Creazione di modelli di Schede adattive
Siamo lieti di condividere un'anteprima dei nuovi strumenti che ti aiuteranno a creare, ,riutilizzare e condividere Schede adattive.
Importante
Modifiche importanti apportate alla versione finale candidata di maggio 2020
La versione finale candidata della creazione di modelli include alcune importanti modifiche che devi conoscere se stai usando i pacchetti meno recenti. Per informazioni dettagliate, vedi di seguito.
- La sintassi di binding è cambiata da
{...}a${...}.- Ad esempio,
"text": "Hello {name}"diventa"text": "Hello ${name}"
- Ad esempio,
- L'API JavaScript non contiene più un oggetto
EvaluationContext. Passa semplicemente i dati alla funzioneexpand. Per informazioni dettagliate, vedi la pagina dell'SDK. - L'API .NET è stata riprogettata in modo da corrispondere più strettamente all'API JavaScript. Per informazioni dettagliate, vedi la pagina dell'SDK.
La creazione di modelli consente di separare i dati dal layout in una scheda adattiva.
Oggi non è possibile creare una scheda tramite Designer di Schede adattive e usare questo codice JSON per popolare il payload con contenuto dinamico. Per ottenere questo risultato, è necessario scrivere codice personalizzato per compilare una stringa JSON oppure usare gli SDK del modello a oggetti per creare un modello a oggetti che rappresenta la scheda, quindi serializzarlo in JSON. In entrambi i casi, Designer offre un'operazione unidirezionale da eseguire una sola volta e non semplifica la modifica della progettazione della scheda in un secondo momento dopo la conversione in codice.
Immagina un mondo in cui sia possibile combinare un modello e i dati direttamente nel client. Significa che se usi lo stesso modello più volte, oppure vuoi aggiornarlo con nuovi dati, è sufficiente inviare i nuovi dati al dispositivo e quindi riutilizzare lo stesso modello più volte.
Le schede adattive sono fantastiche, ma se fosse possibile evitare di scriverne una per ogni contenuto da visualizzare agli utenti? Con un servizio di modelli (descritto di seguito) possiamo creare un mondo in cui tutti possono contribuire, scoprire e condividere modelli per qualsiasi tipo di dati.
Condividi all'interno dei progetti, nell'organizzazione o con l'intera rete Internet.
Separando i dati dal contenuto, si apre una porta per l'intelligenza artificiale e altri servizi per "ragionare" sui dati nelle schede che vediamo e migliorare la produttività degli utenti o aiutarci a trovare gli elementi.
È costituita da tre componenti principali:
- Il linguaggio del modello è la sintassi usata per la creazione di un modello. Designer consente anche di visualizzare in anteprima i modelli in fase di progettazione includendo "dati di esempio".
- Gli SDK di creazione modelli esistono in tutte le piattaforma di Schede adattive supportate. Questi SDK consentono di popolare un modello con dati reali, nel back-end o direttamente nel client.
- Il servizio modelli è un modello di verifica che consente a chiunque di trovare, contribuire e condividere un set di modelli ben noti.
Il linguaggio del modello è la sintassi usata per creare un modello di scheda adattiva.
Nota
Segui l'esempio riportato di seguito aprendo una nuova scheda all'indirizzo
https://adaptivecards.io/designer
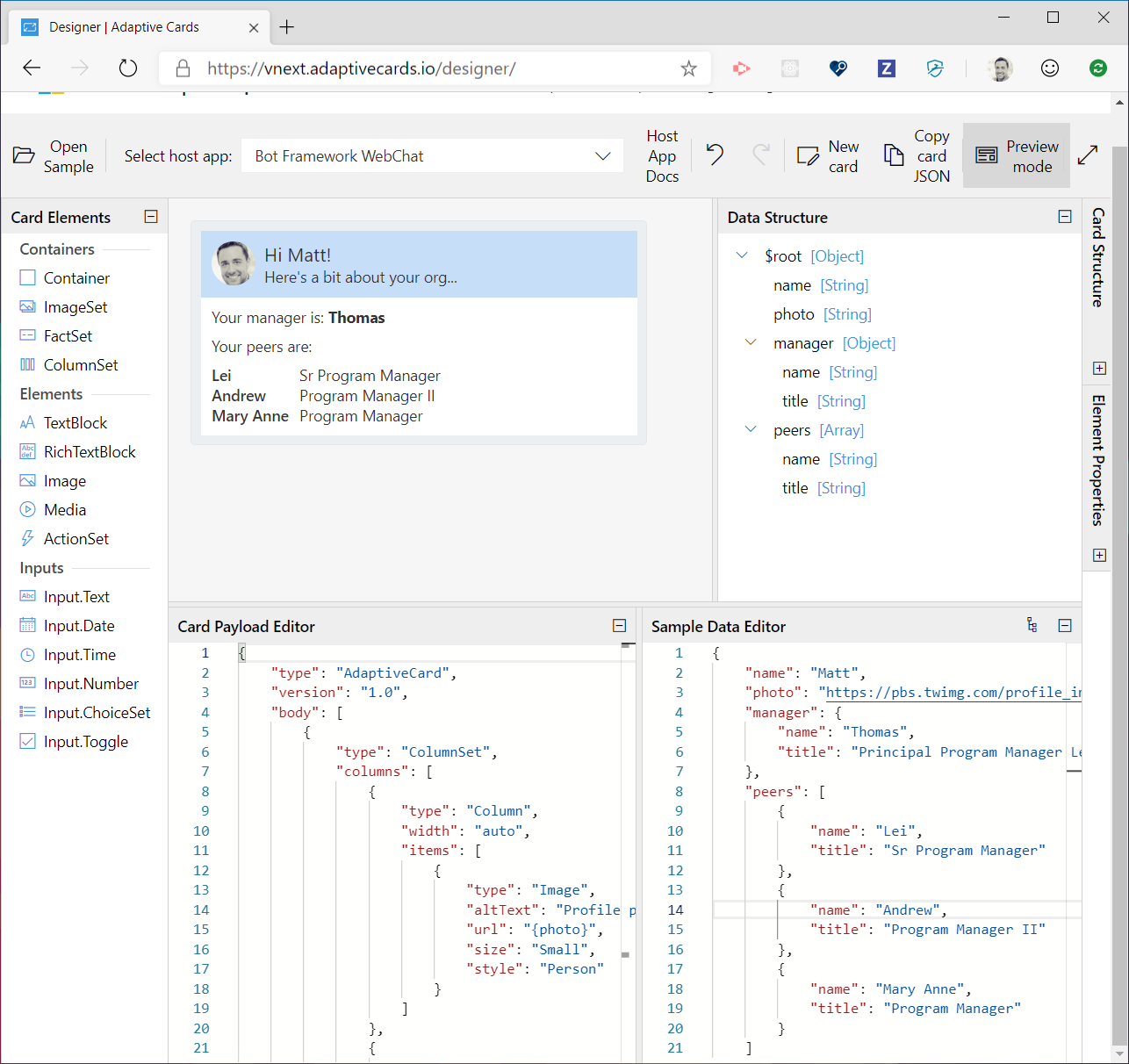
Fai clic sul pulsante Preview Mode (Modalità di anteprima) per alternare tra la modalità di progettazione e la modalità di anteprima.

