Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Una caratteristica comune dei siti Web di facile utilizzo è che hanno un layout di pagina e uno schema di navigazione coerenti a livello di sito. Questa esercitazione illustra come creare un aspetto coerente in tutte le pagine che può essere facilmente aggiornato.
Introduzione
Una caratteristica comune dei siti Web di facile utilizzo è che hanno un layout di pagina e uno schema di navigazione coerenti a livello di sito. ASP.NET 2.0 introduce due nuove funzionalità che semplificano notevolmente l'implementazione di un layout di pagina a livello di sito e di uno schema di navigazione: le pagine master e la navigazione del sito. Le pagine master consentono agli sviluppatori di creare un modello a livello di sito con aree modificabili designate. Questo modello può quindi essere applicato a ASP.NET pagine del sito. Tali pagine devono fornire ASP.NET contenuto solo per le aree modificabili specificate della pagina master: tutti gli altri markup nella pagina master sono identici in tutte le ASP.NET pagine che utilizzano la pagina master. Questo modello consente agli sviluppatori di definire e centralizzare un layout di pagina a livello di sito, semplificando così la creazione di un aspetto coerente in tutte le pagine che possono essere facilmente aggiornate.
Il sistema di navigazione del sito fornisce sia un meccanismo per gli sviluppatori di pagine per definire una mappa del sito sia un'API per l'esecuzione di query sulla mappa del sito a livello di codice. I nuovi controlli Web di navigazione Menu, TreeView e SiteMapPath, semplificano il rendering di tutta o parte della mappa del sito in un elemento comune dell'interfaccia utente di navigazione. Utilizzeremo il provider di navigazione del sito predefinito, il che significa che la nostra mappa del sito sarà definita in un file in formato XML.
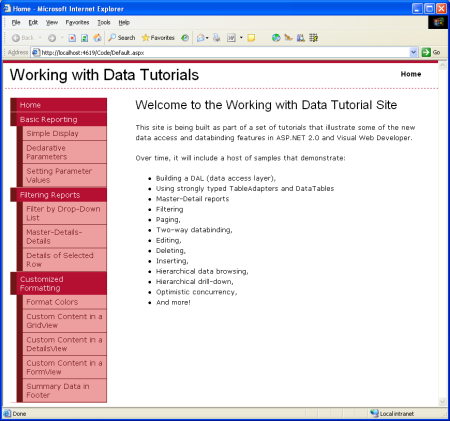
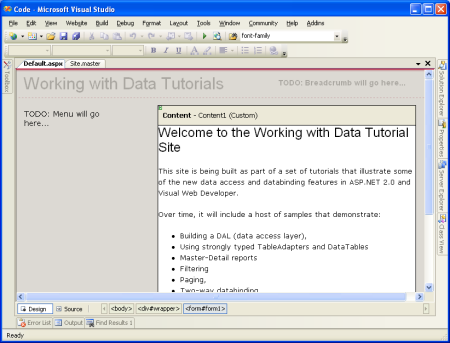
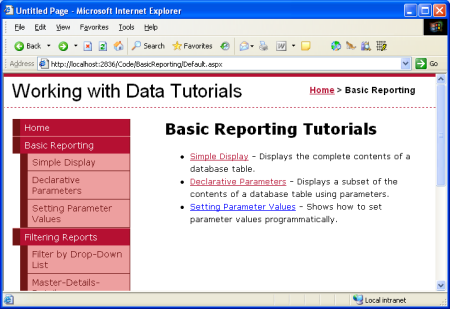
Per illustrare questi concetti e rendere più usabile il sito Web delle esercitazioni, dedichiamo questa lezione alla definizione di un layout di pagina a livello di sito, all'implementazione di una mappa del sito e all'aggiunta dell'interfaccia utente di navigazione. Alla fine di questo tutorial avremo un design del sito Web raffinato per la creazione delle nostre pagine Web tutorial.
