Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Catatan
Petak Peta Kehidupan adalah fitur Windows 10 yang tidak didukung pada versi Windows yang lebih baru. Untuk aplikasi baru, kami sarankan Anda mengikuti panduan saat ini untuk ikon Aplikasi.
Templat petak peta adaptif adalah fitur baru di Windows 10, memungkinkan Anda merancang konten pemberitahuan petak peta Anda sendiri menggunakan bahasa markup sederhana dan fleksibel yang beradaptasi dengan kepadatan layar yang berbeda. Artikel ini memberi tahu Anda cara membuat petak peta langsung adaptif untuk aplikasi Windows Anda. Untuk daftar lengkap elemen dan atribut adaptif, lihat skema petak peta Adaptif.
(Jika mau, Anda masih dapat menggunakan templat prasetel dari Katalog templat petak peta Windows 8 saat merancang pemberitahuan untuk Windows 10.)
Memulai
Instal pustaka Pemberitahuan. Jika Anda ingin menggunakan C# alih-alih XML untuk menghasilkan pemberitahuan, instal paket NuGet bernama Microsoft.Toolkit.Uwp.Notifications (cari "pemberitahuan uwp"). Sampel C# yang disediakan dalam artikel ini menggunakan versi 1.0.0 dari paket NuGet.
Pasang Visualizer Pemberitahuan. Aplikasi Windows gratis ini membantu Anda merancang petak peta langsung adaptif dengan menyediakan pratinjau visual instan dari ubin Anda saat Anda mengeditnya, mirip dengan editor/tampilan desain XAML Visual Studio. Lihat Visualizer Pemberitahuan untuk informasi selengkapnya, atau unduh Visualizer Pemberitahuan dari Toko.
Cara mengirim pemberitahuan petak peta
Silakan baca Mulai Cepat kami tentang mengirim pemberitahuan petak peta lokal. Dokumentasi di bawah ini menjelaskan semua kemungkinan UI visual yang Anda miliki dengan petak peta adaptif.
Panduan penggunaan
Templat adaptif dirancang untuk bekerja di berbagai faktor bentuk dan jenis pemberitahuan. Elemen seperti grup dan subgrup menautkan konten bersama-sama dan tidak menyiratkan perilaku visual tertentu sendiri. Tampilan akhir pemberitahuan harus didasarkan pada perangkat tertentu tempat pemberitahuan akan muncul, baik ponsel, tablet, atau desktop, atau perangkat lain.
Petunjuk adalah atribut opsional yang dapat ditambahkan ke elemen untuk mencapai perilaku visual tertentu. Petunjuk dapat spesifik perangkat atau khusus pemberitahuan.
Contoh dasar
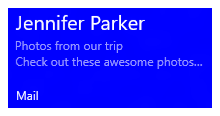
Contoh ini menunjukkan apa yang dapat dihasilkan oleh templat petak peta adaptif.
<tile>
<visual>
<binding template="TileMedium">
...
</binding>
<binding template="TileWide">
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</binding>
<binding template="TileLarge">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = ...
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = "Jennifer Parker",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "Photos from our trip",
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = "Check out these awesome photos I took while in New Zealand!",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileLarge = ...
}
};
Hasil:

Ukuran petak peta
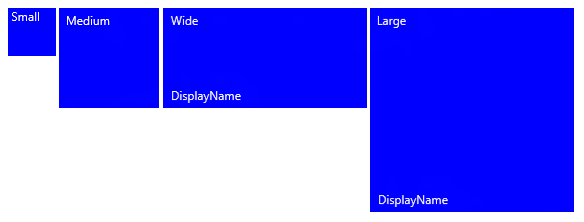
Konten untuk setiap ukuran petak peta ditentukan secara individual dalam elemen TileBinding terpisah dalam payload XML. Pilih ukuran target dengan mengatur atribut templat ke salah satu nilai berikut:
TileSmallTileMediumTileWideTileLarge
Untuk payload XML pemberitahuan petak peta tunggal, berikan <elemen pengikatan> untuk setiap ukuran petak peta yang ingin Anda dukung, seperti yang ditunjukkan dalam contoh ini:
<tile>
<visual>
<binding template="TileSmall">
<text>Small</text>
</binding>
<binding template="TileMedium">
<text>Medium</text>
</binding>
<binding template="TileWide">
<text>Wide</text>
</binding>
<binding template="TileLarge">
<text>Large</text>
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileSmall = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Small" }
}
}
},
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Medium" }
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Wide" }
}
}
},
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Large" }
}
}
}
}
};
Hasil:

Branding
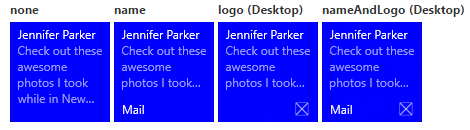
Anda dapat mengontrol branding di bagian bawah petak peta langsung (nama tampilan dan logo sudut) dengan menggunakan atribut branding pada payload pemberitahuan. Anda dapat memilih untuk menampilkan none, hanya name, hanya logo, atau keduanya dengan nameAndLogo.
<visual branding="logo">
...
</visual>
new TileVisual()
{
Branding = TileBranding.Logo,
...
}
Hasil:

Branding dapat diterapkan untuk ukuran petak peta tertentu salah satu dari dua cara:
- Dengan menerapkan atribut pada elemen TileBinding .
- Dengan menerapkan atribut pada elemen TileVisual , yang memengaruhi seluruh payload pemberitahuan.
Jika Anda tidak menentukan branding untuk pengikatan, itu akan menggunakan branding yang disediakan pada elemen visual.
<tile>
<visual branding="nameAndLogo">
<binding template="TileMedium" branding="logo">
...
</binding>
<!--Inherits branding from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
...
},
// Inherits branding from Visual
TileWide = new TileBinding()
{
...
}
}
};
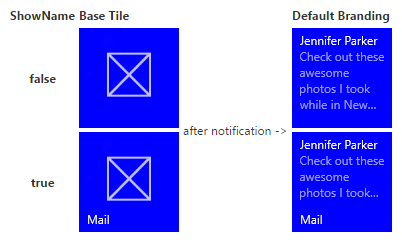
Hasil branding default:

Jika Anda tidak menentukan branding dalam payload pemberitahuan Anda, properti petak peta dasar akan menentukan branding. Jika petak peta dasar menunjukkan nama tampilan, maka branding akan default ke name. Jika tidak, branding akan default ke none jika nama tampilan tidak ditampilkan.
Catatan Ini adalah perubahan dari Windows 8.x, di mana merek default adalah "logo."
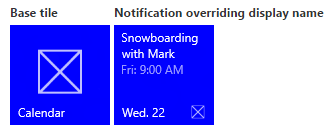
## Nama tampilan
Anda dapat mengganti nama tampilan pemberitahuan dengan memasukkan string teks pilihan Anda dengan displayName atribut . Seperti halnya branding, Anda dapat menentukan ini pada elemen TileVisual , yang memengaruhi seluruh payload pemberitahuan, atau pada elemen TileBinding , yang hanya memengaruhi petak peta individual.
<tile>
<visual branding="nameAndLogo" displayName="Wednesday 22">
<binding template="TileMedium" displayName="Wed. 22">
...
</binding>
<!--Inherits displayName from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
DisplayName = "Wednesday 22",
TileMedium = new TileBinding()
{
DisplayName = "Wed. 22",
...
},
// Inherits DisplayName from Visual
TileWide = new TileBinding()
{
...
}
}
};
Hasil:

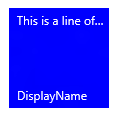
Teks
Elemen AdaptiveText digunakan untuk menampilkan teks. Anda dapat menggunakan petunjuk untuk mengubah tampilan teks.
<text>This is a line of text</text>
new AdaptiveText()
{
Text = "This is a line of text"
};
Hasil:

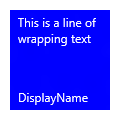
Pembungkusan teks
Secara default, teks tidak membungkus dan akan melanjutkan dari tepi petak peta. hint-wrap Gunakan atribut untuk mengatur pembungkusan teks pada elemen teks. Anda juga dapat mengontrol jumlah baris minimum dan maksimum dengan menggunakan hint-minLines dan hint-maxLines, yang keduanya menerima bilangan bulat positif.
<text hint-wrap="true">This is a line of wrapping text</text>
new AdaptiveText()
{
Text = "This is a line of wrapping text",
HintWrap = true
};
Hasil:

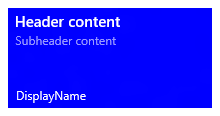
Gaya teks
Gaya mengontrol ukuran font, warna, dan berat elemen teks. Ada sejumlah gaya yang tersedia, termasuk variasi "halang" dari setiap gaya yang mengatur keburaman menjadi 60%, yang biasanya membuat warna teks menjadi warna abu-abu muda.
<text hint-style="base">Header content</text>
<text hint-style="captionSubtle">Subheader content</text>
new AdaptiveText()
{
Text = "Header content",
HintStyle = AdaptiveTextStyle.Base
},
new AdaptiveText()
{
Text = "Subheader content",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
Hasil:

Catatan Gaya default ke keterangan jika gaya petunjuk tidak ditentukan.
Gaya teks dasar
| <text hint-style="*" /> | Tinggi font | Ketebalan fon |
|---|---|---|
| Caption | 12 piksel efektif (epx) | Reguler |
| body | 15 epx | Reguler |
| dasar | 15 epx | {i>Semibold |
| subjudul | 20 epx | Reguler |
| title | 24 epx | Semilight |
| subheader | 34 epx | Terang |
| {i>header | 46 epx | Terang |
Variasi gaya teks numeral
Variasi ini mengurangi tinggi baris sehingga konten di atas dan di bawahnya jauh lebih dekat ke teks.
- titleNumeral
- subheaderNumeral
- headerNumeral
Variasi gaya teks halang
Setiap gaya memiliki variasi halang yang memberi teks keburaman 60%, yang biasanya membuat warna teks menjadi warna abu-abu muda.
- captionSubtle
- bodySubtle
- baseSubtle
- subtitleSubtle
- titleSubtle
- titleNumeralSubtle
- subheaderSubtle
- subheaderNumeralSubtle
- headerSubtle
- headerNumeralSubtle
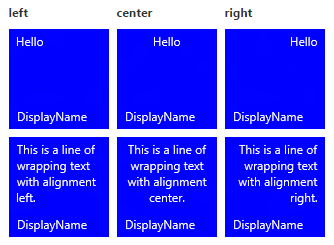
Perataan teks
Teks dapat diratakan secara horizontal ke kiri, tengah, atau kanan. Dalam bahasa kiri-ke-kanan seperti bahasa Inggris, teks default ke rata kiri. Dalam bahasa kanan-ke-kiri seperti Arab, teks default ke rata kanan. Anda dapat mengatur perataan secara manual dengan atribut hint-align pada elemen.
<text hint-align="center">Hello</text>
new AdaptiveText()
{
Text = "Hello",
HintAlign = AdaptiveTextAlign.Center
};
Hasil:

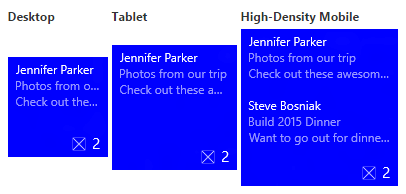
Grup dan subgrup
Grup memungkinkan Anda untuk secara semantik menyatakan bahwa konten di dalam grup terkait dan harus ditampilkan secara keseluruhan agar konten masuk akal. Misalnya, Anda mungkin memiliki dua elemen teks, header, dan subheader, dan tidak masuk akal hanya header yang akan ditampilkan. Dengan mengelompokkan elemen-elemen tersebut di dalam subgrup, semua elemen akan ditampilkan (jika bisa pas) atau tidak ditampilkan sama sekali (karena tidak pas).
Untuk memberikan pengalaman terbaik di seluruh perangkat dan layar, berikan beberapa grup. Memiliki beberapa grup memungkinkan petak peta Anda beradaptasi dengan layar yang lebih besar.
Catatan Satu-satunya anak yang valid dari grup adalah subgrup.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
CreateGroup(
from: "Jennifer Parker",
subject: "Photos from our trip",
body: "Check out these awesome photos I took while in New Zealand!"),
// For spacing
new AdaptiveText(),
CreateGroup(
from: "Steve Bosniak",
subject: "Build 2015 Dinner",
body: "Want to go out for dinner after Build tonight?")
}
}
}
...
private static AdaptiveGroup CreateGroup(string from, string subject, string body)
{
return new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
};
}
Hasil:

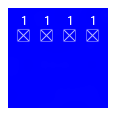
Subgrup (kolom)
Subgrup juga memungkinkan Anda membagi data menjadi bagian semantik dalam grup. Untuk petak peta langsung, ini secara visual diterjemahkan ke kolom.
Atribut ini hint-weight memungkinkan Anda mengontrol lebar kolom. Nilai hint-weight dinyatakan sebagai proporsi tertimbang dari ruang yang tersedia, yang identik dengan GridUnitType.Star perilaku. Untuk kolom lebar sama, tetapkan setiap berat ke 1.
| bobot petunjuk | Persentase lebar |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| Berat total: 4 |

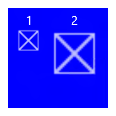
Untuk membuat satu kolom dua kali lebih besar dari kolom lain, tetapkan kolom yang lebih kecil dengan bobot 1 dan kolom yang lebih besar dengan berat 2.
| bobot petunjuk | Persentase lebar |
| 1 | 33,3% |
| 2 | 66,7% |
| Berat total: 3 |

Jika Anda ingin kolom pertama Anda memakan 20% dari total lebar dan kolom kedua Anda memakan waktu 80% dari total lebar, tetapkan berat pertama ke 20 dan berat kedua menjadi 80. Jika berat total Anda sama dengan 100, mereka akan bertindak sebagai persentase.
| bobot petunjuk | Persentase lebar |
| 20 | 20% |
| 80 | 80% |
| Berat total: 100 |

Catatan Margin 8 piksel ditambahkan secara otomatis di antara kolom.
Ketika Anda memiliki lebih dari dua subgrup, Anda harus menentukan hint-weight, yang hanya menerima bilangan bulat positif. Jika Anda tidak menentukan hint-weight untuk subgrup pertama, subgrup tersebut akan diberi berat 50. Subgrup berikutnya yang tidak memiliki yang ditentukan hint-weight akan diberi bobot yang sama dengan 100 dikurangi jumlah bobot sebelumnya, atau ke 1 jika hasilnya nol. Subgrup yang tersisa yang tidak memiliki bobot petunjuk yang ditentukan akan diberi berat 1.
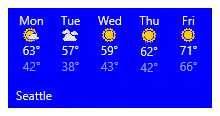
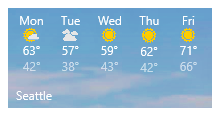
Berikut adalah contoh kode untuk petak peta cuaca yang memperlihatkan bagaimana Anda dapat mencapai petak peta dengan lima kolom dengan lebar yang sama:
<binding template="TileWide" displayName="Seattle" branding="name">
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Tue</text>
<image src="Assets\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-align="center" hint-style="captionsubtle">38°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Wed</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">59°</text>
<text hint-align="center" hint-style="captionsubtle">43°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Thu</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">62°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Fri</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">71°</text>
<text hint-align="center" hint-style="captionsubtle">66°</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°"),
CreateSubgroup("Wed", "Sunny.png", "59°", "43°"),
CreateSubgroup("Thu", "Sunny.png", "62°", "42°"),
CreateSubgroup("Fri", "Sunny.png", "71°", "66°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Hasil:

Gambar
Elemen <gambar> digunakan untuk menampilkan gambar pada pemberitahuan petak peta. Gambar dapat ditempatkan sebaris dalam konten petak peta (default), sebagai gambar latar belakang di belakang konten Anda, atau sebagai gambar intip yang menganimasikan dari bagian atas pemberitahuan.
Catatan
Gambar dapat digunakan dari paket aplikasi, penyimpanan lokal aplikasi, atau dari web. Pada Pembaruan Fall Creators, gambar web dapat mencapai 3 MB pada koneksi normal dan 1 MB pada koneksi terukur. Pada perangkat yang belum menjalankan Pembaruan Fall Creators, gambar web tidak boleh lebih besar dari 200 KB.
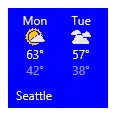
Tanpa perilaku tambahan yang ditentukan, gambar akan menyusut atau diperluas secara seragam untuk mengisi lebar yang tersedia. Contoh ini memperlihatkan petak peta menggunakan dua kolom dan gambar sebaris. Peregangan gambar sebaris untuk mengisi lebar kolom.
<binding template="TileMedium" displayName="Seattle" branding="name">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Apps\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Apps\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionSubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Hasil:

Gambar yang ditempatkan di <akar pengikatan> , atau di grup pertama, juga akan membentang agar sesuai dengan tinggi yang tersedia.
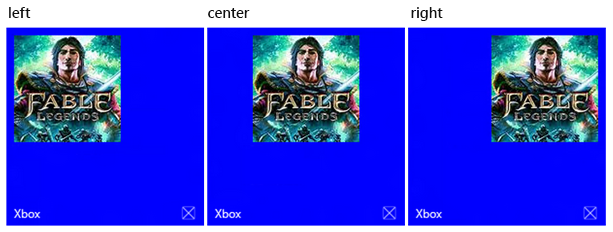
Perataan gambar
Gambar dapat diatur untuk meratakan kiri, tengah, atau kanan menggunakan atribut hint-align . Ini juga akan menyebabkan gambar ditampilkan pada resolusi aslinya alih-alih membentang untuk mengisi lebar.
<binding template="TileLarge">
<image src="Assets/fable.jpg" hint-align="center"/>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveImage()
{
Source = "Assets/fable.jpg",
HintAlign = AdaptiveImageAlign.Center
}
}
}
}
Hasil:

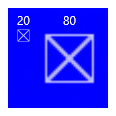
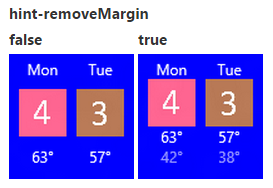
Margin gambar
Secara default, gambar sebaris memiliki margin 8 piksel antara konten apa pun di atas atau di bawah gambar. Margin ini dapat dihapus dengan menggunakan atribut hint-removeMargin pada gambar. Namun, gambar selalu mempertahankan margin 8 piksel dari tepi petak peta, dan subgrup (kolom) selalu mempertahankan padding 8 piksel di antara kolom.
<binding template="TileMedium" branding="none">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Numbers\4.jpg" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Numbers\3.jpg" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionsubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.None,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "4.jpg", "63°", "42°"),
CreateSubgroup("Tue", "3.jpg", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Numbers/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}

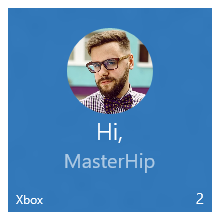
Pemotongan gambar
Gambar dapat dipotong ke dalam lingkaran menggunakan atribut hint-crop , yang saat ini hanya mendukung nilai "none" (default) atau "circle."
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup() { HintWeight = 1 },
new AdaptiveSubgroup()
{
HintWeight = 2,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
new AdaptiveSubgroup() { HintWeight = 1 }
}
},
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Title,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.SubtitleSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}
Hasil:

Gambar latar belakang
Untuk mengatur gambar latar belakang, tempatkan elemen gambar di akar <pengikatan> dan atur atribut penempatan ke "latar belakang."
<binding template="TileWide">
<image src="Assets\Mostly Cloudy-Background.jpg" placement="background"/>
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
...
</group>
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg"
},
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°")
...
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Hasil:

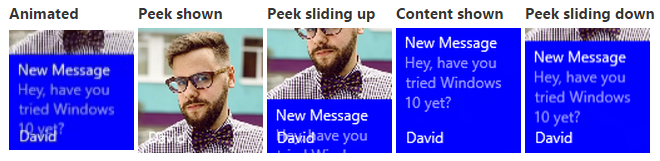
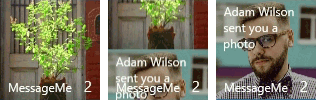
Mengintip gambar
Anda dapat menentukan gambar yang "mengintip" dari bagian atas petak peta. Gambar intip menggunakan animasi untuk meluncur ke bawah/ke atas dari bagian atas petak peta, mengintip ke tampilan, lalu menggeser kembali untuk mengungkapkan konten utama pada petak peta. Untuk mengatur gambar intip, letakkan elemen gambar di akar <pengikatan>, dan atur atribut penempatan ke "intip."
<binding template="TileMedium" branding="name">
<image placement="peek" src="Assets/Apps/Hipstame/hipster.jpg"/>
<text>New Message</text>
<text hint-style="captionsubtle" hint-wrap="true">Hey, have you tried Windows 10 yet?</text>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "New Message"
},
new AdaptiveText()
{
Text = "Hey, have you tried Windows 10 yet?",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintWrap = true
}
}
}
}

Pemotongan lingkaran untuk mengintip dan gambar latar belakang
Gunakan atribut hint-crop pada gambar intip dan latar belakang untuk melakukan pemangkasan lingkaran:
<image placement="peek" hint-crop="circle" src="Assets/Apps/Hipstame/hipster.jpg"/>
new TilePeekImage()
{
HintCrop = TilePeekImageCrop.Circle,
Source = "Assets/Apps/Hipstame/hipster.jpg"
}
Hasilnya akan terlihat seperti:

Gunakan gambar intip dan latar belakang
Untuk menggunakan cuplikan dan gambar latar belakang pada pemberitahuan petak peta, tentukan gambar intip dan gambar latar belakang dalam payload pemberitahuan Anda.
Hasilnya akan terlihat seperti:

Mengintip dan melapisi gambar latar belakang
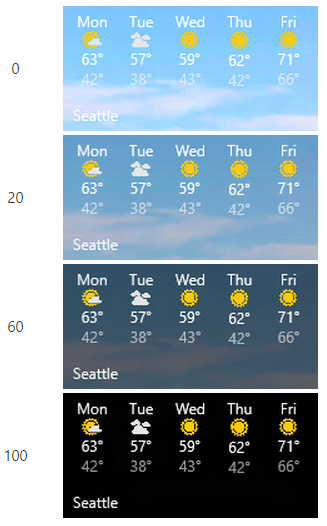
Anda dapat mengatur overlay hitam di latar belakang Anda dan mengintip gambar menggunakan hint-overlay, yang menerima bilangan bulat dari 0-100, dengan 0 tanpa overlay dan 100 menjadi overlay hitam penuh. Anda dapat menggunakan overlay untuk membantu memastikan bahwa teks pada petak peta Anda dapat dibaca.
Menggunakan hint-overlay pada gambar latar belakang
Gambar latar belakang Anda akan default ke overlay 20% selama Anda memiliki beberapa elemen teks dalam payload Anda (jika tidak, itu akan default ke overlay 0%).
<binding template="TileWide">
<image placement="background" hint-overlay="60" src="Assets\Mostly Cloudy-Background.jpg"/>
...
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg",
HintOverlay = 60
},
...
}
}
Hasil hint-overlay:

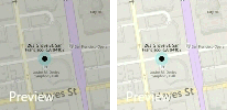
Menggunakan hint-overlay pada gambar intip
Mulai dari Windows 10 versi 1511, kami mendukung overlay untuk gambar intip Anda juga, seperti gambar latar belakang Anda. Tentukan hint-overlay pada elemen gambar intip sebagai bilangan bulat dari 0-100. Overlay default untuk mengintip gambar adalah 0 (tanpa overlay).
<binding template="TileMedium">
<image hint-overlay="20" src="Assets\Map.jpg" placement="peek"/>
...
</binding>
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Map.jpg",
HintOverlay = 20
},
...
}
}
Contoh ini menunjukkan gambar intip pada opasitas 20% (kiri) dan pada 0% opasitas (kanan):

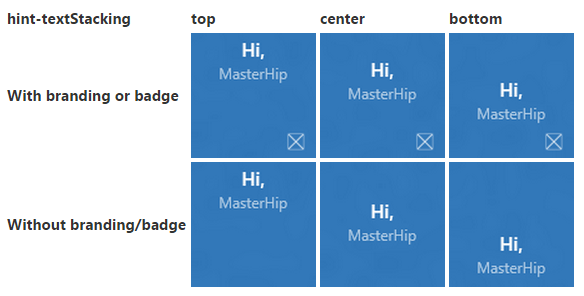
Perataan vertikal (tumpukan teks)
Anda dapat mengontrol perataan vertikal konten pada petak peta Anda dengan menggunakan atribut pada elemen TileBinding dan elemen AdaptiveSubgroup.hint-textStacking Secara default, semuanya diselaraskan secara vertikal ke bagian atas, tetapi Anda juga dapat menyelaraskan konten ke bagian bawah atau tengah.
Tumpukan teks pada elemen pengikatan
Saat diterapkan pada tingkat TileBinding , tumpukan teks mengatur perataan vertikal konten pemberitahuan secara keseluruhan, menyelaraskan ruang vertikal yang tersedia di atas area branding/lencana.
<binding template="TileMedium" hint-textStacking="center" branding="logo">
<text hint-style="base" hint-align="center">Hi,</text>
<text hint-style="captionSubtle" hint-align="center">MasterHip</text>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Base,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}

Penumpukan teks pada elemen subgrup
Saat diterapkan pada tingkat AdaptiveSubgroup , tumpukan teks mengatur perataan vertikal konten subgrup (kolom), meratakan ruang vertikal yang tersedia dalam seluruh grup.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup hint-weight="33">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-textStacking="center">
<text hint-style="subtitle">Hi,</text>
<text hint-style="bodySubtle">MasterHip</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
// Image column
new AdaptiveSubgroup()
{
HintWeight = 33,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
// Text column
new AdaptiveSubgroup()
{
// Vertical align its contents
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.BodySubtle
}
}
}
}
}
}
}
}