Menu dekat — MRTK2

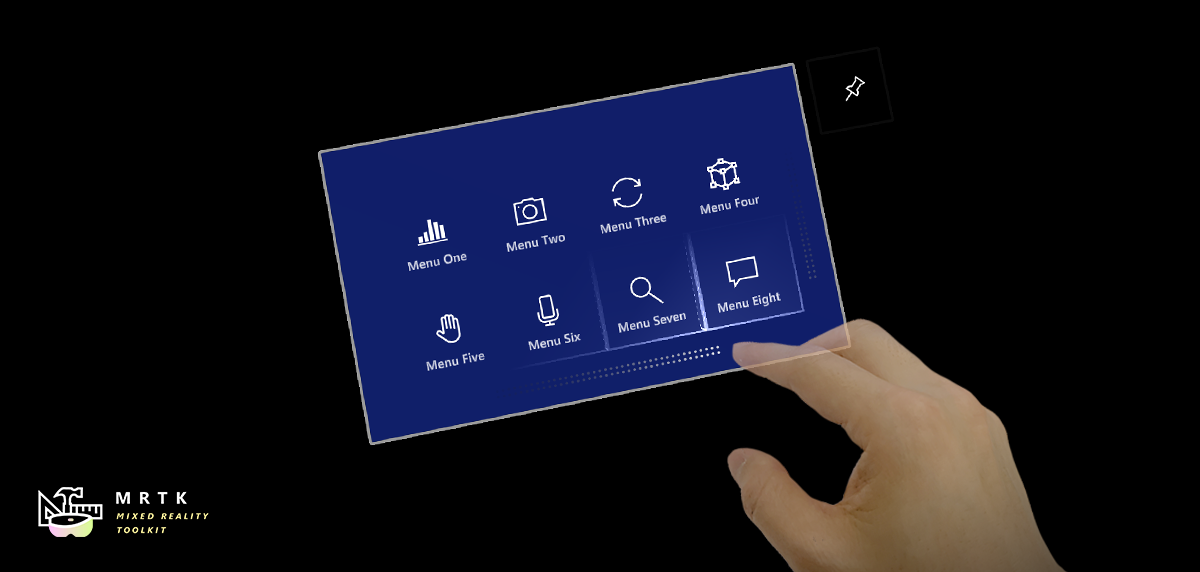
Near Menu adalah kontrol UX yang menyediakan kumpulan tombol atau komponen UI lainnya. Ini mengambang di sekitar tubuh pengguna dan mudah diakses kapan saja. Karena digabungkan secara longgar dengan pengguna, itu tidak mengganggu interaksi pengguna dengan konten target. Pengguna dapat menggunakan tombol 'Sematkan' untuk mengunci dunia/membuka kunci menu. Menu dapat diambil dan ditempatkan pada posisi tertentu.
Perilaku interaksi
- Tag-along: Menu mengikuti Anda dan tetap dalam rentang 30-60cm dari pengguna untuk interaksi dekat.
- Sematkan: Menggunakan tombol 'Sematkan', menu dapat dikunci dan dilepaskan di dunia.
- Ambil dan pindah: Menu selalu dapat diambil dan bergerak. Terlepas dari status sebelumnya, menu akan disematkan (terkunci di dunia) saat diambil dan dirilis. Ada isyarat visual untuk area yang dapat diambil. Mereka terungkap di tangan kedekatan.

Prefabs
Prefab Menu dekat dirancang untuk menunjukkan cara menggunakan berbagai komponen MRTK untuk membangun menu untuk interaksi dekat.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
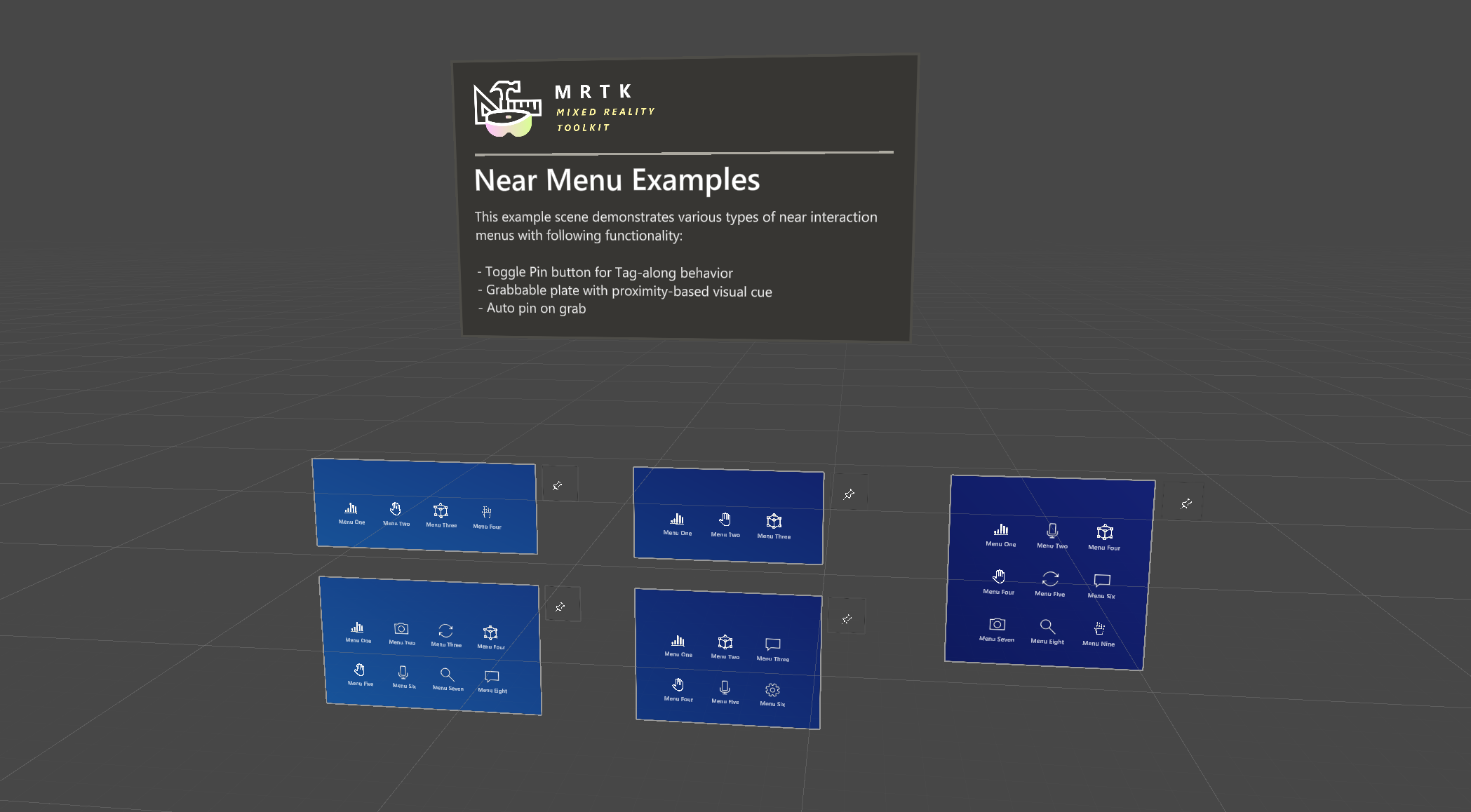
Contoh adegan
Anda dapat menemukan contoh prefab Near Menu di NearMenuExamples adegan.

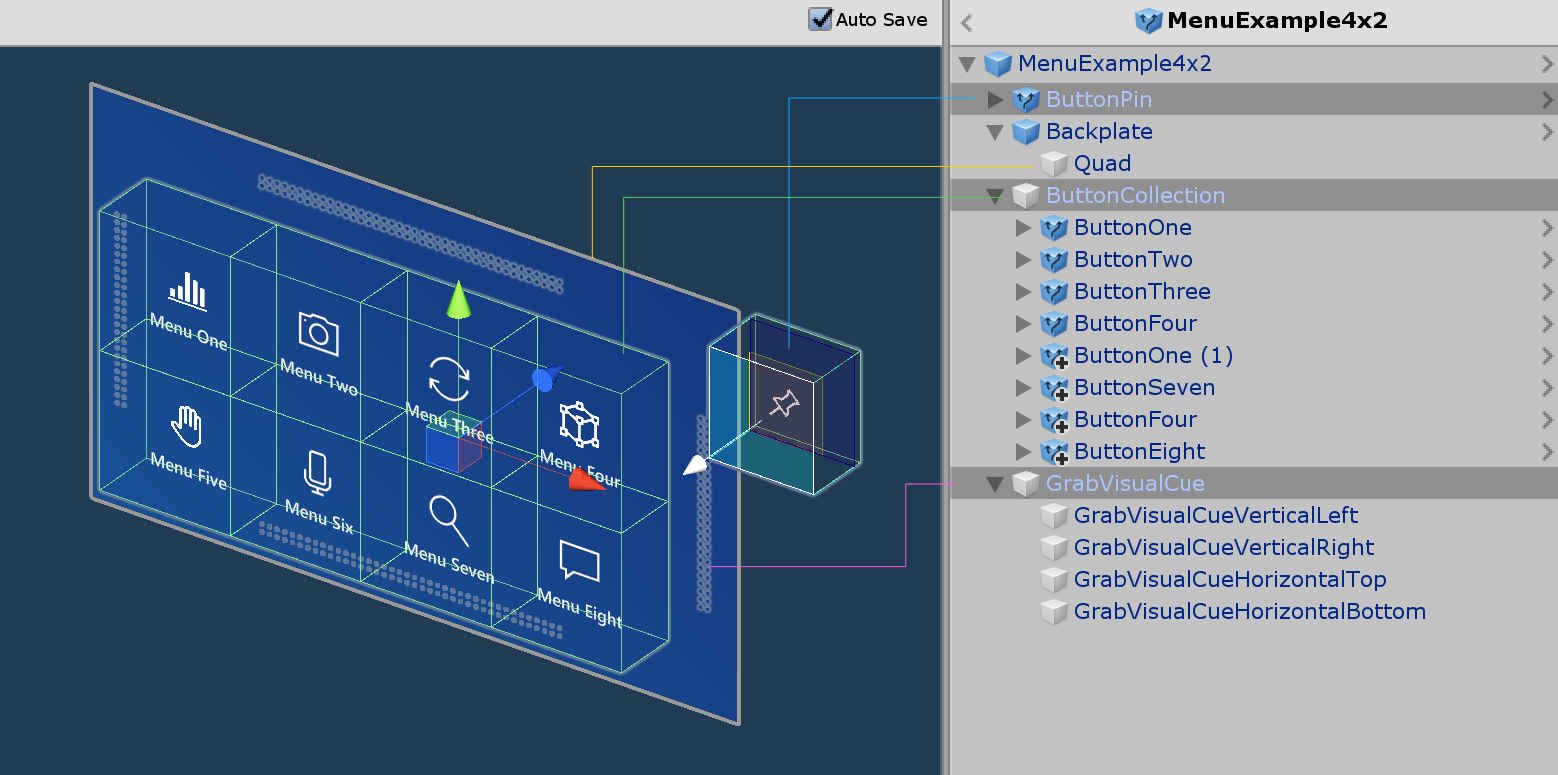
Struktur
Prefab Menu dekat dibuat dengan komponen MRTK berikut.
- Prefab PressableButtonHoloLens2
- Koleksi Objek Kisi: Beberapa tata letak tombol dalam kisi
- Manipulation Handler: Ambil dan pindahkan menu
- Pemecah RadialView: Ikuti Saya (tag-along) perilaku

Cara menyesuaikan
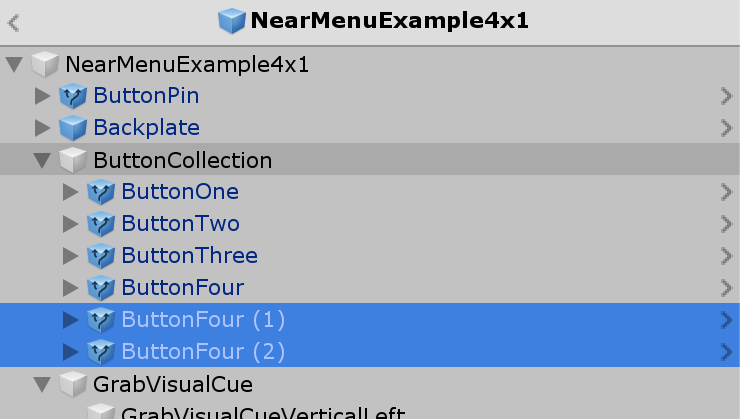
1. Tambahkan/Hapus Tombol
Di bawah ButtonCollection objek, tambahkan atau hapus tombol.

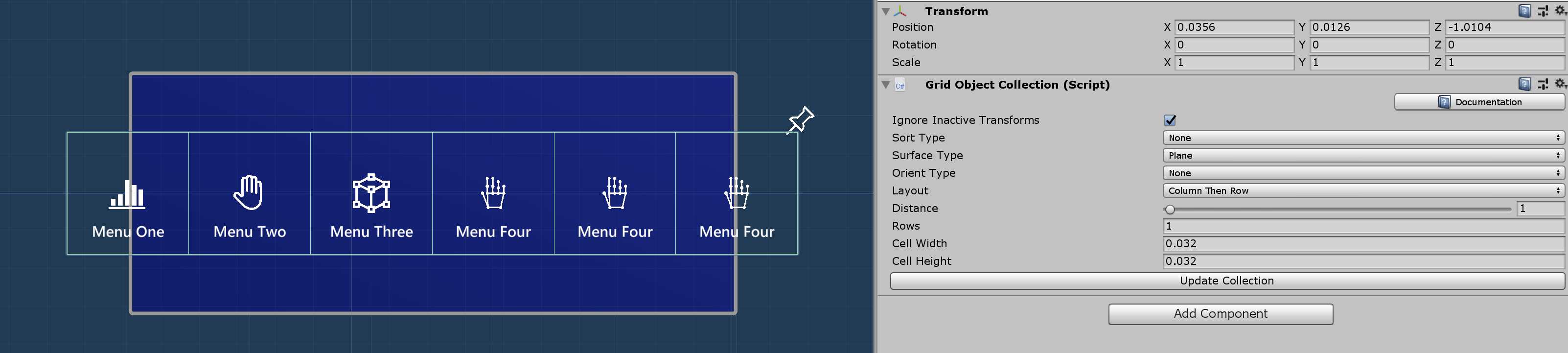
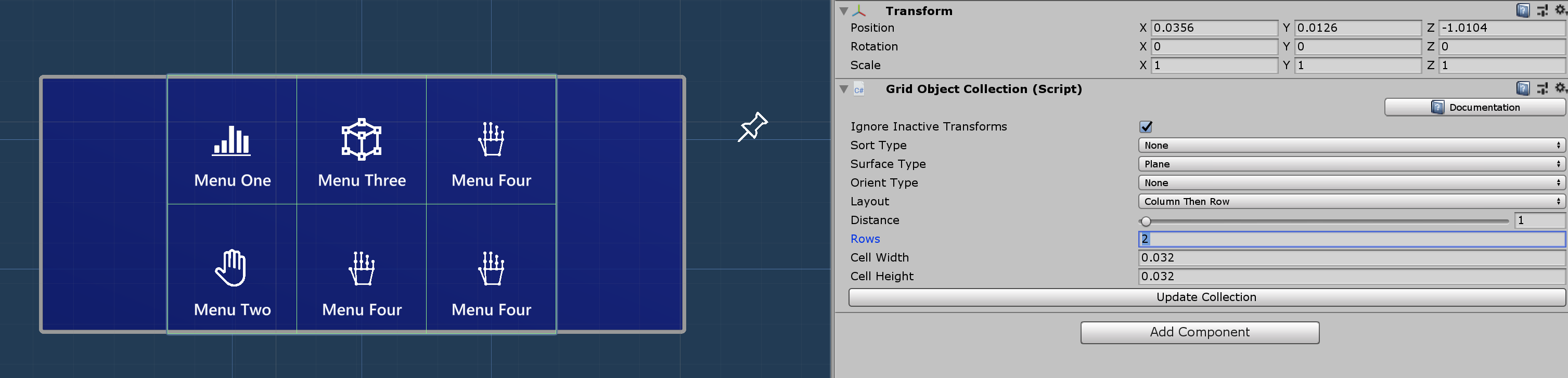
2. Perbarui Koleksi Objek Kisi
Klik Update Collection tombol di Inspektur ButtonCollection objek. Ini akan memperbarui tata letak kisi.

Anda dapat mengonfigurasi jumlah baris menggunakan Rows properti Grid Object Collection.

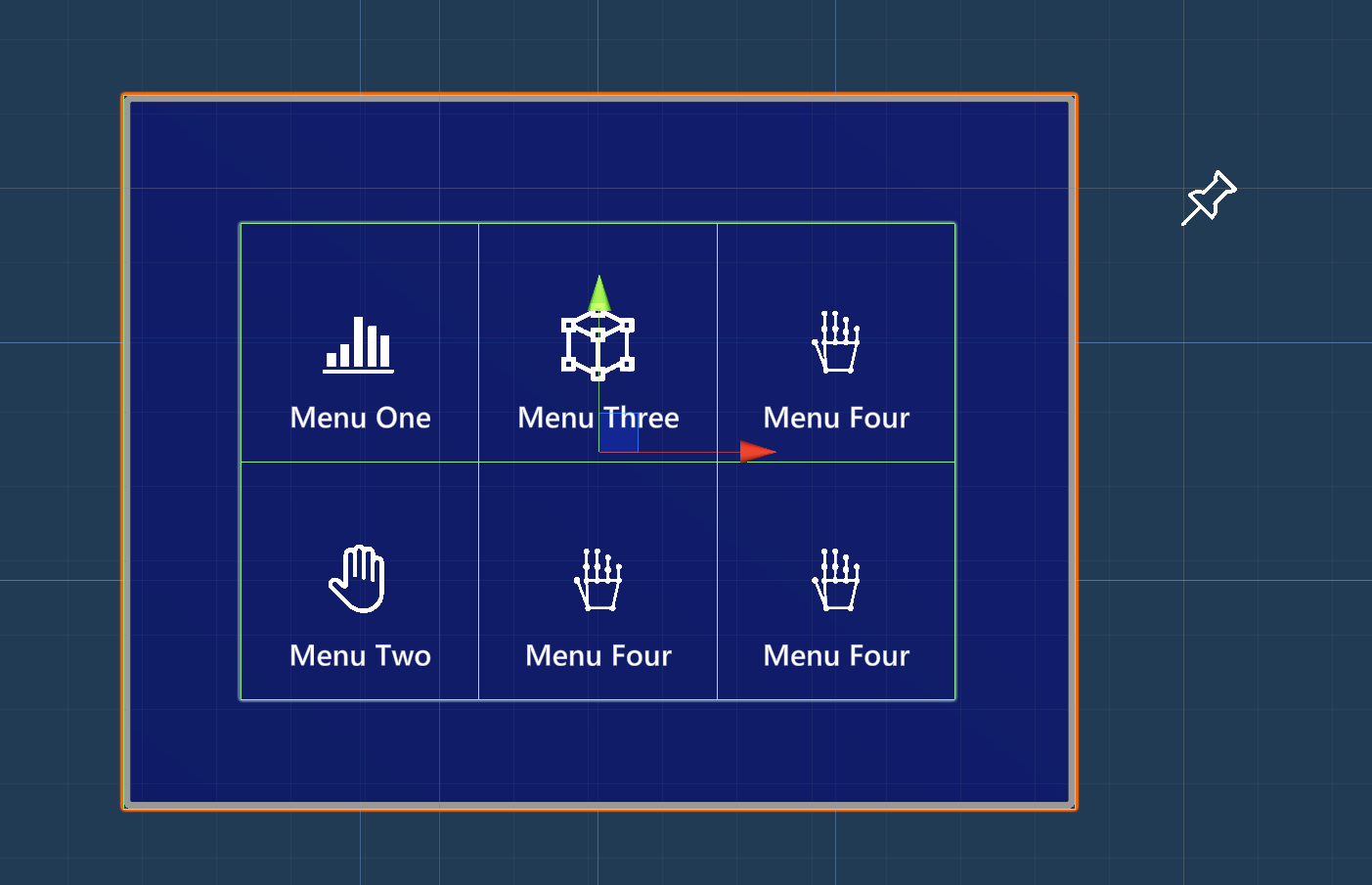
3. Sesuaikan ukuran backplate
Sesuaikan ukuran Quad di bawah Backplate objek. Lebar dan tinggi backplate harus 0.032 * [Number of the buttons + 1]. Misalnya, jika Anda memiliki tombol 3 x 2, lebar backplate adalah 0.032 * 4 dan tingginya adalah 0.032 * 3. Anda dapat langsung memasukkan ekspresi ini ke bidang Unity.

- Ukuran default tombol HoloLens 2 adalah 3,2x3,2 cm (0,032m)