Figura 1: Il risultato finale di questo tutorial (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 1: Creazione della pagina master
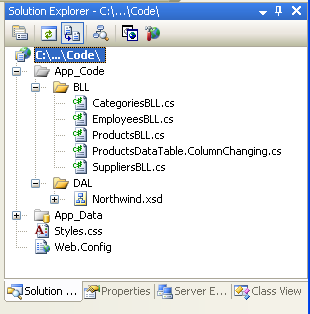
Il primo passaggio consiste nel creare la pagina master per il sito. In questo momento il nostro sito Web è costituito solo dal DataSet tipizzato (, nella cartella), dalle classi BLL (Northwind.xsd, App_Code, e così via, tutte nella ProductsBLL.cs cartella), dal database (CategoriesBLL.cs, nella App_Code cartella), dal file di configurazione (NORTHWND.MDF) e da un file di foglio di stile CSS (App_Data).Web.configStyles.css Ho ripulito quelle pagine e quei file che dimostrano l'uso di DAL e BLL dai primi due tutorial poiché riesamineremo quegli esempi in modo più dettagliato nei tutorial futuri.

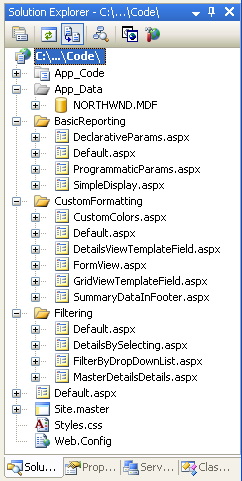
Figura 2: I file nel nostro progetto
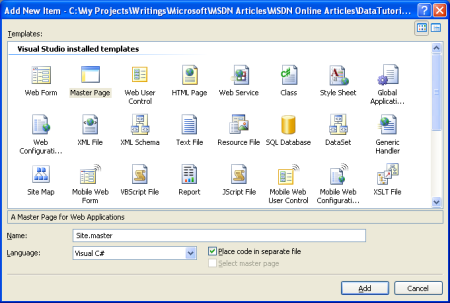
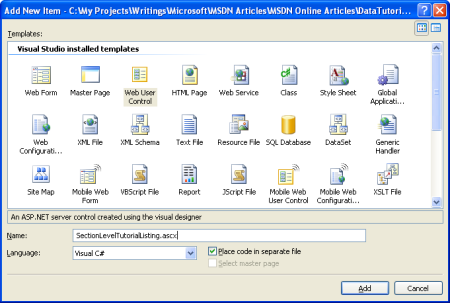
Per creare una pagina master, fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni e scegliere Aggiungi nuovo elemento. Quindi selezionate il tipo di pagina master dall'elenco dei modelli e denominatelo Site.master.
Figura 3: Aggiunta di una nuova pagina master al sito Web (fare clic per visualizzare l'immagine a dimensione intera)
Definite il layout di pagina a livello di sito qui nella pagina master. È possibile utilizzare la visualizzazione Progettazione e aggiungere tutti i controlli Layout o Web necessari oppure aggiungere manualmente il markup manualmente nella visualizzazione Origine. Nella mia pagina master utilizzo fogli di stile a cascata per il posizionamento e gli stili con le impostazioni CSS definite nel file Style.cssesterno. Anche se non è possibile dirlo dal markup mostrato di seguito, le regole CSS sono definite in modo tale che il contenuto della navigazione <div>sia posizionato in modo assoluto in modo da apparire a sinistra e abbia una larghezza fissa di 200 pixel.
Sito.master
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Una pagina master definisce sia il layout di pagina statico che le aree che possono essere modificate dalle ASP.NET pagine che utilizzano la pagina master. Queste aree modificabili del contenuto sono indicate dal controllo ContentPlaceHolder, che può essere visualizzato all'interno del contenuto <div>. La pagina master dispone di un singolo ContentPlaceHolder (MainContent), ma le pagine master possono avere più ContentPlaceHolder.
