Studi kasus Windows Runtime 8.x ke UWP: Bookstore2
Studi kasus ini—yang dibangun berdasarkan info yang diberikan di Bookstore1—dimulai dengan aplikasi Universal 8.1 yang menampilkan data yang dikelompokkan dalam kontrol SemanticZoom. Dalam model tampilan, setiap instans penulis kelas mewakili grup buku yang ditulis oleh penulis itu, dan di SemanticZoom, kita dapat melihat daftar buku yang dikelompokkan menurut penulis atau kita dapat memperkecil untuk melihat daftar lompat penulis. Daftar lompat membeli navigasi yang jauh lebih cepat daripada menggulir daftar buku. Kami menelusuri langkah-langkah porting aplikasi ke aplikasi Windows 10 Platform Windows Universal (UWP).
Catatan Saat membuka Bookstore2Universal_10 di Visual Studio, jika Anda melihat pesan "Pembaruan Visual Studio diperlukan", maka ikuti langkah-langkah di TargetPlatformVersion.
Unduhan
Unduh aplikasi Bookstore2_81 Universal 8.1.
Unduh aplikasi Windows 10 Bookstore2Universal_10.
Aplikasi Universal 8.1
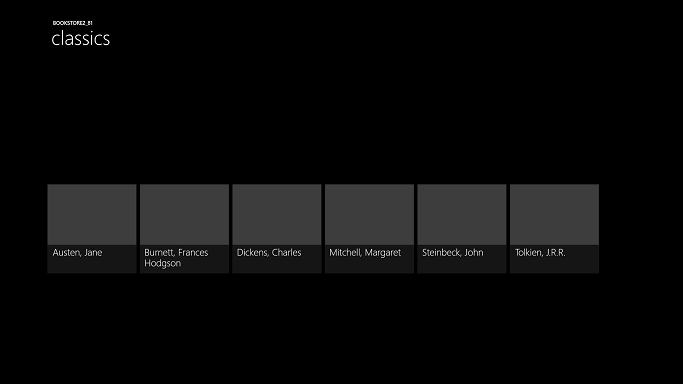
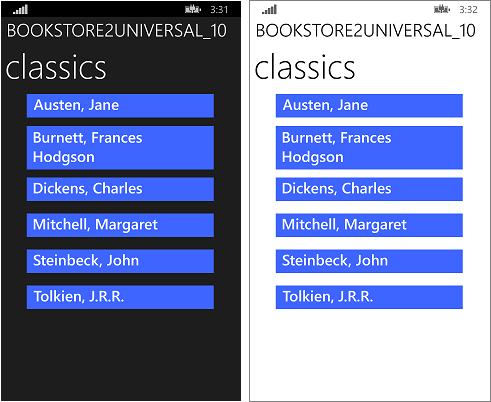
Seperti inilah Bookstore2_81—aplikasi yang akan kita port—terlihat seperti ini. Ini adalah pengguliran horizontal (menggulir vertikal pada Windows Phone) SemanticZoom yang menunjukkan buku yang dikelompokkan menurut penulis. Anda dapat memperkecil ke jump list dan dari sana Anda dapat menavigasi kembali ke grup mana pun. Ada dua bagian utama untuk aplikasi ini: model tampilan yang menyediakan sumber data yang dikelompokkan, dan antarmuka pengguna yang mengikat model tampilan tersebut. Seperti yang akan kita lihat, kedua bagian ini port dengan mudah dari teknologi WinRT 8.1 ke Windows 10.

Bookstore2_81 di Windows, tampilan diperbesar tampilan

Bookstore2_81 pada Windows, tampilan diperkecil

Bookstore2_81 di Windows Phone, tampilan yang diperbesar tampilan

Bookstore2_81 di Windows Phone, tampilan diperkecil
Porting ke proyek Windows 10
Solusi Bookstore2_81 adalah proyek Aplikasi Universal 8.1. Proyek Bookstore2_81.Windows membangun paket aplikasi untuk Windows 8.1, dan proyek Bookstore2_81.WindowsPhone membangun paket aplikasi untuk Windows Phone 8.1. Bookstore2_81.Shared adalah proyek yang berisi kode sumber, file markup, dan aset dan sumber daya lainnya, yang digunakan oleh kedua proyek lainnya.
Sama seperti dengan studi kasus sebelumnya, opsi yang akan kami ambil (dari yang dijelaskan dalam Jika Anda memiliki aplikasi Universal 8.1) adalah memindahkan konten proyek Bersama ke Windows 10 yang menargetkan keluarga perangkat Universal.
Mulailah dengan membuat proyek Aplikasi Kosong (Windows Universal) baru. Beri nama Bookstore2Universal_10. Ini adalah file yang akan disalin dari Bookstore2_81 ke Bookstore2Universal_10.
Dari proyek Bersama
- Salin folder yang berisi file PNG gambar sampul buku (foldernya adalah \Assets\CoverImages). Setelah menyalin folder, di Penjelajah Solusi, pastikan Tampilkan Semua File diaktifkan. Klik kanan folder yang Anda salin dan klik Sertakan Dalam Proyek. Perintah itu adalah apa yang kita maksud dengan "menyertakan" file atau folder dalam proyek. Setiap kali Anda menyalin file atau folder, setiap salinan, klik Refresh di Penjelajah Solusi lalu sertakan file atau folder dalam proyek. Tidak perlu melakukan ini untuk file yang Anda ganti di tujuan.
- Salin folder yang berisi file sumber model tampilan (foldernya adalah \ViewModel).
- Salin MainPage.xaml dan ganti file di tujuan.
Dari proyek Windows
- Salin BookstoreStyles.xaml. Kita akan menggunakan ini sebagai titik awal yang baik karena semua kunci sumber daya dalam file ini akan diselesaikan di aplikasi Windows 10; beberapa dari mereka dalam file WindowsPhone yang setara tidak akan.
- Salin SeZoUC.xaml dan SeZoUC.xaml.cs. Kita akan mulai dengan versi Windows dari tampilan ini, yang sesuai untuk jendela lebar, dan kemudian kita akan membuatnya beradaptasi dengan jendela yang lebih kecil dan, akibatnya, perangkat yang lebih kecil.
Edit kode sumber dan file markup yang baru saja Anda salin dan ubah referensi apa pun ke namespace Bookstore2_81 menjadi Bookstore2Universal_10. Cara cepat untuk melakukannya adalah dengan menggunakan fitur Replace In Files . Tidak ada perubahan kode yang diperlukan dalam model tampilan, atau dalam kode imperatif lainnya. Tetapi, hanya untuk mempermudah melihat versi aplikasi mana yang berjalan, ubah nilai yang dikembalikan oleh properti Bookstore2Universal_10.BookstoreViewModel.AppName dari "Bookstore2_81" menjadi "BOOKSTORE2UNIVERSAL_10".
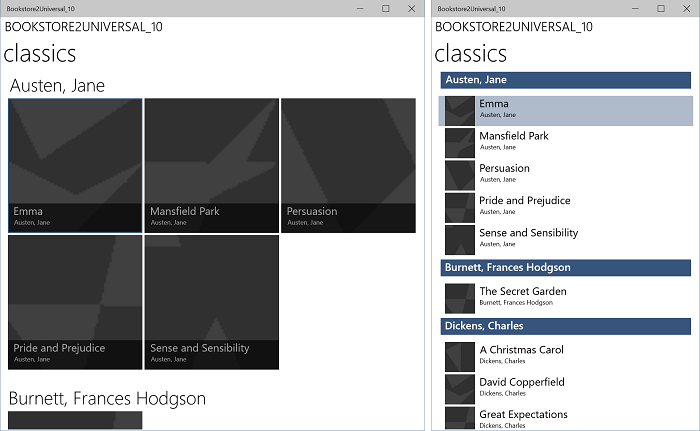
Saat ini, Anda dapat membangun dan menjalankan. Berikut adalah bagaimana aplikasi UWP baru kami terlihat setelah tidak melakukan pekerjaan belum memindahkannya ke Windows 10.

Aplikasi Windows 10 dengan perubahan kode sumber awal yang berjalan pada perangkat Desktop, tampilan yang diperbesar tampilan

Aplikasi Windows 10 dengan perubahan kode sumber awal yang berjalan pada perangkat Desktop, tampilan yang diperkecil
Model tampilan dan tampilan yang diperbesar dan diperbesar bekerja sama dengan benar, meskipun ada masalah yang sedikit sulit dilihat. Salah satu masalahnya adalah bahwa SemanticZoom tidak menggulir. Ini karena, di Windows 10, gaya default GridView menyebabkannya ditata secara vertikal (dan panduan desain Windows 10 merekomendasikan agar kami menggunakannya seperti itu di aplikasi baru dan di port). Tapi, pengaturan pengguliran horizontal di templat panel item kustom yang kami salin dari proyek Bookstore2_81 (yang dirancang untuk aplikasi 8.1) bertentangan dengan pengaturan pengguliran vertikal dalam gaya default Windows 10 yang diterapkan sebagai akibat dari kami telah di-port ke aplikasi Windows 10. Hal kedua adalah aplikasi belum menyesuaikan antarmuka penggunanya untuk memberikan pengalaman terbaik di jendela berukuran berbeda dan pada perangkat kecil. Dan, ketiga, gaya dan kuas yang benar belum digunakan, mengakibatkan banyak teks tidak terlihat (termasuk header grup yang dapat Anda klik untuk memperkecil). Jadi, di tiga bagian berikutnya (perubahan desain SemanticZoom dan GridView, Adaptive UI, dan Universal styling) kami akan memperbaiki ketiga masalah tersebut.
Perubahan desain SemanticZoom dan GridView
Perubahan desain di Windows 10 ke kontrol SemanticZoom dijelaskan di bagian Perubahan SemanticZoom. Kami tidak memiliki pekerjaan yang harus dilakukan di bagian ini sebagai respons terhadap perubahan tersebut.
Perubahan pada GridView dijelaskan di bagian Perubahan GridView/ListView. Kami memiliki beberapa penyesuaian yang sangat kecil untuk dilakukan untuk beradaptasi dengan perubahan tersebut, seperti yang dijelaskan di bawah ini.
- Di SeZoUC.xaml, di
ZoomedInItemsPanelTemplate, aturOrientation="Horizontal"danGroupPadding="0,0,0,20". - Di SeZoUC.xaml, hapus
ZoomedOutItemsPanelTemplatedan hapusItemsPanelatribut dari tampilan zoomed-out.
Dan itu saja!
Antarmuka pengguna adaptif
Setelah perubahan itu, tata letak UI yang diberikan SeZoUC.xaml sangat bagus ketika aplikasi berjalan di jendela lebar (yang hanya mungkin di perangkat dengan layar besar). Namun, ketika jendela aplikasi sempit (yang terjadi pada perangkat kecil, dan juga dapat terjadi pada perangkat besar), UI yang kami miliki di aplikasi Windows Phone Store bisa dibilang paling tepat.
Kita dapat menggunakan fitur Visual State Manager adaptif untuk mencapai hal ini. Kami akan mengatur properti pada elemen visual sehingga, secara default, UI ditata dalam status sempit menggunakan templat yang lebih kecil yang kami gunakan di aplikasi Windows Phone Store. Kemudian, kita akan mendeteksi kapan jendela aplikasi lebih lebar dari atau sama dengan ukuran tertentu (diukur dalam satuan piksel efektif), dan sebagai respons, kita akan mengubah properti elemen visual sehingga kita mendapatkan tata letak yang lebih besar, dan lebih luas. Kami akan menempatkan perubahan properti tersebut dalam status visual, dan kami akan menggunakan pemicu adaptif untuk terus memantau dan menentukan apakah akan menerapkan status visual tersebut, atau tidak, tergantung pada lebar jendela dalam piksel yang efektif. Kami memicu lebar jendela dalam kasus ini, tetapi dimungkinkan untuk memicu pada tinggi jendela juga.
Lebar jendela minimum 548 epx sesuai untuk kasus penggunaan ini karena itulah ukuran perangkat terkecil yang ingin kita tampilkan tata letak lebarnya. Ponsel biasanya lebih kecil dari 548 epx sehingga pada perangkat kecil seperti itu kita akan tetap berada di tata letak sempit default. Pada PC, jendela akan diluncurkan secara default cukup lebar untuk memicu sakelar ke keadaan lebar. Dari sana, Anda akan dapat menyeret jendela yang cukup sempit untuk menampilkan dua kolom item berukuran 250x250. Sedikit lebih sempit dari itu dan pemicu akan dinonaktifkan, status visual lebar akan dihapus, dan tata letak sempit default akan berlaku.
Jadi, properti apa yang perlu kita atur—dan ubah—untuk mencapai dua tata letak yang berbeda ini? Ada dua alternatif dan masing-masing memerlukan pendekatan yang berbeda.
- Kita bisa menempatkan dua kontrol SemanticZoom dalam markup kita. Salah satunya adalah salinan markup yang kami gunakan di aplikasi Windows Runtime 8.x (menggunakan kontrol GridView di dalamnya), dan diciutkan secara default. Yang lain akan menjadi salinan markup yang kami gunakan di aplikasi Windows Phone Store (menggunakan kontrol ListView di dalamnya), dan terlihat secara default. Status visual akan mengalihkan properti visibilitas dari dua kontrol SemanticZoom . Ini akan membutuhkan sedikit upaya untuk dicapai tetapi ini tidak, secara umum, teknik berkinerja tinggi. Jadi, jika Anda menggunakannya, Anda harus membuat profil aplikasi dan memastikannya masih memenuhi tujuan performa Anda.
- Kita dapat menggunakan satu SemanticZoom yang berisi kontrol ListView. Untuk mencapai dua tata letak kami, dalam keadaan visual yang luas, kami akan mengubah properti kontrol ListView, termasuk templat yang diterapkan padanya, untuk menyebabkannya ditata dengan cara yang sama seperti yang dilakukan GridView. Ini mungkin berkinerja lebih baik, tetapi ada begitu banyak perbedaan kecil antara berbagai gaya dan templat GridView dan ListView dan di antara berbagai jenis item mereka sehingga ini adalah solusi yang lebih sulit untuk dicapai. Solusi ini juga digabungkan erat dengan cara gaya dan templat default dirancang pada saat ini, memberi kami solusi yang rapuh dan sensitif terhadap perubahan default di masa mendatang.
Dalam studi kasus ini, kita akan pergi dengan alternatif pertama. Tetapi, jika Anda mau, Anda dapat mencoba yang kedua dan melihat apakah itu berfungsi lebih baik untuk Anda. Berikut adalah langkah-langkah yang harus diambil untuk menerapkan alternatif pertama tersebut.
- Pada SemanticZoom di markup dalam proyek baru Anda, atur
x:Name="wideSeZo"danVisibility="Collapsed". - Kembali ke proyek Bookstore2_81.WindowsPhone dan buka SeZoUC.xaml. Salin markup elemen SemanticZoom dari file tersebut dan tempelkan segera setelah
wideSeZodi proyek baru Anda. Aturx:Name="narrowSeZo"pada elemen yang baru saja Anda tempelkan. - Tapi
narrowSeZobutuh beberapa gaya yang belum kita salin. Sekali lagi di Bookstore2_81.WindowsPhone, salin dua gaya (AuthorGroupHeaderContainerStyledanZoomedOutAuthorItemContainerStyle) dari SeZoUC.xaml dan tempelkan ke BookstoreStyles.xaml di proyek baru Anda. - Anda sekarang memiliki dua elemen SemanticZoom di SeZoUC.xaml baru Anda. Bungkus kedua elemen itu dalam Grid.
- Di BookstoreStyles.xaml dalam proyek baru Anda, tambahkan kata
Wideke tiga kunci sumber daya ini (dan referensinya di SeZoUC.xaml, tetapi hanya untuk referensi di dalamwideSeZo):AuthorGroupHeaderTemplate, ,ZoomedOutAuthorTemplatedanBookTemplate. - Dalam proyek Bookstore2_81.WindowsPhone, buka BookstoreStyles.xaml. Dari file ini, salin tiga sumber daya yang sama (disebutkan di atas), dan dua pengonversi item jump list, dan deklarasi awalan namespace Windows_UI_Xaml_Controls_Primitives, dan tempel semuanya ke BookstoreStyles.xaml dalam proyek baru Anda.
- Terakhir, di SeZoUC.xaml di proyek baru Anda, tambahkan markup Visual State Manager yang sesuai ke Grid yang Anda tambahkan di atas.
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="548"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="wideSeZo.Visibility" Value="Visible"/>
<Setter Target="narrowSeZo.Visibility" Value="Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
...
</Grid>
Gaya universal
Sekarang, mari kita perbaiki beberapa masalah gaya, termasuk yang kami perkenalkan di atas saat menyalin dari proyek lama.
- Di MainPage.xaml, ubah
LayoutRootLatar Belakang menjadi"{ThemeResource ApplicationPageBackgroundThemeBrush}". - Di BookstoreStyles.xaml, atur nilai sumber daya
TitlePanelMarginke0(atau nilai apa pun yang terlihat baik bagi Anda). - Di SeZoUC.xaml, atur Margin ke
wideSeZo0(atau nilai apa pun yang terlihat bagus untuk Anda). - Di BookstoreStyles.xaml, hapus atribut Margin dari
AuthorGroupHeaderTemplateWide. - Hapus atribut FontFamily dari
AuthorGroupHeaderTemplatedan dariZoomedOutAuthorTemplate. - Bookstore2_81 menggunakan
BookTemplateTitleTextBlockStylekunci sumber daya ,BookTemplateAuthorTextBlockStyle, danPageTitleTextBlockStylesebagai tidak langsung sehingga satu kunci memiliki implementasi yang berbeda di dua aplikasi. Kami tidak memerlukan tidak langsung itu lagi; kita hanya dapat mereferensikan gaya sistem secara langsung. Jadi, ganti referensi tersebut di seluruh aplikasi denganTitleTextBlockStyle,CaptionTextBlockStyle, danHeaderTextBlockStylemasing-masing. Anda dapat menggunakan fitur Visual Studio Replace In Files untuk melakukan ini dengan cepat dan akurat. Anda kemudian dapat menghapus ketiga sumber daya yang tidak digunakan tersebut. - Di
AuthorGroupHeaderTemplate, gantiPhoneAccentBrushdenganSystemControlBackgroundAccentBrush, dan aturForeground="White"pada TextBlock sehingga terlihat benar saat berjalan pada keluarga perangkat seluler. - Di
BookTemplateWide, salin atribut Latar Depan dari TextBlock kedua ke yang pertama. - Dalam
ZoomedOutAuthorTemplateWide, ubah referensi keSubheaderTextBlockStyle(yang sekarang sedikit terlalu besar) menjadi referensi keSubtitleTextBlockStyle. - Tampilan yang diperkecil (daftar lompat) tidak lagi melapisi tampilan yang diperbesar tampilan di platform baru, sehingga kita dapat menghapus
Backgroundatribut dari tampilannarrowSeZoperkecil tampilan . - Sehingga semua gaya dan templat berada dalam satu file, pindah
ZoomedInItemsPanelTemplatedari SeZoUC.xaml dan ke BookstoreStyles.xaml.
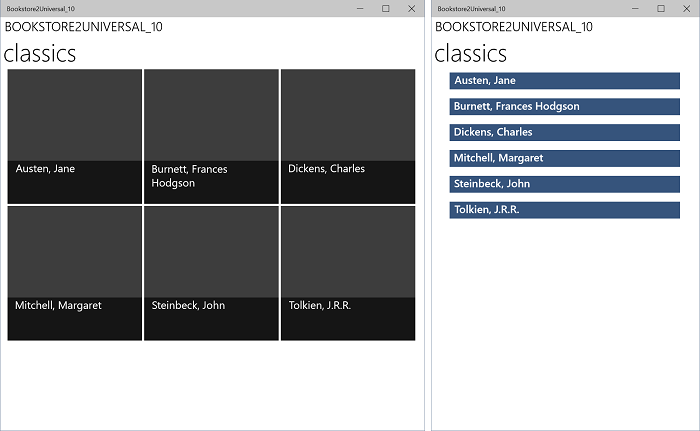
Urutan operasi gaya terakhir itu membuat aplikasi terlihat seperti ini.

