2. Menginisialisasi proyek dan aplikasi pertama Anda
Dalam tutorial pertama, Anda akan memulai dengan proyek Unreal baru dan mengaktifkan plugin HoloLens, membuat dan menyalakan tingkat, dan menambahkan potongan catur. Anda akan menggunakan aset bawaan kami untuk semua objek dan bahan 3D, jadi jangan khawatir tentang pemodelan apa pun sendiri. Pada akhir tutorial ini, Anda akan memiliki kanvas kosong yang siap untuk realitas campuran.
Penting
Pastikan Anda memiliki semua prasyarat dari halaman Memulai .
Tujuan
- Mengonfigurasi proyek Unreal untuk pengembangan HoloLens
- Mengimpor aset dan menyiapkan adegan
- Membuat aktor dan peristiwa tingkat skrip dengan cetak biru
Membuat proyek Unreal baru
Hal pertama yang Anda butuhkan adalah proyek untuk dikerjakan. Jika Anda adalah pengembang Unreal pertama kali, Anda harus mengunduh file pendukung dari Epic Launcher.
Luncurkan Mesin Unreal
Pilih Game di Kategori Proyek Baru dan klik Berikutnya.

- Pilih Templat Kosong dan klik Berikutnya.

- Atur C++, 3D atau 2D yang Dapat Diskalakan, Seluler/Tablet, dan Tanpa Konten Pemula sebagai Pengaturan Proyek Anda, lalu pilih lokasi penyimpanan dan klik Buat Proyek.
Catatan
Anda harus memilih proyek C++ daripada proyek Blueprint untuk membangun plugin Alat UX, yang akan Anda siapkan nanti di bagian 4.

Proyek harus terbuka secara otomatis di editor Unreal, yang berarti Anda siap untuk bagian berikutnya.
Mengaktifkan plugin yang diperlukan
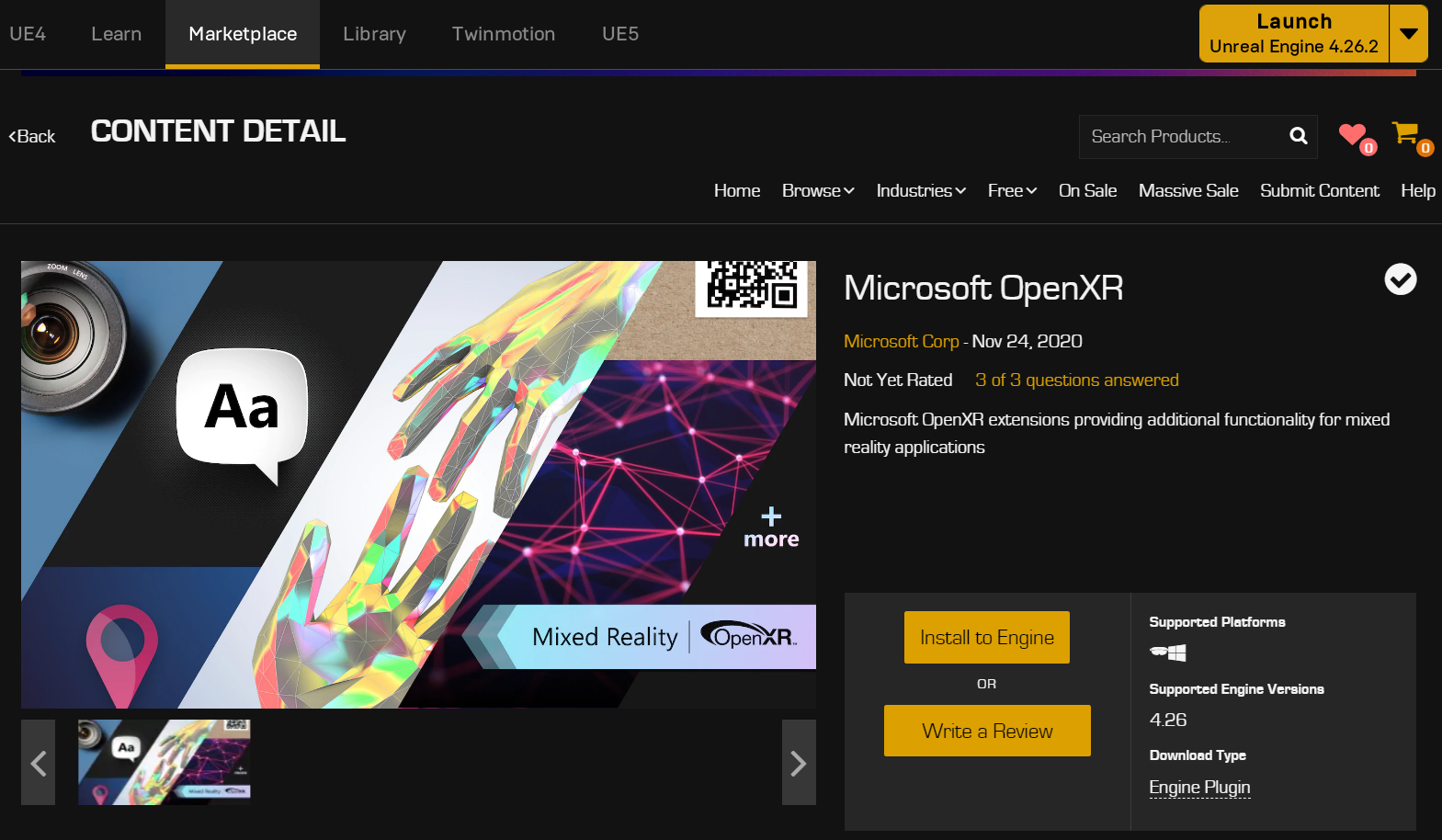
Untuk menggunakan fitur yang tersedia melalui platform realitas campuran Microsoft, Anda harus menginstal dan mengaktifkan plugin Microsoft OpenXR terlebih dahulu. Untuk mempelajari lebih lanjut tentang plugin, Anda dapat memeriksa proyek di GitHub.
- Buka Peluncur Epic Games. Navigasi ke Unreal Engine Marketplace dan cari "Microsoft OpenXR". Instal plugin ke mesin Anda.

- Kembali ke editor Unreal, bukaPluginPengaturan> Proyek dan cari "Microsoft OpenXR". Pastikan plugin diaktifkan dan mulai ulang editor jika diminta.

Mengaktifkan plugin Microsoft OpenXR akan secara otomatis mengaktifkan semua plugin lain yang diperlukan untuk pengembangan realitas campuran. Perhatikan bahwa plugin "Microsoft Windows Mixed Reality" harus dinonaktifkan untuk menggunakan OpenXR.
Membuat tingkat
Tugas Anda berikutnya adalah membuat penyiapan pemutar dengan titik awal dan kubus untuk referensi dan skala.
Pilih Tingkat Baru File > dan pilih Tingkat Kosong. Adegan default di viewport sekarang harus kosong.
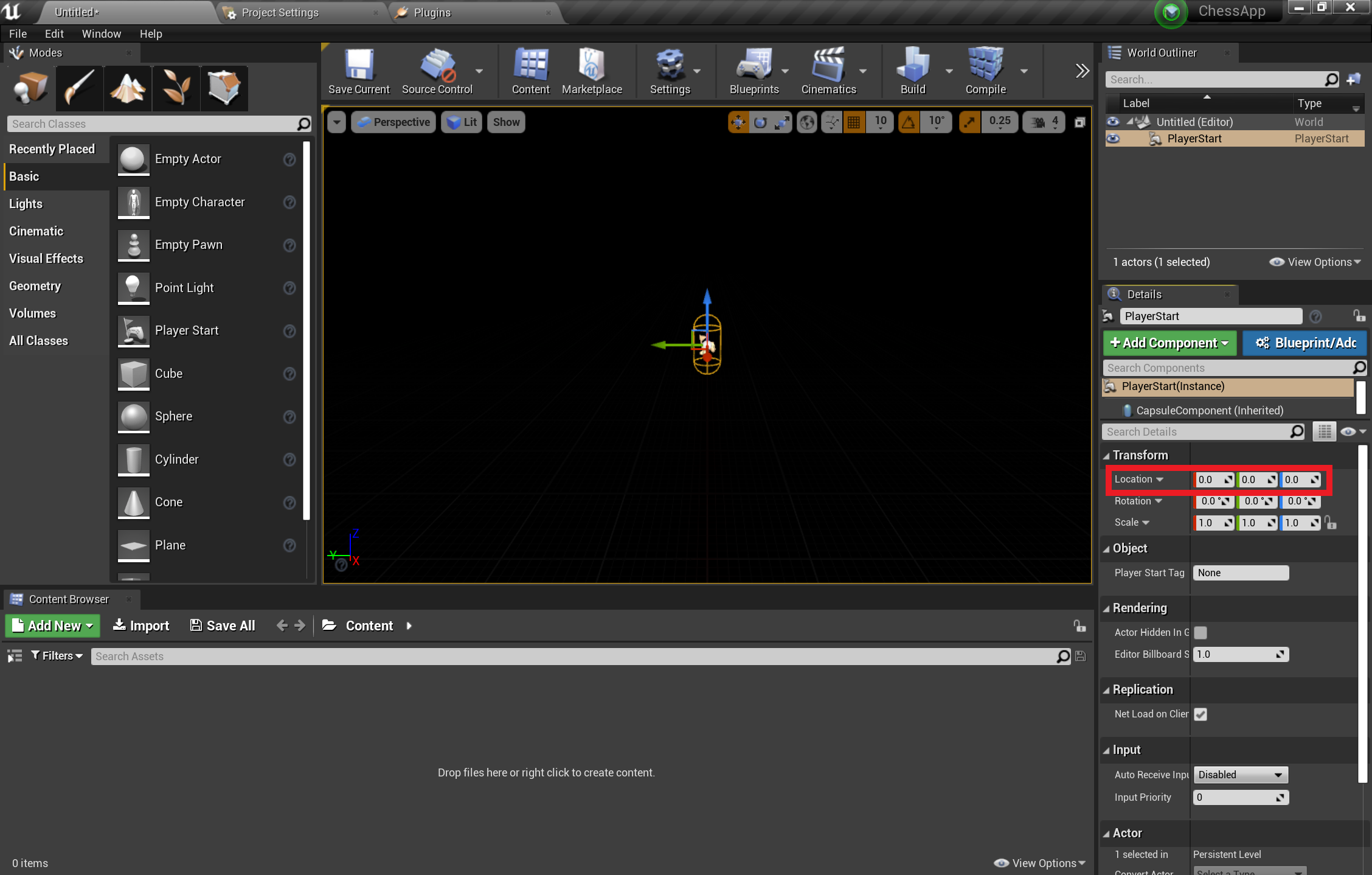
Pilih Dasar dari tab Mode dan seret PemutarMulai ke dalam adegan.
- Atur Lokasi ke X = 0, Y = 0, dan Z = 0 di tab Detail untuk mengatur pengguna di tengah adegan saat aplikasi dimulai.

- Seret Kubus dari tab Dasar ke dalam adegan.
- Atur Lokasi ke X = 50, Y = 0, dan Z = 0. untuk memposisikan kubus 50 cm jauhnya dari pemain pada waktu mulai.
- Ubah Skala menjadi X = 0,2, Y = 0,2, dan Z = 0,2 untuk menyusutkan kubus ke bawah.
Anda tidak dapat melihat kubus kecuali Anda menambahkan cahaya ke adegan Anda, yang merupakan tugas terakhir Anda sebelum menguji adegan.
- Beralih ke tab Lampu di panel Mode dan seret Cahaya Arah ke dalam adegan. Posisikan cahaya di atas PlayerStart sehingga Anda dapat melihatnya.

