Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.

Pelajari cara merancang dan mengoptimalkan aplikasi Windows Anda sehingga mereka memberikan pengalaman terbaik bagi pengguna daya keyboard dan penyandang disabilitas dan persyaratan aksesibilitas lainnya.
Di seluruh perangkat, input keyboard adalah bagian penting dari keseluruhan pengalaman interaksi aplikasi Windows. Pengalaman keyboard yang dirancang dengan baik memungkinkan pengguna menavigasi UI aplikasi Anda secara efisien dan mengakses fungsionalitas penuhnya tanpa pernah mengangkat tangan mereka dari keyboard.

Pola interaksi umum dibagikan antara keyboard dan gamepad
Dalam topik ini, kami berfokus khusus pada desain aplikasi Windows untuk input keyboard pada PC. Namun, pengalaman keyboard yang dirancang dengan baik penting untuk mendukung alat aksesibilitas seperti Windows Narrator, menggunakan keyboard perangkat lunak seperti keyboard sentuh dan Keyboard Layar (OSK), dan untuk menangani jenis perangkat input lainnya, seperti pad permainan atau kontrol jarak jauh.
Banyak panduan dan rekomendasi yang dibahas di sini, termasuk visual fokus, kunci akses, dan navigasi UI, juga berlaku untuk skenario lain ini.
NOTA Meskipun keyboard perangkat keras dan perangkat lunak digunakan untuk input teks, fokus topik ini adalah navigasi dan interaksi.
Dukungan bawaan
Seiring dengan mouse, keyboard adalah periferal yang paling banyak digunakan pada PC dan, dengan demikian, adalah bagian mendasar dari pengalaman PC. Pengguna PC mengharapkan pengalaman yang komprehensif dan konsisten dari sistem dan aplikasi individual sebagai respons terhadap input keyboard.
Semua kontrol UWP mencakup dukungan bawaan untuk pengalaman keyboard yang kaya dan interaksi pengguna, sementara platform itu sendiri menyediakan fondasi yang luas untuk menciptakan pengalaman keyboard yang Anda rasa paling cocok untuk kontrol dan aplikasi kustom Anda.

UWP mendukung keyboard dengan perangkat apa pun
Pengalaman dasar

Seperti disebutkan sebelumnya, perangkat input seperti pad game dan remote control, dan alat aksesibilitas seperti Narator, berbagi banyak pengalaman input keyboard untuk navigasi dan perintah. Pengalaman umum di seluruh jenis input dan alat ini meminimalkan pekerjaan tambahan dari Anda dan berkontribusi pada tujuan "bangun sekali, jalankan di mana saja" dari Universal Windows Platform.
Jika perlu, kami akan mengidentifikasi perbedaan utama yang harus Anda ketahui dan menjelaskan mitigasi apa pun yang harus Anda pertimbangkan.
Berikut adalah perangkat dan alat yang dibahas dalam topik ini:
| Perangkat/alat | Description |
|---|---|
| Keyboard (perangkat keras dan perangkat lunak) | Selain keyboard perangkat keras standar, aplikasi Windows mendukung dua keyboard perangkat lunak: keyboard sentuhan (atau perangkat lunak) dan Keyboard Layar. |
| Game pad dan remote control | Gamepad dan remote control merupakan perangkat input yang mendasar dalam pengalaman 10 kaki. Untuk detail spesifik tentang dukungan Windows untuk game pad dan remote control, lihat Game pad dan interaksi kontrol jarak jauh. |
| Pembaca layar (Narator) | Narator adalah pembaca layar bawaan untuk Windows yang menyediakan pengalaman dan fungsionalitas interaksi unik, tetapi masih bergantung pada navigasi dan input keyboard dasar. Untuk detail Narator, lihat Mulai menggunakan Narator. |
Pengalaman personalisasi dan penggunaan keyboard yang efisien
Seperti disebutkan, dukungan keyboard adalah integral untuk memastikan aplikasi Anda bekerja dengan baik untuk pengguna dengan keterampilan, kemampuan, dan harapan yang berbeda. Kami menyarankan agar Anda memprioritaskan hal berikut.
- Mendukung navigasi keyboard dan interaksi
- Pastikan item yang dapat ditindaklanjuti diidentifikasi sebagai perhentian tab (dan item yang tidak dapat ditindaklanjuti tidak), dan urutan navigasi logis dan dapat diprediksi (lihat Perhentian tab)
- Atur fokus awal pada elemen paling logis (lihat Fokus awal)
- Menyediakan navigasi tombol panah untuk "navigasi dalam" (lihat Navigasi)
- Mendukung pintasan keyboard
- Menyediakan kunci akselerator untuk tindakan cepat (lihat Akselerator)
- Berikan kunci akses untuk menavigasi UI aplikasi Anda (lihat Kunci akses)
Visual fokus
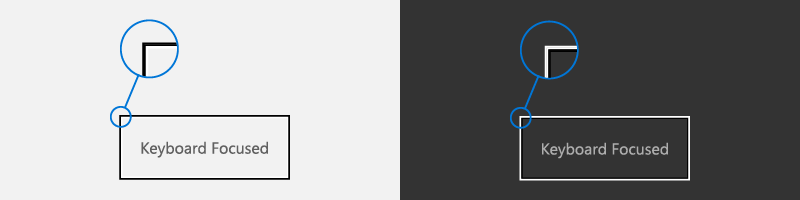
UWP mendukung desain visual fokus tunggal yang berfungsi dengan baik untuk semua jenis dan pengalaman input.

Fokus visual:
- Ditampilkan saat elemen UI menerima fokus dari keyboard dan/atau gamepad/remote control
- Dirender sebagai batas yang disorot di sekitar elemen UI untuk menunjukkan tindakan dapat diambil
- Membantu pengguna menavigasi UI aplikasi tanpa tersesat
- Dapat disesuaikan untuk aplikasi Anda (Lihat Visual fokus dengan visibilitas tinggi)
NOTA Visual fokus UWP tidak sama dengan persegi panjang fokus Narator.
Titik henti tabulasi
Untuk menggunakan kontrol (termasuk elemen navigasi) dengan keyboard, kontrol harus memiliki fokus. Salah satu cara agar kontrol menerima fokus keyboard adalah dengan membuatnya dapat diakses melalui navigasi tab dengan mengidentifikasinya sebagai perhentian tab dalam urutan tab aplikasi Anda.
Agar kontrol disertakan dalam urutan tab, properti IsEnabled harus diatur ke true dan properti IsTabStop harus diatur ke true.
Untuk secara khusus mengecualikan kontrol dari urutan tab, atur properti IsTabStop ke false.
Secara default, urutan tab mencerminkan urutan di mana elemen UI dibuat. Misalnya, jika berisi StackPanelButton, , Checkboxdan TextBox, urutan tab adalah Button, Checkbox, dan TextBox.
Anda dapat mengambil alih urutan tab default dengan mengatur properti TabIndex .
Urutan tab harus logis dan dapat diprediksi
Model navigasi keyboard yang dirancang dengan baik, menggunakan urutan tab logis dan dapat diprediksi, membuat aplikasi Anda lebih intuitif dan membantu pengguna menjelajahi, menemukan, dan mengakses fungsionalitas dengan lebih efisien dan efektif.
Semua kontrol interaktif harus memiliki penghentian tab (kecuali jika berada dalam grup), sementara kontrol non-interaktif, seperti label, tidak boleh.
Hindari urutan tab kustom yang membuat fokus melompat-lompat di aplikasi Anda. Misalnya, daftar kontrol dalam formulir harus memiliki urutan tab yang mengalir dari atas ke bawah dan kiri ke kanan (tergantung lokal).
Lihat Aksesibilitas keyboard untuk informasi lebih lanjut tentang menyesuaikan posisi tab.
Coba koordinasikan urutan tab dan urutan visual
Urutan tab koordinasi dan urutan visual (juga disebut sebagai urutan baca atau urutan tampilan) membantu mengurangi kebingungan bagi pengguna saat mereka menavigasi melalui UI aplikasi Anda.
Cobalah untuk memberi peringkat dan menyajikan perintah, kontrol, dan konten terpenting terlebih dahulu dalam urutan tab dan urutan visual. Namun, posisi tampilan aktual dapat bergantung pada kontainer tata letak induk dan properti tertentu dari elemen anak yang memengaruhi tata letak. Secara khusus, tata letak yang menggunakan metafora kisi atau metafora tabel dapat memiliki urutan visual yang sangat berbeda dari urutan tab.
NOTA Urutan visual juga bergantung pada lokal dan bahasa.
Fokus awal
Fokus awal menentukan elemen UI yang menerima fokus saat aplikasi atau halaman pertama kali diluncurkan atau diaktifkan. Saat menggunakan keyboard, dari elemen inilah pengguna mulai berinteraksi dengan UI aplikasi Anda.
Untuk aplikasi UWP, fokus awal diatur ke elemen dengan TabIndex tertinggi yang dapat menerima fokus. Elemen turunan dari kontrol yang bersifat kontainer diabaikan. Dalam kondisi seri, elemen pertama dalam pohon visual menerima fokus.
Atur fokus awal pada elemen paling logis
Atur fokus awal pada elemen UI untuk tindakan pertama, atau utama, yang kemungkinan besar akan diambil pengguna saat meluncurkan aplikasi Anda atau menavigasi ke halaman. Beberapa contohnya meliputi:
- Aplikasi foto tempat fokusnya diatur ke item pertama di galeri
- Aplikasi musik tempat fokus diatur ke tombol putar
Jangan menetapkan penempatan fokus pada elemen yang menunjukkan hasil yang bisa berpotensi negatif, atau bahkan bencana.
Tingkat fungsionalitas ini harus menjadi pilihan pengguna. Mengatur fokus awal ke elemen dengan hasil yang signifikan dapat mengakibatkan kehilangan data atau akses sistem yang tidak diinginkan. Misalnya, jangan atur fokus ke tombol hapus saat menavigasi ke email.
Lihat Navigasi fokus untuk detail selengkapnya tentang penggantian urutan tab.
Navigation
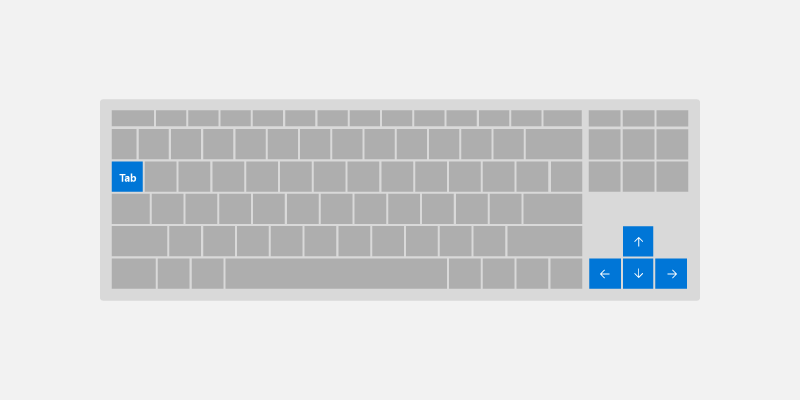
Navigasi keyboard biasanya didukung melalui tombol Tab dan tombol Panah.

Secara default, kontrol UWP mengikuti perilaku keyboard dasar ini:
- Tombol tab menavigasi antara kontrol yang dapat ditindakkan/aktif dalam urutan tab.
- Shift + Tab menavigasi kontrol dalam urutan tab terbalik. Jika pengguna telah menavigasi di dalam kontrol menggunakan tombol panah, fokus diatur ke nilai terakhir yang diketahui di dalam kontrol.
-
Tombol panah memperlihatkan "navigasi dalam" yang khusus untuk kontrol. Ketika pengguna memasuki "navigasi dalam," tombol panah tidak dapat menavigasi keluar dari kontrol. Beberapa contohnya meliputi:
- Tombol panah Atas/Bawah memindahkan fokus ke dalam
ListViewdanMenuFlyout - Ubah nilai yang saat ini dipilih untuk
SliderdanRatingsControl - Pindahkan caret ke dalam
TextBox - Perluas/ciutkan item di dalam
TreeView
- Tombol panah Atas/Bawah memindahkan fokus ke dalam
Gunakan perilaku default ini untuk mengoptimalkan navigasi keyboard aplikasi Anda.
Gunakan "navigasi dalam" dengan sekumpulan kontrol terkait
Menyediakan navigasi tombol panah ke dalam sekumpulan kontrol terkait memperkuat hubungan mereka dalam organisasi keseluruhan UI aplikasi Anda.
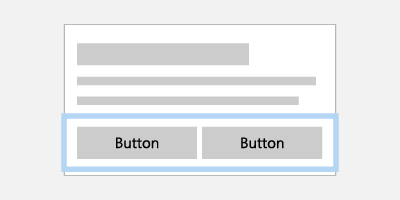
Misalnya, kontrol yang ContentDialog diperlihatkan di sini menyediakan navigasi dalam secara default untuk baris tombol horizontal (untuk kontrol kustom, lihat bagian Grup Kontrol ).

Interaksi dengan kumpulan tombol terkait menjadi lebih mudah dengan navigasi tombol panah
Jika item ditampilkan dalam satu kolom, tombol panah Atas/Bawah akan menavigasi item. Jika item ditampilkan dalam satu baris, tombol panah Kanan/Kiri menavigasi item. Jika item tersusun dalam beberapa kolom, keempat tombol panah dapat digunakan untuk navigasi.
Tentukan satu tab stop untuk kumpulan kontrol yang terkait
Dengan menentukan satu perhentian tab untuk kumpulan kontrol terkait, atau pelengkap, Anda dapat meminimalkan jumlah perhentian tab keseluruhan di aplikasi Anda.
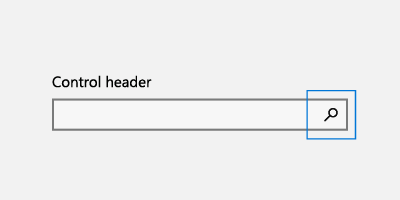
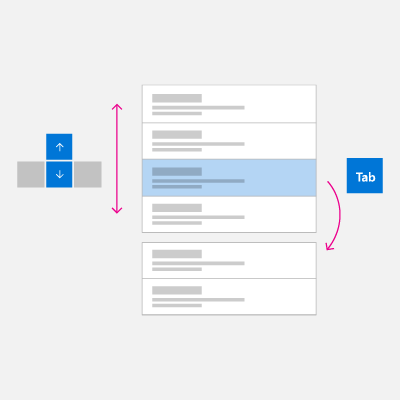
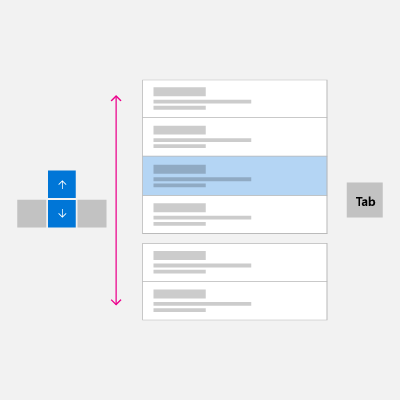
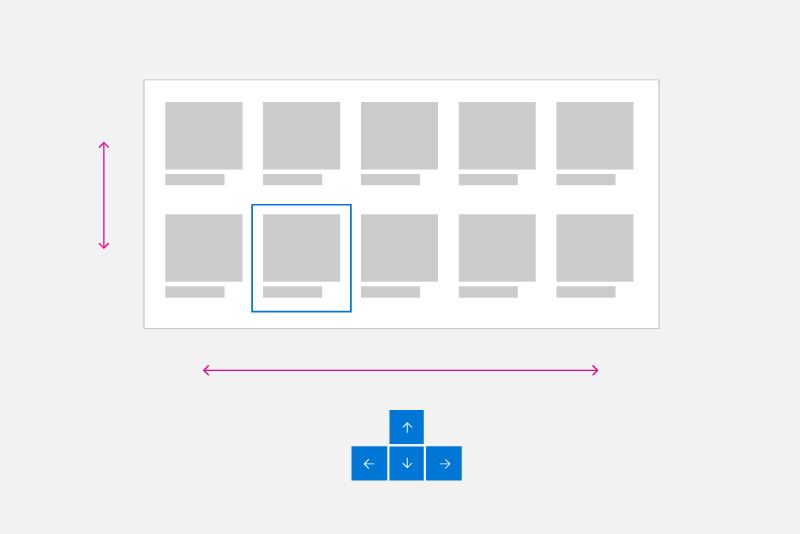
Misalnya, gambar berikut menunjukkan dua kontrol bertumpuk ListView . Gambar di sebelah kiri memperlihatkan navigasi tombol panah yang digunakan dengan berhenti tab untuk menavigasi di antara kontrol ListView, sementara gambar di sebelah kanan menunjukkan bagaimana navigasi di antara elemen anak dapat dibuat lebih mudah dan lebih efisien dengan menghilangkan kebutuhan menelusuri kontrol induk dengan tombol tab.

