Panduan untuk panning
Pengalihan atau pengguliran memungkinkan pengguna menavigasi dalam satu tampilan, untuk menampilkan konten tampilan yang tidak pas dalam viewport. Contoh tampilan termasuk struktur folder komputer, pustaka dokumen, atau album foto.
API Penting: Windows.UI.Input, Windows.UI.Xaml.Input
Lakukan dan jangan lakukan
Indikator panning dan bilah gulir
Pastikan pengalihan/pengguliran dimungkinkan sebelum memuat konten ke aplikasi Anda.
Tampilkan indikator panning dan bilah gulir untuk menyediakan isjin lokasi dan ukuran. Sembunyikan jika Anda menyediakan fitur navigasi kustom.
Catatan Tidak seperti bilah gulir standar, indikator panning murni informatif. Mereka tidak terekspos ke perangkat input dan tidak dapat dimanipulasi dengan cara apa pun.
Panning sumbu tunggal (luapan satu dimensi)
Gunakan panning satu sumbu untuk wilayah konten yang melampaui satu batas viewport (vertikal atau horizontal).
- Panning vertikal untuk daftar item satu dimensi.
- Panning horizontal untuk kisi item.
Jangan gunakan snap-point wajib dengan panning sumbu tunggal jika pengguna harus dapat menggeser dan berhenti di antara snap-point. Snap-point wajib menjamin bahwa pengguna akan berhenti pada snap-point. Gunakan titik jepret kedekatan sebagai gantinya.
Panning bentuk bebas (luapan dua dimensi)
Gunakan panning dua sumbu untuk wilayah konten yang melampaui batas viewport (vertikal dan horizontal).
- Ambil alih perilaku rel default dan gunakan panning bentuk bebas untuk konten yang tidak terstruktur di mana pengguna cenderung bergerak ke beberapa arah.
Panning bentuk bebas biasanya cocok untuk menavigasi dalam gambar atau peta.
Tampilan halaman
Gunakan snap-point wajib saat konten terdiri dari elemen diskrit atau Anda ingin menampilkan seluruh elemen. Ini dapat mencakup halaman buku atau majalah, kolom item, atau gambar individual.
- Titik jepret harus ditempatkan di setiap batas logis.
- Setiap elemen harus berukuran atau diskalakan agar sesuai dengan tampilan.
Titik logika dan kunci
Gunakan titik jepret kedekatan jika ada poin utama atau tempat logis dalam konten yang kemungkinan akan dihentikan pengguna. Misalnya, header bagian.
Jika batasan atau batas ukuran maksimum dan minimum ditentukan, gunakan umpan balik visual untuk menunjukkan kapan pengguna mencapai atau melebihi batas-batas tersebut.
Menautkan konten yang disematkan atau berlapis
Gunakan panning sumbu tunggal (biasanya horizontal) dan tata letak kolom untuk konten berbasis teks dan kisi. Dalam kasus ini, konten biasanya membungkus dan mengalir secara alami dari kolom ke kolom dan menjaga pengalaman pengguna tetap konsisten dan dapat ditemukan di seluruh aplikasi Windows.
Jangan gunakan wilayah pannable yang disematkan untuk menampilkan daftar teks atau item. Karena indikator panning dan bilah gulir ditampilkan hanya ketika kontak input terdeteksi dalam wilayah tersebut, itu bukan pengalaman pengguna yang intuitif atau dapat ditemukan.
Jangan menautkan atau menempatkan satu wilayah pannable di wilayah lain yang pannable jika keduanya menggeser ke arah yang sama, seperti yang ditunjukkan di sini. Hal ini dapat mengakibatkan area induk dipanding secara tidak sengaja ketika batas untuk area anak tercapai. Pertimbangkan untuk membuat sumbu penenang menjadi perpendiktif.