- Buka Simpan File > Saat Ini, beri nama tingkat Utama Anda, dan pilih Simpan.
Dengan set adegan, tekan Putar di toolbar untuk melihat kubus Anda beraksi! Setelah selesai mengagumi pekerjaan Anda, tekan Esc untuk menghentikan aplikasi.

Sekarang setelah adegan disiapkan, Anda dapat mulai menambahkan di papan catur dan bagian untuk membulatkan lingkungan aplikasi.
Mengimpor aset
Adegan ini terlihat sedikit kosong saat ini, tetapi Anda akan memperbaikinya dengan mengimpor aset siap pakai ke dalam proyek.
Pilih Tambahkan Folder Baru > dari Browser Konten dan beri nama ChessAssets.
- Klik dua kali folder baru tempat Anda akan mengimpor aset 3D.

Pilih Impor dari Browser Konten, pilih semua item di folder aset yang tidak di-zip dan klik Buka.
- Aset termasuk jala objek 3D untuk papan catur dan potongan-potongan dalam format FBX dan peta tekstur dalam format TGA yang akan Anda gunakan untuk bahan.
Saat jendela Opsi Impor FBX muncul, perluas bagian Materi dan ubah Metode Impor Bahan menjadi Jangan Buat Bahan.
- Pilih Impor Semua.

Itu saja yang perlu Anda lakukan untuk aset. Serangkaian tugas Anda berikutnya adalah membuat blok penyusun aplikasi dengan cetak biru.
Menambahkan cetak biru
- Pilih Tambahkan Folder Baru > di Browser Konten dan beri nama Cetak Biru.
Catatan
Jika Anda baru menggunakan cetak biru, ini adalah aset khusus yang menyediakan antarmuka berbasis simpul untuk membuat jenis peristiwa tingkat Aktor dan skrip baru.
- Klik dua kali ke folder Cetak Biru , lalu klik kanan dan pilih Kelas Cetak Biru.
- Pilih Aktor dan beri nama Papan cetak biru.

Cetak biru Papan baru sekarang muncul di folder Cetak Biru seperti yang terlihat pada cuplikan layar berikut.

Anda siap untuk mulai menambahkan materi ke objek yang dibuat.
Bekerja dengan bahan
Objek yang Anda buat adalah abu-abu default, yang tidak terlalu menyenangkan untuk dilihat. Menambahkan bahan dan jala ke objek Anda adalah serangkaian tugas terakhir dalam tutorial ini.
Klik dua kali Papan untuk membuka editor cetak biru.
Pilih Tambahkan Adegan Komponen > dari panel Komponen dan beri nama Root. Perhatikan bahwa Root muncul sebagai anak dari DefaultSceneRoot pada cuplikan layar di bawah ini:

- Klik dan seret Root ke DefaultSceneRoot untuk menggantinya dan menyingkirkan bola di viewport.

- Pilih Tambahkan Komponen > Static Mesh dari panel Komponen dan beri nama SM_Board. Ini akan muncul sebagai objek anak di bawah Root.

- Pilih SM_Board, gulir ke bawah ke bagian Static Mesh dari panel Detail , dan pilih ChessBoard dari menu dropdown.

- Masih di panel Detail , perluas bagian Materi dan pilih Buat Materi Aset > Baru dari menu dropdown.
- Beri nama materi M_ChessBoard dan simpan ke folder ChessAssets .

- Klik dua kali materi M_ChessBoard yang disortir untuk membuka Editor Bahan.

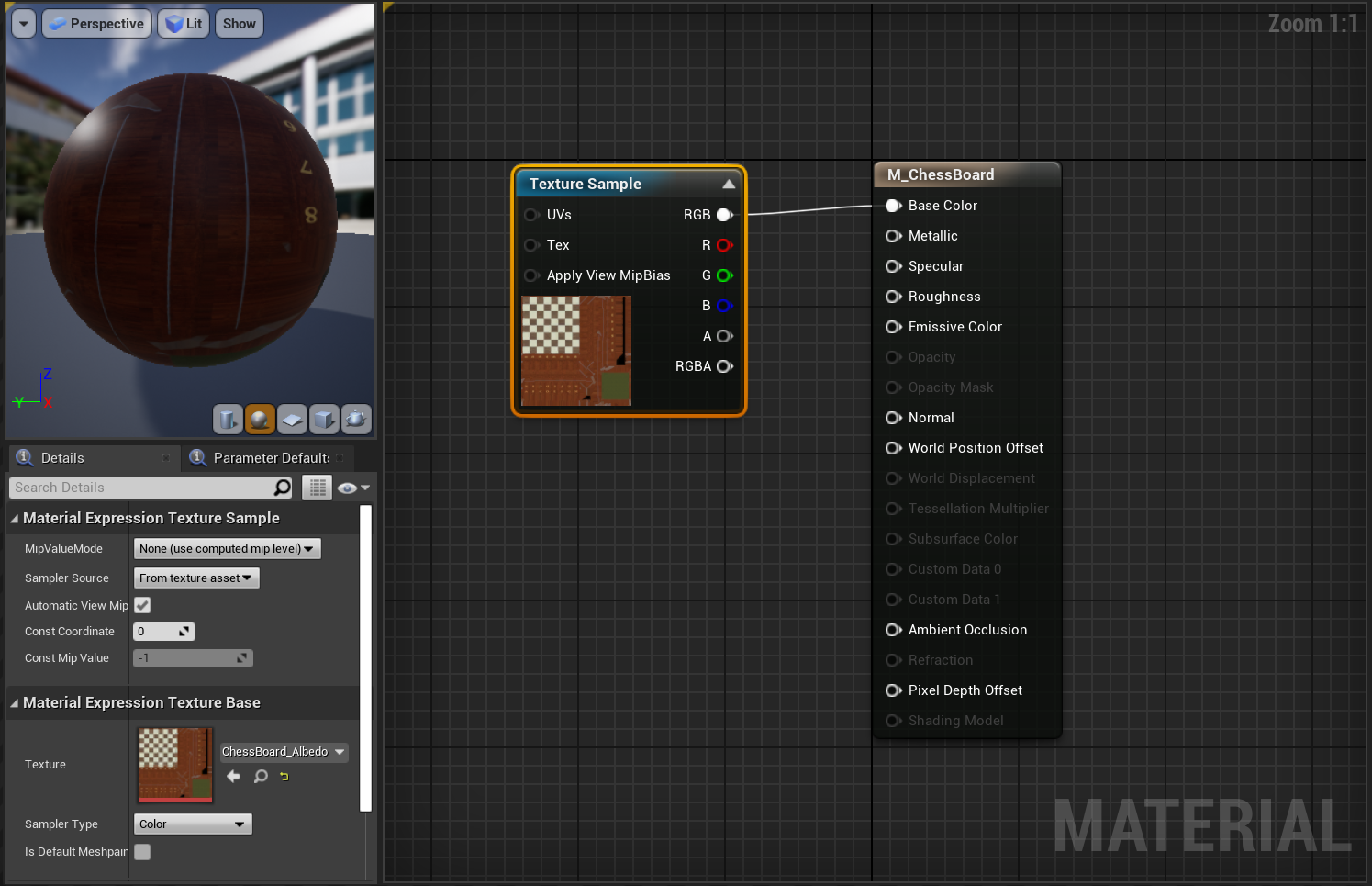
- Di Editor Bahan, klik kanan dan cari Sampel Tekstur.
- Perluas bagian Dasar Tekstur Ekspresi Bahan di panel Detail dan atur Tekstur ke ChessBoard_Albedo.
- Seret pin output RGB ke pin Warna Dasar M_ChessBoard.

- Ulangi langkah sebelumnya 4 kali lagi untuk membuat empat simpul Sampel Tekstur lainnya dengan pengaturan berikut:
- Atur Tekstur ke ChessBoard_AO dan tautkan RGB ke pin Oklusi Ambient.
- Atur Tekstur ke ChessBoard_Metal dan tautkan RGB ke pin Metallic.
- Atur Tekstur ke ChessBoard_Normal dan tautkan RGB ke pin Normal.
- Atur Tekstur ke ChessBoard_Rough dan tautkan RGB ke pin Roughness.
- Klik Simpan.

Pastikan penyiapan materi Anda terlihat seperti cuplikan layar di atas sebelum melanjutkan.
Mengisi adegan
Jika Anda kembali ke cetak biru Papan , Anda akan melihat bahwa materi yang baru saja Anda buat telah diterapkan. Yang tersisa hanyalah menyiapkan TKP! Pertama, ubah properti berikut untuk memastikan papan berukuran wajar dan miring dengan benar saat ditempatkan di adegan:
- Atur Skala ke (0,05, 0,05, 0,05) dan Rotasi Z ke 90.
- Klik Kompilasi di toolbar atas, lalu Simpan dan kembali ke jendela Utama.

Klik kanan Kubus > Edit > Hapus dan seret Papan dari Browser Konten ke viewport.
- Atur Lokasi ke X = 80, Y = 0, dan Z = -20.
Pilih tombol Putar untuk melihat papan baru Anda di tingkat tersebut. Tekan Esc untuk kembali ke editor.
Sekarang Anda akan mengikuti langkah-langkah yang sama untuk membuat bagian catur seperti yang Anda lakukan dengan papan:
Buka folder Cetak Biru , klik kanan, dan pilih Kelas Cetak Biru dan pilih Aktor. Beri nama aktor WhiteKing.
Klik ganda WhiteKing untuk membukanya di Editor Cetak Biru, pilih Tambahkan Adegan Komponen > dan beri nama Root.
- Seret dan letakkan Root ke DefaultSceneRoot untuk menggantinya.
Klik Tambahkan Mesh Statis Komponen > dan beri nama SM_King.
- Atur Static Mesh ke Chess_King dan Material ke Materi baru yang disebut M_ChessWhite di panel Detail.
Buka M_ChessWhite di editor Bahan dan hubungkan node Sampel Tekstur berikut ke yang berikut ini:
- Atur Tekstur ke ChessWhite_Albedo dan tautkan RGB ke pin Warna Dasar.
- Atur Tekstur ke ChessWhite_AO dan tautkan RGB ke pin Oklusi Ambien.
- Atur Tekstur ke ChessWhite_Metal dan tautkan RGB ke pin Metallic.
- Atur Tekstur ke ChessWhite_Normal dan tautkan RGB ke pin Normal.
- Atur Tekstur ke ChessWhite_Rough dan tautkan RGB ke pin Roughness.
- Klik Simpan.
Materi M_ChessKing Anda akan terlihat seperti gambar berikut sebelum melanjutkan.

Anda hampir sampai, hanya perlu menambahkan bagian catur baru ke dalam adegan:
Buka cetak biru WhiteKing dan ubah Skala menjadi (0,05, 0,05, 0,05) dan Rotasi Z menjadi 90.
- Kompilasi dan simpan cetak biru Anda, lalu kembali ke jendela utama.
Seret WhiteKing ke viewport, beralihlah ke panel World Outliner seret WhiteKing ke Papan untuk menjadikannya objek anak.

- Di panel Detail di bawah Transformasi, atur LokasiWhiteKing ke X = -26, Y = 4, dan Z = 0.
Itu bungkus! Pilih Putar untuk melihat tingkat tindakan yang diisi, dan tekan Esc saat Anda siap untuk keluar. Anda membahas banyak hal yang baru saja membuat proyek sederhana, tetapi sekarang Anda siap untuk melanjutkan ke bagian berikutnya dari seri: pengaturan untuk realitas campuran.
Bagian Berikutnya: 3. Menyiapkan proyek Anda untuk realitas campuran