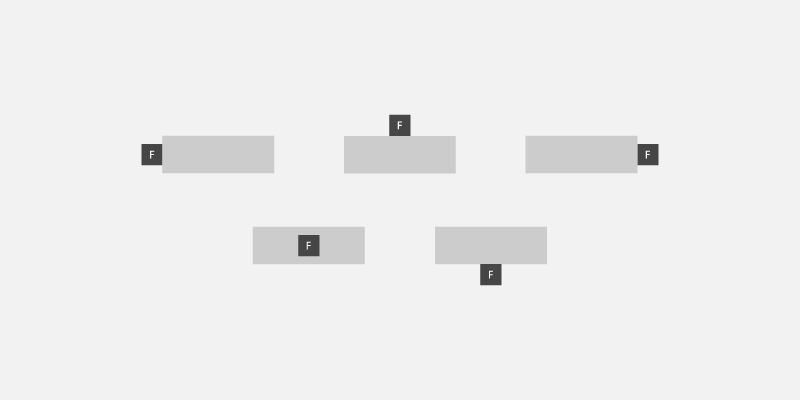
Contoh penempatan keytip otomatis
Namun, jika Anda memerlukan kontrol lebih besar atas penempatan tips kunci, kami sarankan hal berikut:
Prinsip asosiasi yang jelas: Pengguna dapat mengaitkan kontrol dengan keytip dengan mudah.
a. Tipsalat harus dekat dengan elemen yang memiliki kunci akses (pemilik).
b. Tipsalat harus menghindari mencakup elemen yang diaktifkan yang memiliki kunci akses.
c. Jika tip kunci tidak dapat ditempatkan dekat dengan pemiliknya, tip kunci harus tumpang tindih dengan pemiliknya.Kemampuan penemuan: Pengguna dapat menemukan kontrol dengan tips kunci dengan cepat.
a. Tipsalat kunci tidak pernah tumpang tindih dengan tips kunci lainnya.
Pemindaian mudah: Pengguna dapat melompati tipsalat dengan mudah.
a. keytips harus diselaraskan satu sama lain dan dengan Elemen UI. b. keytips harus dikelompokkan sebanyak mungkin.
Posisi relatif
Gunakan properti KeyTipPlacementMode untuk mengkustomisasi penempatan tips kunci berdasarkan per elemen atau per grup.
Mode penempatannya adalah: Atas, Bawah, Kanan, Kiri, Tersembunyi, Tengah, dan Otomatis.

mode penempatan keytip
Garis tengah kontrol digunakan untuk menghitung perataan vertikal dan horizontal dari tip tombol.
Contoh berikut menunjukkan cara mengatur penempatan keytip sekelompok kontrol menggunakan properti KeyTipPlacementMode dari kontainer StackPanel.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
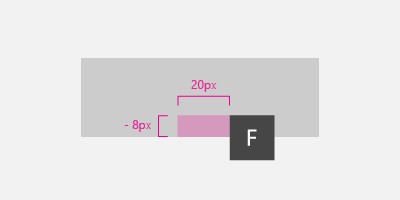
Offset
Gunakan properti KeyTipHorizontalOffset dan KeyTipVerticalOffset dari elemen untuk kontrol lokasi keytip yang lebih terperinci.
Catatan
Offset tidak dapat diatur ketika KeyTipPlacementMode diatur ke Otomatis.
Properti KeyTipHorizontalOffset menunjukkan seberapa jauh untuk memindahkan keytip ke kiri atau kanan.

Mengatur offset keytip vertikal dan horizontal untuk tombol
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
Perataan tepi layar {#screen-edge-alignment . ListParagraph}
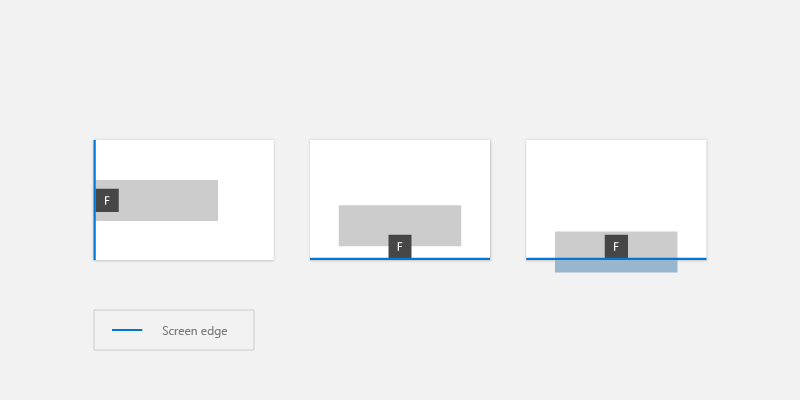
Lokasi keytip secara otomatis disesuaikan berdasarkan tepi layar untuk memastikan tip kunci terlihat sepenuhnya. Ketika ini terjadi, jarak antara kontrol dan titik perataan keytip mungkin berbeda dari nilai yang ditentukan untuk offset horizontal dan vertikal .

keytips secara otomatis diposisikan berdasarkan tepi layar
Gaya tip kunci
Sebaiknya gunakan dukungan keytip bawaan untuk tema platform, termasuk kontras tinggi.
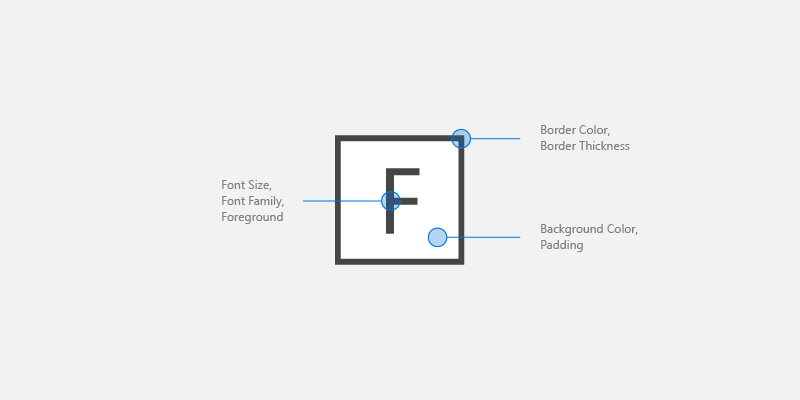
Jika Anda perlu menentukan gaya tip kunci Anda sendiri, gunakan sumber daya aplikasi seperti KeyTipFontSize (ukuran font), KeyTipFontFamily (keluarga font), KeyTipBackground (latar belakang), KeyTipForeground (latar depan), KeyTipPadding (padding), KeyTipBorderBrush(Warna batas), dan KeyTipBorderThemeThickness (ketebalan batas).

opsi kustomisasi keytip
Contoh ini menunjukkan cara mengubah sumber daya aplikasi ini:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Kunci akses dan Narator
Kerangka kerja XAML mengekspos Properti Automation yang memungkinkan klien Automation UI menemukan informasi tentang elemen di antarmuka pengguna.
Jika Anda menentukan properti AccessKey pada kontrol UIElement atau TextElement, Anda bisa menggunakan properti AutomationProperties.AccessKey untuk mendapatkan nilai ini. Klien aksesibilitas, seperti Narator, membaca nilai properti ini setiap kali elemen mendapatkan fokus.
Artikel terkait
Sampel
Windows developer
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
