Studi kasus Windows Runtime 8.x ke UWP: Bookstore1
Topik ini menyajikan studi kasus tentang porting aplikasi Universal 8.1 yang sangat sederhana ke aplikasi Windows 10 Platform Windows Universal (UWP). Aplikasi Universal 8.1 adalah aplikasi yang membangun satu paket aplikasi untuk Windows 8.1, dan paket aplikasi yang berbeda untuk Windows Phone 8.1. Dengan Windows 10, Anda dapat membuat paket aplikasi tunggal yang dapat diinstal pelanggan Anda ke berbagai perangkat, dan itulah yang akan kami lakukan dalam studi kasus ini. Lihat Panduan untuk aplikasi UWP.
Aplikasi yang akan kita port terdiri dari ListBox yang terikat ke model tampilan. Model tampilan memiliki daftar buku yang menampilkan judul, penulis, dan sampul buku. Gambar sampul buku memiliki Tindakan Build yang diatur ke Konten dan Salin ke Direktori Output diatur ke Jangan salin.
Topik sebelumnya di bagian ini menjelaskan perbedaan antara platform, dan mereka memberikan detail dan panduan tentang proses porting untuk berbagai aspek aplikasi dari markup XAML, melalui pengikatan ke model tampilan, hingga mengakses data. Studi kasus bertujuan untuk melengkapi panduan itu dengan menunjukkannya dalam tindakan dalam contoh nyata. Studi kasus mengasumsikan Anda telah membaca panduan, yang tidak mereka ulangi.
Catatan Saat membuka Bookstore1Universal_10 di Visual Studio, jika Anda melihat pesan "Pembaruan Visual Studio diperlukan", ikuti langkah-langkah di TargetPlatformVersion.
Unduhan
Unduh aplikasi Bookstore1_81 Universal 8.1.
Unduh aplikasi Windows 10 Bookstore1Universal_10.
Aplikasi Universal 8.1
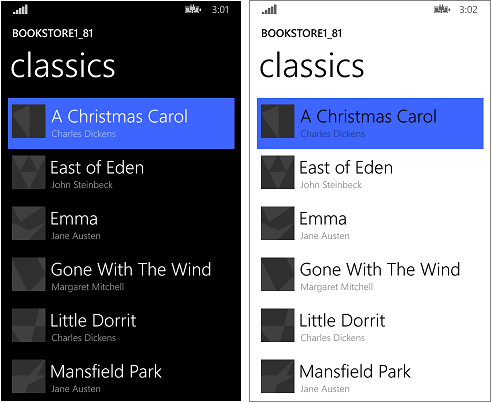
Inilah yang Bookstore1_81—aplikasi yang akan kita port—terlihat seperti ini. Ini hanya kotak daftar buku yang menggulir vertikal di bawah judul nama aplikasi dan judul halaman.

Bookstore1_81 di Windows

Bookstore1_81 di Windows Phone
Porting ke proyek Windows 10
Solusi Bookstore1_81 adalah proyek Aplikasi Universal 8.1, dan berisi proyek-proyek ini.
- Bookstore1_81.Windows. Ini adalah proyek yang membangun paket aplikasi untuk Windows 8.1.
- Bookstore1_81.WindowsPhone. Ini adalah proyek yang membangun paket aplikasi untuk Windows Phone 8.1.
- Bookstore1_81.Shared. Ini adalah proyek yang berisi kode sumber, file markup, dan aset dan sumber daya lainnya, yang digunakan oleh kedua proyek lainnya.
Untuk studi kasus ini, kami memiliki opsi biasa yang dijelaskan dalam Jika Anda memiliki aplikasi Universal 8.1 sehubungan dengan perangkat apa yang harus didukung. Keputusan di sini sederhana: aplikasi ini memiliki fitur yang sama, dan sebagian besar melakukannya dengan kode yang sama, dalam bentuk Windows 8.1 dan Windows Phone 8.1. Jadi, kami akan memindahkan konten proyek Bersama (dan apa pun yang kami butuhkan dari proyek lain) ke Windows 10 yang menargetkan keluarga perangkat Universal (yang dapat Anda instal ke berbagai perangkat terluas).
Ini adalah tugas yang sangat cepat untuk membuat proyek baru di Visual Studio, menyalin file ke dalamnya dari Bookstore1_81, dan menyertakan file yang disalin dalam proyek baru. Mulailah dengan membuat proyek Aplikasi Kosong (Windows Universal) baru. Beri nama Bookstore1Universal_10. Ini adalah file yang akan disalin dari Bookstore1_81 ke Bookstore1Universal_10.
Dari proyek Bersama
- Salin folder yang berisi file PNG gambar sampul buku (foldernya adalah \Assets\CoverImages). Setelah menyalin folder, di Penjelajah Solusi, pastikan Tampilkan Semua File diaktifkan. Klik kanan folder yang Anda salin dan klik Sertakan Dalam Proyek. Perintah itu adalah apa yang kita maksud dengan "menyertakan" file atau folder dalam proyek. Setiap kali Anda menyalin file atau folder, setiap salinan, klik Refresh di Penjelajah Solusi lalu sertakan file atau folder dalam proyek. Tidak perlu melakukan ini untuk file yang Anda ganti di tujuan.
- Salin folder yang berisi file sumber model tampilan (foldernya adalah \ViewModel).
- Salin MainPage.xaml dan ganti file di tujuan.
Dari proyek Windows
- Salin BookstoreStyles.xaml. Kita akan menggunakan ini sebagai titik awal yang baik karena semua kunci sumber daya dalam file ini akan diselesaikan di aplikasi Windows 10; beberapa dari mereka dalam file WindowsPhone yang setara tidak akan.
Edit kode sumber dan file markup yang baru saja Anda salin dan ubah referensi apa pun ke namespace Bookstore1_81 menjadi Bookstore1Universal_10. Cara cepat untuk melakukannya adalah dengan menggunakan fitur Replace In Files . Tidak ada perubahan kode yang diperlukan dalam model tampilan, atau dalam kode imperatif lainnya. Tetapi, hanya untuk mempermudah melihat versi aplikasi mana yang berjalan, ubah nilai yang dikembalikan oleh properti Bookstore1Universal_10.BookstoreViewModel.AppName dari "BOOKSTORE1_81" menjadi "BOOKSTORE1UNIVERSAL_10".
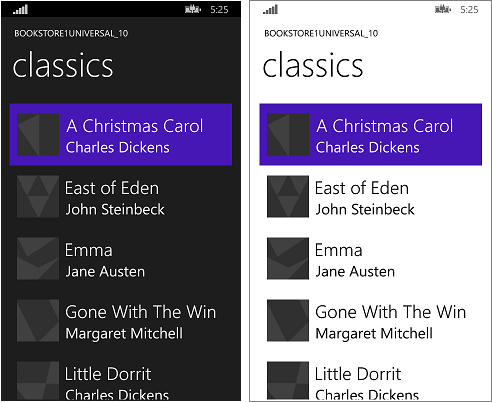
Saat ini, Anda dapat membangun dan menjalankan. Berikut adalah bagaimana aplikasi UWP baru kami terlihat setelah tidak melakukan pekerjaan eksplisit belum memindahkannya ke Windows 10.

Aplikasi Windows 10 dengan perubahan kode sumber awal yang berjalan di perangkat Desktop

Aplikasi Windows 10 dengan perubahan kode sumber awal yang berjalan di perangkat Seluler
Tampilan dan model tampilan bekerja sama dengan benar, dan ListBox berfungsi. Kita hanya perlu memperbaiki gaya. Pada perangkat Seluler, dalam tema terang, kita dapat melihat batas kotak daftar, tetapi itu akan mudah disembunyikan. Dan, tipografi terlalu besar, jadi kita akan mengubah gaya yang kita gunakan. Selain itu, aplikasi harus berwarna terang saat berjalan di perangkat Desktop jika kita ingin terlihat seperti default. Jadi, kita akan mengubahnya.
Gaya universal
Aplikasi Bookstore1_81 menggunakan dua kamus sumber daya yang berbeda (BookstoreStyles.xaml) untuk menyesuaikan gayanya dengan sistem operasi Windows 8.1 dan Windows Phone 8.1. Kedua file BookstoreStyles.xaml tidak berisi gaya yang kita butuhkan untuk aplikasi Windows 10 kita. Tapi, kabar baiknya adalah bahwa apa yang kita inginkan sebenarnya jauh lebih sederhana daripada salah satu dari mereka. Jadi, langkah-langkah berikutnya sebagian besar akan melibatkan penghapusan dan penyederhanaan file dan markup proyek kami. Langkah-langkahnya ada di bawah ini. Dan Anda dapat menggunakan tautan di bagian atas topik ini untuk mengunduh proyek dan melihat hasil semua perubahan antara di sini dan akhir studi kasus.
- Untuk memperketat penspasian antar item, temukan
BookTemplatetemplat data di MainPage.xaml dan hapusMargin="0,0,0,8"dari Root Grid. - Selain itu, dalam
BookTemplate, ada referensi keBookTemplateTitleTextBlockStyledanBookTemplateAuthorTextBlockStyle. Bookstore1_81 menggunakan kunci tersebut sebagai tidak langsung sehingga satu kunci memiliki implementasi yang berbeda di dua aplikasi. Kami tidak memerlukan tidak langsung itu lagi; kita hanya dapat mereferensikan gaya sistem secara langsung. Jadi, ganti referensi tersebut denganTitleTextBlockStyledanSubtitleTextBlockStyle, masing-masing. - Sekarang, kita perlu mengatur
LayoutRootLatar Belakang ke nilai default yang benar sehingga aplikasi terlihat sesuai saat berjalan di semua perangkat apa pun temanya. Ubah dari"Transparent"ke"{ThemeResource ApplicationPageBackgroundThemeBrush}". - Dalam
TitlePanel, ubah referensi keTitleTextBlockStyle(yang sekarang sedikit terlalu besar) menjadi referensi keCaptionTextBlockStyle.PageTitleTextBlockStyleadalah Bookstore1_81 tidak langsung lain yang tidak kita butuhkan lagi. Ubah itu menjadi referensiHeaderTextBlockStylesebagai gantinya. - Kita tidak perlu lagi mengatur Latar Belakang, Gaya, atau ItemContainerStyle khusus pada ListBox, jadi cukup hapus ketiga atribut tersebut dan nilainya dari markup. Namun, kami ingin menyembunyikan batas ListBox, jadi tambahkan
BorderBrush="{x:Null}"ke dalamnya. - Kami tidak mereferensikan salah satu sumber daya dalam file BookstoreStyles.xaml ResourceDictionary lagi. Anda dapat menghapus semua sumber daya tersebut. Tapi, jangan hapus file BookstoreStyles.xaml itu sendiri: kami masih memiliki satu penggunaan terakhir untuk itu, seperti yang akan Anda lihat di bagian berikutnya.
Urutan operasi gaya terakhir itu membuat aplikasi terlihat seperti ini.

Aplikasi Windows 10 yang hampir di-port yang berjalan di perangkat Desktop

Aplikasi Windows 10 yang hampir di-port berjalan di perangkat Seluler
Penyesuaian opsional ke kotak daftar untuk perangkat Seluler
Saat aplikasi berjalan di perangkat Seluler, latar belakang kotak daftar terang secara default di kedua tema. Itu mungkin gaya yang Anda sukai dan, jika demikian, maka tidak ada lagi yang bisa dilakukan kecuali merapikannya: hapus file kamus sumber daya BookstoreStyles.xaml dari proyek Anda, dan hapus markup yang menggabungkannya ke MainPage.xaml.
Tapi, kontrol dirancang sehingga Anda dapat menyesuaikan tampilannya sambil membiarkan perilaku mereka tidak terpengaruh. Jadi, jika Anda ingin kotak daftar gelap dalam tema gelap—cara aplikasi asli terlihat—maka bagian ini menjelaskan cara untuk melakukannya.
Perubahan yang kami buat hanya perlu memengaruhi aplikasi saat berjalan di perangkat Seluler. Jadi, kita akan menggunakan gaya kotak daftar yang sangat sedikit disesuaikan ketika kita berjalan pada keluarga perangkat Seluler, dan kita akan terus menggunakan gaya default saat kita berjalan di tempat lain. Untuk melakukannya, kami akan membuat salinan BookstoreStyles.xaml dan kami akan memberinya nama khusus yang memenuhi syarat MRT, yang akan menyebabkannya dimuat hanya di perangkat Seluler.
Tambahkan item proyek ResourceDictionary baru dan beri nama BookstoreStyles.DeviceFamily-Mobile.xaml. Anda sekarang memiliki dua file yang nama logisnya adalah BookstoreStyles.xaml (dan itulah nama yang Anda gunakan dalam markup dan kode Anda). Namun, file memiliki nama fisik yang berbeda, sehingga dapat berisi markup yang berbeda. Anda dapat menggunakan skema penamaan yang memenuhi syarat MRT ini dengan file xaml apa pun, tetapi ketahuilah bahwa semua file xaml dengan nama logis yang sama berbagi satu xaml.cs file code-behind (jika ada yang berlaku).
Edit salinan templat kontrol untuk kotak daftar dan simpan dengan kunci BookstoreListBoxStyle dalam kamus sumber daya baru, BookstoreStyles.DeviceFamily-Mobile.xaml. Sekarang, kita akan membuat perubahan sederhana pada tiga setter.
- Di setter Latar Depan, ubah nilai menjadi
"{x:Null}". Perhatikan bahwa mengatur properti ke"{x:Null}"langsung pada elemen sama dengan mengaturnya kenulldalam kode. Tetapi, menggunakan nilai"{x:Null}"dalam setter memiliki efek unik: ini mengambil alih setter dalam gaya default (untuk properti yang sama) dan memulihkan nilai default properti pada elemen target. - Di setter Latar Belakang, ubah nilai menjadi
"Transparent"untuk menghapus latar belakang cahaya tersebut. - Di setter Templat, temukan status visual bernama
Focuseddan hapus Storyboard-nya, membuatnya menjadi tag kosong. - Hapus semua setter lain dari markup.
Terakhir, salin BookstoreListBoxStyle ke BookstoreStyles.xaml dan hapus tiga setternya, membuatnya menjadi tag kosong. Kami melakukan ini sehingga pada perangkat selain perangkat Seluler, referensi kami ke BookstoreStyles.xaml dan untuk BookstoreListBoxStyle menyelesaikannya, tetapi tidak akan berpengaruh.

Aplikasi Windows 10 port yang berjalan di perangkat Seluler
Kesimpulan
Studi kasus ini menunjukkan proses porting aplikasi yang sangat sederhana—bisa dibilang yang sederhana secara tidak realistis. Misalnya, kotak daftar dapat digunakan untuk pemilihan atau untuk membuat konteks untuk navigasi; aplikasi menavigasi ke halaman dengan detail selengkapnya tentang item yang diketuk. Aplikasi khusus ini tidak melakukan apa pun dengan pilihan pengguna, dan tidak memiliki navigasi. Meskipun demikian, studi kasus berfungsi untuk memecahkan es, untuk memperkenalkan proses porting, dan untuk menunjukkan teknik penting yang dapat Anda gunakan di aplikasi UWP nyata.
Kami juga melihat bukti bahwa model tampilan porting umumnya merupakan proses yang lancar. Antarmuka pengguna, dan dukungan faktor bentuk, adalah aspek yang lebih mungkin memerlukan perhatian kami saat porting.
Studi kasus berikutnya adalah Bookstore2, di mana kita melihat mengakses dan menampilkan data yang dikelompokkan.