|

|
Interaksi dengan dua kontrol ListView bertumpuk dapat dibuat lebih mudah dan lebih efisien dengan menghilangkan perhentian tab dan menavigasi hanya dengan tombol panah.
Kunjungi bagian Grup Kontrol untuk mempelajari cara menerapkan contoh pengoptimalan ke antarmuka pengguna aplikasi Anda.
Interaksi dan perintah
Setelah kontrol memiliki fokus, pengguna dapat berinteraksi dengannya dan memanggil fungsionalitas terkait menggunakan input keyboard tertentu.
Entri teks
Untuk kontrol tersebut yang dirancang khusus untuk input teks seperti TextBox dan RichEditBox, semua input keyboard digunakan untuk memasukkan atau menavigasi teks, yang lebih diprioritaskan daripada perintah keyboard lainnya. Misalnya, menu drop-down untuk AutoSuggestBox kontrol tidak mengenali tombol Spasi sebagai perintah pilihan.

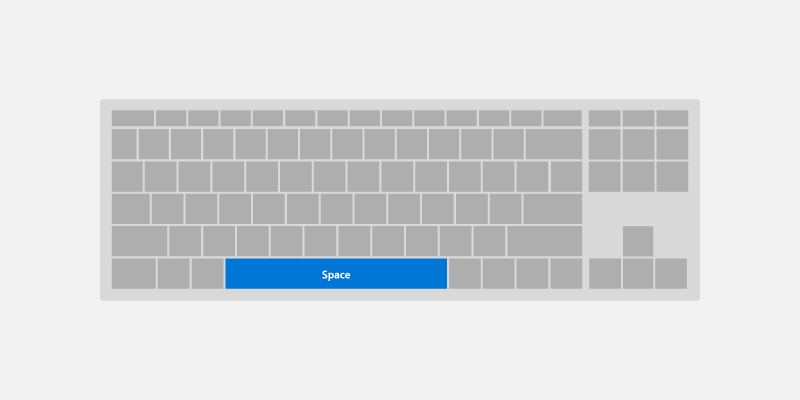
Tombol spasi
Saat tidak dalam mode entri teks, tombol Spasi memanggil tindakan atau perintah yang terkait dengan kontrol yang difokuskan (sama seperti ketukan dengan sentuhan atau klik dengan mouse).

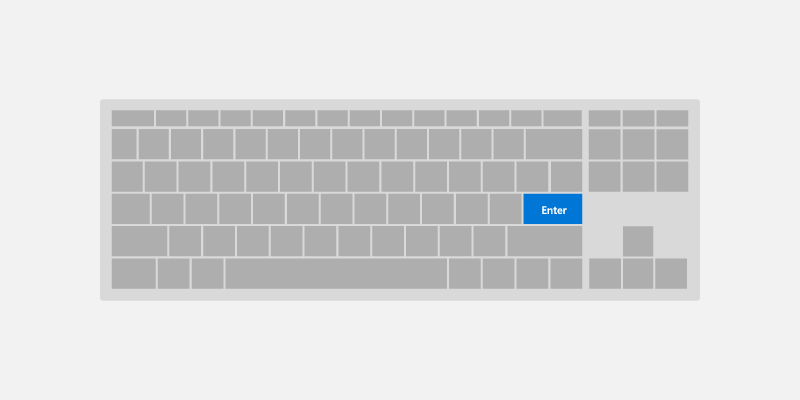
Masukkan kunci
Tombol Enter dapat melakukan berbagai interaksi pengguna umum, tergantung pada kontrol dengan fokus:
- Mengaktifkan kontrol perintah seperti
ButtonatauHyperlink. Untuk menghindari kebingungan pengguna akhir, tombol Enter juga mengaktifkan kontrol yang terlihat seperti kontrol perintah sepertiToggleButtonatauAppBarToggleButton. - Memunculkan antarmuka pemilih untuk kontrol seperti
ComboBoxdanDatePicker. Tombol Enter juga menerapkan dan menutup UI pemilih. - Mengaktifkan kontrol daftar seperti
ListView, ,GridViewdanComboBox.- Tombol Enter melakukan tindakan pemilihan sebagai kunci Spasi untuk item daftar dan kisi, kecuali ada tindakan tambahan yang terkait dengan item ini (membuka jendela baru).
- Jika tindakan tambahan dikaitkan dengan kontrol, tombol Enter melakukan tindakan tambahan dan tombol Spasi melakukan tindakan pemilihan.
NOTA Tombol Enter dan Tombol spasi tidak selalu melakukan tindakan yang sama, tetapi sering dilakukan.

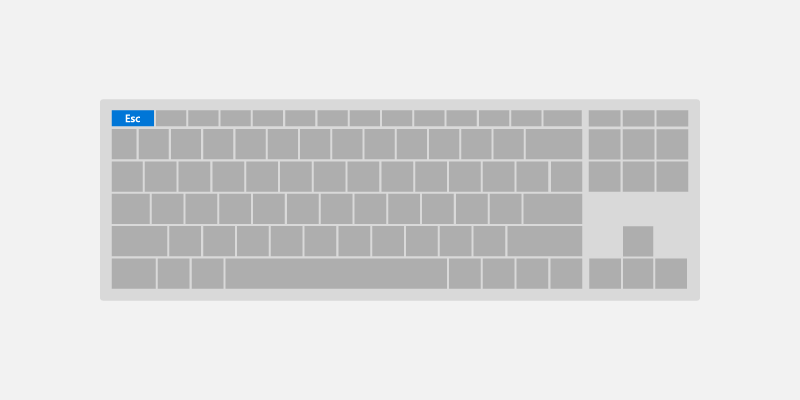
Kunci esc
Kunci Esc memungkinkan pengguna membatalkan UI sementara (bersama dengan tindakan yang sedang berlangsung di UI tersebut).
Contoh pengalaman ini meliputi:
- Pengguna membuka
ComboBoxdengan nilai yang dipilih dan menggunakan tombol panah untuk memindahkan pilihan fokus ke nilai baru. Menekan tombol Esc menutupComboBoxdan mengatur ulang nilai yang dipilih kembali ke nilai asli. - Pengguna memanggil tindakan penghapusan permanen untuk email dan diminta dengan
ContentDialoguntuk mengonfirmasi tindakan. Pengguna memutuskan ini bukan tindakan yang dimaksudkan dan menekan tombol Esc untuk menutup dialog. Karena kunci Esc dikaitkan dengan tombol Batalkan , dialog ditutup dan tindakan dibatalkan. Kunci Esc hanya memengaruhi UI sementara, tidak menutup, atau kembali menavigasi melalui UI aplikasi.

