Tombol Radio
Catatan
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kita saat ini.
Dengan tombol radio, pengguna membuat pilihan di antara sekumpulan opsi terkait yang saling eksklusif. Pengguna dapat memilih satu dan hanya satu opsi. Tombol radio begitu dipanggil karena berfungsi seperti preset saluran di radio.

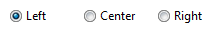
Sekelompok tombol radio yang khas.
Sekelompok tombol radio berwujud seperti satu kontrol. Hanya pilihan yang dipilih yang dapat diakses menggunakan tombol Tab, tetapi pengguna dapat menelusuri grup menggunakan tombol panah.
Catatan
Panduan yang terkait dengan tata letak dan navigasi keyboard disajikan dalam artikel terpisah.
Apakah ini kontrol yang tepat?
Untuk memutuskan, pertimbangkan pertanyaan-pertanyaan ini:
Apakah kontrol digunakan untuk memilih satu opsi dari sekumpulan pilihan yang saling eksklusif? Jika tidak, gunakan kontrol lain. Untuk memilih beberapa opsi, gunakan kotak centang, daftar beberapa pilihan atau daftar kotak centang sebagai gantinya.
Apakah jumlah opsi antara dua dan tujuh? Karena ruang layar yang digunakan sebanding dengan jumlah opsi, pertahankan jumlah opsi dalam grup antara dua dan tujuh. Untuk delapan opsi atau lebih, gunakan daftar drop-down atau daftar pilihan tunggal.
Apakah kotak centang akan menjadi pilihan yang lebih baik? Jika hanya ada dua opsi, Anda dapat menggunakan satu kotak centang sebagai gantinya. Namun, kotak centang hanya cocok untuk mengaktifkan atau menonaktifkan satu opsi, sedangkan tombol radio dapat digunakan untuk alternatif yang sama sekali berbeda. Jika kedua solusi dimungkinkan:
Gunakan tombol radio jika arti kotak centang yang dikosongkan tidak sepenuhnya jelas.
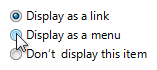
Salah:

Benar:

Dalam contoh yang benar, pilihannya tidak berlawanan sehingga tombol radio adalah pilihan yang lebih baik.
Gunakan tombol radio pada halaman wizard untuk memperjelas alternatif, meskipun kotak centang dapat diterima.
Gunakan tombol radio jika Anda memiliki ruang layar yang cukup dan opsinya cukup penting untuk menjadi penggunaan ruang layar tersebut dengan baik. Jika tidak, gunakan kotak centang atau daftar drop-down.
Salah:

Dalam contoh ini, opsi tidak cukup penting untuk menggunakan tombol radio.
Benar:

Dalam contoh ini, kotak centang adalah penggunaan ruang layar yang efisien untuk opsi periferal ini.
Gunakan kotak centang jika ada kotak centang lain di halaman.
Apakah daftar drop-down akan menjadi pilihan yang lebih baik? Jika opsi default direkomendasikan untuk sebagian besar pengguna dalam sebagian besar situasi, tombol radio mungkin menarik lebih banyak perhatian pada opsi daripada yang diperlukan.
Pertimbangkan untuk menggunakan daftar drop-down jika Anda tidak ingin menarik perhatian pada opsi, atau Anda tidak ingin mendorong pengguna untuk membuat perubahan. Daftar drop-down berfokus pada pilihan saat ini, sedangkan tombol radio menekankan semua opsi secara merata.

Dalam contoh ini, daftar drop-down berfokus pada pilihan saat ini dan mencegah pengguna membuat perubahan.
Pertimbangkan daftar drop-down jika ada daftar drop-down lainnya di halaman.
Apakah satu set tombol perintah, tautan perintah, atau tombol terpisah akan menjadi pilihan yang lebih baik? Jika tombol radio hanya digunakan untuk memengaruhi bagaimana perintah dilakukan, seringkali lebih baik untuk menyajikan variasi perintah sebagai gantinya. Melakukannya memungkinkan pengguna untuk memilih perintah yang tepat dengan satu interaksi.
Apakah opsi menyajikan opsi program, bukan data? Nilai opsi tidak boleh didasarkan pada konteks atau data lainnya. Untuk data, gunakan daftar drop-down atau daftar pilihan tunggal.
Jika kontrol digunakan pada halaman wizard atau panel kontrol, apakah kontrol akan merespons instruksi utama dan dapatkah pengguna mengubah pilihan nanti? Jika demikian, pertimbangkan untuk menggunakan tautan perintah alih-alih tombol radio untuk membuat interaksi lebih efisien.
Apakah nilainya non-numerik? Untuk data numerik, gunakan kotak teks, daftar drop-down, atau penggeser.
Panduan
Umum
Cantumkan opsi dalam urutan logis, seperti kemungkinan besar akan dipilih ke operasi paling sedikit, paling sederhana hingga risiko paling kompleks, atau paling sedikit. Pengurutan alfabet tidak disarankan karena tergantung pada bahasa dan karenanya tidak dapat dilokalkan.
Jika tidak ada opsi yang merupakan pilihan yang valid, tambahkan opsi lain untuk mencerminkan pilihan ini, seperti Tidak Ada atau Tidak berlaku.
Lebih suka meratakan tombol radio secara vertikal alih-alih horizontal. Perataan horizontal lebih sulit dibaca dan dilokalkan.
Benar:

Dalam contoh ini, tombol radio selaras secara vertikal.
Salah:

Dalam contoh ini, perataan horizontal lebih sulit dibaca.
Pertimbangkan kembali penggunaan kotak grup untuk mengatur grup tombol radio—ini sering menghasilkan kekacauan layar yang tidak perlu.
Jangan gunakan label tombol radio sebagai label kotak grup.
Jangan gunakan pemilihan tombol radio untuk:
- Lakukan perintah.
- Tampilkan jendela lain, seperti kotak dialog untuk mengumpulkan lebih banyak input.
- Secara dinamis memperlihatkan atau menyembunyikan kontrol lain yang terkait dengan kontrol yang dipilih (pembaca layar tidak dapat mendeteksi peristiwa tersebut). Namun, Anda dapat mengubah teks secara dinamis berdasarkan pilihan.
Kontrol subordinat
Tempatkan kontrol subordinat di sebelah kanan atau di bawah (terinden, siram dengan label tombol radio) tombol radio dan labelnya. Akhiri label tombol radio dengan titik dua.

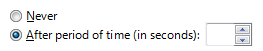
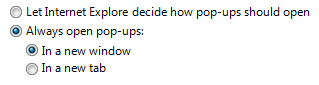
Dalam contoh ini, tombol radio dan kontrol bawahannya berbagi label tombol radio dan kunci aksesnya. Dalam hal ini, tombol panah memindahkan fokus dari tombol radio ke kotak teks bawahannya.
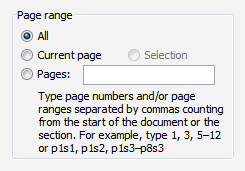
Biarkan kotak teks dan daftar drop-down yang dapat diedit dependen diaktifkan jika mereka berbagi label tombol radio. Saat pengguna mengetik atau menempelkan apa pun ke dalam kotak, pilih opsi terkait secara otomatis. Melakukannya menyederhanakan interaksi.

Dalam contoh ini, memasukkan nomor halaman secara otomatis memilih Halaman.
Hindari tombol radio berlapis dengan tombol radio atau kotak centang lainnya. Jika memungkinkan, pertahankan semua opsi pada tingkat yang sama.
Benar:

Dalam contoh ini, opsi berada pada tingkat yang sama.
Salah:

Dalam contoh ini, menggunakan opsi berlapis menambahkan kompleksitas yang tidak perlu.
Jika Anda melakukan tombol radio sarang dengan tombol radio atau kotak centang lainnya, nonaktifkan kontrol bawahan ini hingga opsi tingkat tinggi dipilih. Melakukannya menghindari kebingungan tentang arti kontrol bawahan.
Nilai default
Karena sekelompok tombol radio mewakili sekumpulan pilihan yang saling eksklusif, selalu memiliki satu tombol radio yang dipilih secara default. Pilih opsi paling aman (untuk mencegah hilangnya data atau akses sistem) dan yang paling aman dan privat. Jika keamanan dan keselamatan bukan faktornya, pilih opsi yang paling mungkin atau nyaman.
Pengecualian: Tidak memiliki pilihan default jika:
- Tidak ada opsi default yang dapat diterima untuk alasan keamanan, keamanan, atau hukum dan oleh karena itu pengguna harus membuat pilihan eksplisit. Jika pengguna tidak membuat pilihan, tampilkan pesan kesalahan untuk memaksanya.
- Antarmuka pengguna (UI) harus mencerminkan status saat ini dan opsi belum diatur. Nilai default salah menyiratkan bahwa pengguna tidak perlu membuat pilihan.
- Tujuannya adalah untuk mengumpulkan data yang tidak bias. Nilai default akan bias pengumpulan data.
- Grup tombol radio mewakili properti dalam keadaan campuran, yang terjadi saat menampilkan properti untuk beberapa objek yang tidak memiliki pengaturan yang sama. Jangan tampilkan pesan kesalahan dalam kasus ini karena setiap objek memiliki status yang valid.
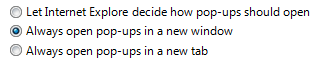
Jadikan opsi pertama sebagai opsi default, karena pengguna sering mengharapkannya—kecuali urutan tersebut tidak logis. Untuk melakukan ini, Anda mungkin perlu mengubah label opsi.
Salah:

Dalam contoh ini, opsi default bukanlah opsi pertama.
Benar:

Dalam contoh ini, label opsi disusun ulang untuk menjadikan opsi pertama sebagai opsi default.
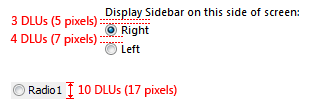
Ukuran dan penspasian yang direkomendasikan

Ukuran dan penspasian yang direkomendasikan untuk tombol radio.
Label
Label tombol radio
- Beri label setiap tombol radio.
Tetapkan kunci akses unik untuk setiap label. Untuk panduan, lihat Keyboard.
Gunakan kapitalisasi gaya kalimat.
Tulis label sebagai frasa, bukan sebagai kalimat, dan tidak menggunakan tanda baca akhir.
- Pengecualian: Jika label tombol radio juga melabeli kontrol bawahan yang mengikutinya, akhiri label dengan titik dua.
Gunakan pembuatan frasa paralel, dan coba pertahankan panjangnya hampir sama untuk semua label.
Fokuskan teks label pada perbedaan di antara opsi. Jika semua opsi memiliki teks pengantar yang sama, pindahkan teks tersebut ke label grup.
Gunakan pembuatan frasa positif. Misalnya, gunakan lakukan alih-alih jangan, dan cetak alih-alih jangan mencetak.
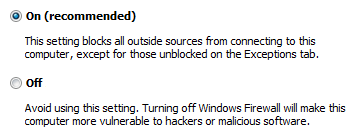
Jelaskan hanya opsi dengan label. Jaga agar label tetap singkat sehingga mudah untuk merujuknya dalam pesan dan dokumentasi. Jika opsi memerlukan penjelasan lebih lanjut, berikan penjelasan dalam kontrol teks statis menggunakan kalimat lengkap dan tanda baca akhir.

Dalam contoh ini, opsi dijelaskan menggunakan kontrol teks statis terpisah.
Catatan
Menambahkan penjelasan ke satu tombol radio tidak berarti Anda harus memberikan penjelasan untuk semua tombol radio. Berikan informasi yang relevan dalam label jika Anda bisa, dan gunakan penjelasan hanya jika perlu. Jangan hanya mengembalikan label untuk konsistensi.
Jika opsi sangat disarankan, tambahkan "(disarankan)" ke label. Pastikan untuk menambahkan ke label kontrol, bukan catatan tambahan.
Jika opsi hanya ditujukan untuk pengguna tingkat lanjut, tambahkan "(tingkat lanjut)" ke label. Pastikan untuk menambahkan ke label kontrol, bukan catatan tambahan.
Jika Anda harus menggunakan label multibaris, sejajarkan bagian atas label dengan tombol radio.
Jangan gunakan kontrol subordinat, nilai yang dikandungnya, atau label unitnya untuk membuat kalimat atau frasa. Desain seperti itu tidak dapat dilokalkan karena struktur kalimat bervariasi menurut bahasa.
Label grup tombol radio
Gunakan label grup untuk menjelaskan tujuan grup, bukan cara membuat pilihan. Asumsikan bahwa pengguna tahu cara menggunakan tombol radio. Misalnya, jangan ucapkan "Pilih salah satu pilihan berikut".
Semua grup tombol radio membutuhkan label. Tulis label sebagai kata atau frasa, bukan sebagai kalimat, diakhapi dengan titik dua menggunakan teks statis atau kotak grup.
Pengecualian: Hilangkan label jika itu hanyalah instruksi utama kotak dialog. Dalam hal ini, instruksi utama mengambil titik dua (kecuali jika itu adalah pertanyaan) dan kunci akses (jika ada).
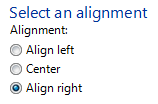
Diterima:

Dalam contoh ini, label grup tombol radio hanyalah pemulihan dari instruksi utama.
Lebih:

Dalam contoh ini, label redundan dihapus, sehingga instruksi utama mengambil titik dua.
Jangan tetapkan kunci akses ke label. Melakukannya tidak diperlukan dan membuat kunci akses lainnya lebih sulit ditetapkan.
- Pengecualian: Jika tidak semua kontrol dapat memiliki kunci akses yang unik, Anda dapat menetapkan kunci akses ke label alih-alih kontrol individual. Untuk informasi selengkapnya, lihat Keyboard.
Dokumentasi
Ketika merujuk ke tombol radio:
- Gunakan teks label yang tepat, termasuk kapitalisasinya, tetapi jangan sertakan garis bawah atau titik dua kunci akses.
- Dalam pemrograman dan dokumentasi teknis lainnya, lihat tombol radio sebagai tombol radio. Di mana pun menggunakan tombol opsi, terutama dalam dokumentasi pengguna.
- Untuk menjelaskan interaksi pengguna, gunakan klik.
- Jika memungkinkan, format label menggunakan teks tebal. Jika tidak, letakkan label dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
Contoh: Klik halaman Saat Ini, lalu klik OK.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk