Membangun aplikasi .NET MAUI pertama Anda untuk Windows
Dapatkan langsung dengan .NET MAUI dengan membangun aplikasi lintas platform pertama Anda di Windows.
Pendahuluan
Dalam tutorial ini, Anda akan mempelajari cara membuat dan menjalankan aplikasi MAUI .NET pertama Anda untuk Windows di Visual Studio 2022 (17.3 atau yang lebih baru). Kami akan menambahkan beberapa fitur Toolkit MVVM dari Toolkit Komunitas .NET untuk meningkatkan desain proyek default.
Menyiapkan lingkungan
Jika Anda belum menyiapkan lingkungan Anda untuk pengembangan MAUI .NET, ikuti langkah-langkah untuk Mulai menggunakan .NET MAUI di Windows.
Membuat proyek .NET MAUI
- Luncurkan Visual Studio, dan di jendela mulai klik Buat proyek baru untuk membuat proyek baru:

- Di jendela Buat proyek baru, pilih MAUI di menu drop-down Semua jenis proyek, pilih templat Aplikasi .NET MAUI, dan klik tombol Berikutnya :

- Di jendela Konfigurasikan proyek baru Anda, beri nama proyek Anda, pilih lokasi untuk proyek tersebut, dan klik tombol Berikutnya :

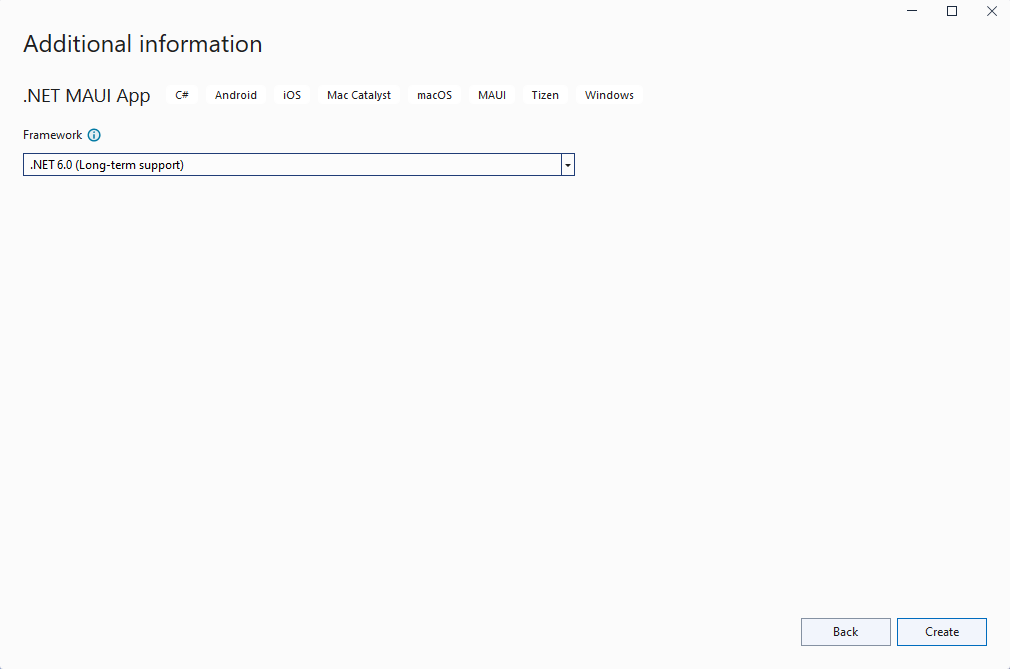
- Di jendela Informasi tambahan, klik tombol Buat :

- Tunggu hingga proyek dibuat, dan dependensinya dipulihkan:

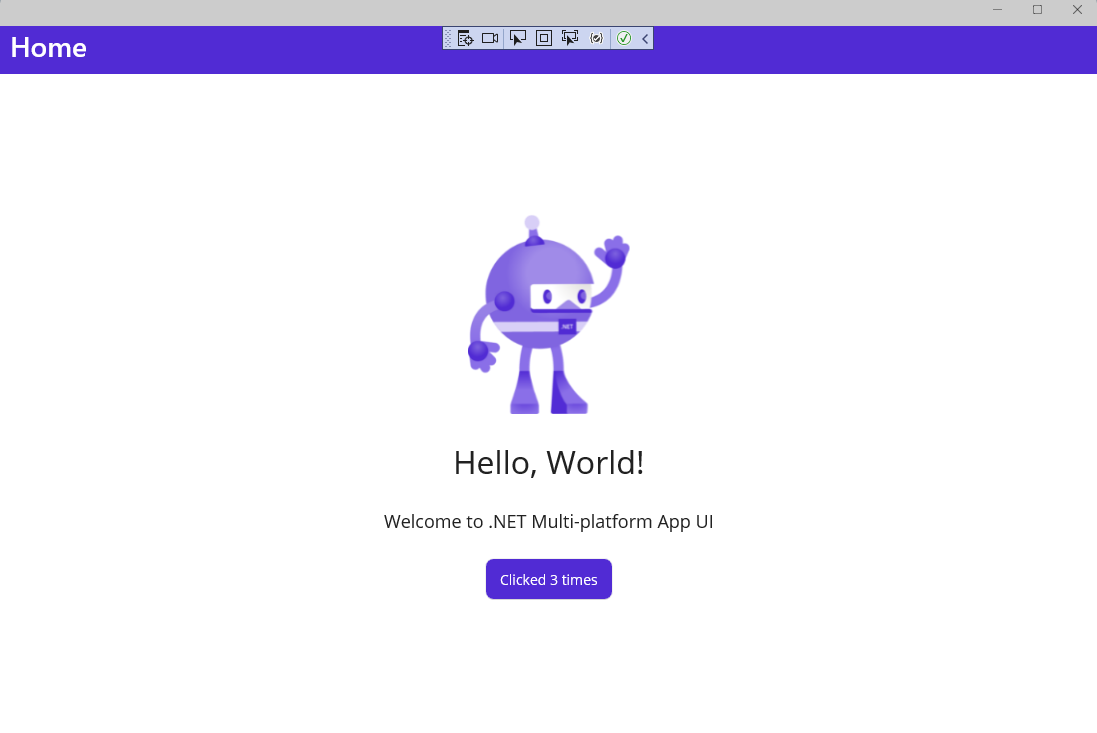
Di toolbar Visual Studio, tekan tombol Windows Machine untuk membuat dan menjalankan aplikasi.
Di aplikasi yang sedang berjalan, tekan tombol Klik saya beberapa kali dan amati bahwa jumlah klik tombol bertambah:

Anda baru saja menjalankan aplikasi .NET MAUI pertama Anda di Windows. Di bagian berikutnya, Anda akan mempelajari cara menambahkan fitur pengikatan dan olahpesan data dari Toolkit MVVM ke aplikasi Anda.
Pemecahan Masalah
Jika aplikasi Anda gagal dikompilasi, tinjau Pemecahan masalah yang diketahui, yang mungkin memiliki solusi untuk masalah Anda.
Menambahkan Toolkit MVVM
Sekarang setelah Anda menjalankan aplikasi .NET MAUI pertama Anda di Windows, mari kita tambahkan beberapa fitur MVVM Toolkit ke proyek untuk meningkatkan desain aplikasi.
Klik kanan proyek di Penjelajah Solusi dan pilih Kelola Paket NuGet... dari menu konteks.
Di jendela Pengelola Paket NuGet, pilih tab Telusuri dan cari CommunityToolkit.MVVM:

Tambahkan versi stabil terbaru dari paket CommunityToolkit.MVVM (versi 8.0.0 atau yang lebih baru) ke proyek dengan mengklik Instal.
Tutup jendela Manajer Paket NuGet setelah paket baru selesai diinstal.
Klik kanan proyek lagi dan pilih Tambahkan | Kelas dari menu konteks.
Di jendela Tambahkan Item Baru yang muncul, beri nama kelas
MainViewModeldan klik Tambahkan:

Kelas
MainViewModelakan menjadi target pengikatan data untukMainPage. Perbarui untuk mewarisi dariObservableObjectdiCommunityToolkit.Mvvm.ComponentModelnamespace Layanan ini juga akan mengharuskan pembaruan kelas menjadipublicdanpartial.Kelas
MainViewModelakan berisi kode berikut. CatatanCountChangedMessagemenentukan pesan yang dikirim setiap kali tombol Klik saya diklik, memberi tahu tampilan perubahan. Atribut ObservableProperty dan RelayCommand yang ditambahkan kemessageanggota danIncrementCounteradalah generator sumber yang disediakan oleh MVVM Toolkit untuk membuat kode boilerplate MVVM untukINotifyPropertyChangedimplementasi danIRelayCommand. ImplementasiIncrementCountermetode berisi logika dariOnCounterClickeddalam MainPage.xaml.cs, dengan perubahan untuk mengirim pesan dengan pesan penghitung baru. Kami akan menghapus kode tersebut di belakang kode nanti.
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using CommunityToolkit.Mvvm.Messaging;
namespace MauiOnWindows
{
public sealed record CountChangedMessage(string Text);
public partial class MainViewModel : ObservableObject
{
[ObservableProperty]
private string message = "Click me";
private int count;
[RelayCommand]
private void IncrementCounter()
{
count++;
if (count == 1)
message = $"Clicked {count} time";
else
message = $"Clicked {count} times";
WeakReferenceMessenger.Default.Send(new CountChangedMessage(message));
}
}
}
Catatan
Anda harus memperbarui namespace di kode sebelumnya agar sesuai dengan namespace layanan dalam proyek Anda.
Buka file MainPage.xaml.cs untuk pengeditan dan hapus
OnCounterClickedmetode dancountbidang .Tambahkan kode berikut ke
MainPagekonstruktor setelah panggilan keInitializeComponenent(). Kode ini akan menerima pesan yang dikirim olehIncrementCounter()diMainViewModeldan akan memperbaruiCounterBtn.Textproperti dengan pesan baru dan mengumumkan teks baru denganSemanticScreenReader:
WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) =>
{
CounterBtn.Text = m.Text;
SemanticScreenReader.Announce(m.Text);
});
- Anda juga perlu menambahkan
usingpernyataan ke kelas :
using CommunityToolkit.Mvvm.Messaging;
- Di
MainPage.xaml, tambahkan deklarasi namespace keContentPagesehinggaMainViewModelkelas dapat ditemukan:
xmlns:local="clr-namespace:MauiOnWindows"
- Tambahkan
MainViewModelsebagaiBindingContextuntukContentPage:
<ContentPage.BindingContext>
<local:MainViewModel/>
</ContentPage.BindingContext>
- Perbarui aktif
ButtonMainPageuntuk menggunakanCommandalih-alih menanganiClickedperistiwa. Perintah akan mengikat propertiIncrementCounterCommandpublik yang dihasilkan oleh generator sumber MVVM Toolkit:
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Command="{Binding Path=IncrementCounterCommand}"
HorizontalOptions="Center" />
- Jalankan proyek lagi dan amati bahwa penghitung masih mengalami peningkatan saat Anda mengklik tombol:

- Saat proyek berjalan, coba perbarui pesan "Hello, World!" di Label pertama untuk membaca "Hello, Windows!" di MainPage.xaml. Simpan file dan perhatikan bahwa XAML Hot Reload memperbarui UI saat aplikasi masih berjalan:

Langkah berikutnya
Pelajari cara membuat aplikasi yang menampilkan data Microsoft Graph untuk pengguna dengan memanfaatkan Graph SDK dalam tutorial .NET MAUI untuk Windows.
Topik terkait
Windows developer