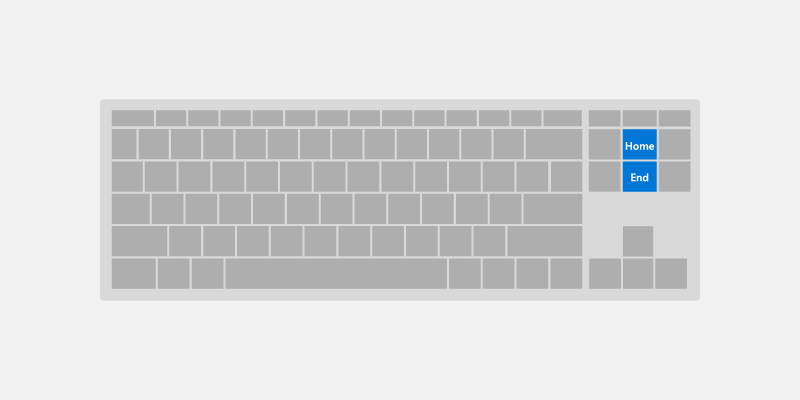
Tombol Home dan End
Kunci Beranda dan Akhir memungkinkan pengguna menggulir ke awal atau akhir wilayah UI.
Contoh pengalaman ini meliputi:
- Untuk
ListViewkontrol danGridView, tombol Beranda memindahkan fokus ke elemen pertama dan menggulirnya ke tampilan, sedangkan tombol Akhir memindahkan fokus ke elemen terakhir dan menggulirnya ke tampilan. -
ScrollViewUntuk kontrol, tombol Beranda menggulir ke bagian atas wilayah, sedangkan tombol Akhir menggulir ke bagian bawah wilayah (fokus tidak diubah).

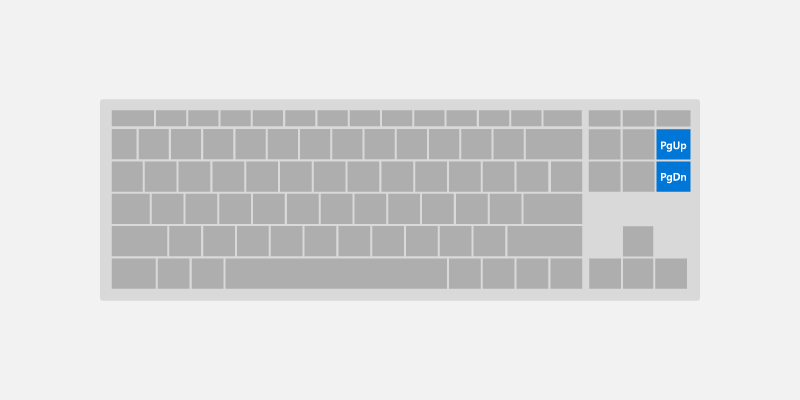
Tombol Halaman atas dan Halaman bawah
Kunci Halaman memungkinkan pengguna menggulir wilayah UI dengan kenaikan diskrit.
Misalnya, untuk kontrol ListView dan GridView, tombol PgUp menggulir wilayah ke atas menurut "halaman penuh" (biasanya tinggi viewport) dan memindahkan fokus ke ujung atas wilayah. Sebagai alternatif, tombol Halaman bawah menggulir satu halaman ke bawah dan memfokuskan ke bagian bawah wilayah.

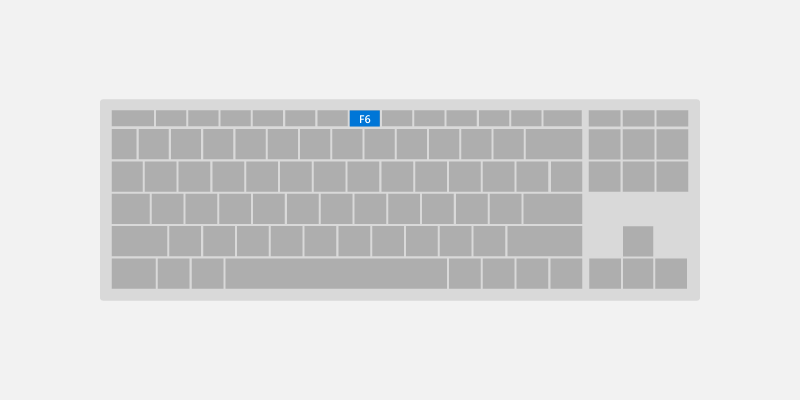
Kunci F6
Kunci F6 memungkinkan pengguna melakukan siklus antara panel atau bagian penting dari aplikasi atau UI Anda. Shift-F6 biasanya berputar mundur (lihat Aksesibilitas keyboard).
Ini sering terkait dengan landmark dan judul, tetapi tidak perlu sesuai secara langsung.
Contohnya:
- Di Edge, menekan F6 akan bersepeda antara bilah tab, bilah alamat/bilah aplikasi, dan konten halaman.
- Di File Explorer, menekan F6 akan bersepeda di antara bagian aplikasi.
- Di desktop, menekan F6 akan berpindah di antara bagian taskbar dan desktop.

Jalan pintas papan ketik
Selain menerapkan navigasi dan aktivasi keyboard, ada baiknya juga menerapkan pintasan keyboard seperti akselerator keyboard dan tombol akses untuk fungsionalitas penting atau sering digunakan.
Pintasan keyboard dapat membuat aplikasi Anda lebih mudah digunakan dengan memberikan dukungan yang ditingkatkan untuk aksesibilitas dan peningkatan efisiensi bagi pengguna keyboard.
Pintasan adalah kombinasi keyboard yang meningkatkan produktivitas dengan menyediakan cara yang efisien bagi pengguna untuk mengakses fungsionalitas aplikasi. Ada dua jenis pintasan:
- Akselerator adalah pintasan yang memanggil perintah aplikasi. Aplikasi Anda mungkin atau mungkin tidak menyediakan UI tertentu yang sesuai dengan perintah. Akselerator biasanya terdiri dari tombol Ctrl ditambah kunci huruf.
- Kunci akses adalah pintasan yang mengatur fokus ke UI tertentu di aplikasi Anda. Kunci akses biasanya terdiri dari kunci Alt ditambah kunci huruf.
Menyediakan pintasan keyboard yang konsisten yang mendukung tugas serupa di seluruh aplikasi membuatnya jauh lebih berguna dan kuat dan membantu pengguna mengingatnya.
Akselerator
Akselerator membantu pengguna melakukan tindakan umum dalam aplikasi jauh lebih cepat dan efisien.
Contoh Akselerator:
- Menekan tombol Ctrl + N di mana saja di aplikasi Email meluncurkan item email baru.
- Menekan tombol Ctrl + E di mana saja di Microsoft Edge (dan banyak aplikasi Microsoft Store) meluncurkan pencarian.
Akselerator memiliki karakteristik berikut:
- Mereka terutama menggunakan urutan kunci Ctrl dan Function (tombol pintasan sistem Windows juga menggunakan tombol Alt + non-alfanumerik dan kunci logo Windows).
- Mereka hanya diberikan pada perintah yang paling umum digunakan.
- Mereka dimaksudkan untuk dihafal, dan hanya didokumentasikan dalam menu, tooltip, dan Bantuan.
- Mereka memiliki efek di seluruh aplikasi, ketika didukung.
- Mereka harus ditetapkan secara konsisten karena harus diingat dan tidak didokumentasikan secara langsung.
Kunci akses
Lihat Halaman kunci akses untuk informasi lebih mendalam untuk mendukung kunci akses dengan UWP.
Kunci akses membantu pengguna dengan disabilitas fungsi motorik kemampuan untuk menekan satu tombol pada satu waktu untuk bertindak pada item tertentu di UI. Selain itu, kunci akses dapat digunakan untuk mengomunikasikan kunci pintasan tambahan untuk membantu pengguna tingkat lanjut melakukan tindakan dengan cepat.
Kunci akses memiliki karakteristik berikut:
- Mereka menggunakan kunci Alt ditambah kunci alfanumerik.
- Mereka terutama untuk aksesibilitas.
- Mereka tercantum langsung di UI, di samping kontrol, melalui Key Tips.
- Pengaruhnya hanya berlaku di jendela saat ini, dan berpindah ke item atau kontrol menu yang sesuai.
- Kunci akses dapat diberikan secara konsisten ke perintah yang umum digunakan (terutama tombol komit) jika memungkinkan.
- Mereka sudah disesuaikan secara lokal.
Pintasan keyboard umum
Tabel berikut adalah sampel kecil pintasan keyboard yang sering digunakan.
| Tindakan | Perintah kunci |
|---|---|
| Pilih semua | Ctrl+A |
| Terus pilih | Shift+Tombol panah |
| Save | Ctrl+S |
| Temukan | Ctrl+F |
| Ctrl+P | |
| Menyalin | Ctrl+C |
| Memotong | Ctrl+X |
| Pasta | Ctrl+V |
| Batalkan | Ctrl+Z |
| Tab Berikutnya | Ctrl+Tab |
| Tutup tab | Ctrl+F4 atau Ctrl+W |
| Zoom semantik | Ctrl++ atau Ctrl+- |
Untuk daftar pintasan sistem Windows yang komprehensif, lihat pintasan keyboard untuk Windows. Untuk pintasan aplikasi umum, lihat pintasan keyboard untuk aplikasi Microsoft.
Pengalaman tingkat lanjut
Di bagian ini, kami membahas beberapa pengalaman interaksi keyboard yang lebih kompleks yang didukung oleh aplikasi UWP, bersama dengan beberapa perilaku yang harus Anda ketahui saat aplikasi Anda digunakan di perangkat yang berbeda dan dengan alat yang berbeda.
Grup kontrol
Anda dapat mengelompokkan sekumpulan kontrol terkait, atau pelengkap, dalam "grup kontrol" (atau area arah), yang memungkinkan "navigasi dalam" menggunakan tombol panah. Grup kontrol bisa menjadi perhentian tab tunggal, atau Anda dapat menentukan beberapa perhentian tab dalam grup kontrol.
Navigasi tombol panah
Pengguna mengharapkan dukungan untuk navigasi kunci panah ketika ada sekelompok kontrol terkait yang serupa di wilayah UI:
-
AppBarButtonsdalamCommandBar -
ListItemsatauGridItemsdi dalamListViewatauGridView -
ButtonsdalamContentDialog
Kontrol UWP mendukung navigasi kunci panah secara default. Untuk tata letak kustom dan grup kontrol, gunakan XYFocusKeyboardNavigation="Enabled" untuk memberikan perilaku serupa.
Pertimbangkan untuk menambahkan dukungan untuk navigasi tombol panah saat menggunakan kontrol berikut:
|
Tombol dialog
Tombol Radio |
AppBarButtons
ListItems dan GridItems |
Titik henti tabulasi
Bergantung pada fungsionalitas dan tata letak aplikasi Anda, opsi navigasi terbaik untuk grup kontrol mungkin merupakan perhentian tab tunggal dengan navigasi panah ke elemen anak, beberapa perhentian tab, atau beberapa kombinasi.
Gunakan beberapa tab stop dan tombol panah untuk tombol
Pengguna aksesibilitas mengandalkan aturan navigasi keyboard yang mapan, yang biasanya tidak menggunakan tombol panah untuk menavigasi kumpulan tombol. Namun, pengguna tanpa gangguan visual mungkin merasa bahwa perilaku tersebut alami.
Contoh perilaku UWP default dalam hal ini adalah ContentDialog. Meskipun tombol panah dapat digunakan untuk menavigasi antar tombol, setiap tombol juga merupakan perhentian tab.
Menetapkan perhentian tab tunggal ke pola UI yang sudah tidak asing lagi
Dalam hal tata letak Anda mengikuti pola antarmuka pengguna (UI) terkenal untuk grup kontrol, menetapkan satu titik henti tab ke grup dapat meningkatkan efisiensi navigasi bagi pengguna.
Contohnya meliputi:
RadioButtons- Beberapa
ListViewsyang terlihat seperti dan bertindak seperti sebuahListViewtunggal - UI apa pun yang dibuat untuk terlihat dan berperilaku seperti kisi ubin (seperti petak pada Menu Mulai)
Menentukan perilaku grup kontrol
Gunakan API berikut untuk mendukung perilaku grup kontrol kustom (semua dibahas secara lebih rinci nanti dalam topik ini):
- XYFocusKeyboardNavigation memungkinkan navigasi tombol panah antar kontrol
- TabFocusNavigation menunjukkan apakah ada beberapa perhentian tab atau perhentian tab tunggal
- FindFirstFocusableElement dan FindLastFocusableElement mengatur fokus ke item pertama dengan tombol Home dan item terakhir dengan tombol End
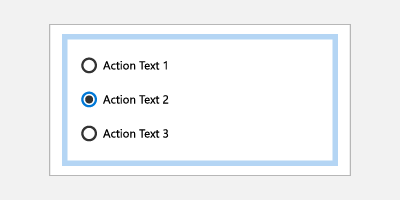
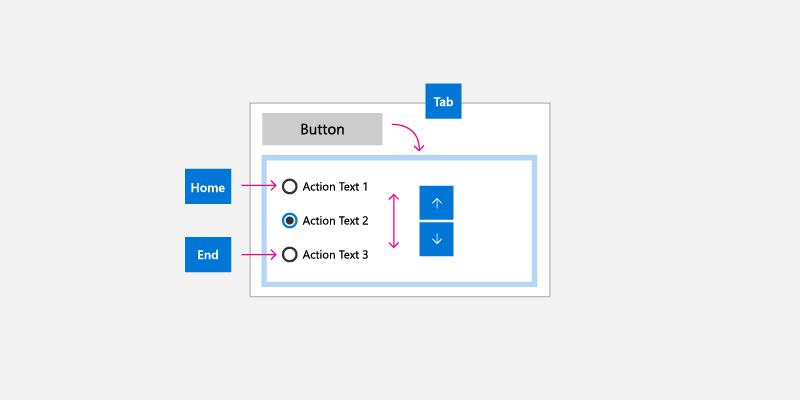
Gambar berikut menunjukkan perilaku navigasi keyboard intuitif untuk grup kontrol tombol radio terkait. Dalam hal ini, kami merekomendasikan pemberhentian tab tunggal untuk grup kontrol, navigasi dalam antara tombol radio menggunakan tombol panah, Tombol beranda terikat ke tombol radio pertama, dan Tombol akhir terikat ke tombol radio terakhir.

Keyboard dan Narator
Narator adalah alat aksesibilitas UI yang ditujukan untuk pengguna keyboard (jenis input lainnya juga didukung). Namun, fungsionalitas Narator melampaui interaksi keyboard yang didukung oleh aplikasi UWP dan diperlukan perawatan ekstra saat merancang aplikasi UWP Anda untuk Narator. ( Halaman dasar Narator memandu Anda melalui pengalaman pengguna Narator.)
Beberapa perbedaan antara perilaku keyboard UWP dan yang didukung oleh Narator meliputi:
- Kombinasi tombol tambahan untuk navigasi ke elemen UI yang tidak diekspos melalui navigasi keyboard standar, seperti kunci Caps + tombol panah untuk membaca label kontrol.
- Navigasi ke item yang dinonaktifkan. Secara default, item yang dinonaktifkan tidak diekspos melalui navigasi keyboard standar.
- Kontrol "tampilan" untuk navigasi yang lebih cepat berdasarkan granularitas UI. Pengguna dapat menavigasi ke item, karakter, kata, baris, paragraf, tautan, judul, tabel, landmark, dan saran. Navigasi keyboard standar mengekspos objek ini sebagai daftar datar, yang mungkin membuat navigasi rumit kecuali Anda menyediakan tombol pintasan.
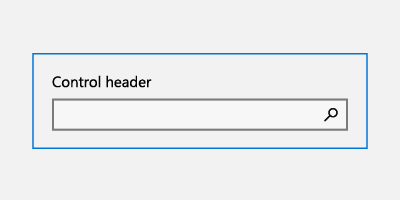
Studi Kasus – Kontrol AutoSuggestBox
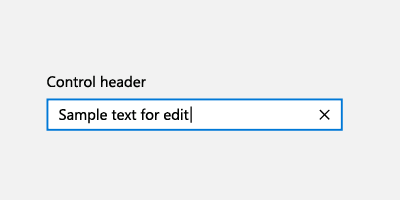
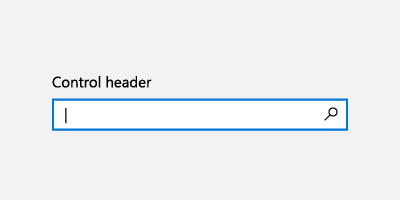
Tombol pencarian untuk AutoSuggestBox tidak dapat diakses oleh navigasi keyboard standar menggunakan tab dan tombol panah karena pengguna dapat menekan tombol Enter untuk mengirimkan kueri pencarian. Namun, ini dapat diakses melalui Narator ketika pengguna menekan Caps Lock + tombol panah.

Dengan keyboard, pengguna menekan tombolEnteruntuk mengirimkan kueri pencarian
|
Dengan Narator, pengguna menekan tombol Enter untuk mengirimkan kueri pencarian |
Dengan Narator, pengguna juga dapat mengakses tombol pencarian menggunakan tombol Caps Lock + Panah kanan, lalu menekan tombol Spasi |
Papan ketik, pengontrol permainan, dan pengendali jarak jauh
Pad game dan kontrol jarak jauh mendukung banyak perilaku dan pengalaman keyboard UWP. Namun, karena kurangnya berbagai opsi kunci yang tersedia pada keyboard, game pad dan remote control tidak memiliki banyak pengoptimalan keyboard (remote control bahkan lebih terbatas daripada game pad).
Lihat Game pad dan interaksi kontrol jarak jauh untuk detail selengkapnya tentang dukungan UWP untuk game pad dan input kontrol jarak jauh.
Berikut ini menunjukkan beberapa pemetaan kunci antara keyboard, game pad, dan remote control.
| Papan ketik | Pad permainan | Remote control |
|---|---|---|
| Space | Sebuah tombol | Tombol Pilih |
| Masuk | Tombol | Tombol Pilih |
| Melarikan diri | Tombol B | Tombol Kembali |
| Beranda/Akhir | N/A | N/A |
| Halaman Atas/Bawah | Tombol pemicu untuk gulir vertikal, tombol Bumper untuk gulir horizontal | N/A |
Beberapa perbedaan utama yang harus Anda ketahui saat merancang aplikasi UWP anda untuk digunakan dengan game pad dan penggunaan remote control meliputi:
Entri teks mengharuskan pengguna menekan A untuk mengaktifkan kontrol teks.
Navigasi fokus tidak terbatas pada grup kontrol, pengguna dapat menavigasi secara bebas ke elemen UI yang dapat difokuskan di aplikasi.
NOTA Fokus dapat berpindah ke elemen UI yang dapat difokuskan ke arah penekanan tombol kecuali dalam antarmuka pengguna overlay atau keterlibatan fokus ditentukan, yang mencegah fokus memasuki/keluar dari wilayah hingga terlibat/lepas dengan tombol A. Untuk informasi selengkapnya, lihat bagian navigasi arah .
Tombol D-pad dan stick kiri digunakan untuk memindahkan fokus antara kontrol dan untuk navigasi dalam.
NOTA Gamepad dan remote control hanya menavigasi ke item yang berada dalam urutan visual yang sama dengan tombol arah yang ditekan. Navigasi dinonaktifkan ke arah itu ketika tidak ada elemen berikutnya yang dapat menerima fokus. Tergantung pada situasinya, pengguna keyboard tidak selalu memiliki batasan tersebut. Lihat bagian Pengoptimalan keyboard bawaan untuk informasi selengkapnya.
Navigasi arah
Navigasi arah dikelola oleh kelas pembantu UWP Focus Manager , yang mengambil tombol arah yang ditekan (tombol panah, D-pad) dan mencoba memindahkan fokus ke arah visual yang sesuai.
Tidak seperti keyboard, ketika aplikasi memilih keluar dari Mode Mouse, navigasi arah diterapkan di seluruh aplikasi untuk gamepad dan kontrol jarak jauh. Lihat Gamepad dan interaksi kontrol jarak jauh untuk detail selengkapnya tentang pengoptimalan navigasi arah.
NOTA Navigasi menggunakan tombol Tab keyboard tidak dianggap sebagai navigasi arah. Untuk informasi selengkapnya, lihat bagian Tab stop.
|
Navigasi arah didukung |
Navigasi arah tidak didukung |
Pengoptimalan keyboard bawaan
Bergantung pada tata letak dan kontrol yang digunakan, aplikasi UWP dapat dioptimalkan khusus untuk input keyboard.
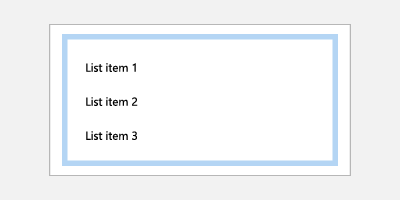
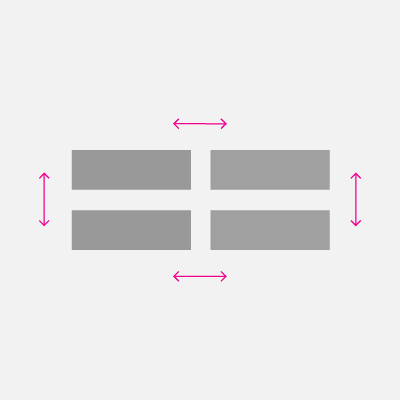
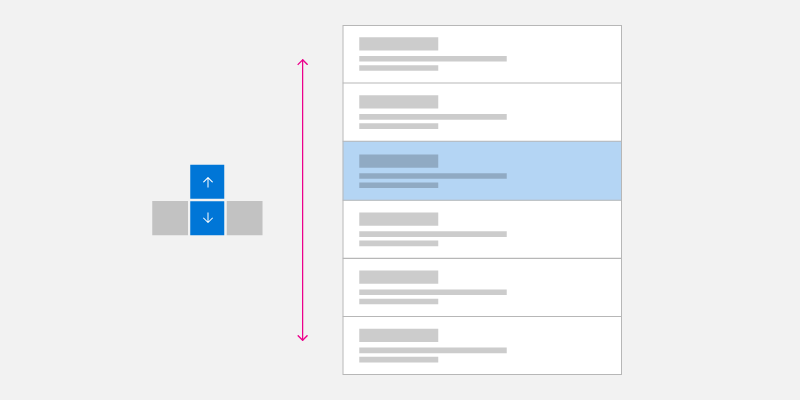
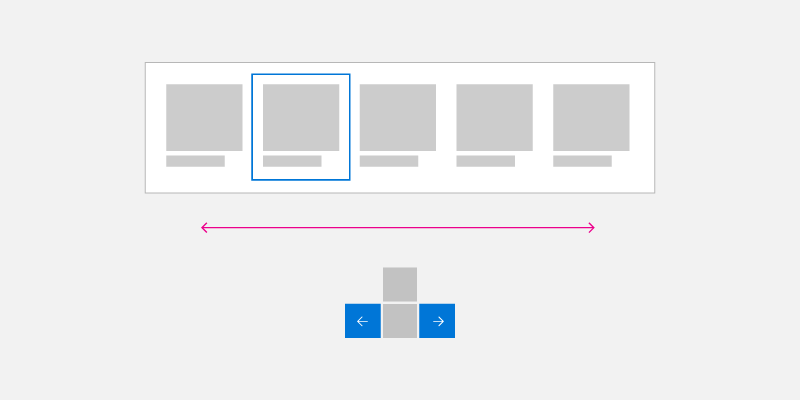
Contoh ini menunjukkan sekelompok item daftar, item kisi, dan item menu yang telah ditetapkan pada satu tab stop (lihat bagian Tab stop). Saat grup memiliki fokus, navigasi dalam dilakukan dengan tombol panah arah dalam urutan visual yang sesuai (lihat bagian Navigasi ).

Navigasi dengan Tombol Panah pada Kolom Tunggal

Navigasi Tombol Panah Baris Tunggal

Navigasi Tombol Panah Beberapa Kolom/Baris
Membungkus Item Daftar dan Tampilan Kisi yang Seragam
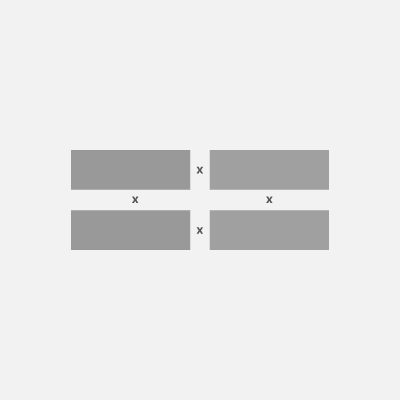
Navigasi arah tidak selalu merupakan cara paling efisien untuk menavigasi beberapa baris dan kolom item Daftar dan GridView.
NOTA Item menu biasanya merupakan daftar kolom tunggal, tetapi aturan fokus khusus mungkin berlaku dalam beberapa kasus (lihat Antarmuka Pengguna Popup).
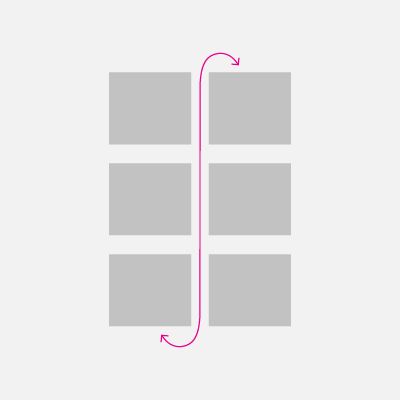
Objek Daftar dan Kisi dapat dibuat dengan beberapa baris dan kolom. Urutan ini biasanya berupa urutan baris-utama (di mana item mengisi seluruh baris terlebih dahulu sebelum mengisi baris berikutnya) atau urutan kolom-utama (di mana item mengisi seluruh kolom terlebih dahulu sebelum mengisi kolom berikutnya). Urutan utama baris atau kolom bergantung pada arah gulir dan Anda harus memastikan bahwa urutan item tidak bertentang dengan arah ini.
Dalam urutan besar baris (di mana item mengisi kiri ke kanan, atas ke bawah), saat fokusnya adalah pada item terakhir dalam baris dan tombol Panah kanan ditekan, fokus dipindahkan ke item pertama di baris berikutnya. Perilaku yang sama ini terjadi secara terbalik: Saat fokus diatur ke item pertama dalam baris dan tombol Panah kiri ditekan, fokus dipindahkan ke item terakhir di baris sebelumnya.
Dalam urutan utama kolom (di mana item mengisi atas ke bawah, kiri ke kanan), saat fokusnya adalah pada item terakhir dalam kolom dan pengguna menekan tombol Panah bawah, fokus dipindahkan ke item pertama di kolom berikutnya. Perilaku yang sama ini terjadi secara terbalik: Saat fokus diatur ke item pertama dalam kolom dan tombol Panah atas ditekan, fokus dipindahkan ke item terakhir di kolom sebelumnya.
|
Navigasi keyboard utama baris |
Navigasi keyboard berbasis kolom |
Antarmuka pengguna popup
Seperti disebutkan, Anda harus mencoba memastikan navigasi terarah sesuai dengan urutan visual kontrol di UI aplikasi Anda.
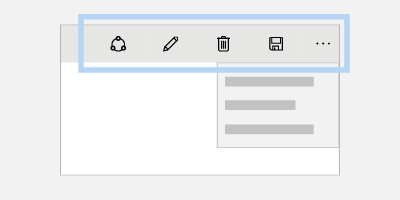
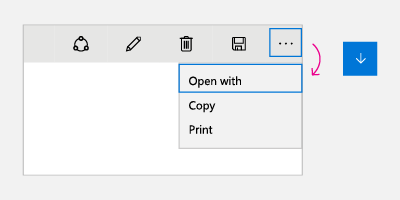
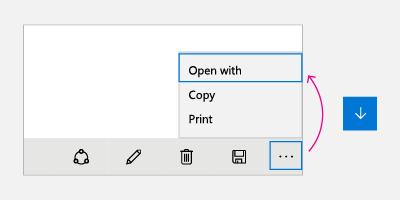
Beberapa kontrol (seperti menu konteks, menu luapan CommandBar, dan menu AutoSuggest) menampilkan popup menu di lokasi dan arah (ke bawah secara default) relatif terhadap kontrol utama dan ruang layar yang tersedia. Perhatikan bahwa arah pembukaan dapat dipengaruhi oleh berbagai faktor pada waktu proses.

|

|
Untuk kontrol ini, saat menu pertama kali dibuka (dan tidak ada item yang dipilih oleh pengguna), tombol Panah bawah selalu mengatur fokus ke item pertama sementara tombol Panah atas selalu mengatur fokus ke item terakhir pada menu.
Jika item terakhir memiliki fokus dan tombol Panah bawah ditekan, fokus berpindah ke item pertama pada menu. Demikian pula, jika item pertama memiliki fokus dan tombol Panah atas ditekan, fokus berpindah ke item terakhir pada menu. Perilaku ini disebut sebagai bersepeda dan berguna untuk menavigasi menu popup yang dapat terbuka dalam arah yang tidak dapat diprediksi.
Nota
Bersepeda harus dihindari di UI non-popup di mana pengguna mungkin merasa terjebak dalam perulangan tanpa akhir.
Sebaiknya Anda meniru perilaku yang sama ini dalam kontrol kustom Anda. Sampel kode tentang cara mengimplementasikan perilaku ini dapat ditemukan dalam dokumentasi navigasi fokus terprogram .
Menguji aplikasi Anda
Uji aplikasi Anda dengan semua perangkat input yang didukung untuk memastikan elemen UI dapat dinavigasi dengan cara yang koheren dan intuitif dan tidak ada elemen tak terduga yang mengganggu urutan tab yang diinginkan.
Artikel terkait
- Peristiwa keyboard
- Mengidentifikasi perangkat input
- Merespons kehadiran keyboard sentuh
- Contoh visual fokus
- Spesifikasi kontrol papan ketik NavigationView
- Aksesibilitas Papan Ketik
Lampiran
Papan Ketik Perangkat Lunak
Keyboard perangkat lunak ditampilkan di layar dan digunakan alih-alih keyboard fisik untuk mengetik dan memasukkan data menggunakan sentuhan, mouse, pena/stylus atau perangkat penunjuk lainnya. Pada perangkat game, masing-masing kunci perlu dipilih dengan memindahkan fokus visual atau menggunakan tombol pintasan pada pad game atau remote control.
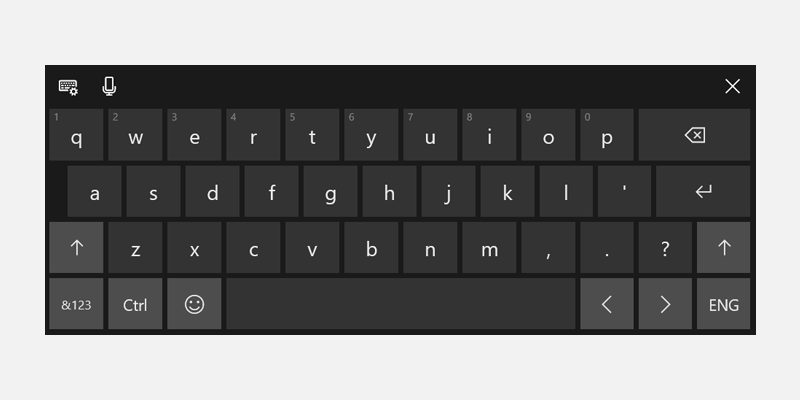
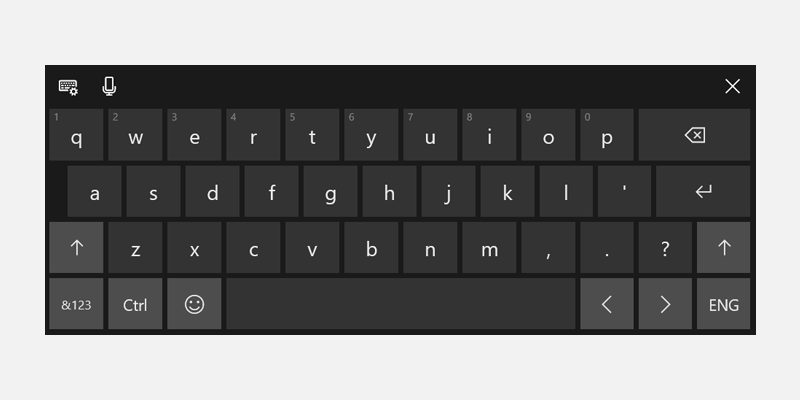
Papan tombol sentuh