Aplikasi Windows 10 port yang berjalan pada perangkat Desktop, tampilan yang diperbesar tampilan, dua ukuran jendela

Aplikasi Windows 10 port yang berjalan pada perangkat Desktop, tampilan yang diperkecil, dua ukuran jendela

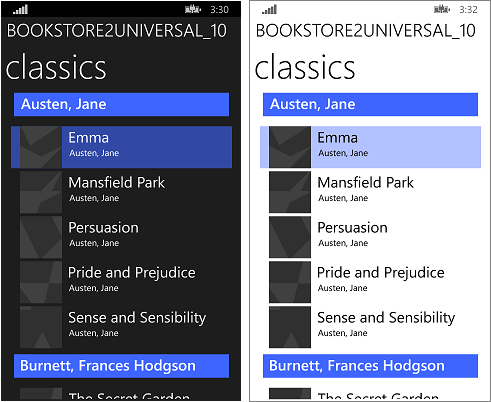
Aplikasi Windows 10 port yang berjalan di perangkat Seluler, tampilan yang diperbesar tampilan

Aplikasi Windows 10 port yang berjalan pada perangkat Seluler, tampilan yang diperkecil
Kesimpulan
Studi kasus ini melibatkan antarmuka pengguna yang lebih ambisius daripada yang sebelumnya. Seperti halnya studi kasus sebelumnya, model tampilan khusus ini tidak memerlukan pekerjaan sama sekali, dan upaya kami terutama melakukan pemfaktoran ulang antarmuka pengguna. Beberapa perubahan adalah hasil yang diperlukan untuk menggabungkan dua proyek menjadi satu sambil masih mendukung banyak faktor bentuk (pada kenyataannya, lebih dari yang kita bisa sebelumnya). Beberapa perubahan dilakukan dengan perubahan yang telah dilakukan pada platform.
Studi kasus berikutnya adalah QuizGame, di mana kita melihat mengakses dan menampilkan data yang dikelompokkan.