Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Nota
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kami saat ini .
Ikon adalah representasi gambar objek, penting tidak hanya karena alasan estetika sebagai bagian dari identitas visual suatu program, tetapi juga karena alasan utilitarian sebagai singkatan untuk menyampaikan makna yang dirasakan pengguna hampir seketika. Windows Vista memperkenalkan gaya ikonografi baru yang membawa tingkat detail dan kecanggihan yang lebih tinggi ke Windows.
Catatan: Panduan yang terkait dengan ikon standar disajikan dalam artikel terpisah.
Konsep desain
Aero adalah nama untuk pengalaman pengguna Windows Vista, mewakili kedua nilai yang diwujudkan dalam desain estetika, serta visi di belakang antarmuka pengguna (UI). Aero adalah singkatan: autentik, energik, reflektif, dan terbuka. Aero bertujuan untuk membangun desain yang profesional dan indah. Estetika Aero menciptakan pengalaman berkualitas tinggi dan elegan yang memfasilitasi produktivitas pengguna dan bahkan mendorong respons emosional.
Ikon Windows Vista berbeda dari ikon gaya Windows XP dengan cara berikut:
- Gayanya lebih realistis daripada ilustrasi, tetapi tidak cukup fotorealistik. Ikon adalah gambar simbolis mereka harus terlihat lebih baik daripada fotorealistik!
- Ikon memiliki ukuran maksimum 256x256 piksel, membuatnya cocok untuk tampilan dpi tinggi (titik per inci). Ikon resolusi tinggi ini memungkinkan kualitas visual tinggi dalam tampilan daftar dengan ikon besar.
- Di mana pun praktis, ikon dokumen tetap digantikan oleh gambar mini konten, membuat dokumen lebih mudah diidentifikasi dan ditemukan.
- Ikon toolbar memiliki lebih sedikit detail dan tidak ada perspektif, untuk mengoptimalkan ukuran dan perbedaan visual yang lebih kecil.
Ikon yang dirancang dengan baik:
- Tingkatkan komunikasi visual program Anda.
- Sangat memengaruhi kesan keseluruhan pengguna tentang desain visual program Anda, dan apresiasi atas kecocokannya dan penyelesaiannya.
- Tingkatkan kegunaan dengan membuat program, objek, dan tindakan lebih mudah diidentifikasi, dipelajari, dan ditemukan.
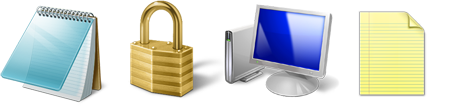
Gambar berikut menggambarkan apa yang membuat gaya ikonografi Aero di Windows Vista berbeda dari yang digunakan di Windows XP.
![]()
Ikon Windows Vista (kunci dan kunci di sebelah kiri) otentik, tajam, dan terperinci. Mereka dirender daripada digambar, tetapi tidak sepenuhnya fotorealistik.
![]()
Ikon Windows Vista (keduanya di sebelah kiri) profesional dan indah, dengan memperhatikan detail yang meningkatkan kualitas produksi ikon.
![]() kertas
kertas
Ikon Windows Vista ini menunjukkan keseimbangan optik dan akurasi yang dirasakan dalam perspektif dan detail. Ini memungkinkan mereka untuk terlihat besar atau kecil, dekat atau dari kejauhan. Selain itu, gaya ikonografi ini berfungsi untuk layar resolusi tinggi.
![]()
![]()
![]()
Contoh-contoh ini menunjukkan berbagai jenis ikon, termasuk objek tiga dimensi dalam perspektif, ikon menghadap depan (datar), dan ikon toolbar.
Pedoman
Perspektif
Ikon di Windows Vista bersifat tiga dimensi dan ditampilkan dalam perspektif sebagai objek padat, atau objek dua dimensi yang ditunjukkan langsung. Gunakan ikon datar untuk file dan untuk objek yang benar-benar datar, seperti dokumen atau potongan kertas.

