Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
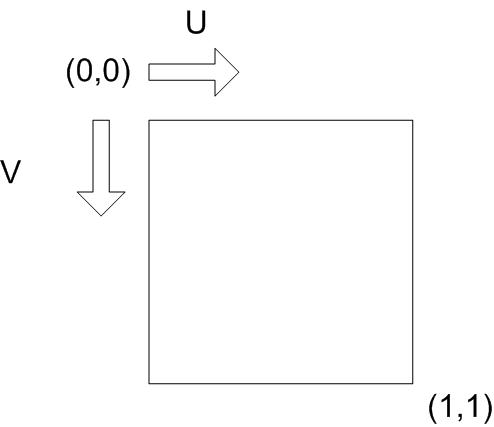
Sebagian besar tekstur, seperti bitmap, adalah array nilai warna dua dimensi. Tekstur peta lingkungan kubik adalah pengecualian. Untuk detailnya, lihat Pemetaan Lingkungan Kubik (Direct3D 9). Nilai warna individual disebut elemen tekstur, atau texel. Setiap texel memiliki alamat unik dalam tekstur. Alamat dapat dianggap sebagai nomor kolom dan baris, yang masing-masing diberi label anda dan v dalam ilustrasi berikut.

Koordinat tekstur berada dalam ruang tekstur. Artinya, mereka relatif terhadap lokasi (0,0) dalam tekstur. Ketika tekstur diterapkan ke primitif dalam ruang 3D, alamat texelnya harus dipetakan ke dalam koordinat objek. Mereka kemudian harus diterjemahkan ke dalam koordinat layar, atau lokasi piksel.
Memetakan Texel ke Ruang Layar
Direct3D memetakan texel dalam ruang tekstur langsung ke piksel di ruang layar, melewati langkah perantara untuk efisiensi yang lebih besar. Proses pemetaan ini sebenarnya adalah pemetaan terbalik. Artinya, untuk setiap piksel dalam ruang layar, posisi texel yang sesuai dalam ruang tekstur dihitung. Warna tekstur pada atau di sekitar titik tersebut diambil sampelnya. Proses pengambilan sampel disebut pemfilteran tekstur. Untuk informasi selengkapnya, lihat Pemfilteran Tekstur (Direct3D 9).
Setiap texel dalam tekstur dapat ditentukan oleh koordinat texelnya. Namun, untuk memetakan texel ke primitif, Direct3D memerlukan rentang alamat yang seragam untuk semua texel di semua tekstur. Oleh karena itu, ini menggunakan skema alamat generik di mana semua alamat texel berada dalam kisaran 0,0 hingga 1,0 inklusif. Aplikasi Direct3D menentukan koordinat tekstur dalam hal Anda, nilai v, seperti koordinat Kartesius 2D ditentukan dalam hal koordinat x,y. Secara teknis, sistem benar-benar dapat memproses koordinat tekstur di luar kisaran 0,0 dan 1.0, dan melakukannya dengan menggunakan parameter yang Anda tetapkan untuk alamat tekstur. Untuk informasi selengkapnya, lihat Mode Alamat Tekstur (Direct3D 9).
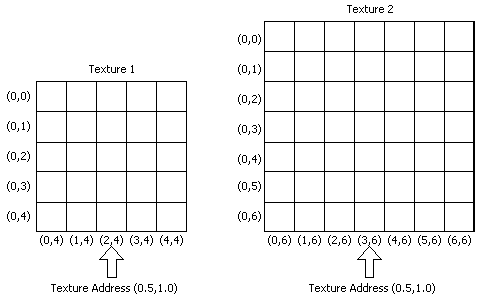
Hasilnya adalah bahwa alamat tekstur yang identik dapat memetakan ke koordinat texel yang berbeda dalam tekstur yang berbeda. Dalam ilustrasi berikut, alamat teksturnya adalah (0.5,1.0). Namun, karena teksturnya berukuran berbeda, alamat tekstur memetakan ke texel yang berbeda. Tekstur 1, di sebelah kiri, adalah 5x5. Alamat tekstur (0,5,1,0) memetakan ke texel (2,4). Tekstur 2, di sebelah kanan, adalah 7x7. Alamat tekstur (0,5,1,0) memetakan ke texel (3,6).

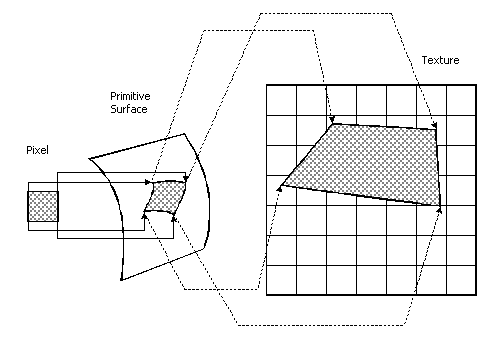
Versi yang disederhanakan dari proses pemetaan texel diperlihatkan dalam ilustrasi berikut. Harus diakui, contoh ini sangat sederhana. Untuk informasi selengkapnya, lihat Langsung Memetakan Texel ke Piksel (Direct3D 9).

Untuk contoh ini, piksel, yang ditunjukkan di sebelah kiri ilustrasi, di idealkan menjadi persegi warna. Alamat empat sudut piksel dipetakan ke dalam primitif 3D di ruang objek. Bentuk piksel sering terdistorsi karena bentuk primitif dalam ruang 3D dan karena sudut pandang. Sudut area permukaan pada primitif yang sesuai dengan sudut piksel kemudian dipetakan ke ruang tekstur. Proses pemetaan mendistorsi bentuk piksel lagi, yang umum. Nilai warna akhir piksel dihitung dari texel di wilayah tempat piksel dipetakan. Anda menentukan metode yang digunakan Direct3D untuk tiba di warna piksel saat Anda mengatur metode pemfilteran tekstur. Untuk informasi selengkapnya, lihat Pemfilteran Tekstur (Direct3D 9).
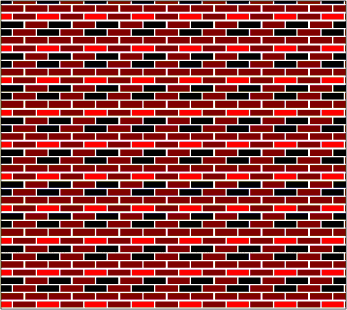
Aplikasi Anda dapat menetapkan koordinat tekstur langsung ke simpul. Kemampuan ini memberi Anda kontrol atas bagian tekstur mana yang dipetakan menjadi primitif. Misalnya, Anda membuat primitif persegi panjang yang ukurannya sama persis dengan tekstur dalam ilustrasi berikut. Dalam contoh ini, Anda ingin aplikasi Anda memetakan seluruh tekstur ke seluruh dinding. Tekstur yang mengoordinasikan aplikasi Anda yang ditetapkan ke simpul primitif adalah (0,0,0,0), (1.0,0,0), (1.0,1,0), dan (0.0,1,0).

Jika Anda memutuskan untuk mengurangi tinggi dinding hingga satu setengah, Anda dapat mendistorsi tekstur agar pas ke dinding yang lebih kecil, atau Anda dapat menetapkan koordinat tekstur yang menyebabkan Direct3D menggunakan setengah tekstur yang lebih rendah.
Jika Anda memutuskan untuk mendistorsi atau menskalakan tekstur agar sesuai dengan dinding yang lebih kecil, metode pemfilteran tekstur yang Anda gunakan akan memengaruhi kualitas gambar. Untuk informasi selengkapnya, lihat Pemfilteran Tekstur (Direct3D 9).
Jika, sebaliknya, Anda memutuskan untuk menetapkan koordinat tekstur untuk membuat Direct3D menggunakan bagian bawah tekstur untuk dinding yang lebih kecil, tekstur mengoordinasikan aplikasi Anda yang ditetapkan ke simpul primitif dalam contoh ini adalah (0,0,0,5), (1,0,0,5), (1,0,1,0), dan (0,0,1,0). Direct3D menerapkan bagian bawah tekstur ke dinding.
Dimungkinkan agar koordinat tekstur verteks lebih besar dari 1,0. Saat Anda menetapkan koordinat tekstur ke puncak yang tidak berada dalam rentang 0,0 hingga 1,0 inklusif, Anda juga harus mengatur mode alamat tekstur. Untuk informasi selengkapnya, lihat Mode Alamat Tekstur (Direct3D 9).
Koordinat Tekstur dan Tahapan Tekstur
Koordinat tekstur dikaitkan dengan tekstur dengan cara tahap tekstur. Tekstur ditetapkan ke tahap tekstur dengan SetTexture(stageIndex, pTexture). Lihat IDirect3DDevice9::SetTexture.
Kode Flexible Vertex Format (FVF) dapat menentukan hingga delapan set koordinat tekstur. Data koordinat tekstur dilengkapi oleh pengguna dalam data vertex. Data ini disebut dengan indeks berbasis nol: 0 - 7. Ada hingga delapan tahap perpaduan tekstur. Tekstur dikaitkan dengan tahap tertentu menggunakan SetTexture( stageIndex, pTexture).
Setelah ini selesai, setiap set koordinat tekstur dapat digunakan oleh tahap apa pun. Setiap set koordinat dikaitkan dengan tahap menggunakan SetTextureStageState( stageIndex, D3DTSS_TEXCOORDINDEX, textureCoordinateIndex ). Lihat IDirect3DDevice9::SetTextureStageState. Dengan cara ini, tahap campuran dapat diatur untuk menggunakan tekstur apa pun dan koordinat tekstur apa pun. Lebih dari satu tahap dapat menggunakan tekstur yang sama, atau koordinat tekstur.
Informasi tambahan terkandung dalam topik berikut.
- Format Koordinat Tekstur (Direct3D 9)
- Pemrosesan Koordinat Tekstur (Direct3D 9)
Topik terkait