RadialGradientBrush Kelas
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
RadialGradientBrush melukis area dengan gradien radial. Titik tengah mendefinisikan asal gradien, dan elips menentukan batas luar gradien.
Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows).
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Warisan
-
RadialGradientBrush
- Atribut
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Contoh
Tip
Untuk informasi selengkapnya, panduan desain, dan contoh kode, lihat Sikat.
Aplikasi Galeri WinUI 3 dan Galeri WinUI 2 mencakup contoh interaktif sebagian besar kontrol, fitur, dan fungsi WinUI 3 dan WinUI 2.
Jika sudah diinstal, buka dengan mengklik tautan berikut: Galeri WinUI 3 atau Galeri WinUI 2.
Jika tidak diinstal, Anda dapat mengunduh Galeri WinUI 3 dan Galeri WinUI 2 dari Microsoft Store.
Anda juga bisa mendapatkan kode sumber untuk keduanya dari GitHub (gunakan cabang utama untuk WinUI 3 dan cabang winui2 untuk WinUI 2).
Contoh berikut membuat gradien radial dengan enam pemberhentian gradien dan menggunakannya untuk melukis Persegi Panjang.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

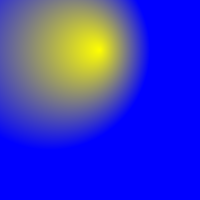
Contoh ini membuat gradien radial yang menggunakan mode pemetaan Absolut dengan nilai kustom untuk Center, RadiusX, RadiusY dan GradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Keterangan
Tata letak gradien
Gradien digambar dalam elips yang ditentukan oleh properti Tengah, RadiusX, dan RadiusY . Warna untuk gradien mulai di tengah elips dan berakhir pada radius.
Warna untuk gradien radial ditentukan oleh pemberhentian warna yang ditambahkan ke properti koleksi GradientStops . Setiap pemberhentian gradien menentukan warna dan offset di sepanjang gradien.
Asal gradien default ke tengah dan dapat diimbangi menggunakan properti GradientOrigin .
MappingMode menentukan apakah Center, RadiusX, RadiusY , dan GradientOrigin mewakili koordinat relatif atau absolut.
Saat MappingMode diatur ke RelativeToBoundingBox, nilai X dan Y dari tiga properti diperlakukan relatif terhadap batas elemen, di mana (0,0) mewakili kiri atas dan (1,1) mewakili kanan bawah batas elemen untuk properti Center, RadiusX, dan RadiusY dan (0,0) mewakili pusat untuk properti GradientOrigin .
Saat MappingMode diatur ke Absolute, nilai X dan Y dari tiga properti diperlakukan sebagai koordinat absolut dalam batas elemen.
Dukungan Versi Windows 10
Penyajian gradien didukung pada Windows 10 versi 1903 (v10.0.18362.0) dan yang lebih tinggi. Pada versi OS sebelumnya, kuas akan merender warna solid yang ditentukan oleh FallbackColor properti .
Sikat sebagai sumber daya XAML
Masing-masing jenis Brush yang dapat dideklarasikan dalam XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) dimaksudkan untuk didefinisikan sebagai sumber daya, sehingga Anda dapat menggunakan kembali kuas tersebut sebagai sumber daya di seluruh aplikasi Anda. Sintaks XAML yang ditunjukkan untuk jenis Brush sesuai untuk menentukan kuas sebagai sumber daya. Saat Anda mendeklarasikan kuas sebagai sumber daya, Anda juga memerlukan atribut x:Key yang nantinya akan Anda gunakan untuk merujuk ke sumber daya tersebut dari definisi UI lainnya. Untuk informasi selengkapnya tentang sumber daya XAML dan cara menggunakan atribut x:Key, lihat Referensi sumber daya ResourceDictionary dan XAML.
Keuntungan mendeklarasikan kuas sebagai sumber daya adalah mengurangi jumlah objek runtime yang diperlukan untuk membangun UI: kuas sekarang dibagikan sebagai sumber daya umum yang memberikan nilai untuk beberapa bagian grafik objek.
Jika Anda melihat definisi templat kontrol yang ada untuk kontrol Windows Runtime XAML, Anda akan melihat bahwa templat menggunakan sumber daya kuas secara luas (meskipun ini biasanya SolidColorBrush, bukan LinearGradientBrush). Banyak dari sumber daya ini adalah sumber daya sistem, dan mereka menggunakan ekstensi markup {ThemeResource} untuk referensi sumber daya daripada ekstensi markup {StaticResource}. Untuk informasi selengkapnya tentang cara menggunakan kuas sumber daya sistem di XAML templat kontrol Anda sendiri, lihat sumber daya tema XAML.
Konstruktor
| RadialGradientBrush() |
Menginisialisasi instans baru kelas RadialGradientBrush . Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
Properti
| Center |
Mendapatkan atau mengatur pusat elips yang berisi gradien. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| CenterProperty |
Mengidentifikasi properti dependensi Pusat. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| GradientOrigin |
Mendapatkan atau mengatur asal gradien (relatif terhadap sudut kiri atas). Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| GradientOriginProperty |
Mengidentifikasi properti dependensi GradientOrigin. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| GradientStops |
Mendapatkan atau mengatur gradien sikat berhenti. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| InterpolationSpace |
Mendapatkan atau mengatur ruang warna yang digunakan untuk menginterpolasi warna gradien. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| InterpolationSpaceProperty |
Mengidentifikasi properti dependensi InterpolationSpace. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| MappingMode |
Mendapatkan atau mengatur apakah koordinat penempatan sikat gradien bersifat absolut atau relatif terhadap area output. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| MappingModeProperty |
Mengidentifikasi properti dependensi MappingMode. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| RadiusX |
Mendapatkan atau mengatur radius sumbu X dari elips yang berisi gradien. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| RadiusXProperty |
Mengidentifikasi properti dependensi RadiusX. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| RadiusY |
Mendapatkan atau mengatur radius sumbu Y dari elips yang berisi gradien. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| RadiusYProperty |
Mengidentifikasi properti dependensi RadiusY. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| SpreadMethod |
Mendapatkan atau mengatur jenis metode penyebaran yang menentukan cara menggambar gradien yang dimulai atau berakhir di dalam batas objek yang akan dicat. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |
| SpreadMethodProperty |
Mengidentifikasi properti dependensi SpreadMethod. Dokumentasi ini berlaku untuk WinUI 2 untuk UWP (untuk WinUI di SDK Aplikasi Windows, lihat namespace SDK Aplikasi Windows). |