Keyboard Sentuh Windows 11
Bergantung pada perangkat, keyboard sentuh muncul saat bidang teks atau kontrol teks lain yang dapat diedit mendapatkan fokus, atau ketika pengguna mengaktifkannya secara manual melalui Pusat Pemberitahuan:

Jika aplikasi Anda mengatur fokus secara terprogram ke kontrol input teks, keyboard sentuh tidak dipanggil. Ini menghilangkan perilaku tak terduga yang tidak dihasut langsung oleh pengguna. Namun, keyboard secara otomatis bersembunyi ketika fokus dialihkan secara terprogram ke kontrol input yang bukan teks.
Keyboard sentuh biasanya tetap terlihat saat pengguna menavigasi antar kontrol dalam formulir. Perilaku ini dapat bervariasi berdasarkan jenis kontrol lain dalam formulir.
Berikut ini adalah daftar kontrol non-edit yang dapat menerima fokus selama sesi entri teks menggunakan keyboard sentuh tanpa menutup keyboard. Alih-alih mengganti UI tanpa perlu dan berpotensi membingungkan pengguna, keyboard sentuh tetap tampil karena pengguna cenderung bolak-balik antara kontrol ini dan memasukkan teks dengan keyboard sentuh.
- Kotak centang
- Kotak kombo
- Tombol radio
- Bilah gulir
- Tree
- Elemen pohon
- Daftar Pilihan
- Bilah menu
- Item menu
- Toolbar
- List
- Item daftar
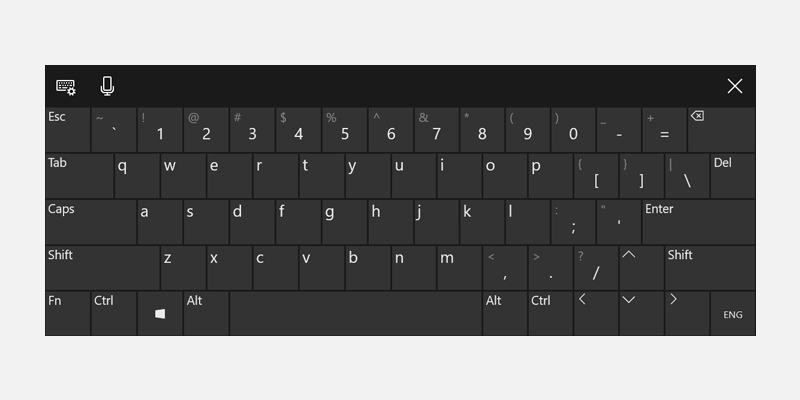
Berikut adalah contoh mode yang berbeda untuk keyboard sentuh. Gambar pertama adalah tata letak default, yang kedua adalah tata letak yang diperluas (yang mungkin tidak tersedia dalam semua bahasa).

Keyboard sentuh dalam mode tata letak default

Keyboard sentuh dalam mode tata letak yang diperluas
Interaksi keyboard yang berhasil memungkinkan pengguna untuk menyelesaikan skenario aplikasi dasar hanya menggunakan keyboard; artinya, pengguna dapat menjangkau semua elemen interaktif dan mengaktifkan fungsionalitas default. Sejumlah faktor dapat memengaruhi tingkat keberhasilan, termasuk navigasi keyboard, tombol akses untuk aksesibilitas, dan tombol akselerator (atau pintasan) untuk pengguna tingkat lanjut.
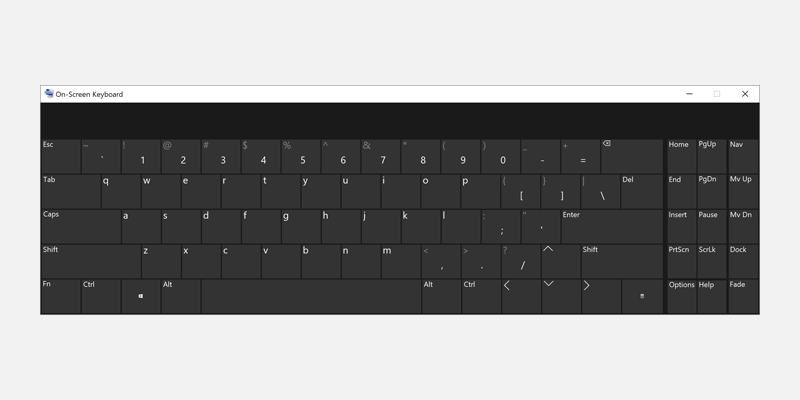
Papan Ketik di Layar
Seperti keyboard sentuh, Keyboard Layar (OSK) adalah visual, keyboard perangkat lunak yang digunakan alih-alih keyboard fisik untuk mengetik dan memasukkan data menggunakan sentuhan, mouse, pena/stylus atau perangkat penunjuk lainnya (layar sentuh tidak diperlukan). OSK disediakan untuk sistem yang tidak memiliki keyboard fisik, atau untuk pengguna yang gangguan mobilitasnya mencegah mereka menggunakan perangkat input fisik tradisional. OSK mengemulasi sebagian besar atau bahkan semua fungsi keyboard perangkat keras.
OSK dapat diaktifkan dari halaman Keyboard di Pengaturan > Kemudahan akses.
CATATAN Papan Ketik Layar (OSK) memiliki prioritas lebih dibandingkan dengan papan ketik sentuh, yang tidak akan ditampilkan jika OSK ada.

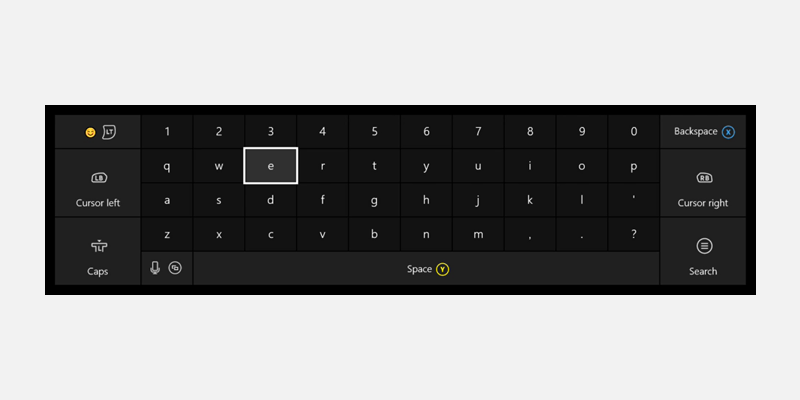
Keyboard Di Layar

Keyboard Layar Xbox One
Untuk detail selengkapnya, lihat Menggunakan Keyboard Di Layar untuk mengetik.
Windows developer