Tampilan Daftar
Catatan
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kita saat ini.
Dengan tampilan daftar, pengguna dapat melihat dan berinteraksi dengan kumpulan objek data, menggunakan pilihan tunggal atau beberapa pilihan.

Tampilan daftar umum.
Tampilan daftar memiliki lebih banyak fleksibilitas dan fungsionalitas daripada kotak daftar. Tidak seperti kotak daftar, mereka mendukung perubahan tampilan, pengelompokan, beberapa kolom dengan judul, pengurutan menurut kolom, mengubah lebar dan urutan kolom, menjadi sumber seret atau target jatuhkan, dan menyalin data ke dan dari clipboard.
Catatan
Panduan yang terkait dengan tata letak dan kotak daftar disajikan dalam artikel terpisah.
Apakah ini kontrol yang tepat?
Tampilan daftar lebih dari sekadar kotak daftar yang lebih fleksibel dan fungsional: fungsionalitas tambahannya menghasilkan penggunaan yang berbeda. Tabel berikut ini memperlihatkan perbandingan.
| Penggunaan | Kotak daftar | Tampilan daftar |
|---|---|---|
| Jenis data |
Opsi data dan program. |
Data saja. |
| Konten |
Label saja. |
Label dan data tambahan, mungkin dalam beberapa kolom. |
| Interaksi |
Digunakan untuk membuat pilihan. |
Dapat digunakan untuk membuat pilihan, tetapi sering digunakan untuk menampilkan dan berinteraksi dengan data. Dapat berupa sumber seret atau target jatuhkan. |
| Presentasi |
Tetap. |
Pengguna dapat mengubah tampilan, mengelompokkan, mengurutkan menurut kolom, dan mengubah lebar dan urutan kolom. |
Untuk memutuskan apakah ini adalah kontrol yang tepat, pertimbangkan pertanyaan-pertanyaan ini:
- Apakah daftar menyajikan data, bukan opsi program? Jika tidak, pertimbangkan untuk menggunakan kotak daftar sebagai gantinya.
- Apakah pengguna perlu mengubah tampilan, mengelompokkan, mengurutkan menurut kolom, atau mengubah lebar dan urutan kolom? Jika tidak, gunakan kotak daftar sebagai gantinya.
- Apakah kontrol harus berupa sumber seret atau target penghilangan? Jika demikian, gunakan tampilan daftar.
- Apakah item daftar perlu disalin atau ditempel dari clipboard? Jika demikian, gunakan tampilan daftar.
Tampilan daftar kotak centang
- Apakah kontrol digunakan untuk memilih nol item atau lebih dari daftar data? Untuk memilih satu item, gunakan pilihan tunggal sebagai gantinya.
- Apakah beberapa pilihan penting untuk tugas atau umum digunakan? Jika demikian, gunakan tampilan daftar kotak centang untuk membuat beberapa pilihan menjadi jelas, terutama jika pengguna target Anda tidak tingkat lanjut. Jika tidak, gunakan tampilan daftar pilihan ganda standar jika kotak centang akan menarik terlalu banyak perhatian pada beberapa pilihan atau menghasilkan terlalu banyak kekacauan layar.
- Apakah stabilitas beberapa pilihan penting? Jika demikian, gunakan daftar kotak centang, pembuat daftar, atau tambahkan/hapus daftar karena mengklik hanya mengubah satu item pada satu waktu. Dengan daftar pilihan ganda standar, sangat mudah untuk menghapus semua pilihan bahkan secara tidak sengaja.
Catatan
Terkadang kontrol yang terlihat seperti tampilan daftar diimplementasikan menggunakan kotak daftar, dan sebaliknya. Dalam kasus seperti itu, terapkan pedoman berdasarkan penggunaan, bukan pada implementasi.
Pola penggunaan
Semua tampilan mendukung pilihan tunggal, di mana pengguna hanya dapat memilih satu item dalam satu waktu, dan beberapa pilihan, di mana pengguna dapat memilih sejumlah item, termasuk tidak ada. Tampilan daftar mendukung mode pilihan yang diperluas, di mana pilihan dapat diperluas dengan menyeret atau dengan Shift+klik atau Ctrl+klik untuk memilih grup nilai yang berdekatan atau tidak berdekatan. Tidak seperti kotak daftar, mereka tidak mendukung beberapa mode pilihan, di mana mengklik item apa pun mengalihkan status pilihannya terlepas dari tombol Shift dan Ctrl.
Tampilan daftar standar
Kontrol tampilan daftar mendukung lima tampilan standar:
| Penggunaan | Contoh |
|---|---|
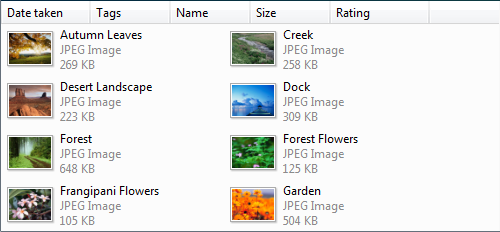
| Petak setiap item muncul sebagai ikon sedang, dengan label dan detail opsional di sebelah kanan. |
 Tampilan petak memperlihatkan ikon sedang dengan label dan detail opsional di sebelah kanan. |
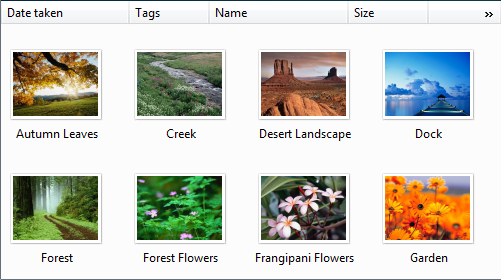
| Ikon besar setiap item muncul sebagai ikon ekstra besar, besar, atau sedang dengan label di bawahnya. |
 Tampilan Ikon Besar memperlihatkan setiap item sebagai ikon besar dengan label di bawahnya. |
| Ikon kecil setiap item muncul sebagai ikon kecil dengan label di sebelah kanan. |
 Tampilan Ikon Kecil memperlihatkan setiap item sebagai ikon kecil dengan labelnya di sebelah kanan. |
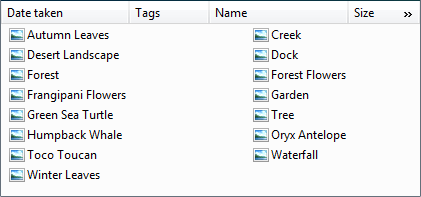
| Daftar setiap item muncul sebagai ikon kecil dengan label di sebelah kanan. |
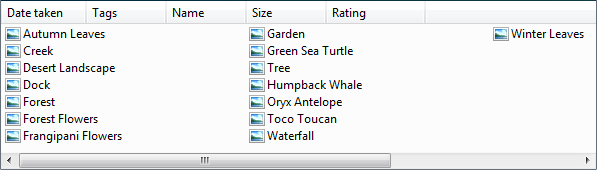
dalam mode daftar, tampilan ini mengurutkan item dalam kolom dan menggunakan bilah gulir horizontal. sebaliknya, tampilan ikon memoderasi item pesanan dalam baris dan menggunakan bilah gulir vertikal.  Mode daftar memperlihatkan setiap item sebagai ikon kecil dengan labelnya di sebelah kanan. |
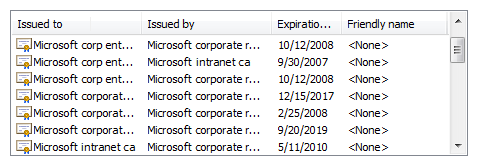
| Detail setiap item muncul sebagai baris dalam format tabular. kolom paling kiri berisi ikon dan label opsional item, dan kolom berikutnya berisi informasi tambahan, seperti properti item. |
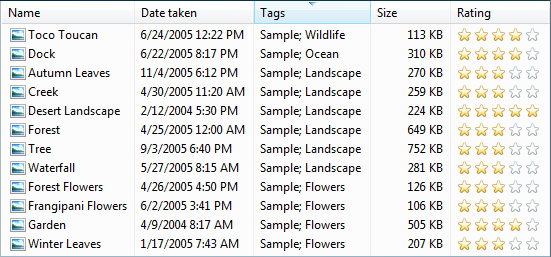
selain itu, kolom dapat ditambahkan atau dihapus, dan diurutkan ulang dan diubah ukurannya. baris dapat dikelompokkan, diurutkan menurut kolom.  Tampilan detail memperlihatkan setiap item sebagai baris dalam format tabel. |
Variasi tampilan daftar
| Label | Nilai |
|---|---|
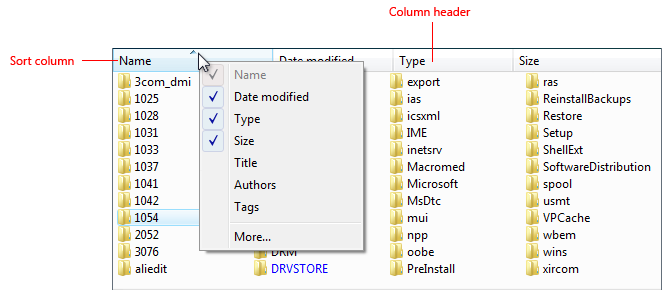
| Pemilih kolom Tampilan daftar terkadang memiliki begitu banyak kolom sehingga tidak praktis untuk menampilkan semuanya. Dalam hal ini, pendekatan terbaik adalah menampilkan kolom yang paling berguna secara default dan memungkinkan pengguna untuk menambahkan atau menghapus kolom sesuai kebutuhan. |
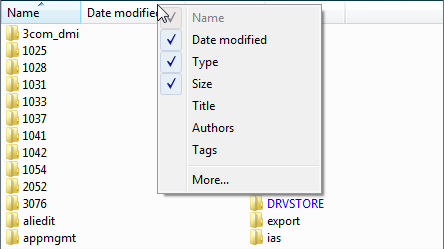
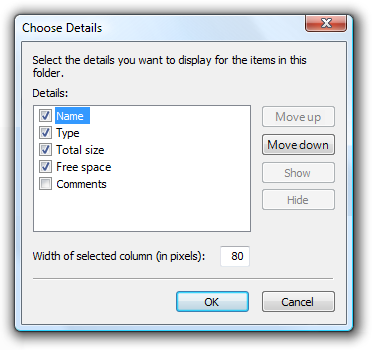
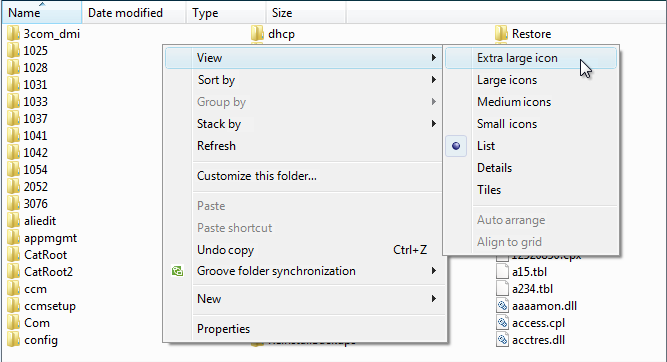
 Mengklik kanan judul kolom menampilkan menu konteks yang memungkinkan pengguna menambahkan atau menghapus kolom.  Mengklik Lainnya di menu konteks header kolom menampilkan kotak dialog Pilih Kolom, yang memungkinkan pengguna menambahkan atau menghapus kolom serta menyusun ulang kolom tersebut. |
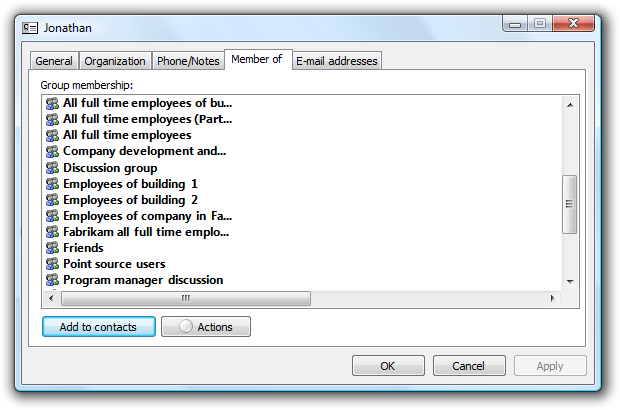
| Tampilan daftar kotak centang Perbolehkan pengguna memilih beberapa item. |
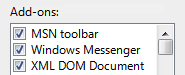
Tampilan daftar beberapa pilihan memiliki tampilan yang sama persis dengan tampilan daftar pilihan tunggal, sehingga tidak ada petunjuk visual yang mereka dukung beberapa pilihan. Tampilan daftar kotak centang dapat digunakan untuk menunjukkan dengan jelas bahwa beberapa pilihan dimungkinkan. Akibatnya, pola ini harus digunakan untuk tugas di mana beberapa pilihan sangat penting atau umum digunakan. Dalam contoh ini, tampilan Ikon Kecil menggunakan kotak centang karena beberapa pilihan sangat penting untuk tugas tersebut. |
| Mencantumkan tampilan dengan grup Atur data ke dalam grup. |
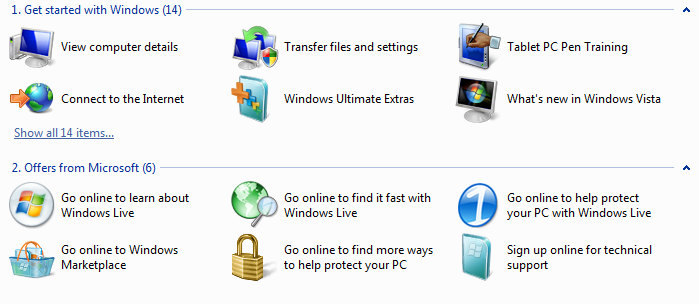
Meskipun tampilan Detail sering mendukung pengurutan data menurut salah satu kolom, tampilan daftar lebih lanjut memungkinkan pengguna untuk menata item ke dalam grup. Beberapa manfaat pengelompokan adalah:
 Dalam contoh ini, Pusat Selamat Datang Windows memperlihatkan item yang dikelompokkan dalam tampilan daftar. |
Panduan
Presentasi
Urutkan item daftar dalam urutan logis. Urutkan nama dalam urutan alfabet, angka dalam urutan numerik, dan tanggal dalam urutan kronologis.
Jika sesuai, izinkan pengguna untuk mengubah urutan pengurutan. Pengurutan pengguna penting jika daftar memiliki banyak item atau jika ada skenario di mana item ditemukan lebih efektif menggunakan urutan pengurutan selain default.
Gunakan atribut Always Show Selection sehingga pengguna dapat dengan mudah menentukan item yang dipilih, meskipun kontrol tidak memiliki fokus.
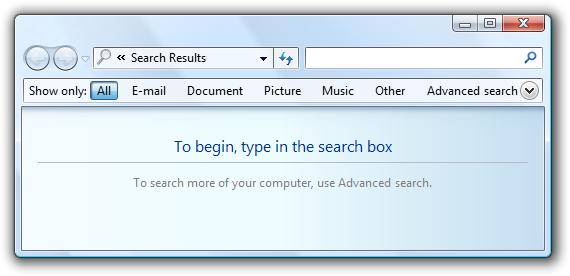
Hindari menyajikan tampilan daftar kosong. Jika pengguna membuat daftar, inisialisasi daftar dengan instruksi atau contoh item yang mungkin dibutuhkan pengguna.

