Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
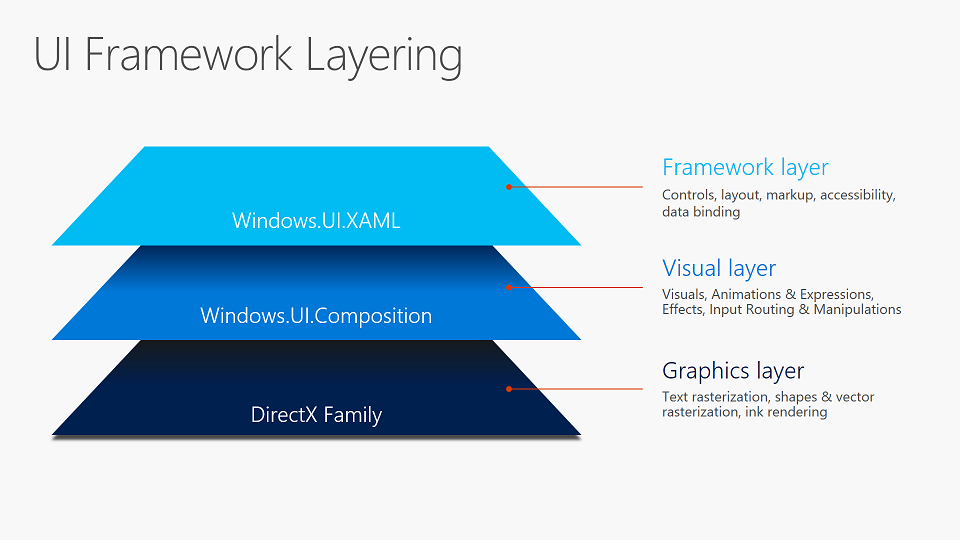
Lapisan Visual menyediakan API performa tinggi, mode yang dipertahankan untuk grafis, efek, dan animasi, dan merupakan fondasi untuk semua UI di seluruh perangkat Windows. Anda menentukan UI Anda secara deklaratif dan lapisan Visual bergantung pada akselerasi perangkat keras grafis untuk memastikan konten, efek, dan animasi Anda dirender dengan cara yang halus dan bebas dari utas UI aplikasi.
Sorotan penting:
- API WinRT yang akrab
- Dirancang untuk antarmuka pengguna dan interaksi yang lebih dinamis
- Konsep yang selaras dengan alat desain
- Skalabilitas linier tanpa tebing performa mendadak
Aplikasi Windows UWP Anda sudah menggunakan lapisan Visual melalui salah satu kerangka kerja UI. Anda juga dapat memanfaatkan lapisan Visual secara langsung untuk penyajian, efek, dan animasi kustom dengan sedikit usaha.

Apa yang ada di lapisan Visual?
Fungsi utama lapisan Visual adalah:
- Konten: Penggubahan konten yang digambar kustom yang ringan
- Efek: Sistem efek UI real-time yang efeknya dapat dianimasikan, ditautkan, dan disesuaikan
- Animasi: Animasi ekspresif, kerangka kerja-agnostik berjalan independen dari utas UI
Konten
Konten dihosting, diubah, dan disediakan untuk digunakan oleh sistem animasi dan efek menggunakan visual. Di dasar hierarki kelas adalah kelas Visual , proksi utas-agile ringan dalam proses aplikasi untuk status visual di kompositori. Sub-kelas Visual termasuk ContainerVisual untuk memungkinkan anak-anak membuat pohon visual dan SpriteVisual yang berisi konten dan dapat dicat dengan warna solid, konten gambar kustom, atau efek visual. Bersama-sama, jenis Visual ini membentuk struktur pohon visual untuk UI 2D dan mendukung XAML FrameworkElements yang paling terlihat.
Untuk informasi selengkapnya, lihat Gambaran umum Visual Komposisi.
Efek
Sistem Efek di lapisan Visual memungkinkan Anda menerapkan rantai efek filter dan transparansi ke Visual atau pohon Visual. Ini adalah sistem efek UI, tidak dikacaukan dengan efek gambar dan media. Efek bekerja bersama dengan sistem Animasi, memungkinkan pengguna untuk mencapai animasi properti Efek yang lancar dan dinamis, dirender independen dari utas UI. Efek dalam Lapisan Visual menyediakan blok penyusun kreatif yang dapat digabungkan dan dianimasikan untuk membangun pengalaman yang disesuaikan dan interaktif.
Selain rantai efek yang dapat dianimatisasi, Visual Layer juga mendukung model pencahayaan yang memungkinkan Visual untuk meniup properti material dengan menanggapi lampu yang dapat dianimasikan. Visual juga dapat melemparkan bayangan. Pencahayaan dan bayangan dapat dikombinasikan untuk menciptakan persepsi kedalaman dan realisme.
Untuk informasi selengkapnya, lihat gambaran umum Efek Komposisi.
Animasi
Sistem animasi di lapisan Visual memungkinkan Anda memindahkan visual, menganimasikan efek, dan mendorong transformasi, klip, dan properti lainnya. Ini adalah sistem agnostik kerangka kerja yang telah dirancang dari bawah ke atas dengan mengingat performa. Ini berjalan secara independen dari utas UI untuk memastikan kelancaran dan skalabilitas. Meskipun memungkinkan Anda menggunakan animasi KeyFrame yang akrab untuk mendorong perubahan properti dari waktu ke waktu, itu juga memungkinkan Anda mengatur hubungan matematika antara properti yang berbeda, termasuk input pengguna, memungkinkan Anda langsung membuat pengalaman koreografi yang mulus.
Untuk informasi selengkapnya, lihat Ringkasan animasi Komposisi.
Bekerja dengan aplikasi XAML UWP Anda
Anda dapat masuk ke Visual yang dibuat oleh kerangka kerja XAML, dan mendukung FrameworkElement yang terlihat, menggunakan kelas ElementCompositionPreview di Windows.UI.Xaml.Hosting. Perhatikan bahwa Visual yang dibuat untuk Anda oleh kerangka kerja dilengkapi dengan beberapa batasan kustomisasi. Ini karena kerangka kerja mengelola offset, transformasi, dan masa pakai. Namun Anda dapat membuat Visual Anda sendiri dan melampirkannya ke elemen XAML yang ada melalui ElementCompositionPreview, atau dengan menambahkannya ke ContainerVisual yang ada di suatu tempat di struktur pohon visual.
Untuk informasi selengkapnya, lihat Menggunakan lapisan Visual dengan gambaran umum XAML .
Bekerja dengan aplikasi desktop Anda
Anda dapat menggunakan lapisan Visual untuk meningkatkan tampilan, nuansa, dan fungsionalitas aplikasi desktop WPF, Formulir Windows, dan C++ Win32 Anda. Anda dapat memigrasikan pulau konten untuk menggunakan lapisan Visual dan menyimpan sisa UI Anda dalam kerangka kerja yang ada. Ini berarti Anda dapat membuat pembaruan dan penyempurnaan yang signifikan pada UI aplikasi Anda tanpa perlu membuat perubahan ekstensif pada basis kode yang ada.
Untuk informasi selengkapnya, lihat Memodernisasi aplikasi desktop Anda menggunakan lapisan Visual.
Sumber Daya Tambahan:
- Dokumentasi referensi lengkap untuk API
- Sampel Antarmuka Pengguna dan Komposisi Tingkat Lanjut di GitHub Sampel Komposisi Windows
- Galeri Sampel Komposisi Windows.UI.
- umpan Twitter @windowsui
- Baca Artikel MSDN Kenny Kerr tentang API ini: Grafis dan Animasi - Komposisi Windows Ternyata 10