Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Animasi yang terhubung memungkinkan Anda membuat pengalaman navigasi yang dinamis dan menarik dengan menganimasikan transisi elemen antara dua tampilan yang berbeda. Ini membantu pengguna mempertahankan konteks mereka dan memberikan kelangsungan antara tampilan.
Dalam animasi yang tersambung, elemen tampaknya "berlanjut" di antara dua tampilan selama perubahan konten UI, terbang melintasi layar dari lokasinya dalam tampilan sumber ke tujuannya dalam tampilan baru. Ini menekankan konten umum antara tampilan dan menciptakan efek yang indah dan dinamis sebagai bagian dari transisi.
API Penting: Kelas ConnectedAnimation, kelas ConnectedAnimationService
Contoh
| Galeri WinUI 2 | |
|---|---|
|
Jika Anda memiliki aplikasi Galeri WinUI 2 yang terinstal , klik di sini untuk membuka aplikasi dan lihat Animasi Tersambung dalam tindakan. |
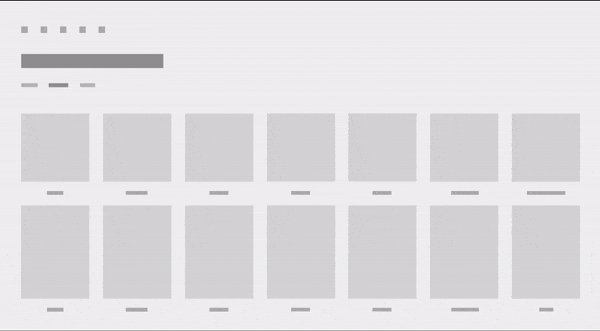
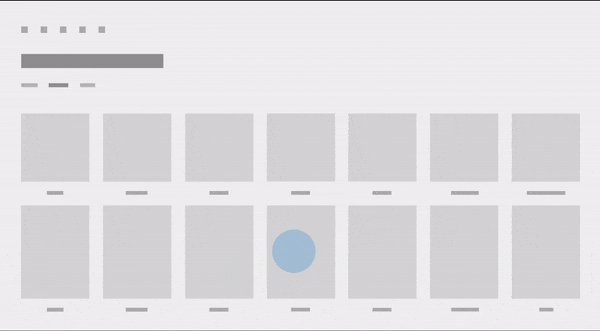
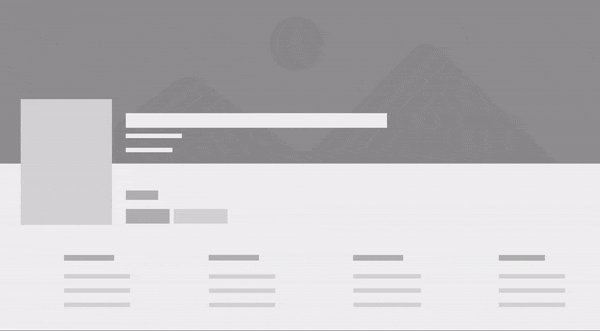
Dalam video singkat ini, aplikasi menggunakan animasi yang terhubung untuk menganimasikan gambar item saat "berlanjut" untuk menjadi bagian dari header halaman berikutnya. Efek ini membantu mempertahankan konteks pengguna di seluruh transisi.

Animasi tersambung dan Sistem Fluent Design
Sistem Fluent Design membantu Anda membuat UI modern dan tebal yang menggabungkan cahaya, kedalaman, gerakan, bahan, dan skala. Animasi yang terhubung adalah komponen Sistem Fluent Design yang menambahkan gerakan ke aplikasi Anda. Untuk mempelajari lebih lanjut , lihat gambaran umum Desain Fasih.
Mengapa animasi tersambung?
Saat menavigasi antar halaman, penting bagi pengguna untuk memahami konten baru apa yang disajikan setelah navigasi dan bagaimana hubungannya dengan niat mereka saat menavigasi. Animasi yang terhubung menyediakan metafora visual yang kuat yang menekankan hubungan antara dua tampilan dengan menggambar fokus pengguna ke konten yang dibagikan di antara mereka. Selain itu, animasi yang terhubung menambahkan minat visual dan memoles navigasi halaman yang dapat membantu membedakan desain gerakan aplikasi Anda.