Dalam contoh ini, tampilan Daftar pencarian awalnya menyajikan instruksi.
Jika pengguna dapat mengubah tampilan, mengelompokkan, mengurutkan menurut kolom, atau mengubah kolom serta lebar dan urutannya, buat pengaturan tersebut tetap ada sehingga diterapkan saat tampilan daftar ditampilkan berikutnya. Buat mereka bertahan pada tampilan per daftar, per pengguna.
Interaksi
Gunakan klik tunggal untuk memilih item daftar yang diacu pengguna. Pengecualian: Untuk pola daftar tautan perintah, klik tunggal memilih item dan menutup jendela atau menavigasi ke halaman berikutnya.
Pertimbangkan untuk memberikan perilaku klik ganda. Mengklik ganda harus memiliki efek yang sama dengan memilih item dan melakukan perintah defaultnya.
Buat perilaku klik ganda berlebihan. Harus selalu ada perintah tombol perintah atau menu konteks yang memiliki efek yang sama.
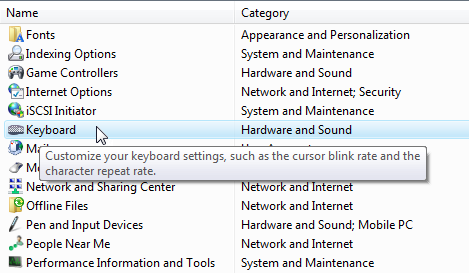
Jika item daftar memerlukan penjelasan lebih lanjut, berikan penjelasan dalaminfotip. Gunakan kalimat lengkap dan tanda baca akhir.