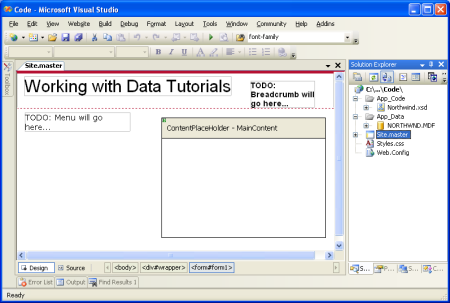
Con il markup immesso in precedenza, il passaggio alla vista Progettazione mostra il layout della pagina master. Tutte le pagine ASP.NET che utilizzano questa pagina master avranno questo layout uniforme, con la possibilità di specificare il markup per l'area MainContent .
Figura 4: La pagina master, se visualizzata attraverso la vista Progettazione (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: aggiunta di una home page al sito Web
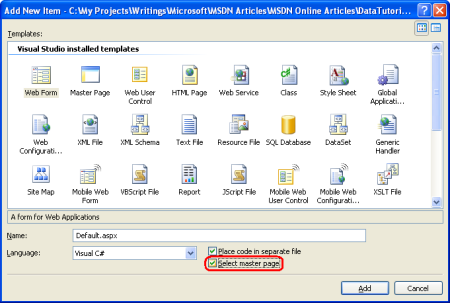
Una volta definita la pagina master, è possibile aggiungere le pagine ASP.NET per il sito Web. Iniziamo aggiungendo Default.aspx, la homepage del nostro sito web. Fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni e scegliere Aggiungi nuovo elemento. Scegliete l'opzione Modulo Web dall'elenco dei modelli e assegnate un nome al file Default.aspx. Inoltre, seleziona la casella di controllo "Seleziona pagina master".
Figura 5: Aggiunta di un nuovo modulo Web, selezionando la casella di controllo Seleziona pagina master (fare clic per visualizzare l'immagine a dimensione intera)
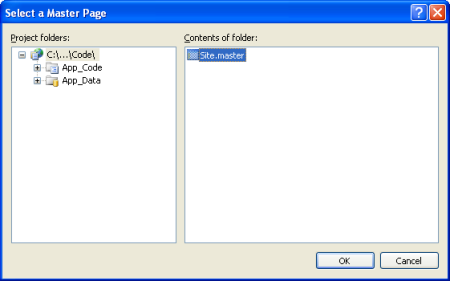
Dopo aver fatto clic sul pulsante OK, viene chiesto di scegliere la pagina master da utilizzare per la nuova pagina ASP.NET. Sebbene sia possibile avere più pagine master nel progetto, ne abbiamo solo una.
Figura 6: Scegliere la pagina mastro da utilizzare in questa pagina ASP.NET (fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver selezionato la pagina master, le nuove pagine ASP.NET conterranno il seguente markup:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
@Page Nella direttiva è presente un riferimento al file della pagina master utilizzato (MasterPageFile="~/Site.master") e il markup della pagina ASP.NET contiene un controllo Content per ognuno dei controlli ContentPlaceHolder definiti nella pagina master, con il mapping del ContentPlaceHolderID controllo Content a un ContentPlaceHolder specifico. Il controllo Content è il punto in cui si inserisce il markup che si desidera visualizzare nel ContentPlaceHolder corrispondente. Impostare l'attributo @Page della Title direttiva su Home e aggiungere del contenuto di benvenuto al controllo Content:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials that
illustrate some of the new data access and databinding features in
ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
L'attributo Title nella @Page direttiva ci permette di impostare il titolo della pagina dalla ASP.NET pagina, anche se l'elemento <title> è definito nella pagina master. Possiamo anche impostare il titolo a livello di codice, utilizzando Page.Title. Si noti inoltre che i riferimenti della pagina master ai fogli di stile (ad esempio Style.css) vengono aggiornati automaticamente in modo che funzionino in qualsiasi ASP.NET pagina, indipendentemente dalla directory in cui si trova la pagina ASP.NET rispetto alla pagina master.
