Templat petak peta khusus
Catatan
Petak Peta Kehidupan adalah fitur Windows 10 yang tidak didukung pada versi Windows yang lebih baru. Untuk aplikasi baru, kami sarankan Anda mengikuti panduan saat ini untuk ikon Aplikasi.
Templat petak peta khusus adalah templat unik yang dianimasikan, atau hanya memungkinkan Anda melakukan hal-hal yang tidak dimungkinkan dengan petak peta adaptif. Setiap templat petak peta khusus khusus dibuat untuk Windows 10, kecuali untuk templat petak peta ikonik, templat khusus klasik yang telah diperbarui untuk Windows 10. Artikel ini membahas tiga templat petak peta khusus: Ikonik, Foto, dan Orang.
Templat petak peta ikonik
Templat ikonik (juga dikenal sebagai templat "IconWithBadge") memungkinkan Anda menampilkan gambar kecil di tengah petak peta.
![]()
Cara membuat petak peta ikonik
Langkah-langkah berikut mencakup semua yang perlu Anda ketahui untuk membuat petak peta ikonik untuk Windows 10. Pada tingkat tinggi, Anda memerlukan aset gambar ikonik Anda, lalu Anda mengirim pemberitahuan ke petak peta menggunakan templat ikonik, dan akhirnya Anda mengirim pemberitahuan lencana yang menyediakan nomor yang akan ditampilkan pada petak peta.
![]()
Langkah 1: Buat aset gambar Anda dalam format PNG
Buat aset ikon untuk petak peta Anda dan tempatkan aset tersebut di sumber daya proyek Anda dengan aset Anda yang lain. Minimal, buat ikon piksel 200x200, yang berfungsi untuk petak peta kecil dan sedang. Untuk memberikan pengalaman pengguna terbaik, buat ikon untuk setiap ukuran. Tidak diperlukan padding pada aset ini. Lihat detail ukuran pada gambar di bawah ini. Windows 10 pada tablet, laptop, dan desktop hanya mendukung aset ikon persegi.
Simpan aset ikon dalam format PNG dan dengan transparansi.
![]()
Langkah 2: Buat petak peta dasar Anda
Anda dapat menggunakan templat ikonik pada petak peta primer dan sekunder. Jika Anda menggunakannya pada petak sekunder, Anda harus terlebih dahulu membuat petak peta sekunder atau menggunakan petak peta sekunder yang sudah disematkan. Petak peta utama disematkan secara implisit dan selalu dapat dikirimi pemberitahuan.
Langkah 3: Kirim pemberitahuan ke petak peta Anda
Meskipun langkah ini dapat bervariasi berdasarkan apakah pemberitahuan dikirim secara lokal atau melalui dorongan server, payload XML yang Anda kirim tetap sama. Untuk mengirim pemberitahuan petak peta lokal, buat TileUpdater untuk petak peta Anda (petak peta primer atau sekunder), lalu kirim pemberitahuan ke petak peta yang menggunakan templat petak peta ikonik seperti yang terlihat di bawah ini. Idealnya, Anda juga harus menyertakan pengikatan untuk ukuran petak peta yang lebar dan besar menggunakan templat petak peta adaptif.
Berikut adalah kode sampel untuk payload XML:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
Payload XML templat petak peta ikonik ini menggunakan elemen gambar yang menunjuk ke gambar yang Anda buat di Langkah 1. Sekarang petak peta Anda siap untuk menampilkan lencana di samping ikon Anda; yang tersisa hanyalah mengirim pemberitahuan lencana.
Langkah 4: Kirim pemberitahuan lencana ke petak peta Anda
Seperti halnya langkah 3, langkah ini dapat bervariasi berdasarkan apakah pemberitahuan dikirim secara lokal atau melalui dorongan server, namun payload XML yang Anda kirim tetap sama. Untuk mengirim pemberitahuan lencana lokal, buat BadgeUpdater untuk petak peta Anda (petak peta primer atau sekunder), lalu kirim pemberitahuan lencana dengan nilai yang Anda inginkan (atau hapus lencana).
Berikut adalah kode sampel untuk payload XML:
<badge value="2"/>
Lencana petak peta akan diperbarui dengan sesuai.
Langkah 5: Menggabungkan semuanya
Gambar berikut menggambarkan bagaimana berbagai API dan payload dikaitkan dengan setiap aspek templat petak peta ikonik. Pemberitahuan petak peta (yang berisi <elemen pengikatan> tersebut) digunakan untuk menentukan templat ikonik dan aset gambar; pemberitahuan lencana menentukan nilai numerik; properti petak peta mengontrol nama tampilan, warna, dan lainnya.
![]()
Templat petak peta foto
Templat petak peta foto memungkinkan Anda menampilkan tayangan slide foto di petak peta langsung Anda. Templat didukung pada semua ukuran petak peta, termasuk kecil, dan berulah sama pada setiap ukuran petak peta. Contoh di bawah ini menunjukkan lima bingkai petak peta sedang yang menggunakan templat foto. Templat memiliki animasi perbesar tampilan dan memudar silang yang menelusuri foto dan perulangan yang dipilih tanpa batas waktu.

Cara menggunakan templat foto
Menggunakan templat foto mudah jika Anda telah menginstal pustaka Pemberitahuan. Meskipun Anda dapat menggunakan XML mentah, sebaiknya gunakan pustaka sehingga Anda tidak perlu khawatir tentang menghasilkan konten XML atau XML yang valid.
Windows menampilkan hingga 12 foto dalam peragaan slide.
Untuk informasi tentang mengirim pemberitahuan petak peta, lihat artikel Kirim pemberitahuan.
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
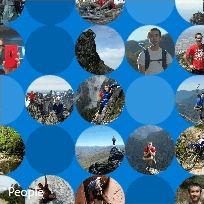
Templat petak peta Orang
Aplikasi People di Windows 10 menggunakan templat petak peta khusus yang menampilkan kumpulan gambar dalam lingkaran yang meluncur secara vertikal atau horizontal pada petak peta. Templat petak peta ini telah tersedia sejak Windows 10 Build 10572, dan siapa pun dipersilakan untuk menggunakannya di aplikasi mereka.
Templat petak peta People berfungsi pada petak peta dengan ukuran ini:
Petak peta sedang (TileMedium)

Petak peta lebar (TileWide)

Petak peta besar (khusus desktop) (TileLarge)

Jika Anda menggunakan pustaka Pemberitahuan, yang harus Anda lakukan untuk menggunakan templat petak peta People adalah membuat objek TileBindingContentPeople baru untuk konten TileBinding Anda. Kelas TileBindingContentPeople memiliki properti Gambar tempat Anda menambahkan gambar.
Jika Anda menggunakan XML mentah, atur presentasi petunjuk ke "orang" dan tambahkan gambar Anda sebagai turunan elemen pengikatan.
Sampel kode C# berikut mengasumsikan bahwa Anda menggunakan pustaka Pemberitahuan.
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
Untuk pengalaman pengguna terbaik, kami sarankan Anda memberikan jumlah foto berikut untuk setiap ukuran petak peta:
- Petak peta sedang: 9 foto
- Petak peta lebar: 15 foto
- Petak peta besar: 20 foto
Memiliki jumlah foto tersebut memungkinkan beberapa lingkaran kosong, yang berarti bahwa petak peta tidak akan terlalu sibuk secara visual. Jangan ragu untuk mengubah jumlah foto untuk mendapatkan tampilan yang paling sesuai untuk Anda.
Untuk mengirim pemberitahuan, lihat Memilih metode pengiriman pemberitahuan.