Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Pemberitahuan aplikasi adalah pemberitahuan fleksibel dengan teks, gambar, dan tombol/input. Artikel ini menjelaskan elemen UI yang dapat digunakan dalam pemberitahuan aplikasi dan menyediakan contoh kode untuk menghasilkan format XML untuk pemberitahuan aplikasi.
Catatan
Istilah "pemberitahuan toast" sedang diganti dengan "pemberitahuan aplikasi". Istilah-istilah ini keduanya merujuk ke fitur Windows yang sama, tetapi seiring waktu kami akan mengeluarkan fase penggunaan "pemberitahuan toast" dalam dokumentasi.
Memulai
Pemberitahuan aplikasi didefinisikan dengan payload XML yang ditentukan oleh skema pemberitahuan Aplikasi. Saat ini, ada tiga cara untuk menghasilkan payload XML untuk pemberitahuan aplikasi. Contoh kode dalam artikel ini menunjukkan ketiga metode:
- API Microsoft.Windows.AppNotifications.Builder - Diperkenalkan di SDK Aplikasi Windows 1.2, namespace layanan ini menyediakan API yang memungkinkan Anda dengan mudah membangun payload XML untuk pemberitahuan secara terprogram tanpa harus khawatir tentang spesifikasi format XML. Contoh kode menggunakan API ini ada di tab berlabel "SDK Aplikasi Windows".
- Sintaks
Microsoft.Toolkit.Uwp.Notificationspenyusun - API ini adalah bagian dari Toolkit Komunitas UWP dan menyediakan dukungan untuk aplikasi UWP. Meskipun API ini juga dapat digunakan untuk aplikasi SDK Aplikasi Windows, dan terus didukung, sebaiknya implementasi baru menggunakan API Microsoft.Windows.AppNotifications.Builder. Untuk menggunakan API Community Toolkit, tambahkan paket nuget Pemberitahuan Toolkit Komunitas UWP ke proyek Anda. Sampel C# yang disediakan dalam artikel ini menggunakan versi 7.0.0 dari paket NuGet. Contoh kode menggunakan API ini ada di tab berlabel "Windows Community Toolkit". - XML Mentah - Jika mau, Anda dapat membuat kode kustom Anda sendiri untuk menghasilkan string XML dalam format yang diperlukan. Contoh XML mentah ada di tab berlabel "XML".
Pasang Visualizer Pemberitahuan. Aplikasi Windows gratis ini membantu Anda merancang pemberitahuan aplikasi interaktif dengan menyediakan pratinjau visual instan roti panggang saat Anda mengeditnya, mirip dengan tampilan editor/desain XAML Visual Studio. Lihat Visualizer Pemberitahuan untuk informasi selengkapnya, atau unduh Visualizer Pemberitahuan dari Toko.
Artikel ini hanya membahas pembuatan konten pemberitahuan aplikasi. Untuk informasi tentang mengirim pemberitahuan setelah Anda membuat payload XML, lihat Mengirim pemberitahuan aplikasi lokal.
Struktur pemberitahuan aplikasi
Beberapa komponen penting tingkat tinggi dari payload XML pemberitahuan aplikasi meliputi:
- toast: Atribut peluncuran elemen ini menentukan argumen apa yang akan diteruskan kembali ke aplikasi Anda saat pengguna mengklik toast Anda, memungkinkan Anda untuk menautkan ke dalam konten yang benar yang ditampilkan oleh toast. Untuk mempelajari selengkapnya, lihat Mengirim pemberitahuan aplikasi lokal.
- visual: Elemen ini mewakili bagian visual dari toast, termasuk pengikatan generik yang berisi teks dan gambar.
- actions: Elemen ini mewakili bagian interaktif dari toast, termasuk input dan tindakan.
- audio: Elemen ini menentukan audio yang diputar saat toast ditampilkan kepada pengguna.
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
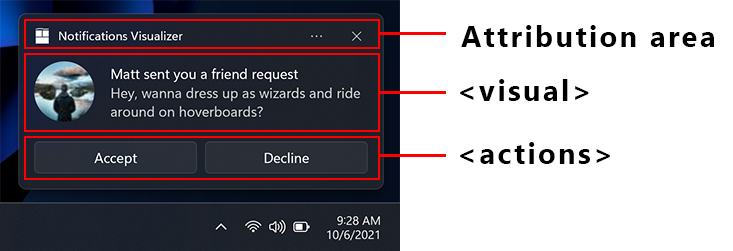
Berikut adalah representasi visual konten pemberitahuan aplikasi:

Area atribusi
Area atribusi berada di bagian atas pemberitahuan aplikasi. Dimulai dengan Windows 11, nama dan ikon aplikasi Anda ditampilkan di area ini. Area atribusi juga menyertakan tombol tutup yang memungkinkan pengguna untuk dengan cepat menutup pemberitahuan dan menu elipsis yang memungkinkan pengguna menonaktifkan pemberitahuan dengan cepat untuk aplikasi Anda atau masuk ke halaman Pengaturan Windows untuk pemberitahuan aplikasi Anda. Area atribusi dikonfigurasi oleh shell dan tidak dapat ditimpa dalam payload XML toast, meskipun aplikasi Anda dapat menambahkan item ke menu konteks area atribusi. Untuk informasi selengkapnya, lihat Tindakan menu konteks.
Visual
Setiap pemberitahuan aplikasi harus menentukan elemen visual , di mana Anda harus menyediakan pengikatan roti panggang generik dan yang dapat berisi teks dan gambar. Elemen-elemen ini akan dirender di berbagai perangkat Windows, termasuk desktop, ponsel, tablet, dan Xbox.
Untuk semua atribut yang didukung di bagian visual dan elemen turunannya, lihat Skema pemberitahuan aplikasi.
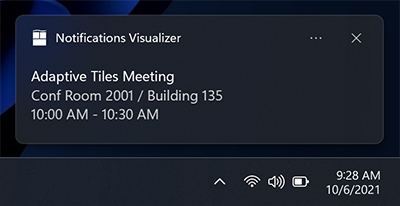
Elemen teks
Setiap pemberitahuan aplikasi harus memiliki setidaknya satu elemen teks, dan dapat berisi dua elemen teks tambahan, semua jenis AdaptiveText.

Karena Windows 10 Anniversary Update, Anda dapat mengontrol berapa banyak baris teks yang ditampilkan dengan menggunakan properti HintMaxLines pada teks. Default (dan maksimum) adalah hingga 2 baris teks untuk judul, dan hingga 4 baris (digabungkan) untuk dua elemen deskripsi tambahan (AdaptiveText kedua dan ketiga).
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
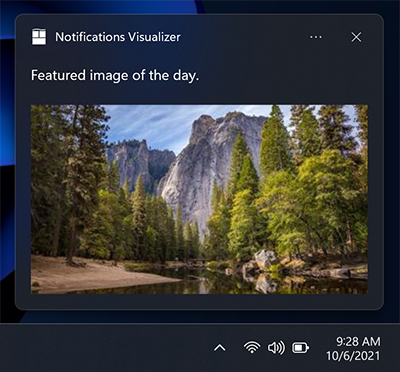
Gambar sebaris
Secara default, gambar ditampilkan sebaris, setelah elemen teks apa pun, mengisi lebar penuh area visual.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
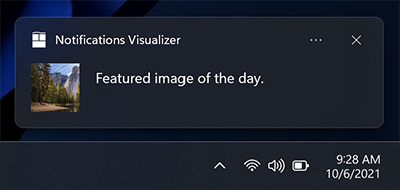
Penimpaan logo aplikasi
Menentukan nilai penempatan "appLogoOverride" akan menyebabkan gambar ditampilkan dalam persegi di sisi kiri area visual. Nama properti ini mencerminkan perilaku di versi Windows sebelumnya, di mana gambar akan menggantikan gambar logo aplikasi default. Di Windows 11, logo aplikasi ditampilkan di area atribusi, sehingga tidak ditimpa oleh penempatan gambar appLogoOverride .
Dimensi gambar adalah 48x48 piksel pada skala 100%. Kami umumnya menyarankan untuk menyediakan versi setiap aset ikon untuk setiap faktor skala: 100%, 125%, 150%, 200%, dan 400%.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
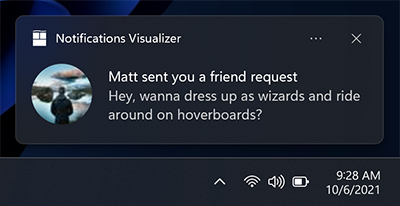
Pangkas petunjuk
Panduan gaya Microsoft merekomendasikan untuk mewakili gambar profil dengan gambar melingkar untuk memberikan representasi orang yang konsisten di seluruh aplikasi dan shell. Atur properti HintCrop ke Lingkaran untuk merender gambar dengan pemotongan melingkar.

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
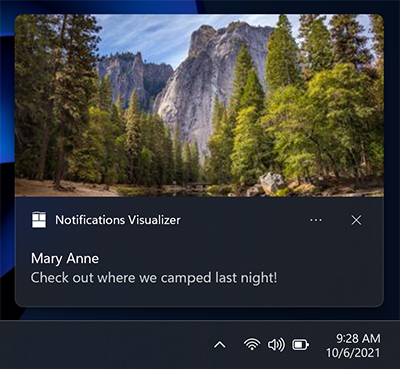
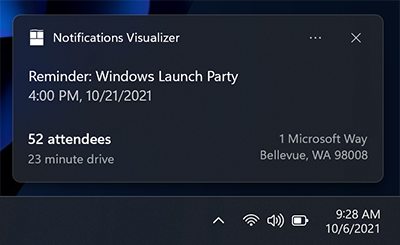
Gambar hero
Baru dalam Anniversary Update: Pemberitahuan aplikasi dapat menampilkan gambar hero, yang merupakan toastGenericHeroImage unggulan yang ditampilkan secara menonjol dalam banner toast dan saat berada di dalam Notification Center. Dimensi gambar adalah 364x180 piksel pada skala 100%.

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
Pembatasan ukuran gambar
Gambar yang Anda gunakan dalam pemberitahuan roti panggang Anda dapat bersumber dari...
- http://
- ms-appx:///
- ms-appdata:///
Untuk gambar web jarak jauh http dan https, ada batasan pada ukuran file setiap gambar individu. Dalam Fall Creators Update (16299), kami meningkatkan batas menjadi 3 MB pada koneksi normal dan 1 MB pada koneksi terukur. Sebelum itu, gambar selalu dibatasi hingga 200 KB.
| Koneksi normal | Koneksi terukur | Sebelum Pembaruan Pembuat Musim Gugur |
|---|---|---|
| 3 MB | 1 MB | 200 KB |
Jika gambar melebihi ukuran file, atau gagal diunduh, atau waktu habis, gambar akan dihilangkan dan pemberitahuan lainnya akan ditampilkan.
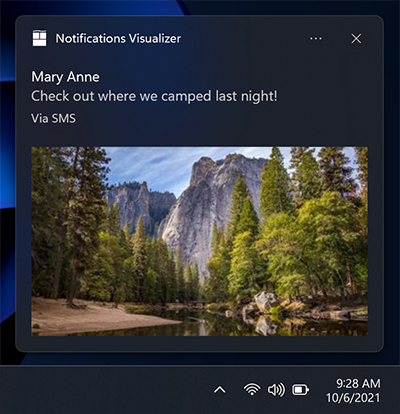
Teks atribusi
Baru di Pembaruan Hari Jadi: Jika Anda perlu mereferensikan sumber konten, Anda dapat menggunakan teks atribusi. Teks ini selalu ditampilkan di bawah elemen teks apa pun, tetapi di atas gambar sebaris. Teks menggunakan ukuran yang sedikit lebih kecil daripada elemen teks standar untuk membantu membedakan dari elemen teks biasa.
Pada versi Windows yang lebih lama yang tidak mendukung teks atribusi, teks hanya akan ditampilkan sebagai elemen teks lain (dengan asumsi Anda belum memiliki maksimum tiga elemen teks).

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
Tanda waktu kustom
Baru di Pembaruan Pembuat: Anda sekarang dapat mengambil alih tanda waktu yang disediakan sistem dengan tanda waktu Anda sendiri yang secara akurat mewakili kapan pesan/informasi/konten dibuat. Tanda waktu ini terlihat dalam Pusat Pemberitahuan.

Untuk mempelajari selengkapnya tentang menggunakan tanda waktu kustom, silakan lihat tanda waktu kustom pada roti panggang.
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
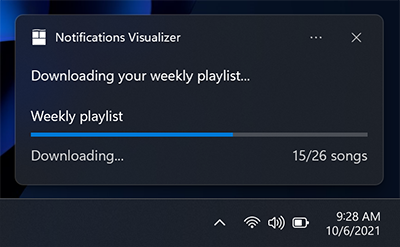
Bilah progres
Baru di Pembaruan Kreator: Anda dapat memberikan bilah kemajuan pada pemberitahuan aplikasi Anda untuk memberi tahu pengguna tentang kemajuan operasi seperti unduhan.

Untuk mempelajari selengkapnya tentang menggunakan bilah kemajuan, silakan lihat Bilah kemajuan toast.
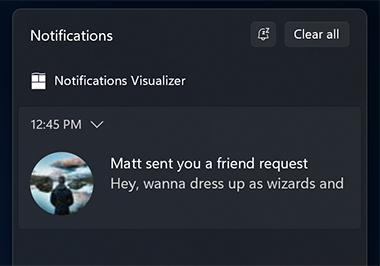
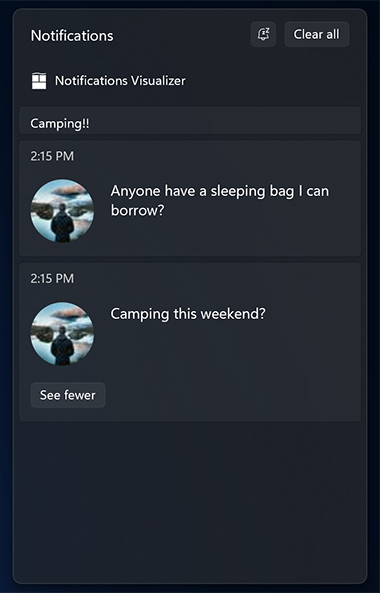
Header
Baru di Pembaruan Pembuat: Anda dapat mengelompokkan pemberitahuan di bawah header dalam Pusat Pemberitahuan. Misalnya, Anda dapat mengelompokkan pesan dari obrolan grup di bawah header, atau pemberitahuan grup tema umum di bawah header, atau lebih.

Untuk mempelajari selengkapnya tentang menggunakan header, silakan lihat Header toast.
Konten adaptif
Baru dalam Pembaruan Hari Jadi: Selain konten yang ditentukan di atas, Anda juga dapat menampilkan konten adaptif tambahan yang terlihat saat toast diperluas.
Konten tambahan ini ditentukan menggunakan Adaptif, yang dapat Anda pelajari lebih lanjut dengan membaca dokumentasi Petak Adaptif.
Perhatikan bahwa konten adaptif apa pun harus terkandung dalam AdaptiveGroup. Jika tidak, itu tidak akan dirender menggunakan adaptif.
Kolom dan elemen teks
Berikut adalah contoh di mana kolom dan beberapa elemen teks adaptif tingkat lanjut digunakan. Karena elemen teks berada dalam AdaptiveGroup, elemen tersebut mendukung semua properti gaya adaptif yang kaya.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
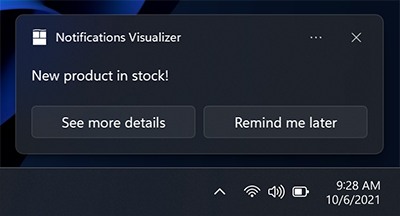
Tombol
Tombol membuat toast Anda interaktif, memungkinkan pengguna mengambil tindakan cepat pada pemberitahuan aplikasi Anda tanpa mengganggu alur kerja mereka saat ini. Misalnya, pengguna dapat membalas pesan langsung dari dalam toast, atau menghapus email tanpa membuka aplikasi email. Tombol muncul di bagian pemberitahuan Anda yang diperluas.
Untuk mempelajari selengkapnya tentang menerapkan tombol end-to-end, lihat Mengirim toast lokal.
Tombol dapat mengaktifkan aplikasi dengan cara berikut:
- Aplikasi diaktifkan di latar depan, dengan argumen yang dapat digunakan untuk menavigasi ke halaman/konteks tertentu.
- Aplikasi lain diaktifkan melalui peluncuran protokol.
- Aktivasi latar belakang didukung secara eksplisit untuk aplikasi UWP. Untuk aplikasi SDK Aplikasi Windows, aplikasi selalu diluncurkan di latar depan. Aplikasi ini dapat memanggil AppInstance.GetActivatedEventArgs untuk mendeteksi apakah aktivasi diluncurkan oleh pemberitahuan dan menentukan dari argumen yang diteruskan apakah akan sepenuhnya meluncurkan aplikasi latar depan atau hanya menangani pemberitahuan dan keluar.
- Tindakan sistem, seperti menunda atau menutup pemberitahuan, didukung baik untuk aplikasi UWP maupun untuk SDK Aplikasi Windows. API AppNotificationBuilder tidak mendukung skenario ini tetapi aplikasi SDK Aplikasi Windows dapat menerapkan skenario ini menggunakan API Microsoft.Windows.AppNotifications.Builder atau XML mentah.
Catatan
Anda hanya dapat memiliki hingga 5 tombol (termasuk item menu konteks yang kita bahas nanti).

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
Tombol dengan ikon
Anda dapat menambahkan ikon ke tombol Anda. Ikon ini adalah gambar piksel transparan putih 16x16 pada penskalakan 100%, dan seharusnya tidak memiliki padding yang disertakan dalam gambar itu sendiri. Jika Anda memilih untuk memberikan ikon pada pemberitahuan toast, Anda harus menyediakan ikon untuk SEMUA tombol Anda di pemberitahuan, karena mengubah gaya tombol Anda menjadi tombol ikon.
Catatan
Untuk aksesibilitas, pastikan untuk menyertakan versi kontras-putih ikon (ikon hitam untuk latar belakang putih), sehingga ketika pengguna mengaktifkan mode Putih Kontras Tinggi, ikon Anda terlihat. Untuk informasi selengkapnya, lihat Dukungan pemberitahuan petak peta dan toast untuk bahasa, skala, dan kontras tinggi.
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Baru di Pembaruan Windows 11: Anda dapat menambahkan tipsalat ke ikon Anda dengan properti HintToolTip di XML. Ini sangat ideal jika tombol Anda memiliki ikon tetapi tidak ada konten, karena ini akan memastikan Anda dapat meneruskan teks yang dapat dibaca Windows Narrator. Namun, jika konten ada, maka Narator akan membaca konten, apa pun yang diteruskan dalam tipsalat.
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
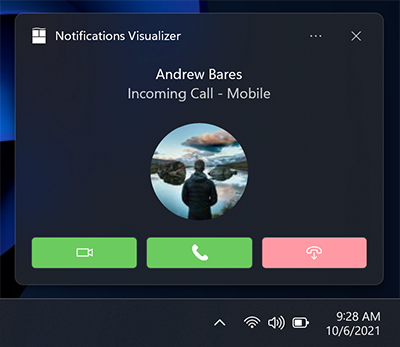
Tombol dengan warna
Baru di Windows 11 Update: Anda dapat menambahkan warna merah atau hijau ke tombol Anda dengan menambahkan atribut useButtonStyle ke elemen XML toast dan atribut hint-buttonStyle ke elemen XML tindakan seperti yang terlihat di bawah ini.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
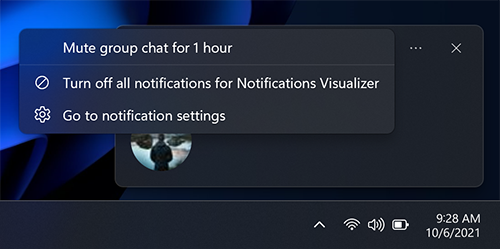
Tindakan menu konteks
Baru di Pembaruan Hari Jadi: Anda dapat menambahkan tindakan menu konteks tambahan ke menu konteks yang ada yang muncul saat pengguna mengklik kanan pemberitahuan toast Anda atau memilih ikon menu konteks.
Catatan
Pada perangkat yang lebih lama, tindakan menu konteks tambahan ini hanya akan muncul sebagai tombol normal pada pemberitahuan Anda.
Tindakan menu konteks tambahan yang Anda tambahkan (seperti "Matikan suara obrolan grup selama 1 jam") muncul di atas dua entri sistem default.

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
Catatan
Item menu konteks tambahan berkontribusi pada batas total 5 tombol pada toast.
Aktivasi item menu konteks tambahan ditangani identik dengan tombol roti bakar.
Input
Input ditentukan dalam wilayah Tindakan pemberitahuan aplikasi, yang berarti input hanya terlihat saat pemberitahuan diperluas.
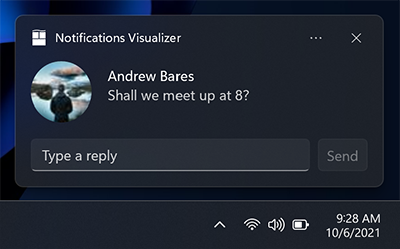
Kotak teks balasan cepat
Untuk mengaktifkan kotak teks balasan cepat (misalnya, di aplikasi olahpesan) tambahkan input teks dan tombol, dan referensiKAN ID bidang input teks sehingga tombol ditampilkan di samping bidang input. Ikon opsional untuk tombol, jika disediakan, harus berupa gambar piksel 32x32 tanpa padding, piksel putih diatur ke transparan, dan skala 100%.

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
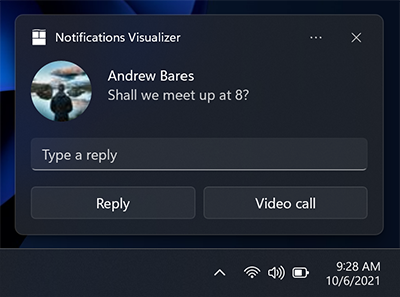
Input dengan bilah tombol
Anda juga dapat memiliki satu (atau banyak) input dengan tombol normal yang ditampilkan di bawah input.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
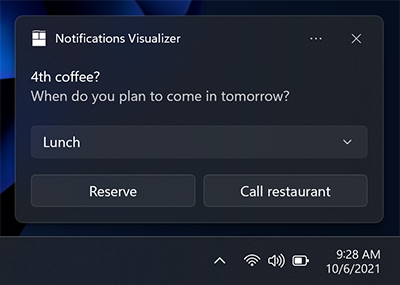
Input pilihan
Selain kotak teks, Anda juga dapat menggunakan menu pilihan.

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
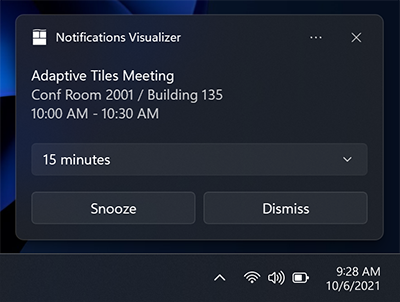
Tunda/tutup
Dengan menggunakan menu pilihan dan dua tombol, kita dapat membuat pemberitahuan pengingat yang menggunakan tindakan tunda dan tutup sistem. Pastikan untuk mengatur skenario ke "Pengingat" agar pemberitahuan berperilaku seperti pengingat.

Kami menautkan tombol Tunda ke input menu pilihan menggunakan properti SelectionBoxId pada tombol toast.
Sintaks Microsoft.Windows.AppNotifications.Builder saat ini tidak mendukung aktivasi sistem. Tetapi skenario ini didukung untuk aplikasi SDK Aplikasi Windows, dan Anda dapat membuat pemberitahuan untuk skenario ini menggunakan Microsoft.Toolkit.Uwp.Notifications API atau XML mentah.
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
Untuk menggunakan tindakan tunda dan tutup sistem:
- Tentukan ToastButtonSnooze atau ToastButtonDismiss
- Secara opsional tentukan string konten kustom:
- Jika Anda tidak menyediakan string, kami akan secara otomatis menggunakan string yang dilokalkan untuk "Tunda" dan "Tutup".
- Secara opsional tentukan SelectionBoxId:
- Jika Anda tidak ingin pengguna memilih interval tunda dan sebaliknya hanya ingin pemberitahuan Anda menunda hanya sekali untuk interval waktu yang ditentukan sistem (yang konsisten di seluruh OS), maka jangan membangun input> apa pun <sama sekali.
- Jika Anda ingin memberikan pilihan interval tunda: - Tentukan SelectionBoxId dalam tindakan tunda - Cocokkan id input dengan SelectionBoxId dari tindakan tunda - Tentukan nilai ToastSelectionBoxItem menjadi nonNegativeInteger yang mewakili interval tunda dalam hitungan menit.
Audio
Audio kustom selalu didukung di Seluler, dan didukung di Desktop Versi 1511 (build 10586) atau yang lebih baru. Audio kustom dapat dirujuk melalui jalur berikut:
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
Atau, Anda dapat memilih dari daftar ms-winsoundevents, yang selalu didukung di kedua platform.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
Lihat halaman skema audio untuk informasi tentang audio di pemberitahuan aplikasi. Untuk mempelajari cara mengirim pemberitahuan aplikasi yang menggunakan audio kustom, lihat audio kustom pada roti panggang.
Skenario
Untuk membuat pemberitahuan penting, alarm, pengingat, dan pemberitahuan panggilan masuk, Anda cukup menggunakan pemberitahuan aplikasi normal dengan nilai Skenario yang ditetapkan untuknya. Skenario ini menyesuaikan beberapa perilaku untuk menciptakan pengalaman pengguna yang konsisten dan terpadu. Ada empat kemungkinan nilai Skenario :
- Pengingat
- Alarm
- IncomingCall
- Mendesak
Pengingat
Dalam skenario pengingat, pemberitahuan akan tetap berada di layar hingga pengguna menutupnya atau mengambil tindakan. Di Windows Mobile, pemberitahuan aplikasi juga akan menampilkan pra-perluasan. Suara pengingat akan diputar. Anda harus menyediakan setidaknya satu tombol pada pemberitahuan aplikasi Anda. Jika tidak, pemberitahuan akan diperlakukan sebagai pemberitahuan normal.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
Alarm
Alarm berprilaku sama dengan pengingat, kecuali alarm juga akan mengulang audio dengan suara alarm default. Anda harus menyediakan setidaknya satu tombol pada pemberitahuan aplikasi Anda. Jika tidak, pemberitahuan akan diperlakukan sebagai pemberitahuan normal.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
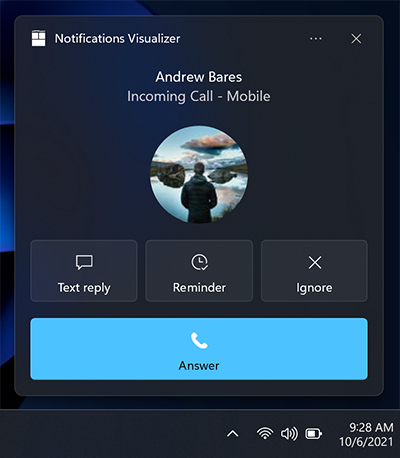
Panggilan masuk
Pemberitahuan panggilan masuk ditampilkan sebelum diperluas dalam format panggilan khusus dan tetap berada di layar pengguna hingga diberhentikan. Audio nada dering akan diulang secara default. Pada perangkat Windows Mobile, perangkat tersebut menampilkan layar penuh.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
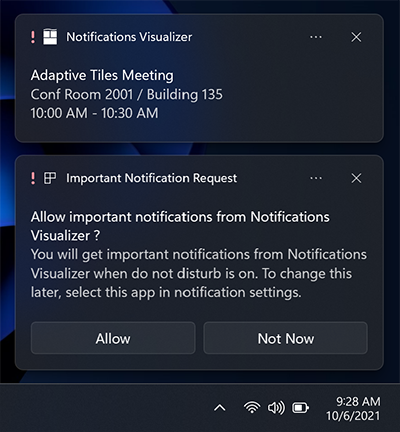
Pemberitahuan Penting
Penting
Memerlukan: Anda harus menjalankan Windows Insider Preview Build 22546 atau yang lebih baru untuk menggunakan pemberitahuan penting.
Pemberitahuan penting memungkinkan pengguna untuk memiliki kontrol lebih besar atas aplikasi pihak ke-1 dan pihak ke-3 yang dapat mengirimi mereka pemberitahuan aplikasi berprioritas tinggi (mendesak/penting) yang dapat menerobos Bantuan Fokus (Jangan Diganggu). Ini dapat dimodifikasi dalam pengaturan pemberitahuan.

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
Pelokalan dan aksesibilitas
Petak peta dan pemberitahuan aplikasi Anda dapat memuat string dan gambar yang disesuaikan untuk bahasa tampilan, faktor skala tampilan, kontras tinggi, dan konteks runtime lainnya. Untuk informasi selengkapnya, lihat Dukungan pemberitahuan petak peta dan toast untuk bahasa, skala, dan kontras tinggi.
Menangani aktivasi
Untuk mempelajari cara menangani aktivasi aplikasi (pengguna mengklik roti panggang atau tombol anda di toast), lihat Mengirim toast lokal.
Topik terkait
Windows developer