Passando alla visualizzazione Progettazione possiamo vedere come apparirà la nostra pagina in un browser. Si noti che nella visualizzazione Progettazione della pagina ASP.NET che solo le aree modificabili del contenuto sono modificabili, il markup non-ContentPlaceHolder definito nella pagina master è disattivato.
Figura 7: La visualizzazione Progettazione per la pagina ASP.NET mostra sia le aree modificabili che quelle non modificabili (fare clic per visualizzare l'immagine a dimensione intera)
Quando la Default.aspx pagina viene visitata da un browser, il motore di ASP.NET unisce automaticamente il contenuto della pagina master della pagina e il file ASP. NET e esegue il rendering del contenuto unito nel codice HTML finale che viene inviato al browser richiedente. Quando il contenuto della pagina master viene aggiornato, alla successiva richiesta verrà riunito il contenuto di tutte le pagine ASP.NET che utilizzano questa pagina master con il nuovo contenuto della pagina master. In breve, il modello di pagina master consente di definire un singolo modello di layout di pagina (la pagina master) le cui modifiche vengono immediatamente riflesse in tutto il sito.
Aggiunta di ulteriori pagine ASP.NET al sito web
Prendiamoci un momento per aggiungere ulteriori stub di ASP.NET pagine al sito che alla fine conterranno le varie demo di reporting. Ci saranno più di 35 demo in totale, quindi piuttosto che creare tutte le pagine stub creiamo solo le prime. Visto che ci saranno anche molte categorie di demo, per gestire al meglio le demo aggiungete una cartella per le categorie. Per il momento, aggiungi le tre cartelle seguenti:
BasicReportingFilteringCustomFormatting
Infine, aggiungere nuovi file come illustrato in Esplora soluzioni nella Figura 8. Quando aggiungi ogni file, ricordati di selezionare la casella di controllo "Seleziona pagina master".

Figura 8: Aggiungere i seguenti file
Passaggio 2: creazione di una mappa del sito
Una delle sfide della gestione di un sito Web composto da più di una manciata di pagine è fornire un modo semplice per i visitatori di navigare all'interno del sito. Per cominciare, è necessario definire la struttura di navigazione del sito. Successivamente, questa struttura deve essere tradotta in elementi dell'interfaccia utente navigabili, ad esempio menu o percorsi di navigazione. Infine, l'intero processo deve essere mantenuto e aggiornato man mano che vengono aggiunte nuove pagine al sito e rimosse quelle esistenti. Prima della ASP.NET 2.0, gli sviluppatori erano solidi creare la struttura di navigazione del sito, mantenerla e tradurla in elementi dell'interfaccia utente navigabili. Con ASP.NET 2.0, tuttavia, gli sviluppatori possono utilizzare il sistema di navigazione del sito integrato molto flessibile.
Il sistema di navigazione del sito ASP.NET 2.0 consente a uno sviluppatore di definire una mappa del sito e quindi di accedere a queste informazioni tramite un'API programmatica. ASP.NET viene fornito con un provider della mappa del sito che prevede che i dati della mappa del sito vengano archiviati in un file XML formattato in un modo particolare. Tuttavia, poiché il sistema di navigazione del sito è basato sul modello del provider , può essere esteso per supportare modi alternativi per la serializzazione delle informazioni della mappa del sito. Nell'articolo di Jeff Prosise, The SQL Site Map Provider You've Been Waiting For viene illustrato come creare un provider di mappe del sito che archivia la mappa del sito in un database di SQL Server. Un'altra opzione consiste nel creare un provider di mappa del sito in base alla struttura del file system.
