Buat "Halo, Dunia!" Aplikasi UWP (XAML)
Tutorial ini mengajarkan Anda cara menggunakan XAML dan C# untuk membuat aplikasi "Hello, World!" sederhana untuk Platform Windows Universal (UWP) di Windows. Dengan satu proyek di Microsoft Visual Studio, Anda dapat membuat aplikasi yang berjalan di semua versi Windows 10 dan Windows 11.
Di sini Anda akan mempelajari cara:
- Buat proyek Visual Studio baru yang menargetkan Windows 10 dan UWP.
- Tulis XAML untuk mengubah UI di halaman mulai Anda.
- Jalankan proyek di desktop lokal di Visual Studio.
- Gunakan SpeechSynthesizer untuk membuat aplikasi berbicara saat Anda menekan tombol.
Sebelum Anda memulai..
- Apa itu aplikasi Universal Windows?
- Unduh Visual Studio (dan Windows). Jika Anda membutuhkan bantuan, pelajari cara menyiapkannya.
- Kami juga berasumsi Anda menggunakan tata letak jendela default di Visual Studio. Jika Anda mengubah tata letak default, Anda dapat meresetnya di menu Jendela dengan menggunakan perintah Reset Tata Letak Jendela.
Catatan
Tutorial ini menggunakan Visual Studio Community 2017. Jika Anda menggunakan versi Visual Studio yang berbeda, mungkin terlihat sedikit berbeda untuk Anda.
Langkah 1: Membuat proyek baru di Visual Studio
Luncurkan Visual Studio.
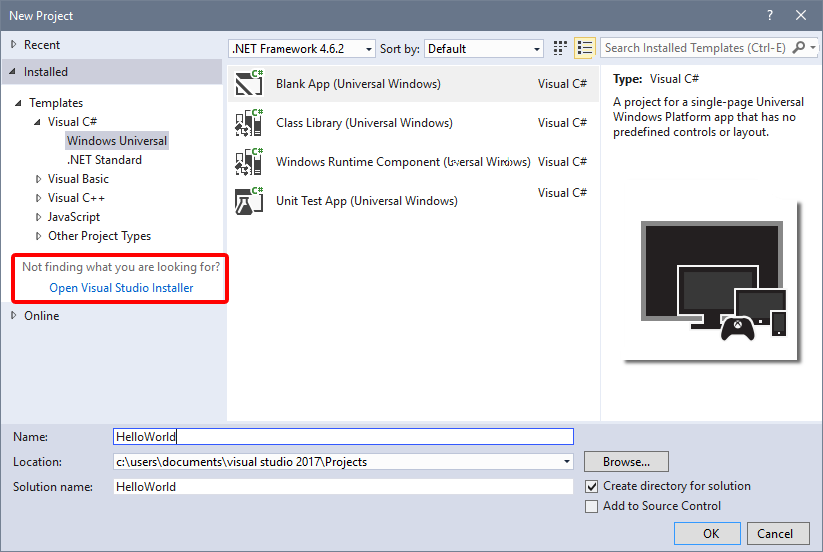
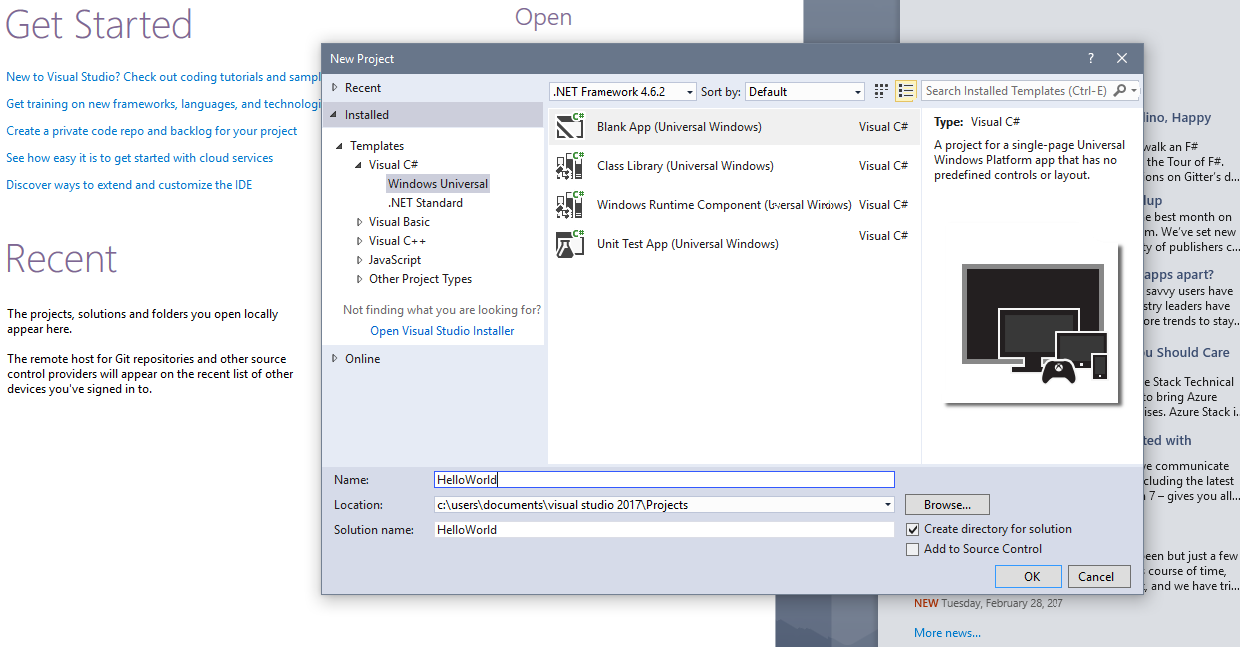
Dari menu File, pilih Proyek Baru > untuk membuka dialog Proyek Baru.
Dari daftar templat di sebelah kiri, pilih Visual C# > Windows Universal terinstal > untuk melihat daftar templat proyek UWP.
(Jika Anda tidak melihat templat Universal apa pun, Anda mungkin kehilangan komponen untuk membuat aplikasi UWP. Anda dapat mengulangi proses penginstalan dan menambahkan dukungan UWP dengan mengklik Buka penginstal Visual Studio pada dialog Proyek Baru. Lihat Menyiapkan.)

Pilih templat Aplikasi Kosong (Universal Windows), dan masukkan "HelloWorld" sebagai Nama. Pilih OK.

Catatan
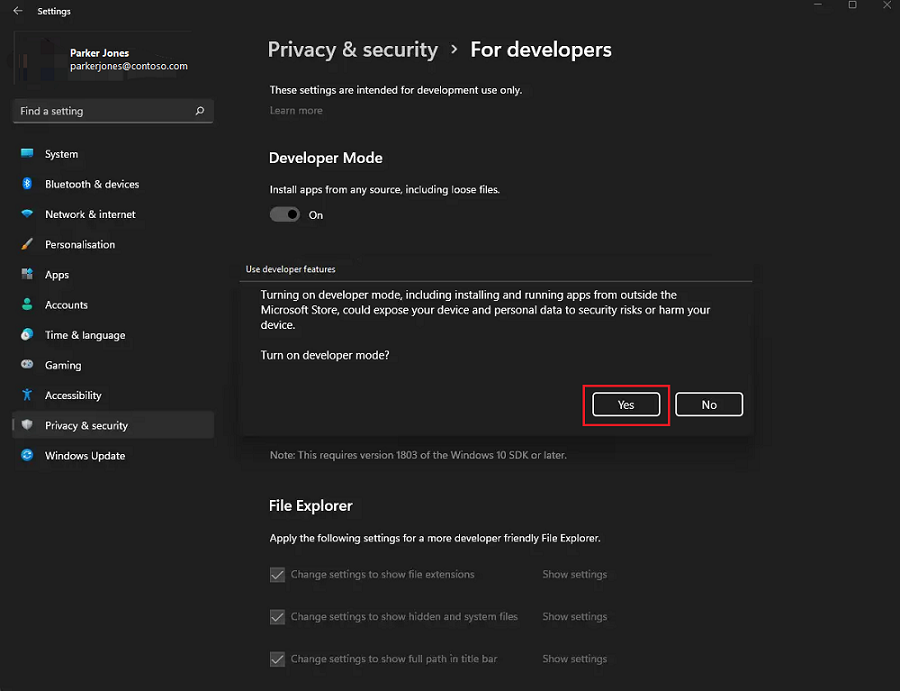
Jika ini pertama kalinya Anda menggunakan Visual Studio, Anda mungkin melihat dialog Pengaturan yang meminta Anda untuk mengaktifkan mode Pengembang. Mode pengembang adalah pengaturan khusus yang memungkinkan fitur tertentu, seperti izin untuk menjalankan aplikasi secara langsung, bukan hanya dari Store. Untuk informasi selengkapnya, silakan baca Mengaktifkan perangkat Anda untuk pengembangan. Untuk melanjutkan panduan ini, pilih Mode pengembang, klik Ya, dan tutup dialog.

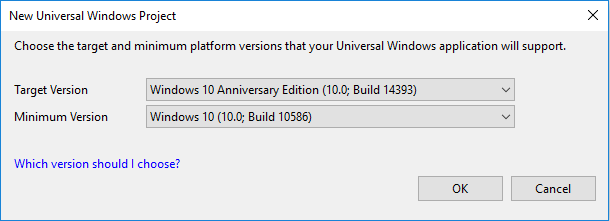
Dialog versi target/versi minimum muncul. Pengaturan default baik-baik saja untuk tutorial ini, jadi pilih OK untuk membuat proyek.

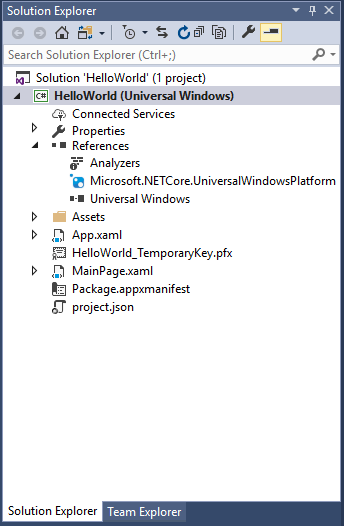
Saat proyek baru Anda terbuka, filenya ditampilkan di panel Penjelajah Solusi di sebelah kanan. Anda mungkin perlu memilih tab Penjelajah Solusi alih-alih tab Properti untuk melihat file Anda.

Meskipun Aplikasi Kosong (Jendela Universal) adalah templat minimal, aplikasi ini masih berisi banyak file. File-file ini sangat penting untuk semua aplikasi UWP menggunakan C#. Setiap proyek yang Anda buat di Visual Studio berisinya.
Apa isi filenya?
Untuk melihat dan mengedit file di proyek Anda, klik dua kali file di Penjelajah Solusi. Perluas file XAML seperti folder untuk melihat file kode terkait. File XAML terbuka dalam tampilan terpisah yang menunjukkan permukaan desain dan editor XAML.
Catatan
Apa itu XAML? Extensible Application Markup Language (XAML) adalah bahasa yang digunakan untuk menentukan antarmuka pengguna aplikasi Anda. Ini dapat dimasukkan secara manual, atau dibuat menggunakan alat desain Visual Studio. File .xaml memiliki file .xaml.cs code-behind yang berisi logika. Bersama-sama, XAML dan code-behind membuat kelas lengkap. Untuk informasi selengkapnya, lihat Gambaran umum XAML.
App.xaml dan App.xaml.cs
- App.xaml adalah tempat Anda mendeklarasikan sumber daya yang digunakan di seluruh aplikasi.
- App.xaml.cs adalah file code-behind untuk App.xaml. Seperti semua halaman code-behind, ini berisi konstruktor yang memanggil
InitializeComponentmetode . Anda tidak menulis metode .InitializeComponentIni dihasilkan oleh Visual Studio, dan tujuan utamanya adalah untuk menginisialisasi elemen yang dideklarasikan dalam file XAML. - App.xaml.cs adalah titik masuk untuk aplikasi Anda.
- App.xaml.cs juga berisi metode untuk menangani aktivasi dan penangguhan aplikasi.
MainPage.xaml
- MainPage.xaml adalah tempat Anda menentukan UI untuk aplikasi Anda. Anda dapat menambahkan elemen secara langsung menggunakan markup XAML, atau Anda dapat menggunakan alat desain yang disediakan oleh Visual Studio.
- MainPage.xaml.cs adalah halaman code-behind untuk MainPage.xaml. Di sinilah Anda menambahkan logika aplikasi dan penanganan aktivitas.
- Bersama-sama kedua file ini menentukan kelas baru yang disebut
MainPage, yang mewarisi dari Halaman, diHelloWorldnamespace.
Package.appxmanifest
- File manifes yang menjelaskan aplikasi Anda: nama, deskripsi, petak peta, halaman mulai, dll.
- Menyertakan daftar dependensi, sumber daya, dan file yang dimuat aplikasi Anda.
Sekumpulan gambar logo
- Aset/Square150x150Logo.scale-200.png dan Wide310x150Logo.scale-200.png mewakili aplikasi Anda (ukuran Sedang atau Lebar) di menu mulai.
- Aset/Square44x44Logo.png mewakili aplikasi Anda di daftar aplikasi menu mulai, bilah tugas, dan pengelola tugas.
- Aset/StoreLogo.png mewakili aplikasi Anda di Microsoft Store.
- Aset/SplashScreen.scale-200.png adalah layar splash yang muncul saat aplikasi Anda dimulai.
- Aset/LockScreenLogo.scale-200.png dapat digunakan untuk mewakili aplikasi di layar kunci, saat sistem dikunci.
Langkah 2: Tambahkan tombol
Menggunakan tampilan perancang
Mari kita tambahkan tombol ke halaman kita. Dalam tutorial ini, Anda hanya bekerja dengan beberapa file yang tercantum sebelumnya: App.xaml, MainPage.xaml, dan MainPage.xaml.cs.
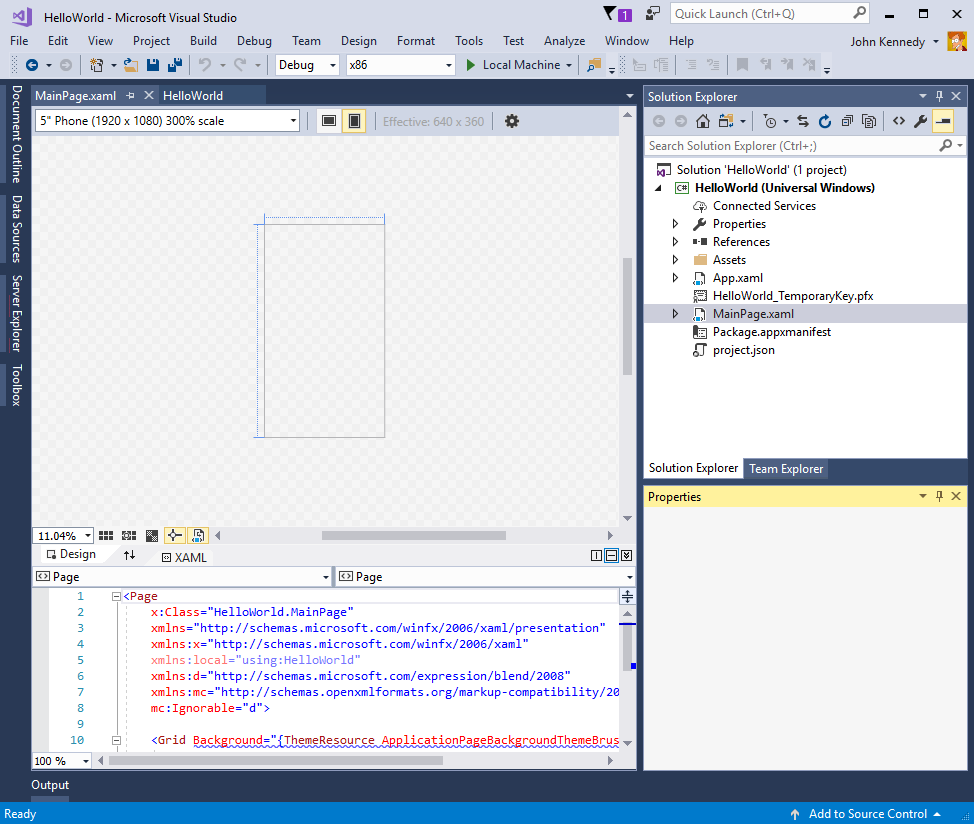
Klik dua kali pada MainPage.xaml untuk membukanya dalam tampilan Desain.
Anda akan melihat ada tampilan grafis di bagian atas layar, dan tampilan kode XAML di bawahnya. Anda dapat membuat perubahan pada keduanya, tetapi untuk saat ini kami akan menggunakan tampilan grafis.

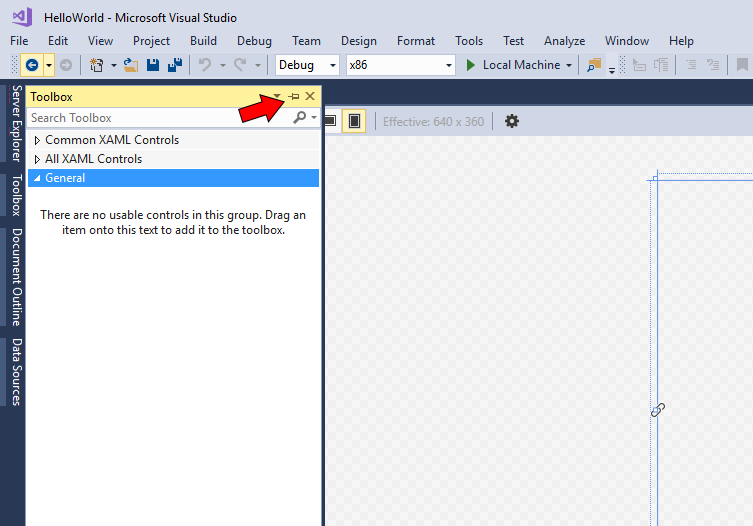
Klik tab Kotak Alat vertikal di sebelah kiri untuk membuka daftar kontrol UI. (Anda dapat mengklik ikon sematkan di bilah judulnya untuk membuatnya tetap terlihat.)

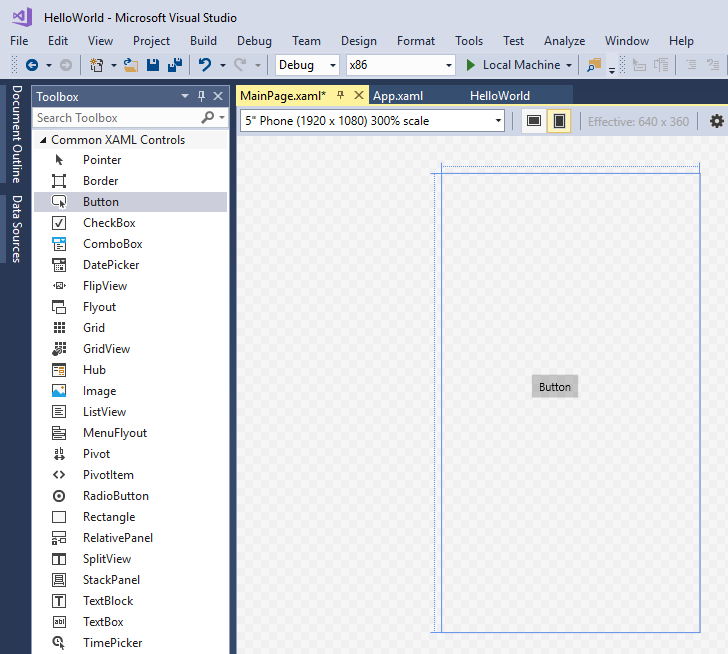
Perluas Kontrol XAML Umum, dan seret Tombol keluar ke tengah kanvas desain.

Jika Anda melihat jendela kode XAML, Anda akan melihat bahwa Tombol telah ditambahkan di sana juga:
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
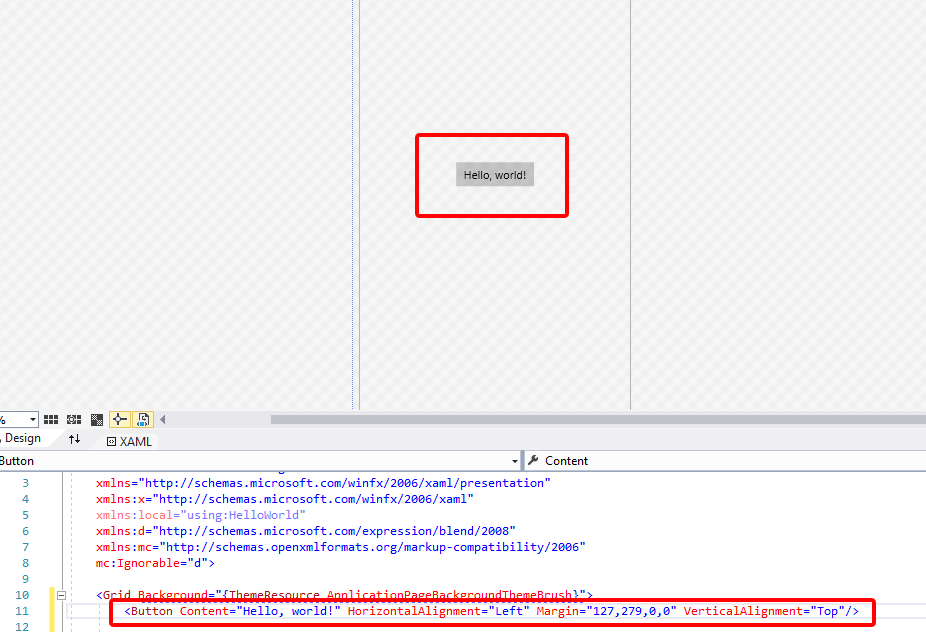
Ubah teks tombol.
Klik tampilan kode XAML, dan ubah Konten dari "Tombol" menjadi "Halo, dunia!".
<Button x:Name="button" Content="Hello, world!" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
Perhatikan bagaimana tombol ditampilkan dalam pembaruan kanvas desain untuk menampilkan teks baru.

Langkah 3: Memulai aplikasi
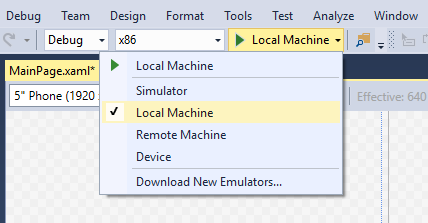
Pada titik ini, Anda telah membuat aplikasi yang sangat sederhana. Ini adalah waktu yang tepat untuk membangun, menyebarkan, dan meluncurkan aplikasi Anda dan melihat seperti apa tampilannya. Anda dapat men-debug aplikasi di komputer lokal, di simulator atau emulator, atau di perangkat jarak jauh. Berikut adalah menu perangkat target di Visual Studio.

Memulai aplikasi di perangkat Desktop
Secara default, aplikasi berjalan di komputer lokal. Menu perangkat target menyediakan beberapa opsi untuk men-debug aplikasi Anda di perangkat dari keluarga perangkat desktop.
- Simulator
- Komputer Lokal
- Komputer Jarak Jauh
Untuk mulai men-debug pada komputer lokal
- Di menu perangkat target (
 ) pada toolbar Standar , pastikan Bahwa Komputer Lokal dipilih. (Ini adalah pilihan default.)
) pada toolbar Standar , pastikan Bahwa Komputer Lokal dipilih. (Ini adalah pilihan default.) - Klik tombol Mulai Penelusuran Kesalahan (
 ) pada toolbar.
) pada toolbar.
–atau–
Dari menu Debug, pilih Mulai Penelusuran Kesalahan.
–atau–
Tekan F5.
Aplikasi terbuka di jendela, dan layar percikan default muncul terlebih dahulu. Layar percikan ditentukan oleh gambar (SplashScreen.png) dan warna latar belakang (ditentukan dalam file manifes aplikasi Anda).
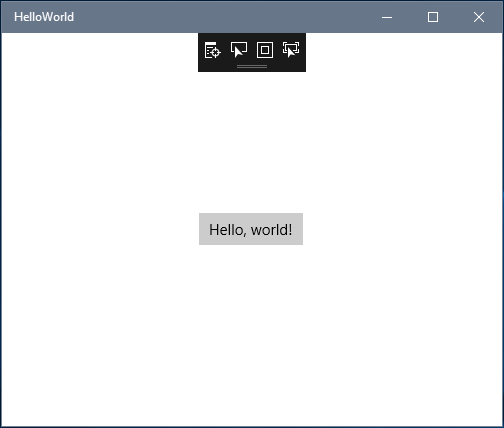
Layar percikan menghilang, lalu aplikasi Anda muncul. Kelihatannya seperti ini.

Tekan tombol Windows untuk membuka menu Mulai , lalu tampilkan semua aplikasi. Perhatikan bahwa menyebarkan aplikasi secara lokal menambahkan petak petanya ke menu Mulai . Untuk menjalankan aplikasi lagi nanti (tidak dalam mode penelusuran kesalahan), ketuk atau klik petak petanya di menu Mulai .
Ini tidak banyak— namun —tetapi selamat, Anda telah membangun aplikasi UWP pertama Anda!
Untuk menghentikan penelusuran kesalahan
Klik tombol Hentikan Penelusuran Kesalahan ( ) di toolbar.
) di toolbar.
–atau–
Dari menu Debug , klik Hentikan penelusuran kesalahan.
–atau–
Tutup jendela aplikasi.
Langkah 4: Penanganan aktivitas
"Penanganan aktivitas" terdengar rumit, tetapi hanya nama lain untuk kode yang dipanggil saat peristiwa terjadi (seperti pengguna mengklik tombol Anda).
Hentikan aplikasi agar tidak berjalan, jika Anda belum melakukannya.
Klik dua kali pada kontrol tombol pada kanvas desain untuk membuat Visual Studio membuat penanganan aktivitas untuk tombol Anda.
Anda tentu saja dapat membuat semua kode secara manual juga. Atau Anda dapat mengklik tombol untuk memilihnya, dan melihat di panel Properti di kanan bawah. Jika Anda beralih ke Peristiwa (petir kecil) Anda dapat menambahkan nama penanganan aktivitas Anda.
- Edit kode penanganan aktivitas di MainPage.xaml.cs, halaman di belakang kode. Di sinilah hal-hal menjadi menarik. Penanganan aktivitas default terlihat seperti ini:
private void Button_Click(object sender, RoutedEventArgs e)
{
}
Mari kita ubah, sehingga terlihat seperti ini:
private async void Button_Click(object sender, RoutedEventArgs e)
{
MediaElement mediaElement = new MediaElement();
var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer();
Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!");
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
}
Pastikan tanda tangan metode sekarang menyertakan kata kunci asinkron , atau Anda akan mendapatkan kesalahan saat mencoba menjalankan aplikasi.
Apa yang baru saja kita lakukan?
Kode ini menggunakan beberapa API Windows untuk membuat objek sintesis ucapan, lalu memberinya beberapa teks untuk dikatakan. (Untuk informasi selengkapnya tentang menggunakan SpeechSynthesis, lihat Dokumen namespace speechSynthesis.)
Saat Anda menjalankan aplikasi dan mengklik tombol , komputer Anda (atau telepon) benar-benar akan mengatakan "Halo, Dunia!".
Ringkasan
Selamat, Anda telah membuat aplikasi pertama Anda untuk Windows dan UWP!
Untuk mempelajari cara menggunakan XAML untuk meletakkan kontrol yang akan digunakan aplikasi Anda, coba tutorial kisi, atau langsung lompat ke langkah berikutnya?