Dalam contoh ini, infotip digunakan untuk memberikan informasi lebih lanjut.
Berikan menu konteks perintah yang relevan. Perintah tersebut termasuk Potong, Salin, Tempel, Hapus atau Hapus, Ganti Nama, dan Properti.
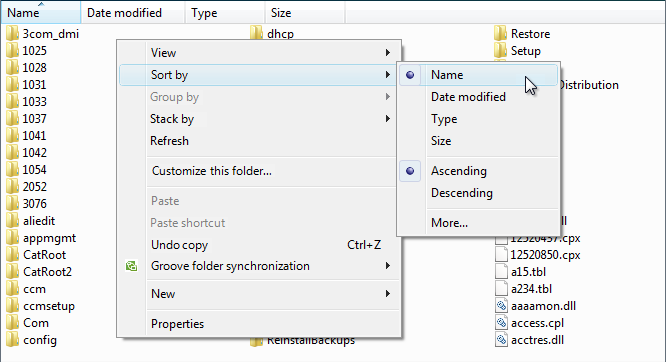
Jika pengguna dapat mengubah susunan urutan dan pengelompokan, berikan menu konteks Urutkan Menurut dan Kelompokkan Menurut. Klik pertama pada nama kolom mengurutkan atau mengelompokkan daftar dalam urutan naik untuk kolom tersebut, klik kedua mengurutkan atau mengelompokkan dalam urutan turun. Gunakan urutan sebelumnya (dari kolom lain) sebagai kunci sekunder.

Dalam contoh ini, menu Urutkan Menurut konteks mengubah urutan pengurutan. Mengklik Nama setelah mengurutkan menurut nama dalam urutan naik. Mengklik Nama lagi mengurutkan menurut nama dalam urutan menuram.
Buat header kolom tampilan daftar dapat diakses menggunakan keyboard.
- Pengembang: Anda dapat melakukan ini dengan mengatur fokus pada kontrol header kolom. Kapabilitas ini baru untuk Windows Vista.
Saat menonaktifkan tampilan daftar, nonaktifkan juga label dan tombol perintah terkait.
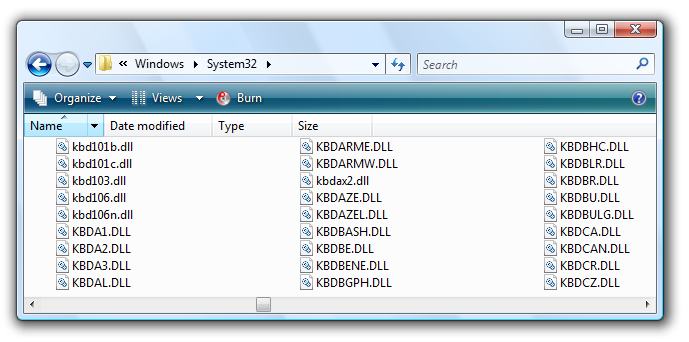
Hindari pengguliran horizontal. Mode Daftar menggunakan pengguliran horizontal. Mode ini biasanya paling ringkas, tetapi pengguliran horizontal umumnya lebih sulit digunakan daripada pengguliran vertikal. Pertimbangkan untuk menggunakan tampilan Ikon Kecil sebagai gantinya jika kekompakan tidak penting. Namun, mode Daftar adalah pilihan yang baik ketika ada banyak item yang diurutkan menurut abjad dan ruang layar yang cukup untuk kontrol yang luas.
Diterima:

Dalam contoh ini, mode Daftar digunakan karena ada banyak item dan banyak ruang layar yang tersedia untuk kontrol yang luas.
Daftar pilihan ganda
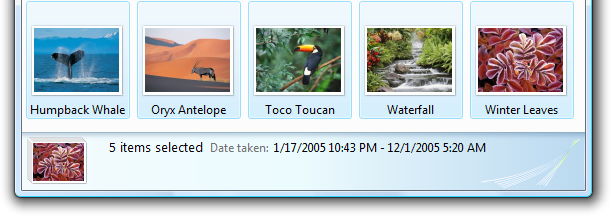
Pertimbangkan untuk menampilkan jumlah item yang dipilih di bawah daftar, terutama jika pengguna cenderung memilih beberapa item. Informasi ini tidak hanya memberikan umpan balik yang berguna, tetapi juga dengan jelas menunjukkan bahwa tampilan daftar mendukung beberapa pilihan.

Dalam contoh ini, jumlah item yang dipilih ditampilkan di bawah daftar.
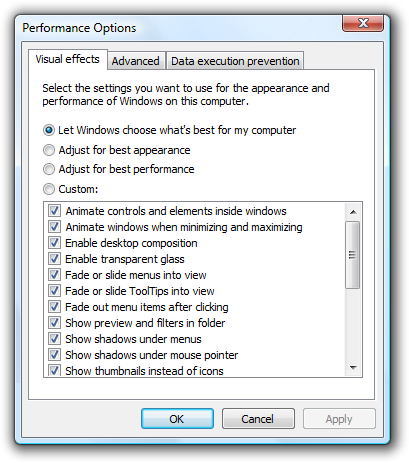
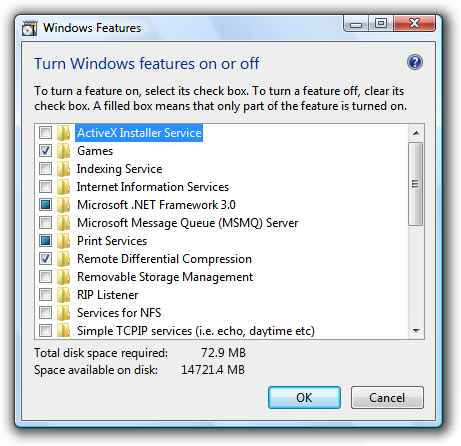
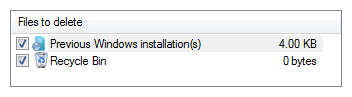
Atau, alih-alih jumlah item yang dipilih, Anda dapat memberikan metrik pilihan lain yang mungkin lebih bermakna, seperti sumber daya yang diperlukan untuk pilihan.