Panduan penggunaan tambahan
Menggeser dengan sentuhan, dengan menggunakan gerakan geser atau geser dengan satu atau beberapa jari, seperti menggulir dengan mouse. Interaksi panning paling mirip dengan memutar roda mouse atau menggeser kotak gulir, daripada mengklik bilah gulir. Kecuali perbedaan dibuat dalam API atau diwajibkan oleh beberapa UI Windows khusus perangkat, kami hanya merujuk ke kedua interaksi sebagai panning.
Pembaruan Windows 10 Fall Creators - Perubahan perilaku Secara default, alih-alih pemilihan teks, pena aktif sekarang menggulir/menggeser di aplikasi Windows (seperti sentuhan, touchpad, dan pena pasif). Jika aplikasi bergantung pada perilaku sebelumnya, Anda dapat mengambil alih pengguliran pena dan kembali ke perilaku sebelumnya. Untuk detailnya, lihat topik referensi API untuk Kelas ScrollViewer.
Tergantung pada perangkat input, pengguna menggeser dalam wilayah pannable dengan menggunakan salah satu dari ini:
- Mouse, touchpad, atau pena/stylus aktif untuk mengklik panah gulir, seret kotak gulir, atau klik di dalam bilah gulir.
- Tombol roda mouse untuk meniru menyeret kotak gulir.
- Tombol yang diperluas (XBUTTON1 dan XBUTTON2), jika didukung oleh mouse.
- Tombol panah keyboard untuk meniru seret kotak gulir atau tombol halaman untuk meniru klik di dalam bilah gulir.
- Sentuh, touchpad, atau pena/stylus pasif untuk menggeser atau menggesek jari ke arah yang diinginkan.
Geser melibatkan menggerakkan jari-jari perlahan ke arah panning. Ini menghasilkan hubungan satu-ke-satu, di mana konten menggeser pada kecepatan dan jarak yang sama dengan jari. Menggesekkan, yang melibatkan geser cepat dan mengangkat jari-jari, menghasilkan fisika berikut yang diterapkan pada animasi panning:
- Deselerasi (inertia): Mengangkat jari menyebabkan panning mulai menurun. Ini mirip dengan geser ke pemberhentian pada permukaan yang licin.
- Penyerapan: Panning momentum selama perlambatan menyebabkan sedikit efek bounce-back jika titik snap atau batas area konten tercapai.
Jenis panning
Windows mendukung tiga jenis panning:
- Sumbu tunggal - panning hanya didukung dalam satu arah (horizontal atau vertikal).
- Rel - panning didukung di semua arah. Namun, setelah pengguna melewati ambang jarak ke arah tertentu, maka panning dibatasi untuk sumbu tersebut.
- Bentuk bebas - panning didukung di semua arah.
Panning UI
Pengalaman interaksi untuk panning unik untuk perangkat input sambil tetap menyediakan fungsionalitas serupa.
Ada dua mode tampilan panning berdasarkan perangkat input yang terdeteksi:
- Indikator panning untuk sentuhan.
- Bilah gulir untuk perangkat input lainnya, termasuk mouse, touchpad, keyboard, dan stylus.
Indikator Pengalihan Catatan hanya terlihat ketika kontak sentuh berada di dalam wilayah yang dapat dipanaskan. Demikian pula, bilah gulir hanya terlihat ketika kursor mouse, kursor pena/stylus, atau fokus keyboard berada dalam wilayah yang dapat digulir.
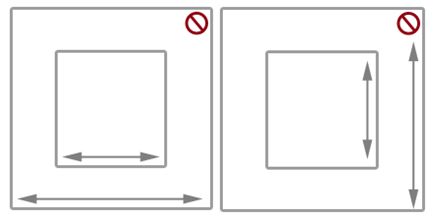
Indikator panning Panning indikator mirip dengan kotak gulir di bilah gulir. Mereka menunjukkan proporsi konten yang ditampilkan ke total area pannable dan posisi relatif konten yang ditampilkan di area pannable.
Diagram berikut menunjukkan dua area pannable dengan panjang yang berbeda dan indikator panningnya.

Perilakupanning Snap point Panning dengan gerakan geser memperkenalkan perilaku inertia ke dalam interaksi ketika kontak sentuhan diangkat. Dengan inertia, konten terus menggeser hingga beberapa ambang jarak tercapai tanpa input langsung dari pengguna. Gunakan titik rekam jepret untuk mengubah perilaku inertia ini.
Titik snap menentukan perhentian logis di konten aplikasi Anda. Secara kognitif, snap point bertindak sebagai mekanisme paging untuk pengguna dan meminimalkan kelelahan dari geser berlebihan atau menggesekkan di wilayah pannable yang besar. Dengan mereka, Anda dapat menangani input pengguna yang tidak tepat dan memastikan subset tertentu dari konten atau informasi kunci ditampilkan di viewport.
Ada dua jenis titik rekam jepret:
- Kedekatan - Setelah kontak diangkat, titik jepret dipilih jika inertia berhenti dalam ambang jarak titik snap. Panning masih dapat berhenti di antara titik rekam jepret kedekatan.
- Wajib - Titik rekam jepret yang dipilih adalah titik yang segera mendahului atau berhasil titik snap terakhir yang disilangkan sebelum kontak diangkat (tergantung pada arah dan kecepatan gerakan). Pengalih harus berhenti pada titik rekam jepret wajib.
Panning snap-point berguna untuk aplikasi seperti browser web dan album foto yang meniru konten paginated atau memiliki pengelompokan logis item yang dapat dikelompokkan kembali secara dinamis agar sesuai dalam viewport atau tampilan.
Diagram berikut menunjukkan bagaimana panning ke titik tertentu dan merilis menyebabkan konten secara otomatis menggeser ke lokasi logis.

Gesek untuk menggeser.

Angkat kontak sentuh.

Wilayah pannable berhenti pada titik snap, bukan di mana kontak sentuh diangkat.
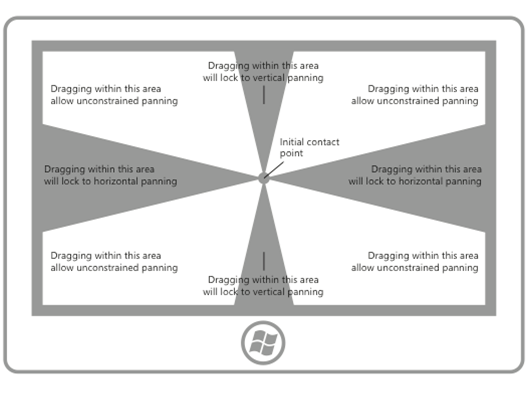
Konten Rel dapat lebih lebar dan lebih tinggi dari dimensi dan resolusi perangkat tampilan. Untuk alasan ini, panning dua dimensi (horizontal dan vertikal) sering diperlukan. Rel meningkatkan pengalaman pengguna dalam kasus ini dengan menekankan panning di sepanjang sumbu gerakan (vertikal atau horizontal).
Diagram berikut menunjukkan konsep rel.

Menautkan konten yang disematkan atau berlapis
Setelah pengguna mencapai batas zoom atau gulir pada elemen yang telah ditumpuk dalam elemen lain yang dapat diperbesar atau dapat digulir, Anda dapat menentukan apakah elemen induk tersebut harus melanjutkan operasi pembesaran atau pengguliran dimulai dalam elemen turunannya. Ini disebut zoom atau penautan gulir.
Penautan digunakan untuk menggeser dalam area konten sumbu tunggal yang berisi satu atau beberapa sumbu tunggal atau wilayah panning bentuk bebas (ketika kontak sentuh berada di salah satu wilayah anak ini). Ketika batas panning wilayah anak tercapai dalam arah tertentu, panning kemudian diaktifkan pada wilayah induk ke arah yang sama.
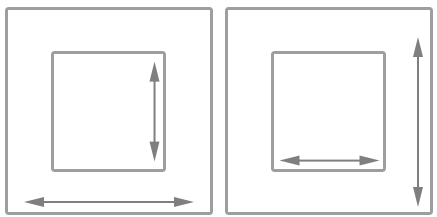
Ketika wilayah pannable disarangkan di dalam wilayah pannable lain, penting untuk menentukan ruang yang cukup antara kontainer dan konten yang disematkan. Dalam diagram berikut, satu wilayah pannable ditempatkan di dalam wilayah pannable lain, masing-masing masuk ke arah tegak lurus. Ada banyak ruang bagi pengguna untuk menggeser di setiap wilayah.

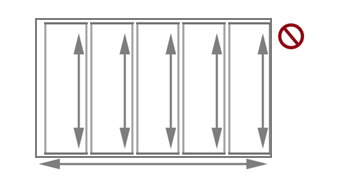
Tanpa cukup ruang, seperti yang ditunjukkan pada diagram berikut, wilayah pannable yang disematkan dapat mengganggu panning dalam kontainer dan mengakibatkan panning yang tidak disengaja di satu atau beberapa wilayah yang dapat pannable.

Panduan ini juga berguna untuk aplikasi seperti album foto atau aplikasi pemetaan yang mendukung panning yang tidak dibatasi dalam gambar atau peta individual sambil juga mendukung panning sumbu tunggal dalam album (ke gambar sebelumnya atau berikutnya) atau area detail. Dalam aplikasi yang menyediakan area detail atau opsi yang sesuai dengan gambar atau peta panning bentuk bebas, sebaiknya tata letak halaman dimulai dengan area detail dan opsi karena area panning gambar atau peta yang tidak dibatasi mungkin mengganggu panning ke area detail.
Artikel terkait
Sampel
Sampel arsip
Windows developer
