Mengirim pemberitahuan toast lokal dari aplikasi C#
Pemberitahuan roti panggang adalah pesan bahwa aplikasi Anda dapat membangun dan mengirimkannya kepada pengguna anda saat ini tidak berada di dalam aplikasi Anda.

Mulai cepat ini memanah Anda melalui langkah-langkah untuk membuat, mengirimkan, dan menampilkan pemberitahuan toast Windows 10 atau Windows 11 menggunakan konten kaya dan tindakan interaktif. Mulai cepat ini menggunakan pemberitahuan lokal, yang merupakan pemberitahuan paling sederhana untuk diterapkan. Semua jenis aplikasi (WPF, UWP, WinForms, konsol) dapat mengirim pemberitahuan!
Penting
Jika Anda menulis aplikasi C++, silakan lihat dokumentasi C++ UWP atau C++ WRL .
Langkah 1: Instal paket NuGet
Dalam solusi Visual Studio Anda, klik kanan proyek Anda, klik "Kelola Paket NuGet..." dan cari dan instal Microsoft.Toolkit.Uwp.Notifications paket NuGet versi 7.0 atau yang lebih baru.
Penting
Aplikasi desktop .NET Framework yang masih menggunakan packages.config harus bermigrasi ke PackageReference, jika tidak, Windows SDK tidak akan direferensikan dengan benar. Dalam proyek Anda, klik kanan pada "Referensi", dan klik "Migrasikan packages.config ke PackageReference".
Aplikasi WPF .NET Core 3.0 harus diperbarui ke .NET Core 3.1, jika tidak, API akan tidak ada.
Aplikasi .NET harus menggunakan salah satu TFM Windows, jika tidak, API pengiriman dan manajemen roti panggang seperti Show() akan hilang. Atur TFM Anda ke net6.0-windows10.0.17763.0 atau yang lebih baru.
Sampel kode kami akan menggunakan paket ini. Paket ini memungkinkan Anda membuat pemberitahuan toast tanpa menggunakan XML, dan juga memungkinkan aplikasi desktop untuk mengirim toast.
Langkah 2: Kirim roti panggang
Di Windows 10 dan Windows 11, konten pemberitahuan toast Anda dijelaskan menggunakan bahasa adaptif yang memungkinkan fleksibilitas besar dengan tampilan pemberitahuan Anda. Untuk informasi selengkapnya, lihat dokumentasi konten toast.
Kita akan mulai dengan pemberitahuan berbasis teks sederhana. Buat konten pemberitahuan (menggunakan pustaka Pemberitahuan), dan tampilkan pemberitahuan! Perhatikan bahwa namespace adalah Microsoft.Toolkit.Uwp.Notifications.

// Requires Microsoft.Toolkit.Uwp.Notifications NuGet package version 7.0 or greater
new ToastContentBuilder()
.AddArgument("action", "viewConversation")
.AddArgument("conversationId", 9813)
.AddText("Andrew sent you a picture")
.AddText("Check this out, The Enchantments in Washington!")
.Show(); // Not seeing the Show() method? Make sure you have version 7.0, and if you're using .NET 6 (or later), then your TFM must be net6.0-windows10.0.17763.0 or greater
Coba jalankan kode ini dan Anda akan melihat pemberitahuan muncul!
Langkah 3: Menangani aktivasi
Setelah menampilkan pemberitahuan, Anda mungkin perlu menangani pengguna yang mengklik pemberitahuan (apakah itu berarti memunculkan konten tertentu setelah pengguna mengkliknya, membuka aplikasi Anda secara umum, atau melakukan tindakan saat pengguna mengklik pemberitahuan).
Langkah-langkah untuk menangani aktivasi berbeda untuk UWP, dan untuk aplikasi desktop yang dikemas dan dibongkar.
Saat pengguna mengklik pemberitahuan Anda (atau tombol pada pemberitahuan dengan aktivasi latar depan), aplikasi Anda App.xaml.cs OnActivated akan dipanggil, dan argumen yang Anda tambahkan akan dikembalikan.
App.xaml.cs
protected override void OnActivated(IActivatedEventArgs e)
{
// Handle notification activation
if (e is ToastNotificationActivatedEventArgs toastActivationArgs)
{
// Obtain the arguments from the notification
ToastArguments args = ToastArguments.Parse(toastActivationArgs.Argument);
// Obtain any user input (text boxes, menu selections) from the notification
ValueSet userInput = toastActivationArgs.UserInput;
// TODO: Show the corresponding content
}
}
Penting
Anda harus menginisialisasi bingkai dan mengaktifkan jendela seperti kode OnLaunched Anda. OnLaunched TIDAK dipanggil jika pengguna mengklik toast Anda, bahkan jika aplikasi Anda ditutup dan diluncurkan untuk pertama kalinya. Kami sering merekomendasikan untuk menggabungkan OnLaunched dan OnActivated ke dalam metode Anda sendiri OnLaunchedOrActivated karena inisialisasi yang sama perlu terjadi di keduanya.
Langkah 4: Menangani penghapusan instalasi
Anda tidak perlu melakukan apa-apa! Saat aplikasi UWP dihapus instalasinya, semua pemberitahuan dan sumber daya terkait lainnya akan dibersihkan secara otomatis.
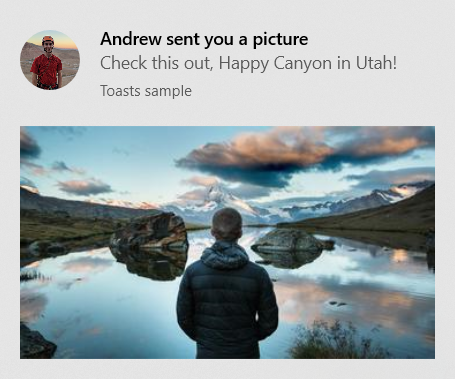
Menambahkan gambar
Anda dapat menambahkan konten kaya ke pemberitahuan. Kami akan menambahkan gambar sebaris dan gambar profil (penimpaan logo aplikasi).
Catatan
Gambar dapat digunakan dari paket aplikasi, penyimpanan lokal aplikasi, atau dari web. Pada Pembaruan Fall Creators, gambar web dapat mencapai 3 MB pada koneksi normal dan 1 MB pada koneksi terukur. Pada perangkat yang belum menjalankan Pembaruan Fall Creators, gambar web tidak boleh lebih besar dari 200 KB.
Penting
Gambar http hanya didukung dalam aplikasi paket yang memiliki kemampuan internet dalam manifesnya. Aplikasi yang tidak dikemas tidak mendukung gambar http; Anda harus mengunduh gambar ke data aplikasi lokal Anda, dan mereferensikannya secara lokal.

// Construct the content and show the toast!
new ToastContentBuilder()
...
// Inline image
.AddInlineImage(new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
.AddAppLogoOverride(new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop.Circle)
.Show();
Menambahkan tombol dan input
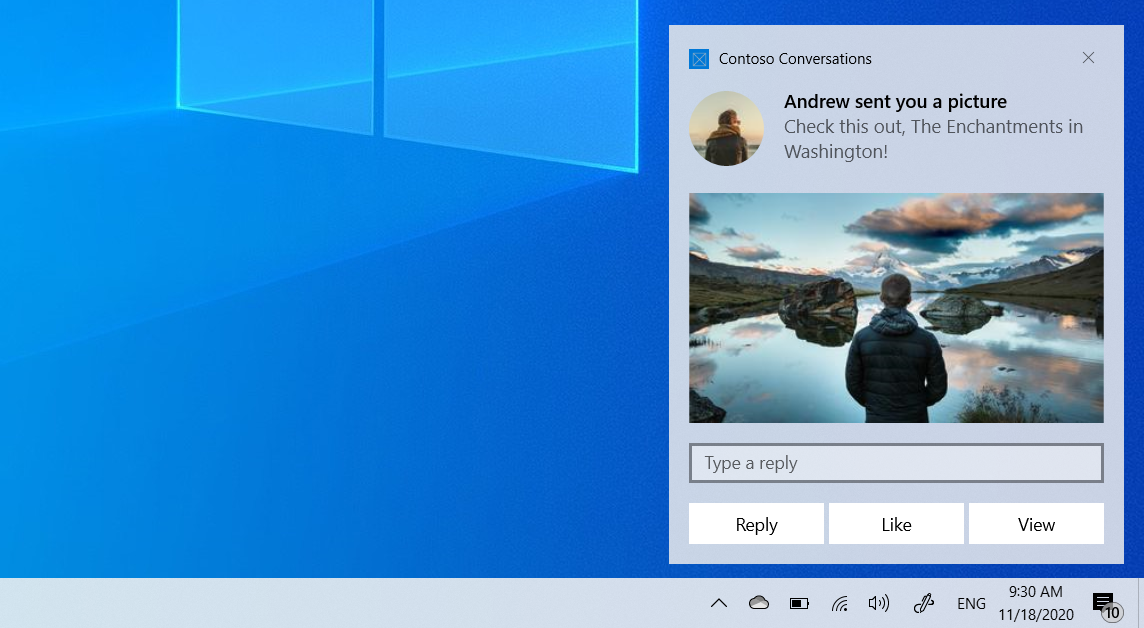
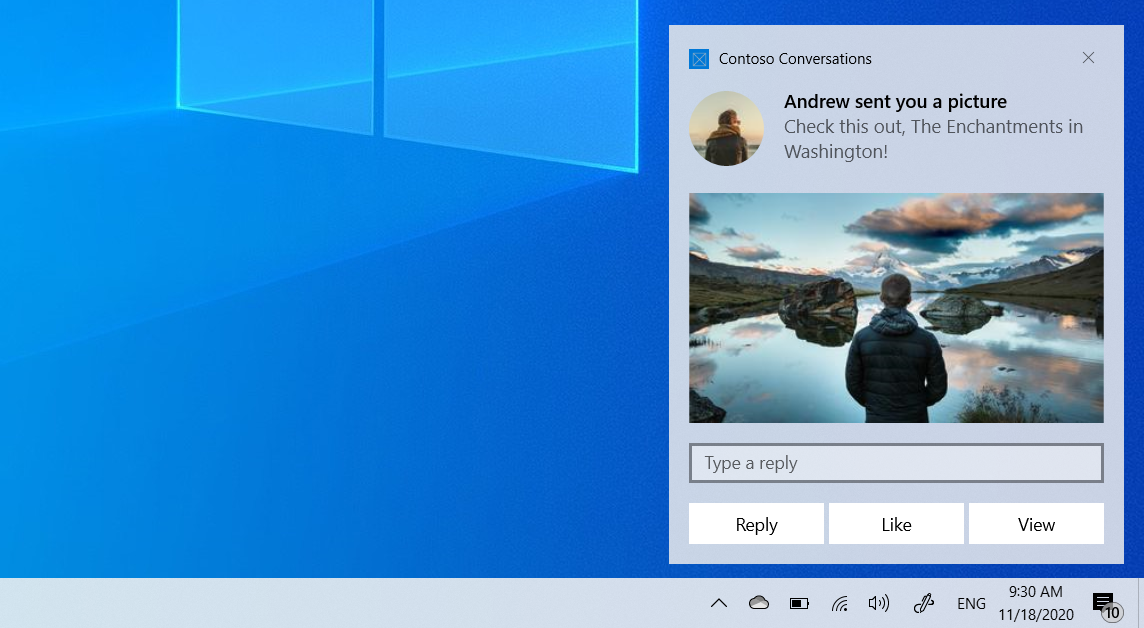
Anda dapat menambahkan tombol dan input untuk membuat pemberitahuan Anda interaktif. Tombol dapat meluncurkan aplikasi latar depan, protokol, atau tugas latar belakang Anda. Kita akan menambahkan kotak teks balasan, tombol "Suka", dan tombol "Lihat" yang membuka gambar.

int conversationId = 384928;
// Construct the content
new ToastContentBuilder()
.AddArgument("conversationId", conversationId)
...
// Text box for replying
.AddInputTextBox("tbReply", placeHolderContent: "Type a response")
// Buttons
.AddButton(new ToastButton()
.SetContent("Reply")
.AddArgument("action", "reply")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("Like")
.AddArgument("action", "like")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("View")
.AddArgument("action", "viewImage")
.AddArgument("imageUrl", image.ToString()))
.Show();
Aktivasi tombol latar depan ditangani dengan cara yang sama seperti bodi roti panggang utama (App.xaml.cs OnActivated Anda akan dipanggil).
Perhatikan bahwa argumen yang ditambahkan ke toast tingkat atas (seperti ID percakapan) juga akan dikembalikan ketika tombol diklik, selama tombol menggunakan ADDArgument API seperti yang terlihat di atas (jika Anda menetapkan argumen khusus pada tombol, argumen tingkat atas tidak akan disertakan).
Menangani aktivasi latar belakang
Saat Anda menentukan aktivasi latar belakang pada roti panggang Anda (atau pada tombol di dalam roti panggang), tugas latar belakang Anda akan dijalankan alih-alih mengaktifkan aplikasi latar depan Anda.