Ikon 3D dan datar yang khas.
Objek tiga dimensi diwakili dalam perspektif sebagai objek padat, terlihat dari pandangan mata burung yang rendah dengan dua titik yang menghilang.
gambar

Contoh ini menunjukkan titik perspektif dan vanishing khas ikon 3D.
Dalam ukuran yang lebih kecil, ikon yang sama dapat berubah dari perspektif menjadi langsung. Pada ukuran 16x16 piksel dan lebih kecil, ikon render langsung (menghadap ke depan). Untuk ikon yang lebih besar, gunakan perspektif.
- Pengecualian: ikon Toolbar selalu menghadap ke depan, bahkan dalam ukuran yang lebih besar.

Contoh ini menunjukkan bagaimana ikon yang sama diperlakukan secara berbeda, tergantung pada ukuran.
Sumber cahaya
- Sumber cahaya untuk objek dalam kisi perspektif di atas, sedikit di depan, dan sedikit di sebelah kiri objek.
- Sumber cahaya melemparkan bayangan yang sedikit ke belakang dan kanan dasar objek.
- Semua sinar cahaya bersifat paralel, dan menyerang objek di sepanjang sudut yang sama (seperti matahari). Tujuannya adalah untuk memiliki penampilan pencahayaan yang seragam di semua ikon dan efek sorotan. Sinar cahaya paralel menghasilkan bayangan yang semuanya memiliki panjang dan kepadatan yang sama, memberikan kesatuan lebih lanjut di beberapa ikon.
Bayangan
Umum
Gunakan bayangan untuk mengangkat objek secara visual dari latar belakang, dan untuk membuat objek 3D tampak membumi, bukan mengambang secara canggung di ruang angkasa.
Gunakan rentang opasitas 30-50 persen untuk bayangan. Terkadang tingkat bayangan yang berbeda harus digunakan, tergantung pada bentuk atau warna ikon.
Bulu atau perpendek bayangan jika perlu, agar tidak dipangkas oleh ukuran kotak ikon.
Jangan gunakan bayangan dalam ikon pada ukuran 24x24 atau lebih kecil.

Bayangan ikon umum.
ikon datar
- Ikon datar umumnya digunakan untuk ikon file dan objek dunia nyata datar, seperti dokumen atau selembar kertas.
- Pencahayaan ikon datar berasal dari kiri atas pada 130 derajat.
- Ikon yang lebih kecil (misalnya, 16x16 dan 32x32) disederhanakan untuk keterbacaan. Namun, jika berisi pantulan dalam ikon (sering disederhanakan), mereka mungkin memiliki bayangan jatuh yang ketat. Bayangan penurunan berkisar dalam keburaman dari 30-50 persen.
- Efek lapisan dapat digunakan untuk ikon datar, tetapi harus dibandingkan dengan ikon datar lainnya. Bayangan untuk objek akan agak bervariasi, sesuai dengan apa yang terlihat terbaik dan paling konsisten dalam set ukuran dan dengan ikon lain di Windows Vista. Pada beberapa kesempatan, bahkan mungkin perlu untuk memodifikasi bayangan. Ini terutama akan berlaku ketika objek diletakkan di atas orang lain.
- Rentang warna yang halang dapat digunakan untuk mencapai hasil yang diinginkan. Bayangan membantu objek duduk di ruang angkasa. Warna berdampak pada berat bayangan yang dirasakan, dan dapat mendistorsi gambar jika terlalu berat.
![]()
![]()
Opsi Jatuhkan Bayangan dalam kotak dialog Gaya Lapisan, dan bayangan umum untuk ikon datar.
rentang bayangan ikon datar Dasar
| Sifat | Lingkup |
|---|---|
| Warna |
Hitam |
| Mode blend |
Kalikan |
| Opacity |
22-50 persen, tergantung pada warna item |
| Sudut |
120-130 (gunakan lampu global) |
| Jarak |
3 untuk 256x256, berkisar bawah hingga 1 untuk 32x32 |
| Penyebaran |
0 |
| Tingginya |
7 untuk 256x256, berkisar bawah hingga 2 untuk 32x32 |
ikon Tiga dimensi
- Buat bayangan untuk ikon 3D berdasarkan kasus per kasus, dengan upaya untuk menyesuaikan dalam berbagai jarak transmisi dan berbulu hingga sepenuhnya transparan. Buat gambar dalam ukuran yang sedikit lebih kecil dari tuntutan ukuran ikon keseluruhan untuk memungkinkan ruang untuk drop shadow (untuk ukuran yang akan memerlukannya). Pastikan bayangan tidak berakhir tiba-tiba di tepi ikon.
![]()
![]()
Contoh-contoh ini membantu menunjukkan variasi yang dibuat berdasarkan bentuk dan posisi objek itu sendiri. Bayangan terkadang perlu berbulu atau dipersingkat agar tidak dipangkas oleh ukuran kotak ikon.
Warna dan saturasi
Warna umumnya kurang jenuh daripada Windows XP.
Gunakan gradien untuk membuat gambar yang terlihat lebih realistis.
Meskipun tidak ada palet warna khusus untuk ikon standar, ingatlah bahwa mereka perlu bekerja sama dengan baik dalam banyak konteks dan tema. Lebih suka sekumpulan warna standar; jangan warnai kembali ikon standar, seperti ikon peringatan, karena ini mengganggu kemampuan pengguna untuk menafsirkan makna. Untuk panduan selengkapnya, lihat Warna.
File ikon memerlukan versi palet 8-bit dan 4-bit juga, untuk mendukung pengaturan default di desktop jarak jauh. File-file ini dapat dibuat melalui proses batch, tetapi harus ditinjau, karena beberapa akan memerlukan perulangan untuk keterbacaan yang lebih baik.

Tidak ada batasan palet warna yang ketat. Hanya saturasi penuh (kanan atas) yang dihindari.
Tingkat bit: Desain ICO untuk 32-bit (alfa disertakan) + 8-bit + 4-bit (diternakkan secara otomatis piksel poke hanya paling penting). Hanya salinan 32-bit dari gambar piksel 256x256 yang harus disertakan, dan hanya gambar piksel 256x256 yang harus dikompresi untuk menjaga ukuran file tetap turun. Beberapa alat ikon menawarkan pemadatan untuk Windows Vista.
Tingkat bit: Toolbar 24-bit + alfa (masker 1 bit), 8-bit dan 4-bit.
Toolbar atau file AVI: Gunakan magenta (R255 G0 B255) sebagai warna transparansi latar belakang.
Persyaratan ukuran
Umum
-
Perhatikan ikon visibilitas tinggi, seperti ikon aplikasi utama, ikon file yang dapat muncul di Windows Explorer, dan ikon yang muncul di Menu Mulai atau di desktop.
- Ikon aplikasi dan item Panel Kontrol: Set lengkap mencakup 16x16, 32x32, 48x48, dan 256x256 (skala kode antara 32 dan 256). Format file .ico diperlukan. Untuk Mode Klasik, set lengkapnya adalah 16x16, 24x24, 32x32, 48x48 dan 64x64.
- Opsi ikon item daftar: Gunakan gambar mini langsung atau ikon file dari jenis file (misalnya, .doc); set lengkap.
- ikon Toolbar: 16x16, 24x24, 32x32. Perhatikan bahwa ikon toolbar selalu datar, bukan 3D, bahkan pada ukuran 32x32.
- Ikon dialog dan wizard: 32x32 dan 48x48.
- Overlays: Kode shell Core (misalnya, pintasan) 10x10 (untuk 16x16), 16x16 (untuk 32x32), 24x24 (untuk 48x48), 128x128 (untuk 256x256). Perhatikan bahwa beberapa di antaranya sedikit lebih kecil tetapi mendekati ukuran ini, tergantung pada bentuk dan keseimbangan optik.
- area Luncur Cepat: Icons akan menurunkan skala dari 48x48 di overlay dinamis Alt+Tab, tetapi untuk versi yang lebih renyah, tambahkan 40x40 ke file .ico.
- ikon Balon: 32x32 dan 40x40.
- Ukuran tambahan: Ini berguna untuk dimiliki sebagai sumber daya untuk membuat file lain (misalnya, anotasi, strip toolbar, overlay, dpi tinggi, dan kasus khusus): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10, dan 8x8. Anda dapat menggunakan .ico, .png, .bmp, atau format file lainnya, tergantung pada kode di area tersebut.
Untuk dpi tinggi
- Windows Vista menargetkan 96 dpi dan 120 dpi.
Tabel berikut ini memperlihatkan contoh rasio penskalaan yang diterapkan ke dua ukuran ikon umum. Perhatikan bahwa tidak semua ukuran ini harus disertakan dalam file .ico. Kode akan menurunkan skala yang lebih besar.
| Dpi | Ukuran ikon | Faktor skala |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| Dpi | Ukuran ikon | Faktor skala |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico ukuran file (standar)
![]()
.ico ukuran file (kasus khusus)
![]()
Anotasi dan overlay
- Anotasi masuk di sudut kanan bawah ikon, dan harus mengisi 25 persen area ikon.
- Pengecualian : ikon 16x16 mengambil anotasi 10x10.
- Jangan gunakan lebih dari satu anotasi di atas ikon.
- Overlay masuk di sudut kiri bawah ikon, dan harus mengisi 25 persen area ikon.
- Pengecualian : ikon 16x16 mengambil overlay 10x10.
Tingkat detail
Ukuran 16x16 dari banyak ikon ini masih banyak digunakan dan oleh karena itu penting.
Detail dalam ikon ukuran ini harus dengan jelas menampilkan titik kunci ikon.
Karena ikon semakin kecil, transparansi, dan beberapa detail khusus yang ditemukan dalam ukuran yang lebih besar harus dikorbankan untuk menyederhanakan dan mendapatkan titik di seluruhnya.
Atribut dan warna harus dibesar-besarkan dan digunakan untuk menekankan formulir kunci.

Pada 16x16, ikon untuk perangkat audio portabel dapat dengan mudah disalahartkan untuk ponsel sehingga bagian telinga adalah detail visual utama untuk ditampilkan.
Cukup menurunkan skala dari ukuran 256x256 tidak berfungsi.
Semua ukuran membutuhkan tingkat detail yang relevan; semakin kecil ikon semakin Anda perlu membesar-besarkan detail yang mendefinisikan.


Pengembangan ikon
Merancang dan memproduksi ikon
- Sewa desainer grafis yang berpengalaman. Untuk grafis, gambar, dan ikon yang hebat, bekerja dengan para ahli. Pengalaman dalam ilustrasi menggunakan seni vektor atau program 3D direkomendasikan.
- Merencanakan untuk melakukan serangkaian iterasi, dari sketsa konsep awal, hingga mock-up dalam konteks, hingga tinjauan produksi akhir dan pas dan selesai ikon dalam produk kerja.
- Pikirkan ke depan pembuatan ikon bisa mahal. Kumpulkan semua detail dan persyaratan yang ada, seperti: kumpulan ikon lengkap yang diperlukan; fungsi utama dan makna untuk masing-masing; keluarga atau kluster dalam set yang ingin Anda jelaskan; persyaratan merek; nama file yang tepat; format gambar yang digunakan dalam kode Anda; dan persyaratan ukuran. Pastikan di muka bahwa Anda dapat memanfaatkan waktu Anda dengan perancang.
- Ingat bahwa perancang mungkin tidak terbiasa dengan produk Anda, jadi berikan informasi fungsi, cuplikan layar, dan bagian spesifikasi, sebagaimana mestinya.
- Rencana tinjauan geopolitik dan hukum yang sesuai.
- Memetakan jangka waktu dan memiliki komunikasi rutin.
Dari sketsa konsep ke produk akhir
![]()
- Buat sketsa konsep.
- Cobalah konsep dalam ukuran yang berbeda.
- Render dalam 3D jika perlu.
- Ukuran pengujian pada warna latar belakang yang berbeda.
- Mengevaluasi ikon dalam konteks UI nyata.
- Menghasilkan file .ico akhir atau format sumber daya grafis lainnya.
Alat
- Pensil dan kertas: Ide konsep awal, tercantum dan di-sketsa.
- 3D Studio Max: Render objek 3D secara perspektif.
- Adobe Photoshop: Sketsa dan iterasi, mock-up dalam konteks, dan selesaikan detail.
- Adobe Illustrator/ Macromedia Freehand: Sketsa dan iterasi, selesaikan detail.
- Gamani Gif Movie Gear: produce .ico file (dengan kompresi jika diperlukan).
- Axialis Icon Workshop: produce .ico file (dengan kompresi jika diperlukan).
- Microsoft Visual Studio tidak mendukung ikon Windows Vista (tidak ada dukungan untuk saluran alfa atau lebih dari 256 warna).
Produksi
Ujung
Ikuti langkah-langkah ini untuk membuat satu file .ico yang berisi beberapa ukuran gambar dan kedalaman warna.
Langkah 1: Konseptualisasi
- Gunakan konsep yang ditetapkan jika memungkinkan, untuk memastikan konsistensi makna untuk ikon dan relevansinya dengan penggunaan lain.
- Pertimbangkan bagaimana ikon akan muncul dalam konteks UI, dan cara kerjanya sebagai bagian dari sekumpulan ikon.
- Jika merevisi ikon yang ada, pertimbangkan apakah kompleksitas dapat dikurangi.
- Pertimbangkan dampak budaya dari grafik Anda. Hindari menggunakan huruf, kata, tangan, atau wajah dalam ikon. Menggambarkan representasi orang atau pengguna semuri mungkin, jika diperlukan.
- Jika menggabungkan beberapa objek ke dalam satu gambar dalam ikon, pertimbangkan bagaimana gambar akan diskalakan ke ukuran yang lebih kecil. Gunakan tidak lebih dari tiga objek dalam ikon (dua lebih disukai). Untuk ukuran 16x16, pertimbangkan untuk menghapus objek atau menyederhanakan gambar untuk meningkatkan pengenalan.
- Jangan gunakan bendera Windows dalam ikon.
Langkah 2: Mengilustrasikan
- Untuk mengilustrasikan ikon gaya Windows Aero, gunakan alat vektor seperti Macromedia Freehand atau Adobe Illustrator. Gunakan palet dan karakteristik gaya seperti yang diuraikan sebelumnya dalam artikel ini.
- Mengilustrasikan gambar menggunakan Freehand atau Illustrator. Salin dan tempel gambar vektor ke Adobe Photoshop.
- Buat dan gunakan lapisan templat di Photoshop untuk memastikan bahwa pekerjaan dilakukan dalam wilayah persegi dengan ukuran yang diatur.
- Buat gambar dalam ukuran yang sedikit lebih kecil dari tuntutan ukuran ikon keseluruhan untuk memungkinkan ruang untuk bayangan jatuh (untuk ukuran yang memerlukannya).
- Tempatkan gambar di bagian bawah kotak, sehingga semua ikon dalam direktori diposisikan secara konsisten. Hindari memotong bayangan.
- Jika Anda menambahkan objek lain ke gambar atau seri, pertahankan objek utama dalam posisi tetap, dan letakkan gambar berukuran lebih kecil datar dalam posisi tetap, seperti kiri bawah atau kanan atas tergantung pada kasusnya.
Langkah 3: Buat gambar 24-bit
- Setelah Anda menempelkan ukuran di Photoshop, periksa keterbacaan gambar, terutama pada ukuran 16x16 dan lebih kecil. Poking piksel menggunakan persentase warna mungkin diperlukan. Pengurangan transparansi mungkin juga diperlukan. Adalah umum untuk membesar-besarkan aspek pada ukuran yang lebih kecil dan untuk menghilangkan aspek juga, untuk fokus pada titik kunci.
- Ikon 8-bit akan ditampilkan dalam mode warna apa pun yang lebih rendah dari 32-bit dan tidak akan memiliki saluran alfa 8-bit, sehingga mereka mungkin perlu memiliki tepinya atau lebih dibersihkan karena tidak ada anti-aliasing (tepi mungkin berjatuhan dan gambar mungkin sulit dibaca).
- Di Photoshop, duplikat lapisan gambar 24-bit dan ganti nama lapisan menjadi gambar 4-bit. Indeks gambar 4-bit ke palet warna Windows 16.
- Bersihkan gambar hanya menggunakan warna dari palet 16 warna. Kerangka yang terbuat dari versi warna objek yang lebih gelap atau lebih terang biasanya lebih disukai daripada abu-abu atau hitam.
- Jika bekerja pada bitmap, pastikan bahwa warna latar belakang tidak digunakan dalam gambar itu sendiri, karena warna itu akan menjadi warna transparan. Magenta (R255 G0 B255) sering digunakan sebagai warna transparansi latar belakang.
Langkah 4: Buat gambar 8-bit dan 4-bit
- Sekarang setelah gambar 24-bit siap dibuat menjadi ikon 32-bit, versi 8-bit perlu dibuat.
- Ini adalah waktu yang tepat untuk menguji cuplikan layar kontekstual. Sungguh menakjubkan apa yang dapat ditemukan dengan melihat ikon lain atau keluarga ikon dalam konteks. Langkah ini dapat menghemat waktu dan uang. Jauh lebih baik untuk menangkap masalah sebelum file melalui produksi dan diserahkan.
- Tambahkan bayangan drop ke gambar Anda dalam ukuran yang memerlukannya.
- Gabungkan bayangan drop dan gambar 24-bit bersama-sama.
- Buat file Photoshop baru untuk setiap ukuran. Salin dan tempel gambar yang sesuai. Simpan setiap file sebagai file .psd.
- Jangan gabungkan lapisan gambar dengan lapisan latar belakang. Sangat membantu untuk menyertakan ukuran dan kedalaman warna dalam nama file saat bekerja, tetapi file pada akhirnya mungkin perlu diganti namanya.
Langkah 5: Membuat file .ico
- Pilih aplikasi yang paling sesuai dengan kebutuhan dan keterampilan seniman. Ingatlah bahwa ikon yang akan digunakan dalam produk pengiriman harus dibuat dalam alat yang telah dibeli atau dilisensikan. Ini berarti bahwa versi uji coba tidak dapat digunakan.
- Kedua produk yang tercantum di bawah ini telah digunakan oleh desainer yang telah menghasilkan ikon untuk Windows Vista, dan masing-masing menawarkan kemampuan untuk mengekspor ke Adobe Photoshop CS.
- Gamani Gif Movie Gear: Produce .ico file
- Axialis Icon Workshop: Produce .ico file
- Visual Studio tidak mendukung ikon Windows Vista (tidak ada dukungan untuk saluran alfa atau lebih dari 256 warna), sehingga penggunaannya tidak disarankan.
- File ikon (format .ico) harus berisi versi 4 dan 8-bit, serta 24-bit + alfa.
- Simpan file sebagai "ikon Windows (.ico)" apa pun program pembuatan ikon mana yang Anda pilih untuk digunakan.
- Beberapa aset ikonografis mungkin benar-benar strip bitmap, yang juga memerlukan saluran alfa (misalnya, untuk toolbar), atau .png file yang disimpan dengan transparansi. Tidak semua harus .ico format; periksa format apa yang didukung dalam kode.
Langkah 6: Mengevaluasi
- Lihat semua ukuran.
- Lihatlah keluarga bersama-sama untuk mengevaluasi kemiripan keluarga, keseimbangan optik, dan perbedaan.
- Lihat dalam konteks untuk mengevaluasi bobot dan visibilitas relatif (pastikan bahwa bobot dan visibilitas tidak mendominasi).
- Pertimbangkan kasus yang mungkin tidak digunakan sekarang, tetapi bisa dalam waktu dekat. Mungkinkah ikon ini pernah diannotasikan atau memiliki overlay?
- Lihat dalam kode.
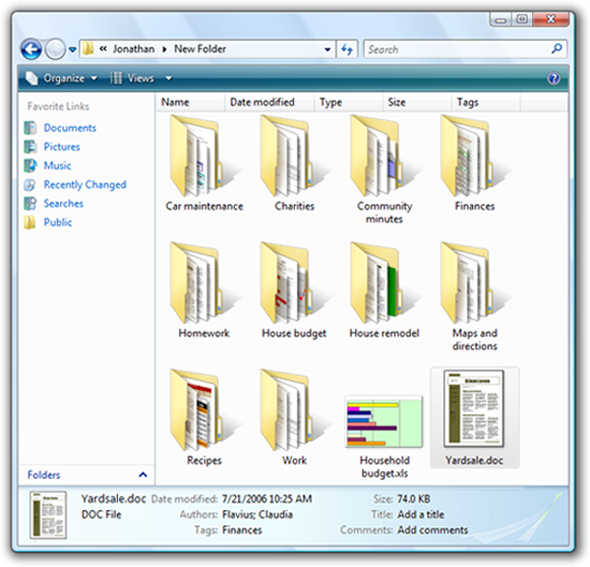
Ikon dalam konteks tampilan daftar, toolbar, dan tampilan pohon
tampilan Daftar
Untuk Windows Vista, gunakan gambar mini untuk file yang menyimpan konten yang secara visual berbeda dalam skala kecil, sehingga pengguna dapat langsung mengenali file yang mereka cari. (Gunakan antarmuka pemrograman aplikasi Windows Thumbnailing untuk ini.)

Overlay ikon aplikasi (tidak ditampilkan di sini) pada gambar mini membantu asosiasi dengan aplikasi untuk jenis file, selain menampilkan pratinjau file.
Catatan: Untuk file tanpa konten yang berbeda secara visual, jangan gunakan gambar mini. Sebagai gantinya, gunakan ikon file simbolis tradisional yang menunjukkan representasi objek dan aplikasi atau jenis terkait.
Bilah Alat
- Ikon yang muncul di toolbar harus memiliki keseimbangan optik dalam ukuran, warna, dan kompleksitas.
- Uji ikon potensial dalam cuplikan layar kontekstual untuk menghindari dominasi atau ketidakseimbangan yang tidak diinginkan.
- Pengujian dalam cuplikan layar dengan mudah membantu menghindari perulangan mahal dalam kode.
- Tinjau ikon dalam kode juga. Gerakan dan faktor lain dapat memengaruhi keberhasilan ikon; dalam beberapa kasus iterasi lebih lanjut mungkin diperlukan.
![]()
Dalam contoh di atas, keseimbangan optik belum tercapai.
![]()
Coba iterasi dalam konteks.
tampilan Pohon
- Keseimbangan optik diperlukan untuk mempertahankan hierarki dalam kontrol tampilan pohon.
- Oleh karena itu, ikon yang biasanya digunakan dalam konteks ini harus dievaluasi di sana. Terkadang ikon 16x16 tertentu harus dibuat lebih kecil karena bentuknya memiliki dominasi optik atas yang lain.
- Kompensasi untuk ketidakseimbangan optik adalah bagian penting untuk menghasilkan ikon berkualitas tinggi.
![]()