Kapan menggunakan animasi tersambung
Animasi yang terhubung umumnya digunakan saat mengubah halaman, meskipun dapat diterapkan ke pengalaman apa pun di mana Anda mengubah konten di UI dan ingin pengguna mempertahankan konteks. Anda harus mempertimbangkan untuk menggunakan animasi yang tersambung alih-alih latihan transisi navigasi setiap kali ada gambar atau bagian lain dari UI yang dibagikan antara tampilan sumber dan tujuan.
Mengonfigurasi animasi yang tersambung
Penting
Fitur ini mengharuskan versi Target aplikasi Anda adalah Windows 10, versi 1809 (SDK 17763) atau yang lebih baru. Properti Konfigurasi tidak tersedia di SDK sebelumnya. Anda dapat menargetkan Versi minimum yang lebih rendah dari SDK 17763 menggunakan kode adaptif atau XAML bersyarah. Untuk informasi selengkapnya, lihat Aplikasi adaptif versi.
Mulai Windows 10, versi 1809, animasi yang terhubung semakin mewujudkan desain Fluent dengan menyediakan konfigurasi animasi yang disesuaikan khusus untuk navigasi halaman maju dan mundur.
Anda menentukan konfigurasi animasi dengan mengatur properti Konfigurasi pada ConnectedAnimation. (Kami akan menampilkan contoh ini di bagian berikutnya.)
Tabel ini menjelaskan konfigurasi yang tersedia. Untuk informasi selengkapnya tentang prinsip gerakan yang diterapkan dalam animasi ini, lihat Directionality dan gravitasi.
| GravityConnectedAnimationConfiguration |
|---|
| Ini adalah konfigurasi default, dan direkomendasikan untuk navigasi penerusan. |
| Saat pengguna menavigasi ke depan di aplikasi (A ke B), elemen yang terhubung tampaknya secara fisik "menarik halaman". Dengan demikian, elemen tampaknya bergerak maju di z-space dan menjatuhkan sedikit sebagai efek gravitasi yang menahan. Untuk mengatasi efek gravitasi, elemen mendapatkan kecepatan dan mempercepat ke posisi terakhirnya. Hasilnya adalah animasi "skala dan turun". |
| DirectConnectedAnimationConfiguration |
|---|
| Saat pengguna menavigasi mundur di aplikasi (B ke A), animasi lebih langsung. Elemen yang terhubung secara linier diterjemahkan dari B ke A menggunakan fungsi pelinggihan Bezier kubik yang menurun. Ketersediaan visual mundur mengembalikan pengguna ke status sebelumnya secepat mungkin sambil tetap mempertahankan konteks alur navigasi. |
| BasicConnectedAnimationConfiguration |
|---|
| Ini adalah animasi default (dan hanya) yang digunakan dalam versi sebelum Windows 10, versi 1809 (SDK 17763). |
Konfigurasi ConnectedAnimationService
Kelas ConnectedAnimationService memiliki dua properti yang berlaku untuk animasi individual daripada layanan keseluruhan.
Untuk mencapai berbagai efek, beberapa konfigurasi mengabaikan properti ini pada ConnectedAnimationService dan menggunakan nilainya sendiri, seperti yang dijelaskan dalam tabel ini.
| Konfigurasi | Menghormati DefaultDuration? | Menghormati DefaultEasingFunction? |
|---|---|---|
| Gravitasi | Ya | Ya* *Terjemahan dasar dari A ke B menggunakan fungsi peredaman ini, tetapi "gravitasi dip" memiliki fungsi pengurangan sendiri. |
| Langsung | Tanpa Menganimasikan lebih dari 150ms. |
Tanpa Menggunakan fungsi Pelingan decelerate. |
| Dasar | Ya | Ya |
Cara mengimplementasikan animasi yang tersambung
Menyiapkan animasi yang tersambung melibatkan dua langkah:
- Siapkan objek animasi pada halaman sumber, yang menunjukkan ke sistem bahwa elemen sumber akan berpartisipasi dalam animasi yang terhubung.
- Mulai animasi di halaman tujuan, meneruskan referensi ke elemen tujuan.
Saat menavigasi dari halaman sumber, panggil ConnectedAnimationService.GetForCurrentView untuk mendapatkan instans ConnectedAnimationService. Untuk menyiapkan animasi, panggil PrepareToAnimate pada instans ini, dan berikan kunci unik dan elemen UI yang ingin Anda gunakan dalam transisi. Kunci unik memungkinkan Anda mengambil animasi nanti di halaman tujuan.
ConnectedAnimationService.GetForCurrentView()
.PrepareToAnimate("forwardAnimation", SourceImage);
Saat navigasi terjadi, mulai animasi di halaman tujuan. Untuk memulai animasi, panggil ConnectedAnimation.TryStart. Anda dapat mengambil instans animasi yang tepat dengan memanggil ConnectedAnimationService.GetAnimation dengan kunci unik yang Anda berikan saat membuat animasi.
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("forwardAnimation");
if (animation != null)
{
animation.TryStart(DestinationImage);
}
Navigasi penerusan
Contoh ini memperlihatkan cara menggunakan ConnectedAnimationService untuk membuat transisi untuk navigasi penerusan antara dua halaman (Page_A ke Page_B).
Konfigurasi animasi yang direkomendasikan untuk navigasi penerusan adalah GravityConnectedAnimationConfiguration. Ini adalah default, jadi Anda tidak perlu mengatur properti Konfigurasi kecuali Anda ingin menentukan konfigurasi yang berbeda.
Siapkan animasi di halaman sumber.
<!-- Page_A.xaml -->
<Image x:Name="SourceImage"
HorizontalAlignment="Left" VerticalAlignment="Top"
Width="200" Height="200"
Stretch="Fill"
Source="Assets/StoreLogo.png"
PointerPressed="SourceImage_PointerPressed"/>
// Page_A.xaml.cs
private void SourceImage_PointerPressed(object sender, PointerRoutedEventArgs e)
{
// Navigate to detail page.
// Suppress the default animation to avoid conflict with the connected animation.
Frame.Navigate(typeof(Page_B), null, new SuppressNavigationTransitionInfo());
}
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
ConnectedAnimationService.GetForCurrentView()
.PrepareToAnimate("forwardAnimation", SourceImage);
// You don't need to explicitly set the Configuration property because
// the recommended Gravity configuration is default.
// For custom animation, use:
// animation.Configuration = new BasicConnectedAnimationConfiguration();
}
Mulai animasi di halaman tujuan.
<!-- Page_B.xaml -->
<Image x:Name="DestinationImage"
Width="400" Height="400"
Stretch="Fill"
Source="Assets/StoreLogo.png" />
// Page_B.xaml.cs
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("forwardAnimation");
if (animation != null)
{
animation.TryStart(DestinationImage);
}
}
Navigasi belakang
Untuk navigasi belakang (Page_B ke Page_A), Anda mengikuti langkah yang sama, tetapi halaman sumber dan tujuan dibalik.
Saat pengguna menavigasi kembali, mereka mengharapkan aplikasi dikembalikan ke status sebelumnya sesegera mungkin. Oleh karena itu, konfigurasi yang direkomendasikan adalah DirectConnectedAnimationConfiguration. Animasi ini lebih cepat, lebih langsung, dan menggunakan pelebaran decelerate.
Siapkan animasi di halaman sumber.
// Page_B.xaml.cs
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
if (e.NavigationMode == NavigationMode.Back)
{
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().PrepareToAnimate("backAnimation", DestinationImage);
// Use the recommended configuration for back animation.
animation.Configuration = new DirectConnectedAnimationConfiguration();
}
}
Mulai animasi di halaman tujuan.
// Page_A.xaml.cs
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("backAnimation");
if (animation != null)
{
animation.TryStart(SourceImage);
}
}
Antara waktu animasi disiapkan dan ketika dimulai, elemen sumber muncul dibekukan di atas UI lain di aplikasi. Ini memungkinkan Anda melakukan animasi transisi lainnya secara bersamaan. Untuk alasan ini, Anda tidak boleh menunggu lebih dari ~250 milidetik di antara dua langkah karena kehadiran elemen sumber mungkin menjadi mengganggu. Jika Anda menyiapkan animasi dan tidak memulainya dalam waktu tiga detik, sistem akan membuang animasi dan panggilan berikutnya ke TryStart akan gagal.
Animasi tersambung dalam pengalaman daftar dan kisi
Seringkali, Anda ingin membuat animasi yang tersambung dari atau ke kontrol daftar atau kisi. Anda dapat menggunakan dua metode pada ListView dan GridView, PrepareConnectedAnimation dan TryStartConnectedAnimationAsync, untuk menyederhanakan proses ini.
Misalnya, Anda memiliki ListView yang berisi elemen dengan nama "PortraitEllipse" dalam templat datanya.
<ListView x:Name="ContactsListView" Loaded="ContactsListView_Loaded">
<ListView.ItemTemplate>
<DataTemplate x:DataType="vm:ContactsItem">
<Grid>
…
<Ellipse x:Name="PortraitEllipse" … />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Untuk menyiapkan animasi yang terhubung dengan elips yang sesuai dengan item daftar tertentu, panggil metode PrepareConnectedAnimation dengan kunci unik, item, dan nama "PortraitEllipse".
void PrepareAnimationWithItem(ContactsItem item)
{
ContactsListView.PrepareConnectedAnimation("portrait", item, "PortraitEllipse");
}
Untuk memulai animasi dengan elemen ini sebagai tujuan, seperti saat menavigasi kembali dari tampilan detail, gunakan TryStartConnectedAnimationAsync. Jika Anda baru saja memuat sumber data untuk ListView, TryStartConnectedAnimationAsync akan menunggu untuk memulai animasi hingga kontainer item terkait dibuat.
private async void ContactsListView_Loaded(object sender, RoutedEventArgs e)
{
ContactsItem item = GetPersistedItem(); // Get persisted item
if (item != null)
{
ContactsListView.ScrollIntoView(item);
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("portrait");
if (animation != null)
{
await ContactsListView.TryStartConnectedAnimationAsync(
animation, item, "PortraitEllipse");
}
}
}
Animasi terkoordinasi

Animasi terkoordinasi adalah jenis animasi masuk khusus di mana elemen muncul bersama dengan target animasi yang terhubung, beranimasi bersama dengan elemen animasi yang terhubung saat bergerak di seluruh layar. Animasi terkoordinasi dapat menambahkan lebih banyak minat visual ke transisi dan lebih menarik perhatian pengguna ke konteks yang dibagikan antara tampilan sumber dan tujuan. Dalam gambar-gambar ini, antarmuka pengguna keterangan untuk item beranimasi menggunakan animasi terkoordinasi.
Ketika animasi terkoordinasi menggunakan konfigurasi gravitasi, gravitasi diterapkan ke elemen animasi yang terhubung dan elemen terkoordinasi. Elemen terkoordinasi akan "menyusut" bersama elemen yang terhubung sehingga elemen tetap benar-benar terkoordinasi.
Gunakan kelebihan parameter dua TryStart untuk menambahkan elemen terkoordinasi ke animasi yang tersambung. Contoh ini menunjukkan animasi terkoordinasi dari tata letak Kisi bernama "DescriptionRoot" yang masuk bersama dengan elemen animasi yang terhubung bernama "CoverImage".
<!-- DestinationPage.xaml -->
<Grid>
<Image x:Name="CoverImage" />
<Grid x:Name="DescriptionRoot" />
</Grid>
// DestinationPage.xaml.cs
void OnNavigatedTo(NavigationEventArgs e)
{
var animationService = ConnectedAnimationService.GetForCurrentView();
var animation = animationService.GetAnimation("coverImage");
if (animation != null)
{
// Don’t need to capture the return value as we are not scheduling any subsequent
// animations
animation.TryStart(CoverImage, new UIElement[] { DescriptionRoot });
}
}
Lakukan dan jangan lakukan
- Gunakan animasi tersambung dalam transisi halaman di mana elemen dibagikan antara halaman sumber dan tujuan.
- Gunakan GravityConnectedAnimationConfiguration untuk navigasi penerusan.
- Gunakan DirectConnectedAnimationConfiguration untuk navigasi belakang.
- Jangan menunggu permintaan jaringan atau operasi asinkron lain yang berjalan lama di antara mempersiapkan dan memulai animasi yang terhubung. Anda mungkin perlu memuat sebelumnya informasi yang diperlukan untuk menjalankan transisi sebelumnya, atau menggunakan gambar tempat penampung resolusi rendah saat gambar resolusi tinggi dimuat dalam tampilan tujuan.
- Gunakan SuppressNavigationTransitionInfo untuk mencegah animasi transisi dalam Bingkai jika Anda menggunakan ConnectedAnimationService, karena animasi yang terhubung tidak dimaksudkan untuk digunakan secara bersamaan dengan transisi navigasi default. Lihat NavigationThemeTransition untuk informasi selengkapnya tentang cara menggunakan transisi navigasi.
Artikel terkait
Windows developer