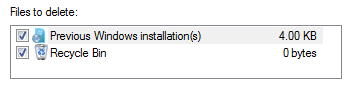
Dalam contoh ini, ruang disk yang diperlukan untuk menginstal komponen lebih bermakna daripada jumlah komponen yang dipilih.
Untuk tampilan daftar kotak centang, jika kemungkinan ada banyak item dan memilih atau menghapus semuanya kemungkinan, tambahkan tombol Pilih semua dan Hapus semua perintah.
Gunakan kotak centang mixed-state untuk menunjukkan pemilihan sebagian item dalam kontainer. Status campuran tidak digunakan sebagai status ketiga untuk item individual.
Mengubah tampilan
Jika pengguna dapat mengubah tampilan:
Pilih tampilan yang paling nyaman secara default. Setiap perubahan yang dilakukan pengguna harus dibuat persisten berdasarkan tampilan per daftar, per pengguna.
Ubah tampilan menggunakan tombol terpisah, tombol menu, atau daftar drop-down. Setiap kali praktis, gunakan tombol pisahkan pada toolbar dan ubah label tombol untuk mencerminkan tampilan saat ini.

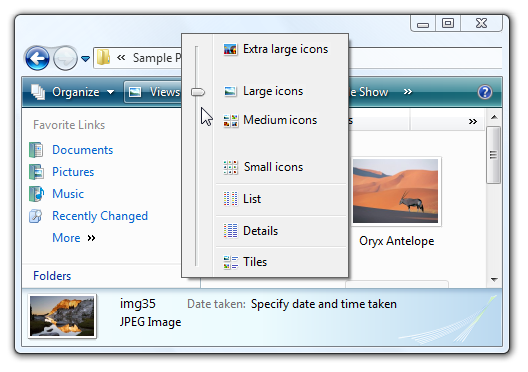
Dalam contoh ini, tombol pisahkan pada toolbar digunakan untuk mengubah tampilan.
Sediakan menu Konteks tampilan.

Dalam contoh ini, menu Konteks tampilan digunakan untuk mengubah tampilan.
Tampilan detail
Pertimbangkan untuk menggunakan tampilan petak peta untuk meningkatkan keterbacaan.
Diterima:

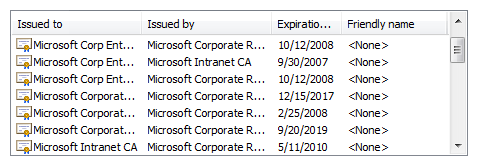
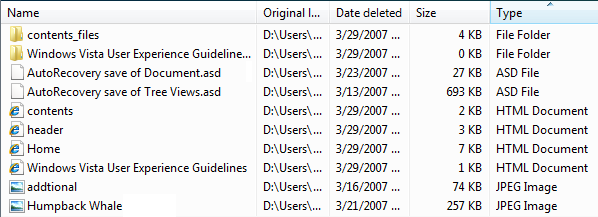
Dalam contoh ini, ada terlalu banyak data dan jendela, daftar, dan kolom terlalu kecil, membuat item daftar sulit dibaca.
Lebih:

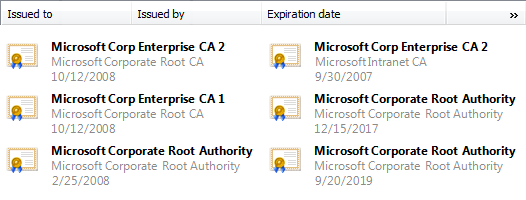
Dalam contoh ini, tampilan Petak menampilkan data tanpa pemotongan.
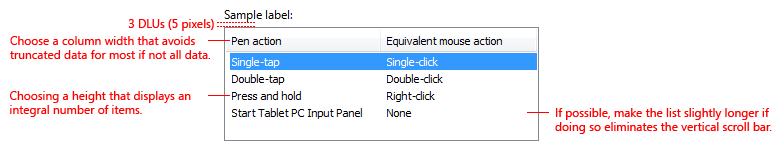
Pilih lebar kolom default yang sesuai untuk data terpanjang. Tampilan daftar secara otomatis memotong data panjang dengan elipsis, sehingga lebar kolom sesuai jika beberapa elipsis ditampilkan secara default. Meskipun pengguna dapat mengubah ukuran kolom, lebih suka solusi lain:
- Ukuran setiap lebar kolom agar pas dengan datanya.
- Ukuran lebar kontrol agar pas dengan kolomnya ditambah bilah gulir yang kemungkinan besar.
- Jika perlu, gunakan pengguliran horizontal.
- Telah memotong data hanya untuk item berukuran ganjil atau sebagai upaya terakhir.
Jika data berukuran normal harus dipotong secara default, buat jendela dan tampilan daftar dapat diubah ukurannya. Sertakan tambahan 30 persen (hingga 200 persen untuk teks yang lebih pendek) untuk teks apa pun (tetapi bukan angka) yang akan dilokalkan.
Salah:

Dalam contoh ini, sebagian besar data dipotong. Banyak elipsis dengan jelas menunjukkan bahwa kontrol dan lebar kolom terlalu kecil untuk data.
Salah:

Dalam contoh ini, data dipotong tanpa alasan.
Pilih urutan kolom default yang sesuai. Umumnya, urutkan kolom sebagai berikut:
- Pertama, nama item atau mengidentifikasi data.
- Selanjutnya, data lain berguna dalam membedakan item daftar.
- Selanjutnya, data yang paling berguna (sebaiknya pendek atau panjang tetap).
- Selanjutnya, data yang kurang berguna (lebih disukai pendek atau panjang tetap).
- Data terakhir, panjang, dan panjang variabel.
Panjang, data panjang variabel ditempatkan di kolom terakhir untuk mengurangi kebutuhan akan pengguliran horizontal. Dalam kategori ini, tempatkan informasi terkait bersama-sama dalam urutan logis.
Jika sesuai, izinkan pengguna untuk menambahkan dan menghapus kolom, serta mengubah urutan. Tampilkan kolom yang paling berguna secara default. Ini dicapai dengan atribut Header Drag Drop.
Pilih perataan yang sesuai untuk data. Gunakan aturan berikut:
- Rata kanan angka, mata uang, dan waktu.
- Rata kiri teks, ID (bahkan jika numerik), dan tanggal.
Untuk judul kolom yang dapat diurutkan, klik pertama pada judul mengurutkan daftar dalam urutan menaik untuk kolom, klik kedua mengurutkan dalam urutan turun. Gunakan urutan pengurutan sebelumnya (dari kolom lain) sebagai kunci pengurutan sekunder.

Dalam contoh ini, kolom Nama diklik terlebih dahulu, lalu kolom Jenis. Akibatnya, Jenis dalam urutan naik adalah kunci pengurutan utama, dan Nama dalam urutan naik adalah sekunder.
Gunakan atribut Pilih Baris Lengkap sehingga pengguna dapat dengan mudah menentukan item yang dipilih di semua kolom.
Jangan gunakan header kolom yang dapat diurutkan kecuali data dapat diurutkan.
Jangan gunakan header kolom jika hanya ada satu kolom dan tidak perlu mengurutkan balik. Gunakan label sebagai gantinya untuk mengidentifikasi data.
Salah:

Benar:

Dalam contoh yang benar, label digunakan alih-alih header kolom.
Ukuran dan penspasian yang direkomendasikan

Ukuran dan penspasian yang direkomendasikan untuk tampilan daftar.
- Pilih tinggi tampilan daftar yang menampilkan jumlah item integral. Hindari memotong item secara vertikal.
- Pilih ukuran tampilan daftar yang menghilangkan pengguliran vertikal dan horizontal yang tidak perlu di semua tampilan yang didukung. Tampilan daftar harus ditampilkan antara 3 dan 20 item. Pertimbangkan untuk membuat tampilan daftar sedikit lebih besar jika melakukannya menghilangkan bilah gulir. Daftar dengan kemungkinan banyak item harus menampilkan setidaknya lima item untuk memfasilitasi pengguliran dengan menampilkan lebih banyak item pada satu waktu dan membuat bilah gulir lebih mudah diposisikan.
- Jika pengguna mendapat manfaat dari membuat tampilan daftar lebih besar, buat tampilan daftar dan jendela induknya dapat diubah ukurannya. Melakukannya memungkinkan pengguna untuk menyesuaikan ukuran tampilan daftar sesuai kebutuhan. Namun, tampilan daftar yang dapat diubah ukurannya harus menampilkan tidak kurang dari tiga item.
Label
Label kontrol
Semua tampilan daftar memerlukan label. Tulis label sebagai kata atau frasa, bukan sebagai kalimat, berakhir dengan titik dua menggunakan teks statis.
Tetapkan kunci akses unik untuk setiap label. Untuk panduan, lihat Keyboard.
Gunakan kapitalisasi gaya kalimat.
Posisikan label di atas kontrol dan ratakan label dengan tepi kiri kontrol.
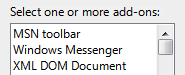
Untuk tampilan daftar beberapa pilihan, tulis label yang dengan jelas menunjukkan beberapa pilihan dimungkinkan. Label tampilan daftar kotak centang bisa kurang eksplisit.
Benar:

Dalam contoh ini, label dengan jelas menunjukkan bahwa beberapa pilihan dimungkinkan.
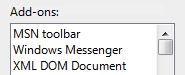
Salah:

Dalam contoh ini, label tidak menyediakan informasi tentang beberapa pilihan.
Diterima:

Dalam contoh ini, kotak centang dengan jelas menunjukkan bahwa beberapa pilihan dimungkinkan, sehingga label tidak harus eksplisit.
Anda dapat menentukan unit (detik, koneksi, dan sebagainya) dalam tanda kurung setelah label.
Label judul
- Jaga agar label judul tetap singkat (tiga kata atau lebih sedikit).
- Gunakan frasa kata benda atau kata benda tunggal tanpa tanda baca akhir.
- Gunakan kapitalisasi gaya kalimat.
- Sejajarkan judul dengan cara yang sama seperti data.
Label grup
- Gunakan label grup berikut untuk koleksi tingkat tinggi:
- Nama: Gunakan huruf pertama rentang nama atau huruf.
- Ukuran: Tidak ditentukan, 0 KB, 0-10 KB, 10-100 KB, 100 KB - 1 MB, 1-16 MB, 16-128 MB
- Tanggal: Hari Ini, Kemarin, Minggu lalu, Awal tahun ini, dan Waktu yang lama.
- Jika tidak, label grup menggunakan teks data yang tepat yang dikelompokkan, termasuk kapitalisasi dan tanda baca.
Teks data
- Gunakan kapitalisasi gaya kalimat.
Teks instruksi
- Jika Anda perlu menambahkan teks instruksi tentang tampilan daftar, tambahkan di atas label. Gunakan kalimat lengkap dengan tanda baca akhir.
- Gunakan kapitalisasi gaya kalimat.
- Informasi tambahan yang berguna tetapi tidak perlu harus disingkat. Tempatkan informasi ini baik dalam tanda kurung antara label dan titik dua atau tanpa tanda kurung di bawah kontrol.
Dokumentasi
Saat merujuk ke tampilan daftar:
- Gunakan teks label yang tepat termasuk kapitalisasinya tetapi jangan sertakan garis bawah atau titik dua kunci akses, dan sertakan daftar kata. Jangan merujuk ke kotak daftar sebagai kotak daftar, tampilan daftar, atau bidang.
- Untuk data daftar, gunakan teks data yang tepat termasuk kapitalisasinya.
- Lihat tampilan daftar sebagai tampilan daftar hanya dalam pemrograman dan dokumentasi teknis lainnya. Di mana pun menggunakan daftar.
- Untuk menjelaskan interaksi pengguna, gunakan pilih untuk data, dan klik untuk judul.
- Jika memungkinkan, format opsi label dan daftar menggunakan teks tebal. Jika tidak, letakkan label dan opsi dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
Contoh: Dalam daftar Program dan layanan , pilih Berbagi file dan printer.
Saat merujuk ke kotak centang dalam tampilan daftar:
- Gunakan teks label yang tepat termasuk kapitalisasinya, dan sertakan kotak centang kata. Jangan sertakan garis bawah kunci akses.
- Untuk menjelaskan interaksi pengguna, gunakan pilih dan hapus.
- Jika memungkinkan, format label menggunakan teks tebal. Jika tidak, letakkan label dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
Contoh: Pilih kotak centang Garis Bawah .
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk