Desain untuk aplikasi Windows
Di sini, Anda akan menemukan panduan desain dan contoh untuk membuat pengalaman aplikasi Windows. Windows 11 menggabungkan bahasa dan prinsip desain Fluent untuk tampilan dan nuansa kohesif yang unik Microsoft.
Untuk mendapatkan blok penyusun untuk membuat pengalaman Windows, gunakan WinUI. Komponen-komponen ini menggabungkan bahasa desain Fasih, sehingga Anda dapat yakin bahwa Anda membangun pengalaman hebat dalam ekosistem Fasih.

Windows 11 menandai evolusi visual sistem operasi. Kami telah mengembangkan bahasa desain kami bersama Fasih untuk menciptakan desain yang manusia, universal, dan benar-benar terasa seperti Windows.
Prinsip desain di bawah ini telah memandu kami sepanjang perjalanan menjadikan Windows implementasi Fasih terbaik di kelasnya.
Windows 11 lebih cepat dan lebih intuitif. Sangat mudah untuk melakukan apa yang saya inginkan, dengan fokus dan presisi.
Windows 11 lebih lembut dan berantakan; itu memudar ke latar belakang untuk membantu saya tetap tenang dan fokus. Pengalaman terasa hangat, melelahkan, dan mudah didekati.
Windows 11 beradaptasi dengan mulus dengan cara saya menggunakan perangkat saya. Ini membungkuk dan fleksibel untuk kebutuhan dan preferensi individu saya sehingga saya dapat benar-benar mengekspresikan diri.
Windows 11 menyeimbangkan tampilan dan nuansa baru yang disegarkan dengan keakraban Windows yang sudah saya ketahui. Tidak ada kurva pembelajaran; Aku bisa mengambilnya dan pergi.
Windows 11 menawarkan pengalaman yang mulus secara visual di seluruh platform. Saya dapat bekerja di banyak platform dan masih memiliki pengalaman Windows yang konsisten.
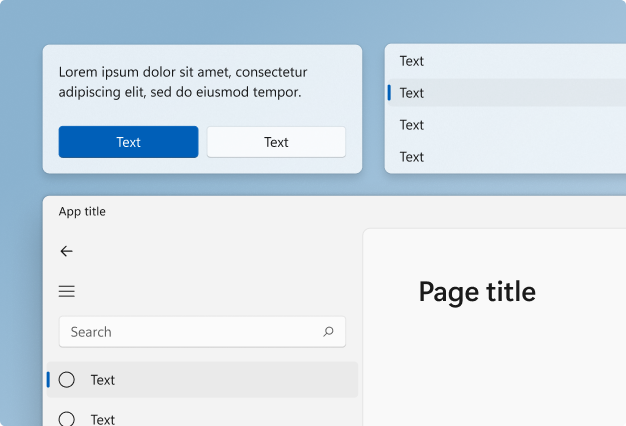
Pengalaman tanda tangan adalah elemen desain yang digunakan Windows 11 untuk mengekspresikan bahasa visualnya, sambil mempertahankan tampilan dan nuansa yang koheren di semua pengalaman Fasih.

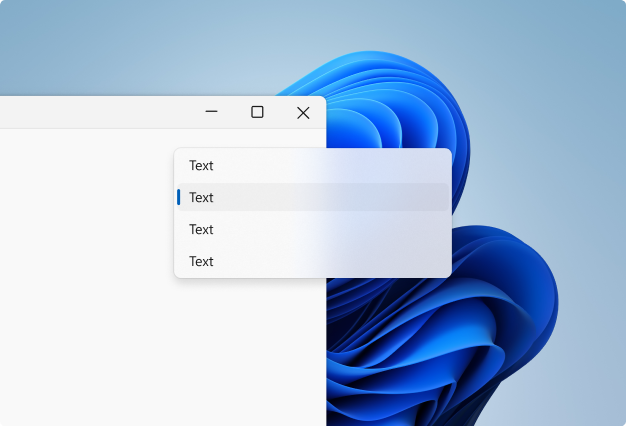
Warna
Warna membantu pengguna fokus pada tugas mereka dengan menunjukkan hierarki visual dan struktur antara elemen antarmuka pengguna. Windows 11 menggunakan warna untuk memberikan fondasi yang menenangkan, meningkatkan interaksi pengguna secara halus, dan menekankan item yang signifikan hanya jika diperlukan.

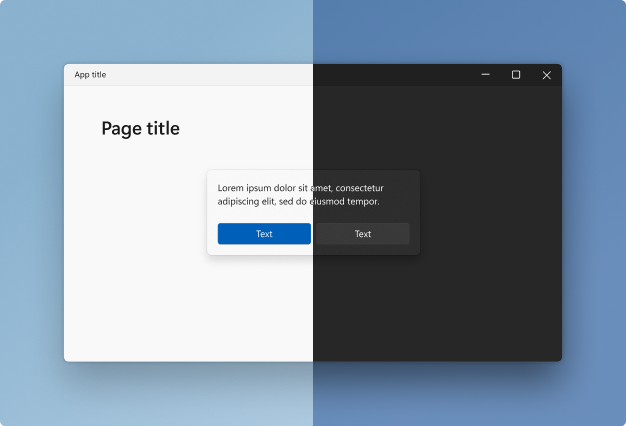
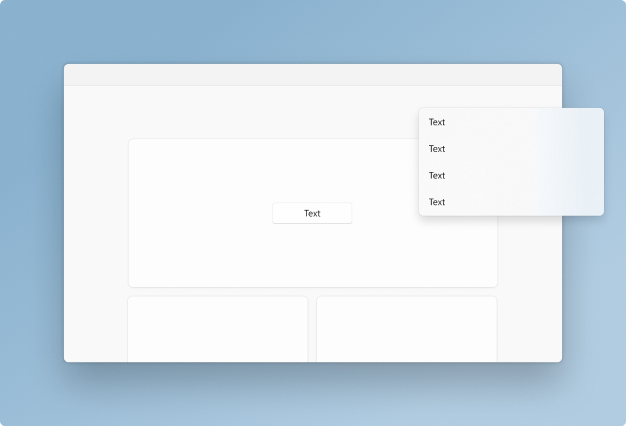
Elevasi dan lapisan
Elevasi dan lapisan adalah konsep tumpang tindih satu permukaan dengan permukaan lain, menciptakan dua atau lebih area yang dibedakan secara visual dalam permukaan yang sama. Windows 11 menggunakan elevasi dan lapisan sebagai fondasinya untuk hierarki aplikasi.
Ikonografi
Ikonografi adalah sekumpulan gambar visual dan simbol yang membantu pengguna memahami dan menavigasi aplikasi Anda. Ikonografi Windows 11 telah berkembang dalam konser dengan bahasa desain kami. Setiap glyph dalam font ikon sistem kami telah dirancang ulang untuk merangkul geometri yang lebih lembut dan metafora yang lebih modern.


Bentuk dan geometri
Geometri menjelaskan bentuk, ukuran, dan posisi elemen UI di layar. Elemen desain mendasar ini membantu pengalaman terasa koheren di seluruh sistem desain. Windows 11 menampilkan geometri yang diperbarui yang menciptakan pengalaman yang lebih mudah didekati, menarik, dan modern.
Tipografi
Sebagai representasi visual bahasa, tugas utama tipografi adalah mengkomunikasikan informasi. Sistem jenis Windows 11 membantu Anda membuat struktur dan hierarki dalam konten Anda untuk memaksimalkan legibilitas dan keterbacaan di UI Anda.

Gerak
Gerakan menjelaskan cara antarmuka menganimasikan dan merespons interaksi pengguna. Gerakan di Windows reaktif, langsung, dan sesuai konteks. Ini memberikan umpan balik untuk input pengguna dan memperkuat paradigma spasial yang mendukung temuan cara.
Umpan balik Windows developer
Windows developer adalah proyek sumber terbuka. Pilih tautan untuk memberikan umpan balik:

