Aturan Rasterisasi (Direct3D 9)
Seringkali, titik yang ditentukan untuk simpul tidak sama persis dengan piksel di layar. Ketika ini terjadi, Direct3D menerapkan aturan rasterisasi segitiga untuk memutuskan piksel mana yang berlaku untuk segitiga tertentu.
Aturan Rasterisasi Segitiga
Direct3D menggunakan konvensi pengisian kiri atas untuk mengisi geometri. Ini adalah konvensi yang sama yang digunakan untuk persegi panjang di GDI dan OpenGL. Di Direct3D, bagian tengah piksel adalah titik penentu. Jika tengah berada di dalam segitiga, piksel adalah bagian dari segitiga. Pusat piksel berada pada koordinat bilangan bulat.
Deskripsi aturan rasterisasi segitiga yang digunakan oleh Direct3D ini tidak selalu berlaku untuk semua perangkat keras yang tersedia. Pengujian Anda dapat mengungkap variasi kecil dalam implementasi aturan ini.
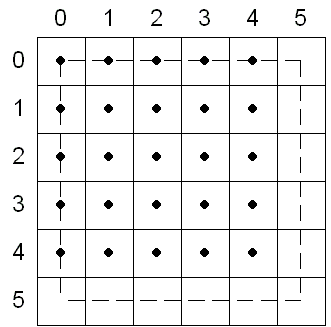
Ilustrasi berikut menunjukkan persegi panjang yang sudut kiri atasnya berada di (0, 0) dan sudut kanan bawahnya berada di (5, 5). Persegi panjang ini mengisi 25 piksel, seperti yang Anda harapkan. Lebar persegi didefinisikan sebagai kanan dikurangi kiri. Tinggi didefinisikan sebagai bawah minus atas.

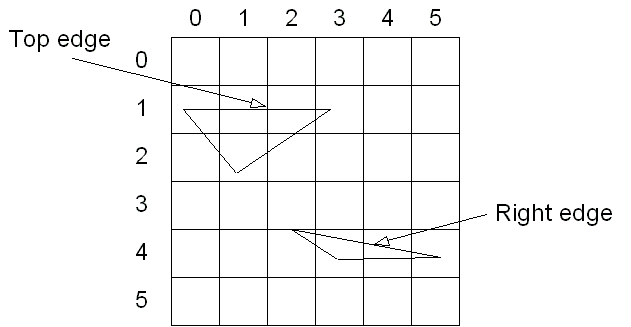
Dalam konvensi pengisian kiri atas, atas mengacu pada lokasi vertikal rentang horizontal, dan kiri mengacu pada lokasi horizontal piksel dalam rentang. Tepi tidak dapat berupa tepi atas kecuali horizontal. Secara umum, sebagian besar segitiga hanya memiliki tepi kiri dan kanan. Ilustrasi berikut menunjukkan tepi atas dan tepi kanan.

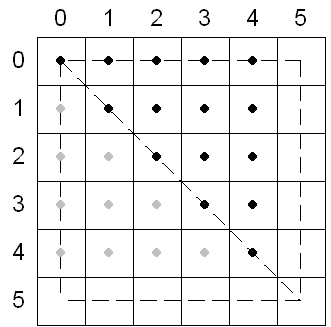
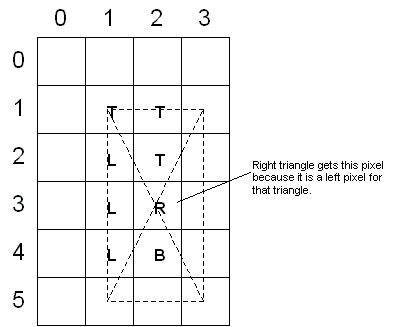
Konvensi pengisian kiri atas menentukan tindakan yang diambil oleh Direct3D saat segitiga melewati tengah piksel. Ilustrasi berikut menunjukkan dua segitiga, satu di (0, 0), (5, 0), dan (5, 5), dan yang lainnya di (0, 5), (0, 0), dan (5, 5). Segitiga pertama dalam hal ini mendapatkan 15 piksel (ditampilkan dalam warna hitam), sedangkan yang kedua hanya mendapatkan 10 piksel (ditampilkan berwarna abu-abu) karena tepi bersama adalah tepi kiri segitiga pertama.

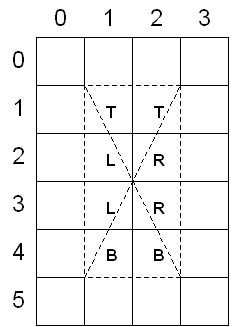
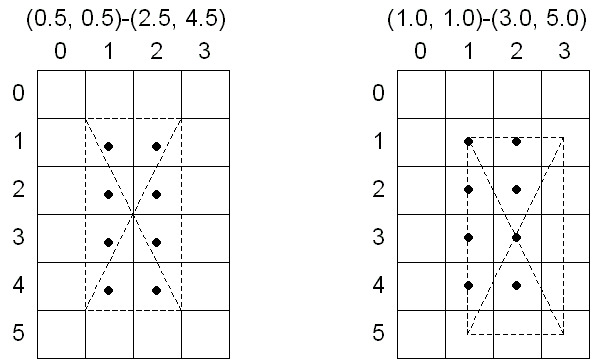
Jika Anda menentukan persegi panjang dengan sudut kiri atasnya pada (0,5, 0,5) dan sudut kanan bawahnya pada (2,5, 4,5), titik tengah persegi panjang ini berada di (1,5, 2,5). Ketika rasterizer Direct3D tessellates persegi panjang ini, pusat setiap piksel secara tidak ambigu di dalam masing-masing dari empat segitiga, dan konvensi pengisian kiri atas tidak diperlukan. Ilustrasi berikut menunjukkan hal ini. Piksel dalam persegi panjang diberi label sesuai dengan segitiga tempat Direct3D menyertakannya.

Jika Anda memindahkan persegi panjang dalam ilustrasi sebelumnya sehingga sudut kiri atasnya berada di (1,0, 1,0), sudut kanan bawahnya di (3,0, 5,0), dan titik tengahnya pada (2,0, 3,0), Direct3D menerapkan konvensi pengisian kiri atas. Sebagian besar piksel dalam persegi panjang ini mengaitkan batas antara dua segitiga atau lebih, seperti yang ditunjukkan oleh ilustrasi berikut.

Untuk kedua persegi panjang, piksel yang sama terpengaruh, seperti yang ditunjukkan pada ilustrasi berikut.

Aturan Titik dan Garis
Titik dirender sama dengan sprite titik, yang keduanya dirender sebagai quadrilateral yang selaras dengan layar dan dengan demikian mematuhi aturan yang sama seperti penyajian poligon.
Aturan penyajian baris yang tidak diantisipasi sama persis dengan aturan untuk garis GDI.
Untuk informasi tentang penyajian baris yang diantisipasi, lihat ID3DXLine.
Aturan Sprite Titik
Sprite titik dan primitif patch diraster seolah-olah primitif pertama kali dipesan menjadi segitiga dan segitiga yang dihasilkan rasterisasi. Untuk informasi selengkapnya, lihat Point Sprites (Direct3D 9).
Topik terkait