Untuk informasi selengkapnya tentang tugas latar belakang, silakan lihat Mendukung aplikasi Anda dengan tugas latar belakang.
Jika Anda menargetkan build 14393 atau yang lebih baru, Anda dapat menggunakan tugas latar belakang dalam proses, yang sangat menyederhanakan hal-hal. Perhatikan bahwa tugas latar belakang dalam proses akan gagal dijalankan pada versi Windows yang lebih lama. Kita akan menggunakan tugas latar belakang dalam proses dalam sampel kode ini.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
Kemudian di App.xaml.cs Anda, ambil alih metode OnBackgroundActivated. Anda kemudian dapat mengambil argumen dan input pengguna yang telah ditentukan sebelumnya, mirip dengan aktivasi latar depan.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
ToastArguments arguments = ToastArguments.Parse(details.Argument);
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
Mengatur waktu kedaluwarsa
Di Windows 10, semua pemberitahuan toast masuk ke Pusat Tindakan setelah diberhentikan atau diabaikan oleh pengguna, sehingga pengguna dapat melihat pemberitahuan Anda setelah popup hilang.
Namun, jika pesan di pemberitahuan Anda hanya relevan untuk jangka waktu tertentu, Anda harus mengatur waktu kedaluwarsa pada pemberitahuan toast sehingga pengguna tidak melihat informasi kedaluwarsa dari aplikasi Anda. Misalnya, jika promosi hanya berlaku selama 12 jam, atur waktu kedaluwarsa menjadi 12 jam. Dalam kode di bawah ini, kami mengatur waktu kedaluwarsa menjadi 2 hari.
Catatan
Waktu kedaluwarsa default dan maksimum untuk pemberitahuan toast lokal adalah 3 hari.
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("Expires in 2 days...")
.Show(toast =>
{
toast.ExpirationTime = DateTime.Now.AddDays(2);
});
Berikan kunci primer untuk roti panggang Anda
Jika Anda ingin menghapus atau mengganti pemberitahuan yang Anda kirim secara terprogram, Anda perlu menggunakan properti Tag (dan secara opsional properti Grup) untuk menyediakan kunci utama untuk pemberitahuan Anda. Kemudian, Anda dapat menggunakan kunci utama ini di masa mendatang untuk menghapus atau mengganti pemberitahuan.
Untuk melihat detail selengkapnya tentang mengganti/menghapus pemberitahuan toast yang sudah dikirimkan, silakan lihat Mulai Cepat: Mengelola pemberitahuan toast di pusat tindakan (XAML).
Gabungan Tag dan Grup bertindak sebagai kunci utama komposit. Grup adalah pengidentifikasi yang lebih umum, di mana Anda dapat menetapkan grup seperti "wallPosts", "pesan", "friendRequests", dll. Dan kemudian Tag harus secara unik mengidentifikasi pemberitahuan itu sendiri dari dalam grup. Dengan menggunakan grup generik, Anda kemudian dapat menghapus semua pemberitahuan dari grup tersebut dengan menggunakan REMOVEGroup API.
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("New post on your wall!")
.Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
Menghapus pemberitahuan Anda
Aplikasi bertanggung jawab untuk menghapus dan menghapus pemberitahuan mereka sendiri. Saat aplikasi Anda diluncurkan, kami TIDAK secara otomatis menghapus pemberitahuan Anda.
Windows hanya akan otomatis menghapus pemberitahuan jika pengguna secara eksplisit mengklik pemberitahuan.
Berikut adalah contoh apa yang harus dilakukan aplikasi olahpesan...
- Pengguna menerima beberapa toast tentang pesan baru dalam percakapan
- Pengguna mengetuk salah satu toast tersebut untuk membuka percakapan
- Aplikasi membuka percakapan lalu menghapus semua roti panggang untuk percakapan tersebut (dengan menggunakan RemoveGroup pada grup yang disediakan aplikasi untuk percakapan tersebut)
- Pusat Tindakan pengguna sekarang mencerminkan status pemberitahuan dengan benar, karena tidak ada pemberitahuan kedaluarsa untuk percakapan yang tersisa di Pusat Tindakan.
Untuk mempelajari tentang menghapus semua pemberitahuan atau menghapus pemberitahuan tertentu, lihat Mulai Cepat: Mengelola pemberitahuan toast di pusat tindakan (XAML).
ToastNotificationManagerCompat.History.Clear();
Sumber
Windows developer
