Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Nota
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kami saat ini .
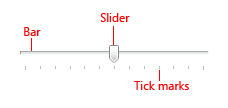
Dengan penggiser, pengguna dapat memilih dari rentang nilai berkelanjutan. Slider memiliki bilah yang memperlihatkan rentang dan indikator yang memperlihatkan nilai saat ini. Tanda centang opsional memperlihatkan nilai.
gambar 
Pengguncur umum.
Nota
Panduan yang terkait dengan tata letak disajikan dalam artikel terpisah.
Apakah ini kontrol yang tepat?
Gunakan penggeser saat Anda ingin pengguna Anda dapat mengatur nilai yang ditentukan dan berdekatan (seperti volume atau kecerahan) atau rentang nilai diskrit (seperti pengaturan resolusi layar).
Slider adalah pilihan yang baik ketika Anda tahu bahwa pengguna menganggap nilai sebagai jumlah relatif, bukan nilai numerik. Misalnya, pengguna berpikir untuk mengatur volume audio mereka ke rendah atau sedang—bukan tentang mengatur nilai ke 2 atau 5.
Untuk memutuskan, pertimbangkan pertanyaan-pertanyaan ini:
- Apakah pengaturan tampak seperti jumlah relatif? Jika tidak, gunakan tombol radio , atau menu drop-down atau daftar pilihan tunggal .
- Apakah pengaturan adalah nilai numerik yang tepat dan diketahui? Jika demikian, gunakan kotak teks numerik .
- Apakah pengguna akan mendapat manfaat dari umpan balik instan tentang efek perubahan pengaturan? Jika demikian, gunakan slider. Misalnya, pengguna dapat memilih warna dengan lebih mudah dengan segera melihat efek perubahan pada nilai hue, saturasi, atau luminositas.
- Apakah pengaturan memiliki rentang empat nilai atau lebih? Jika tidak, gunakan tombol radio.
- Bisakah pengguna mengubah nilainya? Slider adalah untuk interaksi pengguna. Jika pengguna tidak dapat mengubah nilainya, gunakan kotak teks baca-saja sebagai gantinya.
Jika penggeser atau kotak teks numerik dimungkinkan, gunakan kotak teks numerik jika:
- Ruang layar ketat.
- Pengguna cenderung lebih suka menggunakan keyboard.
Gunakan pengguncur jika:
- Pengguna akan mendapat manfaat dari umpan balik instan.
Pedoman
Gunakan orientasi alami. Misalnya, jika slider mewakili nilai dunia nyata yang biasanya ditampilkan secara vertikal (seperti suhu), gunakan orientasi vertikal.
Arahkan slider untuk mencerminkan budaya pengguna Anda. Misalnya, budaya Barat dibaca dari kiri ke kanan, jadi untuk penggeser horizontal, letakkan ujung bawah rentang di sebelah kiri dan ujung atas di sebelah kanan. Untuk budaya yang membaca dari kanan ke kiri, lakukan sebaliknya.
Ukuran kontrol sehingga pengguna dapat dengan mudah mengatur nilai yang diinginkan. Untuk pengaturan dengan nilai diskrit, pastikan pengguna dapat dengan mudah memilih nilai apa pun menggunakan mouse.
Pertimbangkan untuk menggunakan skala non-linier jika rentang nilai besar dan pengguna kemungkinan akan memilih nilai di salah satu akhir rentang. Misalnya, nilai waktu mungkin 1 menit, 1 jam, 1 hari, atau 1 bulan.
Setiap kali praktis, berikan umpan balik langsung saat atau setelah pengguna membuat pilihan. Misalnya, kontrol volume Microsoft Windows berbunyi bip untuk menunjukkan volume audio yang dihasilkan.
Gunakan label untuk memperlihatkan rentang nilai.
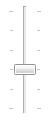
Pengecualian: Jika penggeser berorientasi vertikal dan label atas adalah Maksimum, Tinggi, Lebih, atau setara, Anda dapat menghilangkan label lain karena maknanya jelas.

Dalam contoh ini, orientasi vertikal slider membuat label rentang tidak perlu.
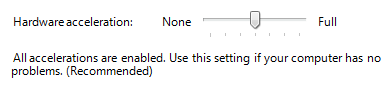
Gunakan tanda centang saat pengguna perlu mengetahui perkiraan nilai pengaturan.
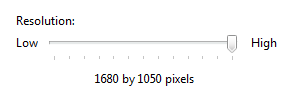
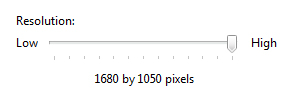
Gunakan tanda centang dan label nilai saat pengguna perlu mengetahui nilai yang tepat dari pengaturan yang mereka pilih. Selalu gunakan label nilai jika pengguna perlu mengetahui unit untuk memahami pengaturan.

Dalam contoh ini, label digunakan untuk menunjukkan dengan jelas nilai yang dipilih.
Untuk slider yang berorientasi horizontal, tempatkan tanda centang di bawah penggiser. Untuk penggeser berorientasi vertikal, tempatkan tanda centang di sebelah kanan untuk budaya Barat; untuk budaya yang membaca dari kanan ke kiri, lakukan sebaliknya.
Tempatkan label nilai sepenuhnya di bawah kontrol penggeser sehingga hubungannya jelas.
Salah:
 slidernya
slidernyaDalam contoh ini, label nilai tidak diratakan di bawah slider.
Saat menonaktifkan slider, nonaktifkan juga label terkait.
Jangan gunakan penggiser dan kotak teks numerik untuk pengaturan yang sama. Gunakan hanya kontrol yang lebih tepat.
Pengecualian: Gunakan kedua kontrol saat pengguna membutuhkan umpan balik langsung dan kemampuan untuk menetapkan nilai numerik yang tepat.
Jangan gunakan slider sebagai indikator kemajuan.
Jangan ubah ukuran indikator penggunjuk dari ukuran default.
Salah:
 default
defaultDalam contoh ini, ukuran yang lebih kecil dari default digunakan.
Benar:
gambar
 slider default
slider defaultDalam contoh ini, ukuran default digunakan.
Jangan beri label setiap tanda centang.
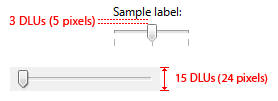
Ukuran dan penspasian yang direkomendasikan
 ukuran dan penspasian slider yang direkomendasikan
ukuran dan penspasian slider yang direkomendasikan
Ukuran dan penspasian yang direkomendasikan untuk penggoser.
Label
Label penggerak
- Gunakan label teks statis yang diakhir dengan titik dua, atau label kotak grup tanpa tanda baca akhir.
- Tetapkan kunci akses unik untuk setiap label. Untuk panduan penugasan, lihat Keyboard.
- Gunakan kapitalisasi gaya kalimat.
- Posisikan label slider baik di sebelah kiri slider, atau di atas dan diratakan dengan tepi kiri penggunjuk (atau pengidentifikasi rentang kirinya, jika ada).
Label rentang
- Beri label dua ujung rentang penggunjung, kecuali orientasi vertikal membuat ini tidak perlu.
- Gunakan hanya kata, jika memungkinkan, untuk setiap label.
- Jangan gunakan tanda baca akhir.
- Pastikan label ini deskriptif dan paralel. Contoh: Maksimum/Minimum, Lebih/Kurang, Rendah/Tinggi, Lembut/Keras.
- Gunakan kapitalisasi gaya kalimat.
- Jangan tetapkan kunci akses.
Label nilai
Jika Anda memerlukan label nilai, tampilkan di bawah penggiser.
Tengahkan teks relatif terhadap kontrol dan sertakan unit (seperti piksel).
 slider
sliderDalam contoh ini, label nilai dipusatkan di bawah slider dan menyertakan unit.
Dokumentasi
Saat merujuk ke slider:
- Gunakan teks label yang tepat, termasuk kapitalisasinya, dan sertakan penggeler kata. Jangan sertakan garis bawah kunci akses atau titik dua.
- Untuk menjelaskan interaksi pengguna, gunakan pemindahan.
- Jika memungkinkan, format label menggunakan teks tebal. Jika tidak, letakkan label dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
Contoh: Untuk meningkatkan resolusi layar Anda, pindahkan Resolusi layar penggeser ke kanan.
Topik terkait