Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.

Surface Pen (tersedia untuk dibeli di Microsoft Store).
Tutorial ini menjelaskan cara membuat aplikasi Windows dasar yang mendukung penulisan dan gambar dengan Windows Ink. Kami menggunakan cuplikan dari aplikasi sampel, yang dapat Anda unduh dari GitHub (lihat Kode sampel), untuk menunjukkan berbagai fitur dan API Tinta Windows terkait (lihat Komponen platform Windows Ink) yang dibahas di setiap langkah.
Kami berfokus pada hal-hal berikut:
- Menambahkan dukungan tinta dasar
- Menambahkan bilah alat tinta
- Mendukung pengenalan tulisan tangan
- Mendukung pengenalan bentuk dasar
- Menyimpan dan memuat tinta
Untuk detail selengkapnya tentang menerapkan fitur ini, lihat Interaksi pena dan Windows Ink di aplikasi Windows.
Pendahuluan
Dengan Windows Ink, Anda dapat memberi pelanggan Anda pengalaman digital yang setara dengan hampir semua pengalaman pena dan kertas yang dapat dibayangkan, mulai dari catatan dan anotasi tulisan tangan yang cepat hingga demo papan tulis, dan dari gambar arsitektur dan teknik hingga mahakarya pribadi.
Prasyarat
- Komputer (atau komputer virtual) yang menjalankan versi Windows 10 atau Windows 11 saat ini
- Visual Studio 2019 dan SDK RS2 atau yang lebih baru
- Windows 10 SDK (10.0.15063.0)
- Bergantung pada konfigurasi, Anda mungkin harus menginstal paket NuGet Microsoft.NETCore.UniversalWindowsPlatform dan mengaktifkan mode Pengembang di pengaturan sistem Anda (Pengaturan -> Pembaruan & Keamanan -> Untuk pengembang -> Gunakan fitur pengembang).
- Jika Anda baru menggunakan pengembangan aplikasi Windows dengan Visual Studio, lihat topik-topik ini sebelum Anda memulai tutorial ini:
- [OPSIONAL] Pena digital dan komputer dengan tampilan yang mendukung input dari pena digital tersebut.
Nota
Meskipun Windows Ink dapat mendukung menggambar dengan mouse dan sentuhan (kami menunjukkan cara melakukan ini di Langkah 3 tutorial ini) untuk pengalaman Windows Ink yang optimal, kami sarankan Anda memiliki pena digital dan komputer dengan tampilan yang mendukung input dari pena digital tersebut.
Contoh kode
Sepanjang tutorial ini, kami menggunakan contoh aplikasi tinta untuk menunjukkan konsep dan fungsionalitas yang dibahas.
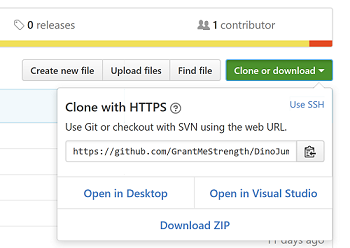
Unduh sampel dan kode sumber Visual Studio ini dari GitHub di sampel windows-appsample-get-started-ink :
- Pilih tombol kloning hijau atau unduh

- Jika Anda memiliki akun GitHub, Anda dapat mengkloning repositori ke komputer lokal Anda dengan memilih Buka di Visual Studio
- Jika Anda tidak memiliki akun GitHub, atau Anda hanya ingin salinan lokal proyek, pilih Unduh ZIP (Anda harus memeriksa kembali secara teratur untuk mengunduh pembaruan terbaru)
Penting
Sebagian besar kode dalam sampel dalam bentuk komentar. Di setiap langkah yang kita lalui, Anda akan diminta untuk menghilangkan komentar dari berbagai bagian kode. Di Visual Studio, cukup sorot baris kode, dan tekan CTRL-K lalu CTRL-U.
Komponen platform Windows Ink
Objek ini memberikan sebagian besar pengalaman penintaan untuk aplikasi Windows.
| Komponen | Deskripsi |
|---|---|
| InkCanvas | Pengendali platform UI XAML yang secara default menerima dan menampilkan semua input dari pena sebagai goresan tinta atau goresan penghapus. |
| InkPresenter | Objek code-behind, diinstansiasi bersama dengan kontrol InkCanvas (diekspose melalui properti InkCanvas.InkPresenter ). Objek ini menyediakan semua fungsionalitas penintaan default yang diekspos oleh InkCanvas, bersama dengan sekumpulan API komprehensif untuk kustomisasi dan personalisasi tambahan. |
| InkToolbar | Kontrol antarmuka pengguna XAML yang berisi kumpulan tombol yang dapat disesuaikan dan diperluas untuk mengaktifkan fitur terkait tinta dalam InkCanvas terkait . |
|
IInkD2DRenderer Kami tidak membahas fungsionalitas ini di sini, untuk informasi selengkapnya, lihat sampel tinta kompleks. |
Memungkinkan penggambaran goresan tinta ke konteks perangkat Direct2D yang ditunjuk dari aplikasi Universal Windows, untuk menggantikan elemen kendali InkCanvas yang default. |
Langkah 1: Jalankan sampel
Setelah Anda mengunduh aplikasi sampel RadialController, verifikasi bahwa aplikasi tersebut berjalan:
Buka proyek sampel di Visual Studio.
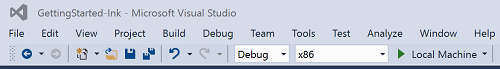
Atur menu dropdown Platform Solusi
ke pilihan non-Arm. Tekan F5 untuk mengkompilasi, menyebarkan, dan menjalankan.
Nota
Atau, Anda dapat memilih Debug>Mulai debug item menu, atau pilih tombol Mesin Lokal Jalankan yang diperlihatkan di sini.

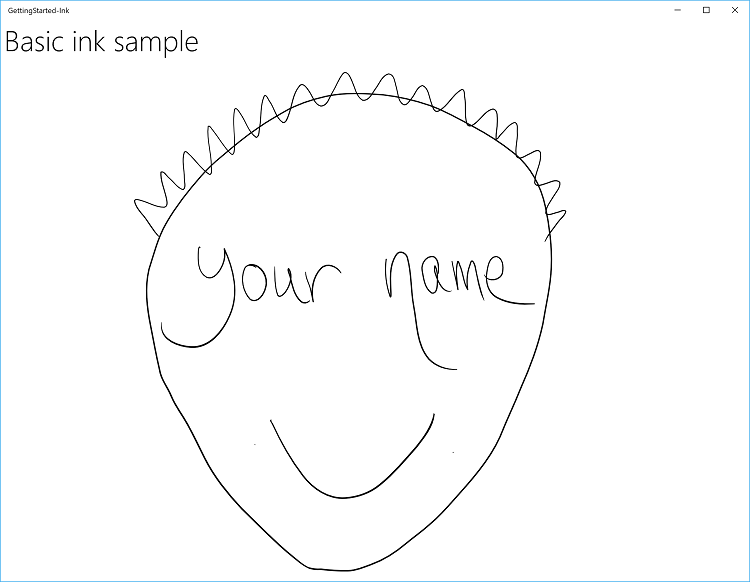
Jendela aplikasi terbuka, dan setelah layar splash muncul selama beberapa detik, Anda akan melihat layar awal ini.

Oke, kita sekarang memiliki aplikasi Windows dasar yang akan kita gunakan di seluruh tutorial ini. Dalam langkah-langkah berikut, kami menambahkan fungsionalitas tinta kami.
Langkah 2: Gunakan InkCanvas untuk mendukung penintaan dasar
Mungkin Anda mungkin sudah memperhatikan bahwa aplikasi, dalam bentuk awalnya, tidak memungkinkan Anda menggambar apa pun dengan pena (meskipun Anda dapat menggunakan pena sebagai perangkat penunjuk standar untuk berinteraksi dengan aplikasi).
Mari kita perbaiki kekurangan kecil itu dalam langkah ini.
Untuk menambahkan fungsionalitas penintaan dasar, cukup tempatkan kontrol InkCanvas pada halaman yang sesuai di aplikasi Anda.
Nota
InkCanvas memiliki properti Tinggi
Dalam sampel:
- Buka file MainPage.xaml.cs.
- Temukan kode yang ditandai dengan judul langkah ini ("// Langkah 2: Gunakan InkCanvas untuk mendukung penintaan dasar").
- Batalkan komentar baris berikut. (Referensi ini diperlukan untuk fungsionalitas yang digunakan dalam langkah-langkah berikutnya).
using Windows.UI.Input.Inking;
using Windows.UI.Input.Inking.Analysis;
using Windows.UI.Xaml.Shapes;
using Windows.Storage.Streams;
- Buka file MainPage.xaml.
- Temukan kode yang ditandai dengan judul langkah ini ("<-- Langkah 2: Penintaan dasar dengan InkCanvas -->").
- Batalkan komentar baris berikut.
<InkCanvas x:Name="inkCanvas" />
Itu saja!
Sekarang jalankan aplikasi lagi. Silakan mencoret-coret, tulis nama Anda, atau (jika Anda memegang cermin atau memiliki ingatan yang sangat bagus) buat potret diri Anda.

Langkah 3: Mendukung tinta dengan menggunakan sentuhan dan mouse
Anda akan melihat bahwa, secara default, tinta hanya didukung untuk input pena. Jika Anda mencoba menulis atau menggambar dengan jari, mouse, atau touchpad, Anda akan kecewa.
Untuk mengubah cemberut menjadi senyum, Anda perlu menambahkan baris kode kedua. Kali ini ada di kode belakang untuk file XAML tempat Anda mendeklarasikan InkCanvas Anda.
Dalam langkah ini, kami memperkenalkan objek InkPresenter , yang menyediakan manajemen input, pemrosesan, dan penyajian input tinta yang lebih halus (standar dan dimodifikasi) pada InkCanvas Anda.
Nota
Input tinta standar (ujung pena atau ujung/tombol penghapus) tidak dimodifikasi dengan fungsi perangkat keras sekunder, seperti tombol badan pena, tombol mouse kanan, atau mekanisme serupa.
Untuk mengaktifkan penintaan mouse dan sentuhan, atur properti InputDeviceTypes dari InkPresenter ke kombinasi nilai CoreInputDeviceTypes yang Anda inginkan.
Dalam sampel:
- Buka file MainPage.xaml.cs.
- Temukan kode yang ditandai dengan judul langkah ini ("// Langkah 3: Mendukung penintaan dengan sentuhan dan mouse").
- Batalkan komentar baris berikut.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Touch |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
Jalankan aplikasi lagi dan Anda akan menemukan bahwa semua mimpi Anda tentang melukis jari di layar komputer telah menjadi kenyataan!
Nota
Saat menentukan jenis perangkat input, Anda harus menunjukkan dukungan untuk setiap jenis input tertentu (termasuk pena), karena pengaturan properti ini mengambil alih pengaturan InkCanvas default.
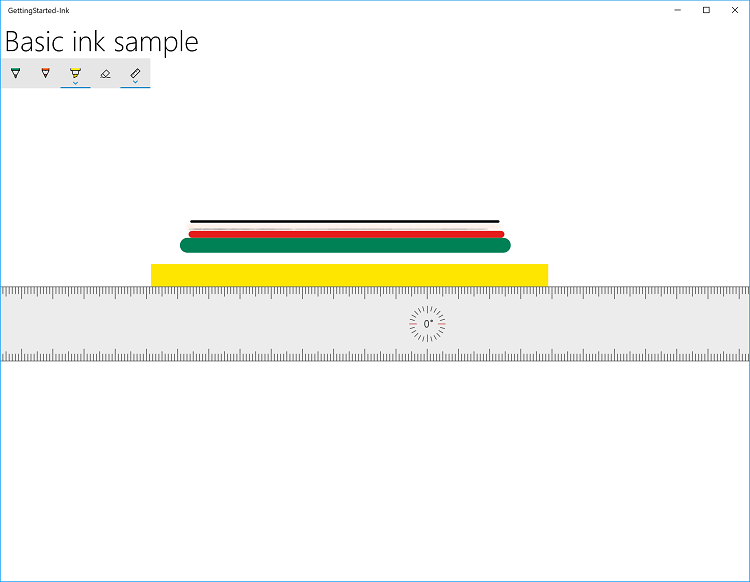
Langkah 4: Menambahkan toolbar tinta
InkToolbar adalah kontrol platform UWP yang menyediakan kumpulan tombol yang dapat disesuaikan dan dapat diperluas untuk mengaktifkan fitur terkait tinta.
Secara default, InkToolbar menyertakan sekumpulan tombol dasar yang memungkinkan pengguna dengan cepat memilih antara pena, pensil, penyorot, atau penghapus, yang salah satunya dapat digunakan bersama dengan stensil (penggaris atau protraktor). Tombol pena, pensil, dan penyorot masing-masing juga menyediakan menu drop-down untuk memilih warna tinta dan ketebalan garis.
Untuk menambahkan InkToolbar default ke aplikasi penintaan, tempatkan di halaman yang sama dengan InkCanvas Anda dan hubungkan kedua kontrol tersebut.
Dalam sampel
- Buka file MainPage.xaml.
- Temukan kode yang ditandai dengan judul langkah ini ("<-- Langkah 4: Tambahkan toolbar tinta -->").
- Batalkan komentar baris berikut.
<InkToolbar x:Name="inkToolbar"
VerticalAlignment="Top"
Margin="10,0,10,0"
TargetInkCanvas="{x:Bind inkCanvas}">
</InkToolbar>
Nota
Untuk menjaga UI dan kode tetap tidak berantakan dan sesederhana mungkin, kami menggunakan tata letak Grid dasar dan mendeklarasikan InkToolbar setelah InkCanvas dalam baris kisi. Jika Anda mendeklarasikannya sebelum InkCanvas, InkToolbar dirender terlebih dahulu, di bawah kanvas dan tidak dapat diakses oleh pengguna.
Sekarang jalankan aplikasi lagi untuk melihat InkToolbar dan untuk mencoba beberapa alat.

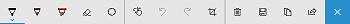
Tantangan: Tambahkan tombol kustom
Berikut adalah contoh InkToolbar kustom (dari Sketchpad di Windows Ink Workspace).

Untuk informasi lebih lanjut mengenai penyesuaianInkToolbar
Langkah 5: Mendukung pengenalan tulisan tangan
Sekarang setelah Anda dapat menulis dan menggambar di aplikasi Anda, mari kita coba lakukan sesuatu yang berguna dengan coretan tersebut.
Dalam langkah ini, kami menggunakan fitur pengenalan tulisan tangan Windows Ink untuk mencoba menguraikan apa yang telah Anda tulis.
Nota
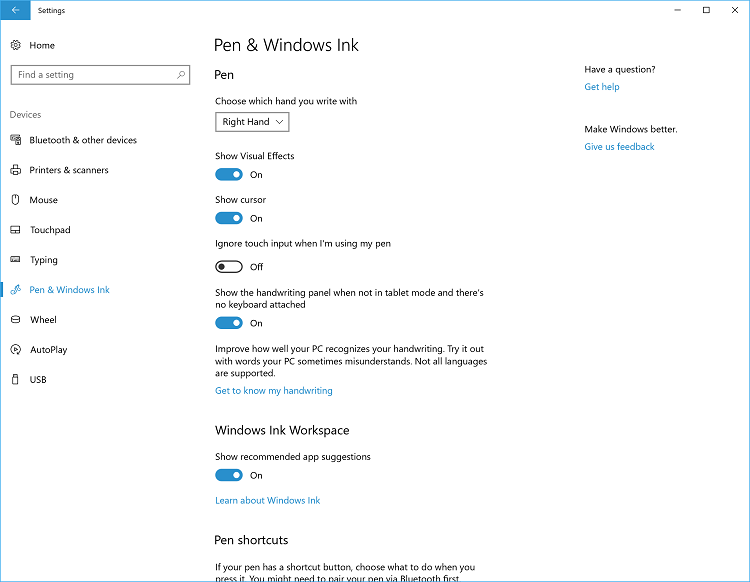
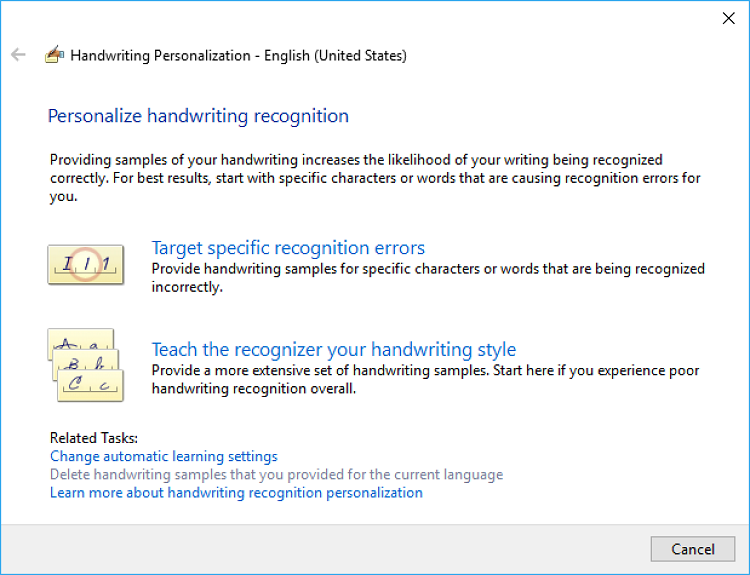
Pengenalan tulisan tangan dapat ditingkatkan melalui pengaturan Pena &Windows Ink :
- Buka menu Mulai dan pilih Pengaturan.
- Dari layar Pengaturan pilih
Perangkat Pena & Tinta Windows .
- Pilih Kenali tulisan tangan saya untuk membuka dialog Personalisasi Tulisan Tangan.

Dalam sampel:
- Buka file MainPage.xaml.
- Temukan kode yang ditandai dengan judul langkah ini ("<-- Langkah 5: Mendukung pengenalan tulisan tangan -->").
- Batalkan komentar baris berikut.
<Button x:Name="recognizeText"
Content="Recognize text"
Grid.Row="0" Grid.Column="0"
Margin="10,10,10,10"
Click="recognizeText_ClickAsync"/>
<TextBlock x:Name="recognitionResult"
Text="Recognition results: "
VerticalAlignment="Center"
Grid.Row="0" Grid.Column="1"
Margin="50,0,0,0" />
- Buka file MainPage.xaml.cs.
- Temukan kode yang ditandai dengan judul langkah ini (" Langkah 5: Mendukung pengenalan tulisan tangan").
- Batalkan komentar baris berikut.
- Ini adalah variabel global yang diperlukan untuk langkah ini.
InkAnalyzer analyzerText = new InkAnalyzer();
IReadOnlyList<InkStroke> strokesText = null;
InkAnalysisResult resultText = null;
IReadOnlyList<IInkAnalysisNode> words = null;
- Ini adalah handler untuk tombol Kenali teks , tempat kami melakukan pemrosesan pengenalan.
private async void recognizeText_ClickAsync(object sender, RoutedEventArgs e)
{
strokesText = inkCanvas.InkPresenter.StrokeContainer.GetStrokes();
// Ensure an ink stroke is present.
if (strokesText.Count > 0)
{
analyzerText.AddDataForStrokes(strokesText);
resultText = await analyzerText.AnalyzeAsync();
if (resultText.Status == InkAnalysisStatus.Updated)
{
words = analyzerText.AnalysisRoot.FindNodes(InkAnalysisNodeKind.InkWord);
foreach (var word in words)
{
InkAnalysisInkWord concreteWord = (InkAnalysisInkWord)word;
foreach (string s in concreteWord.TextAlternates)
{
recognitionResult.Text += s;
}
}
}
analyzerText.ClearDataForAllStrokes();
}
}
- Jalankan aplikasi lagi, tulis sesuatu, lalu klik tombol Kenali teks
- Hasil pengenalan ditampilkan di samping tombol
Tantangan 1: Pengakuan internasional
Windows Ink mendukung pengenalan teks untuk banyak bahasa yang didukung oleh Windows. Setiap paket bahasa mencakup mesin pengenalan tulisan tangan yang dapat diinstal dengan paket bahasa.
Targetkan bahasa tertentu dengan mengkueri mesin pengenalan tulisan tangan yang diinstal.
Untuk detail selengkapnya mengenai pengenalan tulisan tangan internasional, lihat Kenali goresan Tinta Windows sebagai teks.
Tantangan 2: Pengenalan dinamis
Untuk tutorial ini, kami mengharuskan tombol ditekan untuk memulai pengenalan. Anda juga dapat melakukan pengenalan dinamis dengan menggunakan fungsi waktu dasar.
Untuk detail lebih lanjut tentang pengenalan dinamis, lihat mengenali coretan Windows Ink sebagai teks.
Langkah 6: Mengenali bentuk
Oke, jadi sekarang Anda dapat mengonversi catatan tulisan tangan Anda menjadi sesuatu yang sedikit lebih mudah dibaca. Tapi bagaimana dengan coretan goyah dan berkafein dari pertemuan Flowcharters Anonymous di pagi hari Anda?
Dengan menggunakan analisis tinta, aplikasi Anda juga dapat mengenali sekumpulan bentuk inti, termasuk:
- Lingkaran
- Intan
- Gambar
- Ellipse
- EquilateralTriangle
- Heksagon
- IsoscelesTriangle
- Parallelogram
- Pentagon
- Segiempat
- Persegi panjang
- RightTriangle
- Kotak
- Trapesium
- Segitiga
Dalam langkah ini, kami menggunakan fitur pengenalan bentuk Windows Ink untuk mencoba membersihkan coretan Anda.
Untuk contoh ini, kami tidak mencoba menggambar ulang goresan tinta (meskipun itu mungkin). Sebagai gantinya, kami menambahkan kanvas standar di bawah InkCanvas tempat kami menggambar objek Elipse atau Polygon yang setara yang berasal dari tinta asli. Kami kemudian menghapus goresan tinta yang sesuai.
Dalam sampel:
- Buka file MainPage.xaml
- Temukan kode yang ditandai dengan judul langkah ini ("<-- Langkah 6: Kenali bentuk -->")
- Batalkan komentar baris ini.
<Canvas x:Name="canvas" />
And these lines.
<Button Grid.Row="1" x:Name="recognizeShape" Click="recognizeShape_ClickAsync"
Content="Recognize shape"
Margin="10,10,10,10" />
- Buka file MainPage.xaml.cs
- Temukan kode yang ditandai dengan judul langkah ini ("// Langkah 6: Kenali bentuk")
- Batalkan komentar baris ini:
private async void recognizeShape_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private void DrawEllipse(InkAnalysisInkDrawing shape)
{
...
}
private void DrawPolygon(InkAnalysisInkDrawing shape)
{
...
}
- Jalankan aplikasi, gambar beberapa bentuk, dan klik tombol Kenali bentuk
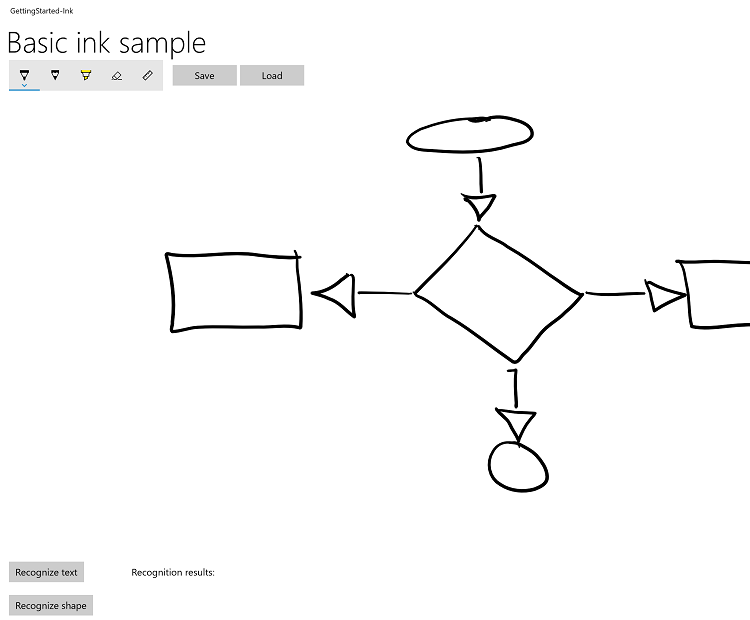
Berikut adalah contoh diagram alur dasar dari serbet digital.

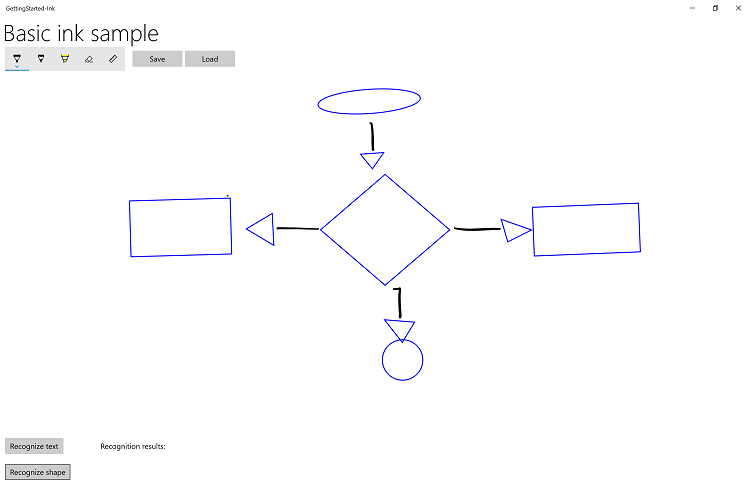
Berikut adalah diagram alur yang sama setelah pengenalan bentuk.

Langkah 7: Simpan dan muat tinta
Jadi, Anda sudah selesai mencorat-coret dan Anda menyukai hasilnya, tapi berpikir mungkin Anda ingin mengubah beberapa hal nanti? Anda dapat menyimpan goresan tinta ke file Format Serial Tinta (ISF) dan memuatnya untuk pengeditan setiap kali inspirasi terjadi.
File ISF adalah gambar GIF dasar yang mencakup metadata tambahan yang menjelaskan properti dan perilaku ink-stroke. Aplikasi yang tidak mendukung tinta dapat mengabaikan metadata tambahan dan masih memuat gambar GIF dasar (termasuk transparansi saluran alfa pada latar belakang).
Nota
Spesifikasi Format Tinta Serial (ISF) dapat diunduh dari Pusat Unduhan Microsoft.
Dalam langkah ini, kami menghubungkan tombol Simpan dan Muat yang terletak di samping toolbar tinta.
Dalam sampel:
- Buka file MainPage.xaml.
- Temukan kode yang ditandai dengan judul langkah ini ("<-- Langkah 7: Menyimpan dan memuat tinta -->").
- Batalkan komentar baris berikut.
<Button x:Name="buttonSave"
Content="Save"
Click="buttonSave_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
<Button x:Name="buttonLoad"
Content="Load"
Click="buttonLoad_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
- Buka file MainPage.xaml.cs.
- Temukan kode yang ditandai dengan judul langkah ini ("// Langkah 7: Simpan dan muat tinta").
- Batalkan komentar baris berikut.
private async void buttonSave_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private async void buttonLoad_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
- Jalankan aplikasi dan gambar sesuatu.
- Pilih tombol Simpan dan simpan gambar Anda.
- Hapus tinta atau mulai ulang aplikasi.
- Pilih tombol Muat dan buka file tinta yang baru saja Anda simpan.
Tantangan: Gunakan clipboard untuk menyalin dan menempelkan goresan tinta
Tinta Windows juga mendukung penyalinan dan menempelkan goresan tinta ke dan dari clipboard.
Untuk informasi lebih lanjut tentang penggunaan clipboard dengan tinta, lihat simpan dan ambil data goresan tinta Windows.
Ringkasan
Selamat, Anda telah menyelesaikan tutorial Input: dukungan tinta di aplikasi Windows Anda! Kami menunjukkan kode dasar yang diperlukan untuk mendukung tinta di aplikasi Windows Anda, dan cara memberikan beberapa pengalaman pengguna yang lebih kaya yang didukung oleh platform Windows Ink.
Artikel terkait
- interaksi pena dan Windows Ink di aplikasi Windows
Contoh-contoh
- Sampel analisis tinta (dasar) (C#)
- Sampel pengenalan tulisan tangan tinta (C#)
- Menyimpan dan memuat goresan tinta dari file Ink Serialized Format (ISF)
- Menyimpan dan memuat goresan tinta dari clipboard
- Sampel lokasi dan orientasi toolbar tinta (dasar)
- Lokasi dan orientasi toolbar tinta (sampel dinamis)
- Sampel tinta sederhana (C#/C++)
- Sampel tinta kompleks (C++)
- contoh tinta (JavaScript)
- Tutorial Memulai: Mendukung tinta di aplikasi Windows Anda
- Sampel buku mewarnai
- Sampel catatan keluarga
Windows developer
