Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Nota
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kami saat ini .
Warna adalah elemen visual penting dari sebagian besar antarmuka pengguna. Di luar estetika murni, warna memiliki arti terkait dan memunculkan respons emosional. Untuk mencegah kebingungan dalam arti, warna harus digunakan secara konsisten. Untuk mendapatkan respons emosional yang diinginkan, warna harus digunakan dengan tepat.
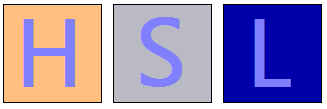
Warna sering dipikirkan dalam hal ruang warna, di mana RGB (merah, hijau, biru), HSL (rona, saturasi, luminositas), dan HSV (rona, saturasi, nilai) adalah ruang warna yang paling umum digunakan.

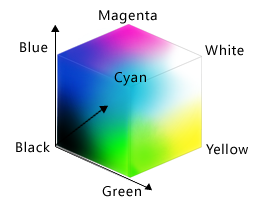
Ruang warna RGB dapat divisualisasikan sebagai kubus.
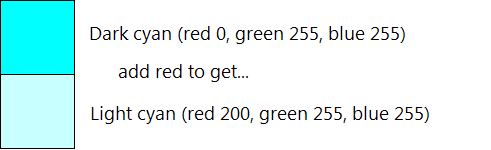
Meskipun teknologi tampilan menggunakan nilai RGB dan akibatnya pengembang sering memikirkan warna dalam hal RGB, ruang warna RGB tidak sesuai dengan bagaimana orang melihat warna. Misalnya, jika Anda menambahkan cyan merah ke gelap, hasilnya tidak dianggap lebih merah tetapi sebagai sian yang lebih terang.

Dalam contoh ini, menambahkan sian merah ke gelap membuatnya lebih terang, tidak lebih merah. Ruang warna RGB tidak sesuai dengan bagaimana orang melihat warna.
Ruang warna HSL/HSV terdiri dari tiga komponen: warna, saturasi, dan luminositas atau nilai. Ruang warna ini sering digunakan alih-alih RGB karena lebih cocok dengan bagaimana orang melihat warna.
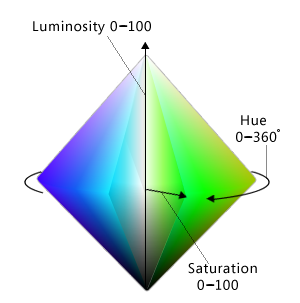
Ruang warna HSL membentuk kerudung ganda yang berwarna putih di bagian atas, hitam di bagian bawah, dan netral di tengah:
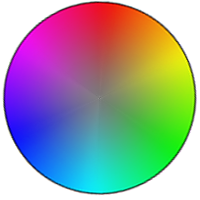
Hue: Warna dasar dalam roda warna, mulai dari 0 hingga 360 derajat di mana 0 dan 360 derajat berwarna merah.

Roda warna, di mana merah adalah 0 derajat, kuning adalah 60 derajat, hijau adalah 120 derajat, sian adalah 180 derajat, biru adalah 240 derajat, dan magenta adalah 300 derajat.
Saturasi: Seberapa murni (vs. kusam) warnanya, mulai dari 0 hingga 100, di mana 100 sepenuhnya jenuh dan 0 berwarna abu-abu.
Luminosity: Bagaimana cahaya warnanya, mulai dari 0 hingga 100, di mana 100 sesering mungkin (putih, terlepas dari warna dan saturasi) dan 0 segelap mungkin (hitam).
gambar

Ruang warna HSL dapat divisualisasikan sebagai kerudung ganda.
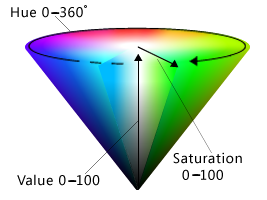
Ruang warna HSV serupa, kecuali bahwa ruangnya membentuk satu kerucut:
Hue: Warna dasar dalam roda warna, mulai dari 0 hingga 360 derajat di mana 0 dan 360 derajat berwarna merah.
Saturasi: Seberapa murni (vs. kusam) warnanya, mulai dari 0 hingga 100, di mana 100 sepenuhnya jenuh dan 0 berwarna abu-abu.
nilai : Seberapa cerah warnanya, mulai dari 0 hingga 100, di mana 100 secerah mungkin (yaitu setengah luminositas di ruang HSL) dan 0 segelap mungkin (hitam).
gambar

Ruang warna HSV dapat divisualisasikan sebagai satu kerucut.
Di ruang HSL dan HSV, jika saturasi adalah 0 maka luminositas menentukan bayangan abu-abu. Di Windows, spasi HSL dan HSV biasanya dipetakan ulang ke skala antara 0 hingga 240 sehingga warna dapat diwakili dengan nilai 32-bit.
Catatan: Panduan terkait font dan aksesibilitas disajikan dalam artikel terpisah.
Konsep desain
Penggunaan warna yang efektif dapat membuat antarmuka pengguna (UI) program Anda lebih efektif. Warna dapat membantu pengguna memahami arti tertentu secara sekilas. Warna juga dapat membuat produk Anda tampak lebih menyenangkan dan disempurnakan secara estetis.
Sayangnya, terlalu mudah untuk menggunakan warna secara tidak efektif, terutama jika Anda tidak dilatih dalam desain visual. Penggunaan warna yang buruk menghasilkan desain yang terlihat tidak profesional, tanggal, membingungkan, atau hanya jelek biasa. Penggunaan warna yang buruk bisa lebih buruk daripada tidak menggunakan warna sama sekali.
Bagian ini menjelaskan apa yang perlu Anda ketahui untuk menggunakan warna secara efektif.
Bagaimana warna digunakan
Warna biasanya digunakan dalam UI untuk berkomunikasi:
- Arti. Arti pesan dapat diringkas melalui warna. Misalnya, warna sering digunakan untuk mengomunikasikan status di mana merah adalah masalah atau kesalahan, kuning adalah hati-hati atau peringatan, dan hijau baik.
- Negara. Status objek dapat ditunjukkan melalui warna. Misalnya, Windows menggunakan warna untuk menunjukkan pilihan dan status hover. Tautan dalam halaman Web menggunakan biru untuk unvisited dan ungu untuk dikunjungi.
- Diferensiasi. Orang-orang berasumsi bahwa ada hubungan antara item dengan warna yang sama, sehingga pengkodian warna adalah cara yang efektif untuk membedakan antara objek. Misalnya, dalam item panel kontrol, panel tugas menggunakan latar belakang hijau untuk memisahkannya secara visual dari konten utama. Selain itu, Microsoft Outlook memungkinkan pengguna untuk menetapkan bendera berwarna yang berbeda ke pesan.
- Penekanan. Warna dapat digunakan untuk menarik perhatian pengguna. Misalnya, Windows menggunakan instruksi utama biru untuk membantu mereka menonjol dari teks lain.
Tentu saja, warna sering digunakan dalam grafik karena alasan estetika murni. Meskipun estetika penting, Anda harus memilih warna elemen UI terutama berdasarkan apa yang dimaksud, bukan bagaimana tampilannya.
Interpretasi warna
Interpretasi warna pengguna sering kali bergantung pada budaya. Misalnya, di Amerika Serikat, pakaian pernikahan untuk pengantin wanita sebagian besar dikaitkan dengan warna putih, sementara hitam dikaitkan dengan pemakaman. Namun, dulu di Jepang simbolisme warna hanya sebaliknya: putih adalah warna dominan pada pemakaman, dan hitam dianggap sebagai warna yang membawa keberuntungan untuk pernikahan.
Yang mengatakan, interpretasi merah, kuning, dan hijau untuk status konsisten secara global. Ini karena Konvensi UNESCO Wina tentang Tanda Jalan dan Sinyal, yang mendefinisikan konvensi di seluruh dunia untuk lampu lalu lintas (di mana merah berarti berhenti, hijau berarti melanjutkan, dan kuning berarti melanjutkan dengan hati-hati). Anda dapat menggunakan warna status ini tanpa kekhawatiran untuk interpretasi dependen budaya.
Di luar warna status, Windows menetapkan arti pada warna berdasarkan konvensi, seperti yang disajikan di bagian Pedoman di artikel ini. Pastikan penggunaan warna program Anda kompatibel dengan konvensi warna ini.
Aksesibilitas warna
Penggunaan warna memengaruhi aksesibilitas perangkat lunak Anda ke audiens seluas mungkin. Pengguna dengan kebutaan atau penglihatan rendah mungkin tidak dapat melihat warna dengan baik, jika sama sekali. Sekitar 8 persen laki-laki dewasa memiliki beberapa bentuk kebingungan warna (sering disebut sebagai "buta warna"), di mana kebingungan warna merah-hijau adalah yang paling umum.
gambar 
Warna utama seperti yang terlihat dengan visi warna normal.
gambar 
Warna utama seperti yang terlihat dengan Protanopia (1% populasi laki-laki).
gambar 
Warna utama seperti yang terlihat dengan Deuteranopia (6% populasi laki-laki).
gambar 
Warna utama seperti yang terlihat dengan Tritanopia (1% populasi laki-laki).
Untuk informasi selengkapnya, lihat Bisakah Color-Blind Pengguna Melihat Situs Anda?
Gunakan warna untuk memperkuat secara visual
Solusi terbaik untuk interpretasi warna dan masalah aksesibilitas adalah menggunakan warna untuk memperkuat makna secara visual dari salah satu metode komunikasi utama ini:
- Teks. Teks ringkas biasanya merupakan komunikasi utama yang paling efektif baik langsung di UI atau melalui tipsalat.

Dalam contoh ini, teks tipsalat digunakan untuk mengomunikasikan arti ikon.
- Desain. Ikon mudah dibedakan oleh desain, terutama bentuk kerangkanya.

Dalam contoh ini, ikon standar mudah dibedakan berdasarkan desainnya.
- Tempat. Lokasi relatif juga dapat digunakan, tetapi pendekatan ini lebih lemah daripada alternatif. Agar efektif, lokasi harus standar dan terkenal, seperti halnya lampu lalu lintas.
Meskipun warna adalah atribut yang paling jelas dari banyak desain, warna harus selalu berlebihan.
Merancang dengan warna
Ironisnya, cara terbaik untuk merancang warna adalah memulai dengan merancang tanpa warna, menggunakan wireframe atau monokrom, dan kemudian menambahkan warna nanti. Melakukannya membantu memastikan bahwa informasi tidak dikomunikasikan menggunakan warna saja. Ini juga membantu memastikan bahwa cetakan Anda terlihat bagus pada printer monokrom.
Menggunakan tema atau warna sistem
Meskipun ada banyak faktor kompleks dalam menggunakan warna secara efektif, di Windows UI memilih warna sering bermuara ke hanya memilih warna tema yang sesuai atau warna sistem sesuai dengan beberapa aturan sederhana. Pengguna kemudian dapat memilih dan menyesuaikan skema warna ini saat mereka memilih.
Dengan demikian, Anda tidak hanya mengakomodasi preferensi warna semua pengguna Anda, tetapi Anda menghilangkan beban memilih skema satu warna sempurna yang berfungsi untuk semua selera, gaya, dan budaya (yang, tentu saja, tidak mungkin).
Jika Anda hanya melakukan satu hal ...
Pilih warna dengan memilih warna tema atau warna sistem yang sesuai. Jangan pernah menggunakan warna sebagai metode komunikasi utama, tetapi sebagai metode sekunder untuk memperkuat makna secara visual. Desain menggunakan wireframe atau monokrom untuk membantu memastikan bahwa warna sekunder.
Gunakan tema atau warna sistem dengan benar
Asumsikan bahwa pengguna memilih tema atau warna sistem berdasarkan kebutuhan pribadi mereka dan bahwa tema atau warna sistem dibangun dengan tepat. Berdasarkan asumsi ini, jika Anda selalu memilih tema atau warna sistem berdasarkan tujuan yang dimaksudkan dan memasangkan latar depan dengan latar belakang terkait, warna dijamin dapat terbalik dan menghormati keinginan pengguna di semua mode video, termasuk mode kontras tinggi . Misalnya, warna sistem teks jendela dijamin dapat terbalik terhadap warna sistem latar belakang jendela.
Secara khusus, selalu:
- Pilih warna berdasarkan tujuannya. Jangan memilih warna berdasarkan tampilannya saat ini karena penampilan tersebut dapat diubah oleh pengguna atau versi Windows yang akan datang.
- Cocokkan warna latar depan dengan warna latar belakang terkait. Warna latar depan dijamin hanya dapat terbalik terhadap warna latar belakang terkait. Jangan mencampur dan mencocokkan warna latar depan dengan warna latar belakang lainnya, atau lebih buruk lagi, warna latar depan lainnya.
- Jangan mencampur jenis warna. Artinya, selalu cocokkan warna tema dengan warna tema terkait, warna sistem dengan warna sistem terkait, dan warna hardwired dengan warna hardwired lainnya. Misalnya, warna teks tema tidak dijamin dapat terbalik terhadap latar belakang hardwired.
- Jika Anda harus mewarnai hardwire, tangani mode kontras tinggi sebagai kasus khusus.
Jika Anda hanya melakukan satu hal ...
Selalu pilih tema atau warna sistem berdasarkan tujuan yang dimaksudkan, dan pasangkan latar depan dengan latar belakang terkait.
Menggunakan warna lain
Meskipun tema Windows mendefinisikan sekumpulan bagian tema yang komprehensif, Anda mungkin menemukan bahwa program Anda membutuhkan warna yang tidak ditentukan dalam file tema. Meskipun Anda dapat menguraikan warna seperti itu, pendekatan yang lebih baik adalah mendapatkan warna dari tema atau warna sistem. Menggunakan pendekatan ini secara strategis memberi Anda semua manfaat menggunakan tema dan warna sistem, tetapi dengan fleksibilitas yang jauh lebih.
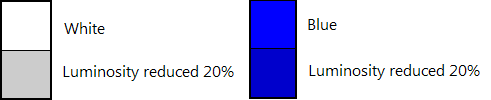
Misalnya, Anda memerlukan latar belakang jendela yang lebih gelap dari warna latar belakang jendela tema. Di ruang warna HSL, memiliki warna yang lebih gelap berarti warna dengan luminositas yang lebih rendah. Dengan demikian, Anda dapat memperoleh warna latar belakang jendela yang lebih gelap menggunakan langkah-langkah berikut:
- Dapatkan RGB warna tema latar belakang jendela.
- Konversikan RGB ke nilai HSL-nya.
- Kurangi nilai luminositas (menurut, katakanlah, 20 persen).
- Konversi kembali ke nilai RGB.
Dengan menggunakan pendekatan ini, warna turunan dijamin akan dianggap sebagai warna warna asli yang lebih gelap (kecuali warna aslinya sangat gelap untuk memulai.)

Dalam contoh ini, warna latar belakang jendela yang lebih gelap berasal dari warna tema.
Menguji warna
Untuk menentukan apakah penggunaan warna program Anda dapat diakses dan tidak digunakan sebagai metode komunikasi utama, sebaiknya gunakan Fujitsu ColorDoctor atau utilitas Vischeck untuk memeriksa:
- Dependensi keseluruhan pada warna menggunakan filter skala Abu-abu.
- Masalah kebingungan warna tertentu menggunakan filter Protanopia, Deuteranopia, dan Tritanopia.
Untuk menentukan apakah penggunaan warna program Anda diprogram dengan benar, uji program Anda dalam mode berikut:
- Tema diaktifkan menggunakan tema Windows default.
- Tema diaktifkan menggunakan tema non-default.
- Tema dinonaktifkan ("Gaya Klasik Windows" di Pengaturan Tema di item Panel Kontrol Personalisasi).
- Tema High Contrast Black (teks putih pada latar belakang hitam, dikenal sebagai Aquatic di Windows 11).
- Tema High Contrast White (teks hitam pada latar belakang putih, yang dikenal sebagai Gurun di Windows 11).
Semua elemen layar harus dapat terbalik dan muncul seperti yang diharapkan, bahkan segera setelah mode berubah.
Pedoman
Umum
- Jangan pernah menggunakan warna sebagai metode komunikasi utama, tetapi sebagai metode sekunder untuk memperkuat makna secara visual.
Menggunakan tema dan warna sistem
- Jika memungkinkan, memilih warna dengan memilih warna tema atau warna sistem yang sesuai. Dengan melakukannya, Anda selalu dapat menghormati preferensi warna pengguna.
- Pilih tema dan warna sistem berdasarkan tujuannya. Jangan memilih warna berdasarkan penampilan mereka saat ini, karena penampilan tersebut dapat diubah oleh pengguna atau versi Windows di masa mendatang.
- Cocokkan warna latar depan dengan warna latar belakang terkait. Warna latar depan dijamin hanya dapat terbalik terhadap warna latar belakang terkait. Jangan mencampur dan mencocokkan warna latar depan dengan warna latar belakang lainnya, atau lebih buruk lagi, warna latar depan lainnya.
- Jangan mencampur jenis warna. Artinya, selalu cocokkan warna tema dengan warna tema terkait, warna sistem dengan warna sistem terkait, dan warna hardwired dengan warna hardwired lainnya. Misalnya, warna teks tema tidak dijamin dapat terbalik terhadap latar belakang hardwired.
-
Jika Anda harus menggunakan warna yang bukan tema atau warna sistem:
- Lebih suka mendapatkan warna dari tema atau warna sistem daripada hardwiring nilainya. Gunakan proses yang dijelaskan sebelumnya dalam artikel ini, di Menggunakan warna lain.
- Menangani mode kontras tinggi sebagai kasus khusus.
- Menangani perubahan tema. Perubahan tema ditangani secara otomatis oleh jendela dengan bingkai jendela standar dan kontrol umum. Windows dengan bingkai jendela kustom, kontrol gambar kustom atau pemilik, dan penggunaan warna lainnya harus menangani perubahan tema secara eksplisit.
- Pengembang: Anda dapat merespons peristiwa perubahan tema dengan menangani pesan WM_THEMECHANGED.
Arti warna
- Meskipun Anda harus menggunakan tema dan warna sistem (atau warna turunan) kapan pun Anda bisa, pastikan penggunaan warna lain kompatibel dengan penggunaan warna berikut dalam Windows.
| Hue | Arti | Gunakan di Windows |
|---|---|---|
| biru/hijau |
Merek Windows |
Latar belakang: Branding Windows. |
| kaca, hitam, abu-abu, putih |
netral |
Latar Belakang: bingkai jendela standar, menu Mulai, bilah tugas, Bilah samping. Latar depan: teks normal. |
| biru |
mulai, terapkan |
Latar belakang: tombol perintah default, pencarian, masuk. Ikon: informasi, Bantuan. Latar depan: instruksi utama, tautan. |
| merah |
error, stop, vulnerable, critical, immediate attention, restricted |
Latar belakang: status, kemajuan berhenti (bilah kemajuan). Ikon: kesalahan, hentikan, tutup jendela, hapus, input yang diperlukan, hilang, tidak tersedia. |
| kuning |
peringatan, hati-hati, dipertanyakan |
Latar belakang: status, kemajuan yang dijeda (bilah kemajuan). Ikon: peringatan |
| hijau |
pergi, lanjutkan, kemajuan, aman |
Latar belakang: status, kemajuan normal (bilah kemajuan). Ikon: pergi, selesai, refresh. Latar depan: Jalur dan URL (dalam hasil pencarian). |
| ungu |
Dikunjungi |
Latar depan: tautan yang dikunjungi (untuk tautan dalam Windows Internet Explorer dan dokumen). |
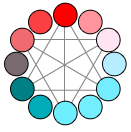
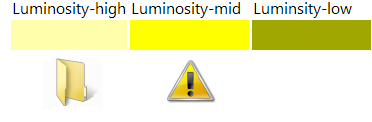
- Untuk menghindari komunikasi makna sebelumnya, pilih warna memiliki saturasi menengah ke rendah tinggi dan luminositas tinggi atau rendah. Pengguna mengaitkan arti sebelumnya dengan warna yang memiliki saturasi penuh atau tinggi dan luminositas tingkat menengah, sehingga Anda dapat menghindari asosiasi ini dengan memilih nuansa yang berbeda.
gambar 
Dalam contoh ini, ada tiga nuansa kuning yang berbeda, tetapi hanya warna luminositas tingkat menengah yang sangat jenuh yang mengkomunikasikan peringatan. Ikon folder kuning tidak terasa seperti peringatan.
Menggunakan warna dengan data
Jika berguna, menetapkan warna ke data untuk membantu pengguna membedakannya. Perhatikan bahwa pengguna akan mengasumsikan bahwa data dengan warna serupa memiliki arti yang sama.
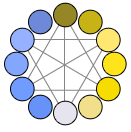
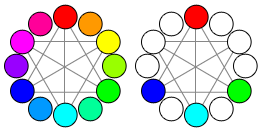
Tetapkan warna secara default yang mudah dibedakan. Umumnya, warna mudah dibedakan jika jauh terpisah satu sama lain di ruang warna HSL/HSV, sambil mempertahankan kontras tinggi dengan latar belakangnya:
Saat memilih warna, lebih suka harmoni triad atau warna pelengkap, tetapi tidak berdekatan.
gambar

Dalam contoh ini, jika penetapan warna pertama berwarna merah, warna berikutnya harus biru, hijau, atau sian, tetapi tidak magenta, ungu, oranye, atau kuning.
Warna memiliki kontras tinggi jika ada perbedaan besar dalam warna, saturasi, atau luminositasnya.
gambar

Dalam contoh ini, warna dasar biru muda kontras dengan latar belakang dengan perbedaan besar dalam warna, saturasi, atau luminositas.
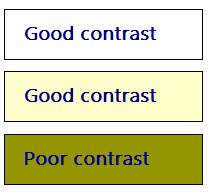
Menggunakan latar belakang putih atau sangat terang membuat warna latar depan yang kontras lebih mudah dibedakan.

Dalam contoh ini, warna latar belakang putih dan terang membuat warna latar depan lebih mudah dibedakan.
Izinkan pengguna menyesuaikan penetapan warna ini karena pilihan warna bersifat subjektif dan preferensi pribadi. Jika ada banyak warna terkoordinasi, izinkan pengguna mengubahnya sebagai grup menggunakan skema warna.
Izinkan pengguna untuk memberi label penetapan warna ini. Melakukannya membantu membuatnya lebih mudah diidentifikasi dan ditemukan.
Tidak seperti warna UI, data tidak boleh berubah ketika warna sistem berubah.
Dokumentasi
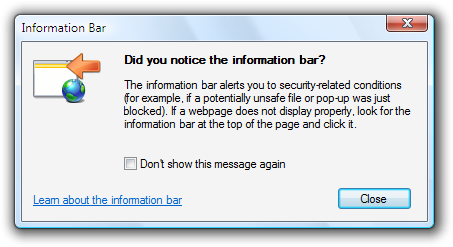
- Lihat elemen UI berdasarkan namanya, bukan dengan warnanya. Referensi tersebut tidak dapat diakses dan warna sistem dapat berubah. Jika nama elemen UI tidak cukup dikenal atau tidak deskriptif, tampilkan cuplikan layar untuk mengklarifikasi.
Benar:

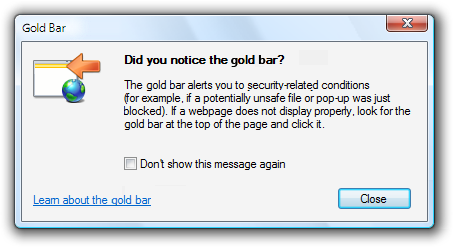
Salah:
 'bilah emas'
'bilah emas'
Dalam contoh yang salah, pesan mengacu pada bilah informasi Windows Internet Explorer berdasarkan warnanya, bukan namanya.