Il componente Designer appena aggiornato aggiunge il supporto per la creazione di modelli e fornisce dati di esempio per visualizzare l'anteprima della scheda in fase di progettazione.
Incolla l'esempio seguente nel riquadro Card Payload Editor (Editor payload scheda):
EmployeeCardTemplate.json
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"style": "accent",
"bleed": true,
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${photo}",
"altText": "Profile picture",
"size": "Small",
"style": "Person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${name}!",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Here's a bit about your org...",
"spacing": "None"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Your manager is: **${manager.name}**"
},
{
"type": "TextBlock",
"text": "Your peers are:"
},
{
"type": "FactSet",
"facts": [
{
"$data": "${peers}",
"title": "${name}",
"value": "${title}"
}
]
}
]
}
Quindi incolla i dati JSON seguenti in Sample Data Editor (Editor dati di esempio).
I dati di esempio ti consentono di vedere esattamente come verrà visualizzata la scheda in fase di esecuzione quando verranno passati i dati effettivi.
EmployeeData
{
"name": "Matt",
"photo": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"manager": {
"name": "Thomas",
"title": "PM Lead"
},
"peers": [
{
"name": "Lei",
"title": "Sr Program Manager"
},
{
"name": "Andrew",
"title": "Program Manager II"
},
{
"name": "Mary Anne",
"title": "Program Manager"
}
]
}
Fai clic sul pulsante Preview Mode (Modalità di anteprima). Dovrebbe essere eseguito il rendering della scheda in base ai dati di esempio forniti prima. Apporta qualsiasi modifica ai dati di esempio. Come puoi vedere, la scheda viene aggiornata in tempo reale.
Congratulazioni, hai appena creato il tuo primo modello di scheda adattiva. Vediamo ora come popolare il modello con dati reali.
Scopri di più sul linguaggio del modello
Gli SDK di creazione modelli rendono possibile popolare un modello con dati reali.
Nota
Al momento, gli SDK per la creazione di modelli sono disponibili per .NET e NodeJS. Nel tempo gli SDK per la creazione di modelli verranno rilasciati per tutte le rimanenti piattaforme di Schede adattive, ad esempio iOS, Android, UWP e così via.
| Piattaforma | Pacchetto | Installa | Documentazione |
|---|---|---|---|
| JavaScript |  |
npm install adaptivecards-templating |
Documentazione |
| .NET |  |
dotnet add package AdaptiveCards.Templating |
Documentazione |
Il codice JavaScript seguente illustra il criterio generale che verrà usato per popolare un modello con dati.
var template = new ACData.Template({
// Card Template JSON
});
var card = template.expand({
$root: {
// Data Fields
}
});
// Now you have an AdaptiveCard ready to render!
Il codice C# seguente illustra il criterio generale che verrà usato per popolare un modello con dati.
var template = new AdaptiveCards.Templating.AdaptiveCardTemplate(cardJson);
var card = template.Expand(new {Key="Value"});
// Now you have an AdaptiveCard ready to render!
Scopri di più sugli SDK di creazione modelli
Il servizio modelli di Schede adattive è un modello di verifica che consente a chiunque di trovare, contribuire e condividere un set di modelli ben noti.
È utile se vuoi visualizzare alcuni dati, ma senza scrivere appositamente una scheda adattiva personalizzata.
L'API per ottenere un modello è abbastanza semplice, ma il servizio in realtà offre molto di più, inclusa la possibilità di analizzare i dati e trovare un modello che potrebbe funzionare per specifiche esigenze.
HTTP GET https://templates.adaptivecards.io/graph.microsoft.com/Profile.json
Tutti i modelli sono file JSON flat archiviati in un repository di GitHub in modo che chiunque possa contribuirvi come per qualsiasi altro codice open source.
Scopri di più sul servizio modelli
La creazione di modelli e la separazione della presentazione dai dati ci avvicinano di molto alla nostra mission: "un ecosistema standardizzato per lo scambio di contenuti tra app e servizi". In quest'area sono disponibili molte informazioni, quindi continua a seguire la pagina e condividi con noi la tua esperienza con GitHub.