Arah dan gravitasi
Sinyal arah membantu memadatkan model mental perjalanan yang dibutuhkan pengguna untuk melintasi pengalaman. Penting bahwa arah gerakan apa pun mendukung kelangsungan ruang serta integritas objek di ruang.
Gerakan arah tunduk pada kekuatan seperti gravitasi. Menerapkan kekuatan untuk gerakan memperkuat nuansa alami gerakan.
Contoh
|
Jika Anda telah menginstal aplikasi WinUI 2 Gallery , klik di sini untuk membuka aplikasi dan melihat Gerakan sedang beraksi. |
Arah gerakan
Arah gerakan sesuai dengan gerakan fisik. Sama seperti di alam, objek dapat bergerak di sumbu dunia mana pun - X,Y,Z. Ini adalah cara kita memikirkan pergerakan objek di layar. Saat Anda memindahkan objek, hindari tabrakan yang tidak wajar. Perlu diingat dari mana objek berasal dan masuk ke, dan selalu mendukung konstruksi tingkat yang lebih tinggi yang dapat digunakan dalam adegan, seperti arah gulir atau hierarki tata letak.

Arah navigasi
Arah navigasi antar adegan di aplikasi Anda bersifat konseptual. Pengguna menavigasi maju dan mundur. Adegan bergerak masuk dan tidak terlihat. Konsep-konsep ini dikombinasikan dengan gerakan fisik untuk memandu pengguna.
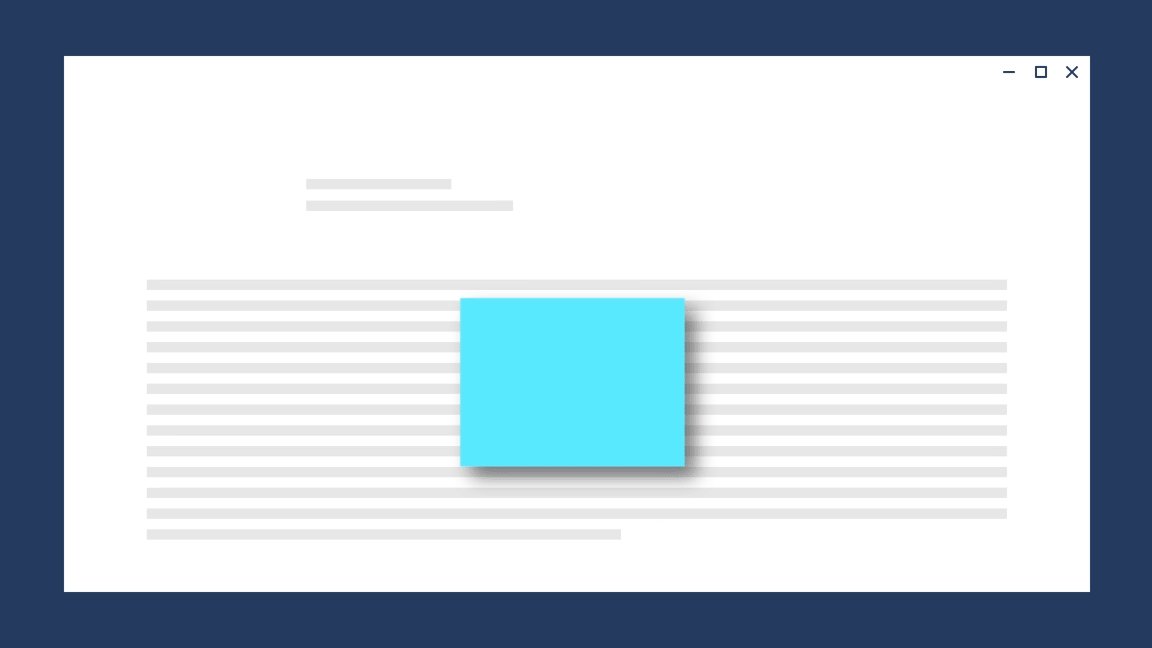
Saat navigasi menyebabkan objek bergerak dari adegan sebelumnya ke adegan baru, objek membuat A-to-B sederhana bergerak di layar. Untuk memastikan bahwa gerakan terasa lebih fisik, penguraian standar ditambahkan, serta perasaan gravitasi.
Untuk navigasi belakang, pemindahan dibalik (B-ke-A). Ketika pengguna menavigasi kembali, mereka memiliki harapan untuk dikembalikan ke status sebelumnya sesegera mungkin. Waktunya lebih cepat, lebih langsung, dan menggunakan pelingan yang mendecelerasi.
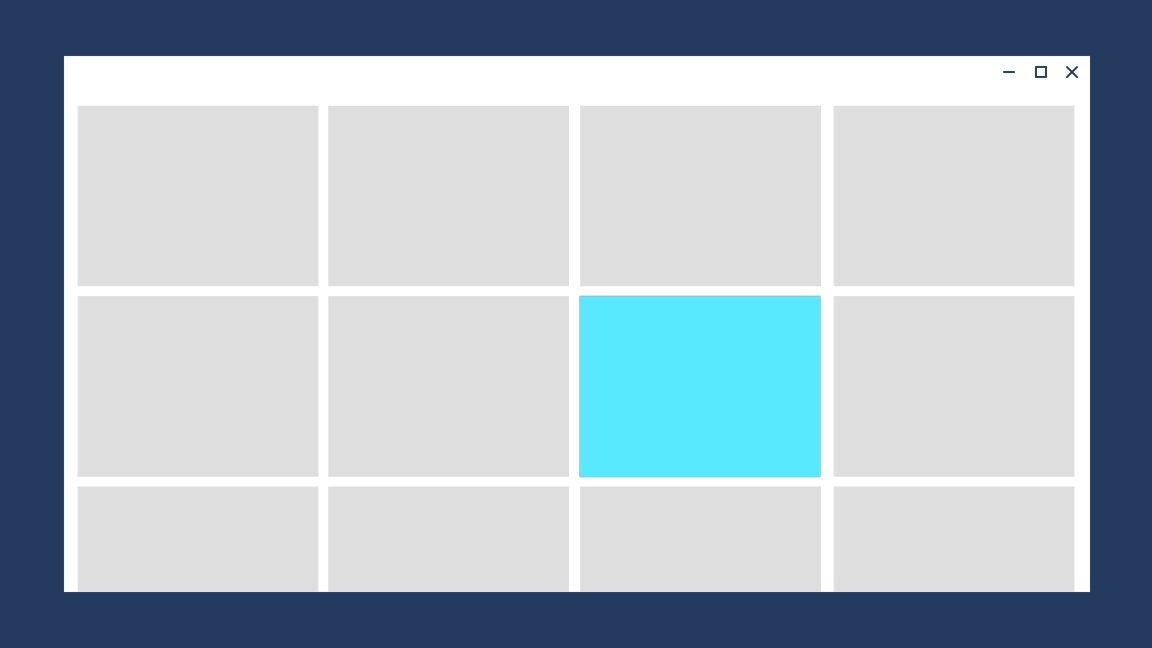
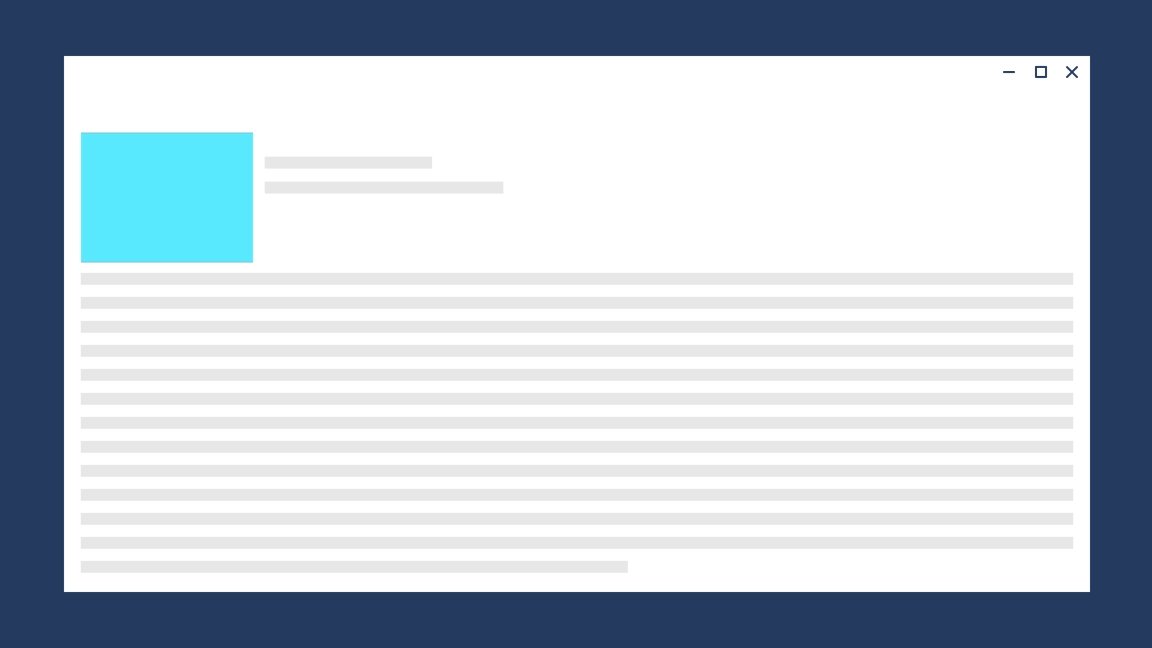
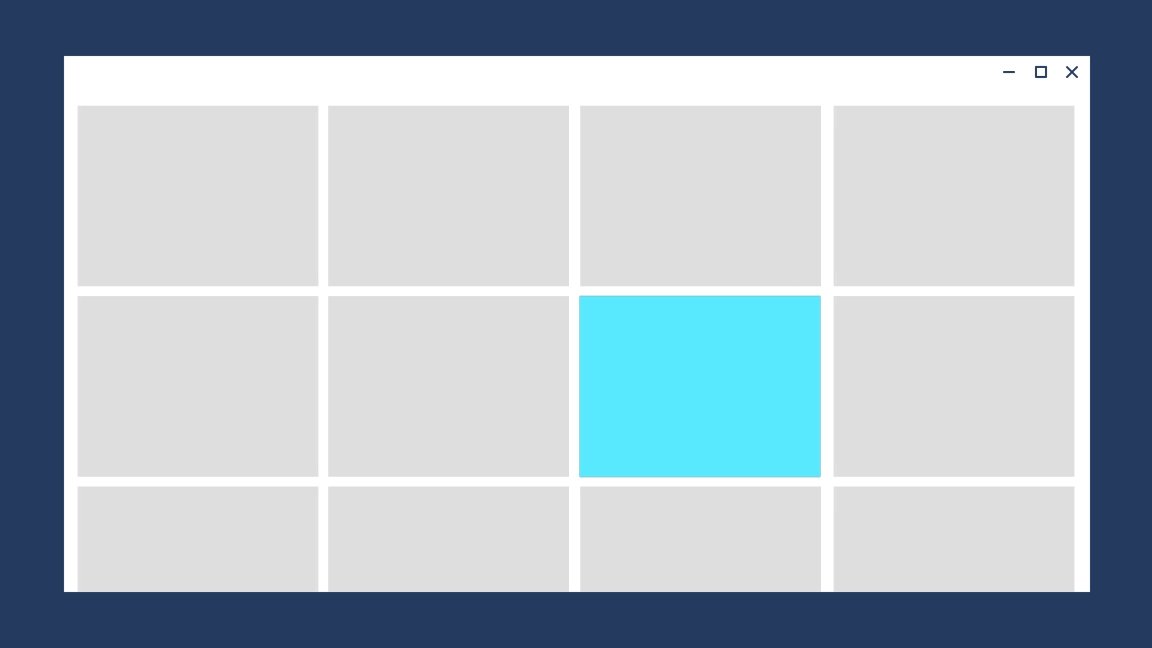
Di sini, prinsip-prinsip ini diterapkan saat item yang dipilih tetap berada di layar selama navigasi maju dan belakang.

Ketika navigasi menyebabkan item di layar diganti, yang penting untuk menunjukkan ke mana adegan keluar pergi, dan dari mana adegan baru berasal.
Ini memiliki beberapa manfaat:
- Ini memadatkan model mental pengguna dari ruang.
- Durasi adegan keluar memberikan lebih banyak waktu untuk menyiapkan konten yang akan dianimasikan untuk adegan yang masuk.
- Ini meningkatkan performa aplikasi yang dirasakan.
Ada 4 arah navigasi bijaksana yang perlu dipertimbangkan.
Teruskan-Masuk Rayakan konten yang memasuki adegan dengan cara yang tidak bertabrakan dengan konten keluar. Konten dipercepat ke dalam adegan.

Teruskan-Keluar Konten keluar dengan cepat. Objek dipercepat di luar layar.

Mundur-Masuk Sama seperti Forward-In, tetapi terbalik.

Mundur-Keluar Sama seperti Forward-Out, tetapi terbalik.

Gravitasi
Gravitasi membuat pengalaman Anda terasa lebih alami. Objek yang bergerak pada sumbu Z dan tidak berlabuh ke tempat kejadian oleh keterjenjangan layar memiliki potensi untuk dipengaruhi oleh gravitasi. Ketika objek berhenti bebas dari adegan dan sebelum mencapai kecepatan pelarian, gravitasi menarik ke bawah pada objek, menciptakan kurva yang lebih alami dari lintasan objek saat bergerak.
Gravitasi biasanya bermanifestasi ketika objek harus melompat dari satu adegan ke adegan lainnya. Karena itu, animasi yang terhubung menggunakan konsep gravitasi.
Di sini, elemen di baris atas kisi dipengaruhi oleh gravitasi, menyebabkannya turun sedikit karena meninggalkan tempatnya dan bergerak ke depan.

Artikel terkait
Windows developer
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
