Cara Menggambar dan Mengisi Bentuk Dasar
Topik ini menjelaskan cara menggambar bentuk dasar. Antarmuka ID2D1RenderTarget menyediakan metode untuk menguraikan dan mengisi elipsis, persegi panjang, dan garis. Contoh berikut menunjukkan cara membuat dan menggambar elips.
Topik ini berisi bagian berikut:
- Gambar Kerangka Elips dengan Solid Stroke
- Gambar Elips dengan Goresan Putus-putus
- Menggambar dan Mengisi Elips
- Menggambar Bentuk Yang Lebih Kompleks
- Topik terkait
Gambar Kerangka Elips dengan Solid Stroke
Untuk menggambar kerangka elips, Anda menentukan kuas (seperti ID2D1SolidColorBrush atau ID2D1LinearGradientBrush) untuk melukis kerangka dan D2D1_ELLIPSE untuk menjelaskan posisi dan dimensi elips, lalu meneruskan objek ini ke metode ID2D1RenderTarget::D rawEllipse . Contoh berikut membuat kuas warna solid hitam dan menyimpannya di anggota kelas m_spBlackBrush.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black),
&m_pBlackBrush
);
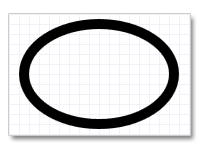
Contoh berikutnya mendefinisikan D2D1_ELLIPSE dan menggunakannya dengan kuas yang ditentukan dalam contoh sebelumnya untuk menggambar kerangka elips. Contoh ini menghasilkan output yang ditunjukkan dalam ilustrasi berikut.

D2D1_ELLIPSE ellipse = D2D1::Ellipse(
D2D1::Point2F(100.f, 100.f),
75.f,
50.f
);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f);
Gambar Elips dengan Goresan Putus-putus
Contoh sebelumnya menggunakan stroke biasa. Anda dapat memodifikasi tampilan stroke dalam beberapa cara dengan membuat ID2D1StrokeStyle. ID2D1StrokeStyle memungkinkan Anda menentukan bentuk di awal dan akhir stroke, apakah memiliki pola tanda hubung, dan sebagainya. Contoh berikut membuat ID2D1StrokeStyle yang menjelaskan goresan putus-putus. Contoh ini menggunakan pola tanda hubung yang telah ditentukan sebelumnya, D2D1_DASH_STYLE_DASH_DOT_DOT, tetapi Anda juga dapat menentukan pola tanda hubung Anda sendiri.
D2D1_STROKE_STYLE_PROPERTIES strokeStyleProperties = D2D1::StrokeStyleProperties(
D2D1_CAP_STYLE_FLAT, // The start cap.
D2D1_CAP_STYLE_FLAT, // The end cap.
D2D1_CAP_STYLE_TRIANGLE, // The dash cap.
D2D1_LINE_JOIN_MITER, // The line join.
10.0f, // The miter limit.
D2D1_DASH_STYLE_DASH_DOT_DOT, // The dash style.
0.0f // The dash offset.
);
hr = m_pDirect2dFactory->CreateStrokeStyle(strokeStyleProperties, NULL, 0, &m_pStrokeStyle);
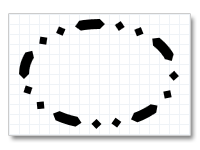
Contoh berikutnya menggunakan gaya goresan dengan metode DrawEllipse . Contoh ini menghasilkan output yang ditunjukkan dalam ilustrasi berikut.

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
Menggambar dan Mengisi Elips
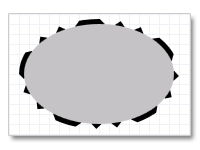
Untuk mengecat interior elips, Anda menggunakan metode FillEllipse . Contoh berikut menggunakan metode DrawEllipse untuk menguraikan elips, lalu menggunakan metode FillEllipse untuk mengecat interiornya. Contoh ini menghasilkan output yang ditunjukkan dalam ilustrasi berikut.

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
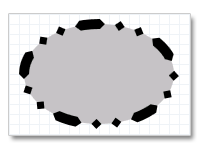
Contoh berikutnya mengisi elips terlebih dahulu, lalu menggambar kerangkanya. Contoh ini menghasilkan output yang ditunjukkan dalam ilustrasi berikut.

m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
Kode telah dihilangkan dari contoh-contoh ini.
Menggambar Bentuk Yang Lebih Kompleks
Untuk menggambar bentuk yang lebih kompleks, Anda menentukan objek ID2D1Geometry dan menggunakannya dengan metode DrawGeometry dan FillGeometry . Untuk informasi selengkapnya, lihat Gambaran Umum Geometri.
Topik terkait
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk