Menerapkan peluncur aplikasi 3D (aplikasi UWP)
Catatan
Fitur ini ditambahkan sebagai bagian dari Fall Creators Update (RS3) 2017 untuk headset imersif dan didukung oleh HoloLens dengan pembaruan Windows 10 April 2018. Pastikan aplikasi Anda menargetkan versi Windows SDK yang lebih besar dari atau sama dengan 10.0.16299 pada Headset imersif dan 10.0.17125 di HoloLens. Anda dapat menemukan Windows SDK terbaru di sini.
Rumah Windows Mixed Reality adalah titik awal di mana pengguna mendarat sebelum meluncurkan aplikasi. Saat membuat aplikasi UWP untuk Windows Mixed Reality, secara default, aplikasi diluncurkan sebagai slate 2D dengan logo aplikasi mereka. Saat mengembangkan pengalaman untuk Windows Mixed Reality, peluncur 3D secara opsional dapat didefinisikan untuk mengambil alih peluncur 2D default untuk aplikasi Anda. Secara umum, peluncur 3D direkomendasikan untuk meluncurkan aplikasi imersif yang membawa pengguna keluar dari Windows Mixed Reality rumah. Peluncur 2D default lebih disukai saat aplikasi diaktifkan. Anda juga dapat membuat tautan mendalam 3D (secondaryTile) sebagai peluncur 3D ke konten dalam aplikasi UWP 2D.
Proses pembuatan peluncur aplikasi 3D
Ada tiga langkah untuk membuat peluncur aplikasi 3D:
- Merancang dan mengkonsep
- Pemodelan dan ekspor
- Mengintegrasikannya ke dalam aplikasi Anda (artikel ini)
Aset 3D yang akan digunakan sebagai peluncur untuk aplikasi Anda harus ditulis menggunakan panduan penulisan Windows Mixed Reality untuk memastikan kompatibilitas. Aset yang gagal memenuhi spesifikasi penulisan ini tidak akan dirender di rumah Windows Mixed Reality.
Mengonfigurasi peluncur 3D
Saat Anda membuat proyek baru di Visual Studio, proyek akan membuat petak peta default sederhana yang menampilkan nama dan logo aplikasi Anda. Untuk mengganti representasi 2D ini dengan model 3D kustom, edit manifes aplikasi aplikasi Anda untuk menyertakan elemen "MixedRealityModel" sebagai bagian dari definisi petak peta default Anda. Untuk kembali ke peluncur 2D, cukup hapus definisi MixedRealityModel dari manifes.
XML
Pertama, temukan manifes paket aplikasi di proyek Anda saat ini. Secara default, manifes akan diberi nama Package.appxmanifest. Jika Anda menggunakan Visual Studio, klik kanan manifes di penampil solusi Anda dan pilih Tampilkan sumber untuk membuka xml untuk pengeditan.
Di bagian atas manifes, tambahkan skema uap5 dan sertakan sebagai namespace yang tidak dapat diabaikan:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
IgnorableNamespaces="uap uap2 uap5 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Selanjutnya tentukan "MixedRealityModel" di petak peta default untuk aplikasi Anda:
<Applications>
<Application Id="App"
Executable="$targetnametoken$.exe"
EntryPoint="ExampleApp.App">
<uap:VisualElements
DisplayName="ExampleApp"
Square150x150Logo="Assets\Logo.png"
Square44x44Logo="Assets\SmallLogo.png"
Description="ExampleApp"
BackgroundColor="#464646">
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb" />
</uap:DefaultTile>
<uap:SplashScreen Image="Assets\SplashScreen.png" />
</uap:VisualElements>
</Application>
</Applications>
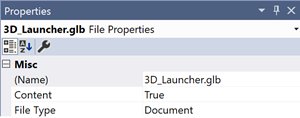
Elemen MixedRealityModel menerima jalur file yang menunjuk ke aset 3D yang disimpan dalam paket aplikasi Anda. Saat ini hanya model 3D yang dikirimkan menggunakan format file .glb dan ditulis terhadap instruksi penulisan aset Windows Mixed Reality 3D yang didukung. Aset harus disimpan dalam paket aplikasi dan animasi saat ini tidak didukung. Jika parameter "Path" dibiarkan kosong Windows akan menampilkan slate 2D alih-alih peluncur 3D. Catatan: aset .glb harus ditandai sebagai "Konten" di pengaturan build Anda sebelum membangun dan menjalankan aplikasi Anda.

Pilih .glb di penjelajah solusi Anda dan gunakan bagian properti untuk menandainya sebagai "Konten" di pengaturan build
Kotak pembatas
Kotak pembatas dapat digunakan untuk menambahkan wilayah buffer tambahan secara opsional di sekitar objek. Kotak pembatas ditentukan menggunakan titik tengah dan luas, yang menunjukkan jarak dari tengah kotak pembatas ke tepinya di sepanjang setiap sumbu. Unit untuk kotak pembatas dapat dipetakan ke 1 unit = 1 meter. Jika kotak pembatas tidak disediakan, maka satu akan secara otomatis dipasang ke jala objek. Jika kotak pembatas yang disediakan lebih kecil dari model, maka akan diubah ukurannya agar pas dengan jala.
Dukungan untuk atribut kotak pembatas akan dilengkapi dengan pembaruan Windows RS4 sebagai properti pada elemen MixedRealityModel. Untuk menentukan kotak pembatas terlebih dahulu di bagian atas manifes aplikasi, tambahkan skema uap6 dan sertakan sebagai namespace yang dapat diabaikan:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
xmlns:uap6="http://schemas.microsoft.com/appx/manifest/uap/windows10/6"
IgnorableNamespaces="uap uap2 uap5 uap6 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Selanjutnya, pada MixedRealityModel atur properti SpatialBoundingBox untuk menentukan kotak pembatas:
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb">
<uap6:SpatialBoundingBox Center=”1,-2,3” Extents=”1,2,3” />
</uap5:MixedRealityModel>
</uap:DefaultTile>
Menggunakan Unity
Saat bekerja dengan Unity, proyek harus dibangun dan dibuka di Visual Studio sebelum Manifes Aplikasi dapat diedit.
Catatan
Peluncur 3D harus ditentukan ulang dalam manifes saat membangun dan menyebarkan solusi Visual Studio baru dari Unity.
Tautan dalam 3D (sekunderTiles)
Catatan
Fitur ini ditambahkan sebagai bagian dari headset Fall Creators Update (RS3) 2017 untuk immersive (VR) dan sebagai bagian dari Pembaruan April 2018 (RS4) untuk HoloLens. Pastikan aplikasi Anda menargetkan versi Windows SDK yang lebih besar dari atau sama dengan 10.0.16299 pada headset imersif (VR) dan 10.0.17125 di HoloLens. Anda dapat menemukan Windows SDK terbaru di sini.
Penting
Tautan mendalam 3D (sekunderTiles) hanya berfungsi dengan aplikasi UWP 2D. Namun, Anda dapat membuat peluncur aplikasi 3D untuk meluncurkan aplikasi eksklusif dari rumah Windows Mixed Reality.
Aplikasi 2D Anda dapat ditingkatkan untuk Windows Mixed Reality dengan menambahkan kemampuan untuk menempatkan model 3D dari aplikasi Anda ke rumah Windows Mixed Reality sebagai tautan mendalam ke konten dalam aplikasi 2D Anda, sama seperti petak peta sekunder 2D pada menu Mulai Windows. Misalnya, Anda dapat membuat fotofer 360° yang ditautkan langsung ke aplikasi penampil foto 360°, atau memungkinkan pengguna menempatkan konten 3D dari kumpulan aset yang membuka halaman detail tentang penulis. Ini hanyalah beberapa cara untuk memperluas fungsionalitas aplikasi 2D Anda dengan konten 3D.
Membuat "secondaryTile" 3D
Anda dapat menempatkan konten 3D dari aplikasi Anda menggunakan "secondaryTiles" dengan mendefinisikan model realitas campuran pada waktu pembuatan. Model realitas campuran dibuat dengan mereferensikan aset 3D dalam paket aplikasi Anda dan secara opsional menentukan kotak pembatas.
Catatan
Membuat "secondaryTiles" dari dalam tampilan eksklusif saat ini tidak didukung.
using Windows.UI.StartScreen;
using Windows.Foundation.Numerics;
using Windows.Perception.Spatial;
// Initialize the tile
SecondaryTile tile = new SecondaryTile("myTileId")
{
DisplayName = "My Tile",
Arguments = "myArgs"
};
tile.VisualElements.Square150x150Logo = new Uri("ms-appx:///Assets/MyTile/Square150x150Logo.png");
//Assign 3D model (only ms-appx and ms-appdata are allowed)
TileMixedRealityModel model = tile.VisualElements.MixedRealityModel;
model.Uri = new Uri("ms-appx:///Assets/MyTile/MixedRealityModel.glb");
model.ActivationBehavior = TileMixedRealityModelActivationBehavior.Default;
model.BoundingBox = new SpatialBoundingBox
{
Center = new Vector3 { X = 1, Y = 0, Z = 0 },
Extents = new Vector3 { X = 3, Y = 5, Z = 4 }
};
// And place it
await tile.RequestCreateAsync();
Kotak pembatas
Kotak pembatas dapat digunakan untuk menambahkan wilayah buffer tambahan di sekitar objek. Kotak pembatas ditentukan menggunakan titik tengah dan luas, yang menunjukkan jarak dari tengah kotak pembatas ke tepinya di sepanjang setiap sumbu. Unit untuk kotak pembatas dapat dipetakan ke 1 unit = 1 meter. Jika kotak pembatas tidak disediakan, kotak pembatas akan secara otomatis dipasang ke jala objek. Jika kotak pembatas yang disediakan lebih kecil dari model, maka akan diubah ukurannya agar pas dengan jala.
Perilaku aktivasi
Catatan
Fitur ini akan didukung pada pembaruan Windows RS4. Pastikan aplikasi Anda menargetkan versi Windows SDK yang lebih besar dari atau sama dengan 10.0.17125 jika Anda berencana menggunakan fitur ini
Anda dapat menentukan perilaku aktivasi untuk secondaryTile 3D untuk mengontrol bagaimana reaksinya saat pengguna memilihnya. Ini dapat digunakan untuk menempatkan objek 3D di rumah Mixed Reality yang murni informatif atau dekoratif. Jenis perilaku aktivasi berikut didukung:
- Default: Saat pengguna memilih sekunder 3DTile aplikasi diaktifkan
- Tidak ada: Saat pengguna memilih sekunder 3DTile tidak ada yang terjadi dan aplikasi tidak diaktifkan.
Mendapatkan dan memperbarui "secondaryTile" yang ada
Pengembang dapat mendapatkan kembali daftar petak sekunder yang ada, yang mencakup properti yang sebelumnya ditentukan. Mereka juga dapat memperbarui properti dengan mengubah nilai lalu memanggil UpdateAsync().
// Grab the existing secondary tile
SecondaryTile tile = (await SecondaryTile.FindAllAsync()).First();
Uri updatedUri = new Uri("ms-appdata:///local/MixedRealityUpdated.glb");
// See if the model needs updating
if (!tile.VisualElements.MixedRealityModel.Uri.Equals(updatedUri))
{
// Update it
tile.VisualElements.MixedRealityModel.Uri = updatedUri;
// And apply the changes
await tile.UpdateAsync();
}
Memeriksa apakah pengguna berada di Windows Mixed Reality
Tautan mendalam 3D (sekunderTiles) hanya dapat dibuat saat tampilan ditampilkan dalam headset Windows Mixed Reality. Saat tampilan Anda tidak disajikan dalam headset Windows Mixed Reality, sebaiknya tangani ini dengan baik dengan menyembunyikan titik masuk atau menampilkan pesan kesalahan. Anda dapat memeriksa ini dengan mengkueri IsCurrentViewPresentedOnHolographic().
Pemberitahuan petak peta
Pemberitahuan petak peta saat ini tidak mendukung pengiriman pembaruan dengan aset 3D. Ini berarti bahwa pengembang tidak dapat melakukan hal berikut:
- Pemberitahuan Push
- Polling Berkala
- Pemberitahuan Terjadwal
Untuk informasi selengkapnya tentang fitur dan atribut petak peta lainnya dan bagaimana mereka digunakan untuk petak peta 2D, lihat dokumentasi Petak untuk Aplikasi UWP.