Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Gunakan XAML untuk membuat tata letak untuk aplikasi cuaca sederhana menggunakan elemen Grid dan StackPanel. Dengan alat-alat ini, Anda dapat membuat aplikasi yang terlihat bagus yang berfungsi pada perangkat apa pun yang menjalankan Windows. Tutorial ini membutuhkan waktu 10-20 menit.
API Penting: kelas Grid, kelas StackPanel
Prasyarat
- Windows 10 dan Microsoft Visual Studio 2015 atau yang lebih baru. (Visual Studio terbaru yang direkomendasikan untuk pembaruan pengembangan dan keamanan saat ini) Alat penginstalan untuk Windows App SDK.
- Pengetahuan tentang cara membuat aplikasi "Halo Dunia" dasar dengan menggunakan XAML dan C#. Jika Anda belum memilikinya, klik di sini untuk mempelajari cara membuat aplikasi "Halo Dunia".
Langkah 1: Membuat aplikasi kosong
- Di menu Visual Studio, pilih File >Proyek Baru.
- Di panel kiri kotak dialog Proyek Baru
, pilih Visual C# Windows Universal atauVisual C++ Windows Universal . - Di panel tengah, pilih Aplikasi Kosong.
- Dalam kotak Nama, masukkan WeatherPanel, dan pilih OK.
- Untuk menjalankan program, pilih Debug>Mulai Debugging dari menu, atau pilih F5.
Langkah 2: Tentukan Kisi
Di XAML, Grid terdiri dari serangkaian baris dan kolom. Dengan menentukan baris dan kolom elemen dalam Grid, Anda dapat menempatkan dan spasi elemen lain dalam antarmuka pengguna. Baris dan kolom ditentukan dengan elemen RowDefinition dan ColumnDefinition.
Untuk mulai membuat tata letak, buka
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
Kisi baru membuat sekumpulan dua baris dan kolom, yang menentukan tata letak antarmuka aplikasi. Kolom pertama memiliki Lebar
Untuk mempelajari tentang metode lain untuk mengukur baris dan kolom, lihat Menentukan tata letak dengan XAML.
Jika Anda menjalankan aplikasi sekarang, Anda tidak akan melihat apa pun kecuali halaman kosong, karena tidak ada area Grid yang memiliki konten apa pun. Untuk menampilkan Grid mari kita beri warna.
Langkah 3: Warnai Kisi
Untuk mewarnai Kisi, kami menambahkan tiga elemen Batas, masing-masing dengan warna latar belakang yang berbeda. Masing-masing juga ditetapkan ke baris dan kolom di Grid
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
Perhatikan bahwa untuk perbatasan ketiga
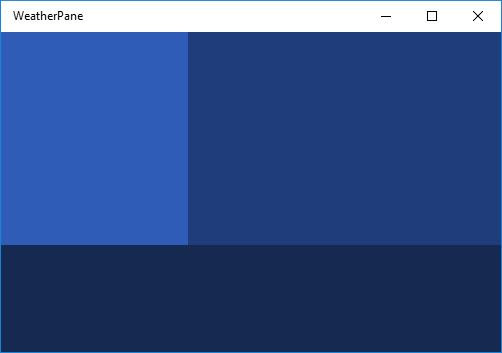
Jika Anda menjalankan aplikasi, hasilnya akan terlihat seperti ini.

Langkah 4: Menata konten dengan menggunakan elemen StackPanel
StackPanel adalah elemen UI kedua yang akan kami gunakan untuk membuat aplikasi cuaca kami.
Dalam kode berikut, kami membuat dua elemen
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
Di
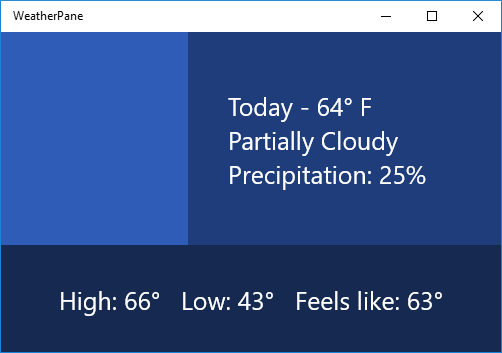
Jika Anda menjalankan aplikasi sekarang, Anda akan melihat sesuatu seperti ini.

Langkah 5: Tambahkan ikon gambar
Terakhir, mari kita isi bagian kosong di Grid kita dengan gambar yang mewakili cuaca hari ini—sesuatu yang menunjukkan "sebagian mendung."
Unduh gambar di bawah ini dan simpan sebagai PNG bernama "partially-cloudy".
 sebagian berawan
sebagian berawan
Di Penjelajah Solusi, klik kanan folder Aset, dan pilih Tambahkan ->Item yang Ada... Temukan partially-cloudy.png di browser yang muncul, pilih, dan klik Tambahkan.
Selanjutnya, di MainPage.xaml, tambahkan elemen Gambar berikut di bawah StackPanels dari Langkah 4.
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
Karena kita menginginkan Gambar di baris dan kolom pertama, kita tidak perlu mengatur atribut Grid.Row atau Grid.Column, memungkinkannya untuk default ke "0".
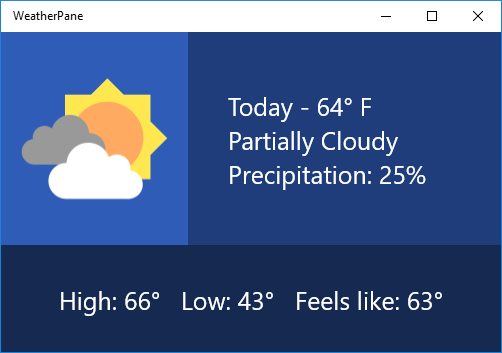
Dan itu saja! Anda telah berhasil membuat tata letak untuk aplikasi cuaca sederhana. Jika Anda menjalankan aplikasi dengan menekan F5, Anda akan melihat sesuatu seperti ini:

Jika mau, coba bereksperimen dengan tata letak di atas, dan jelajahi berbagai cara Anda mungkin mewakili data cuaca.
Artikel terkait
- Untuk pengenalan merancang tata letak aplikasi Windows, lihat siluet aplikasi Windows
- Untuk mempelajari tentang membuat tata letak responsif yang beradaptasi dengan ukuran layar yang berbeda, lihat Menentukan Tata Letak Halaman dengan XAML
Windows developer