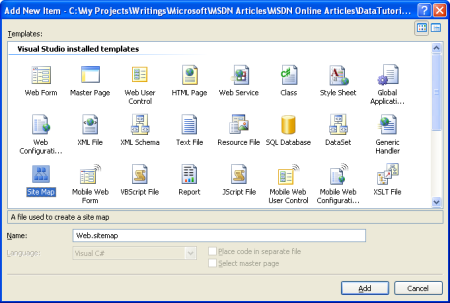
Per questa esercitazione, tuttavia, usiamo il provider predefinito della mappa del sito fornito con ASP.NET 2.0. Per creare la mappa del sito, è sufficiente fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni, scegliere Aggiungi nuovo elemento e scegliere l'opzione Mappa del sito. Lascia il nome come Web.sitemap e fai clic sul pulsante Aggiungi.
Figura 9: Aggiunta di una mappa del sito al progetto (fare clic per visualizzare l'immagine a dimensione intera)
Il file della mappa del sito è un file XML. Si noti che Visual Studio fornisce IntelliSense per la struttura della mappa del sito. Il file della mappa del sito deve avere il <siteMap> nodo come nodo radice, che deve contenere esattamente un <siteMapNode> elemento figlio. Questo primo <siteMapNode> elemento può quindi contenere un numero arbitrario di elementi discendenti <siteMapNode> .
Definire la mappa del sito per simulare la struttura del file system. In altre parole, aggiungere un <siteMapNode> elemento per ognuna delle tre cartelle ed elementi figlio <siteMapNode> per ciascuna delle ASP.NET pagine in tali cartelle, in questo modo:
Mappa del sito
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
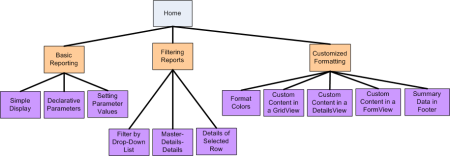
La mappa del sito definisce la struttura di navigazione del sito web, che è una gerarchia che descrive le varie sezioni del sito. Ogni <siteMapNode> elemento rappresenta Web.sitemap una sezione nella struttura di navigazione del sito.
Figura 10: La mappa del sito rappresenta una struttura di navigazione gerarchica (fare clic per visualizzare l'immagine a dimensione intera)
ASP.NET espone la struttura della mappa del sito tramite la classe SiteMap di .NET Framework. Questa classe ha una CurrentNode proprietà, che restituisce informazioni sulla sezione che l'utente sta attualmente visitando; la RootNode proprietà restituisce la radice della mappa del sito (Home, nella nostra mappa del sito). Entrambe le CurrentNode proprietà e RootNode restituiscono istanze di SiteMapNode , che dispongono di proprietà come ParentNode, ChildNodes, NextSibling, e PreviousSiblingcosì via, che consentono di scorrere la gerarchia della mappa del sito.
Passaggio 3: visualizzazione di un menu basato sulla mappa del sito
L'accesso ai dati in ASP.NET 2.0 può essere eseguito a livello di codice, come in ASP.NET 1.x, o in modo dichiarativo, tramite i nuovi controlli origine dati. Sono disponibili diversi controlli origine dati incorporati, ad esempio il controllo SqlDataSource, per l'accesso ai dati del database relazionale, il controllo ObjectDataSource, per l'accesso ai dati dalle classi e altri. È anche possibile creare controlli origine dati personalizzati.
I controlli dell'origine dati fungono da proxy tra la pagina ASP.NET e i dati sottostanti. Per visualizzare i dati recuperati da un controllo origine dati, in genere viene aggiunto un altro controllo Web alla pagina e associato al controllo origine dati. Per associare un controllo Web a un controllo origine dati, è sufficiente impostare la proprietà del DataSourceID controllo Web sul valore della proprietà del controllo ID origine dati.
Per facilitare l'utilizzo dei dati della mappa del sito, ASP.NET include il controllo SiteMapDataSource, che consente di associare un controllo Web alla mappa del sito del sito Web. Due controlli Web, TreeView e Menu, vengono comunemente utilizzati per fornire un'interfaccia utente di spostamento. Per associare i dati della mappa del sito a uno di questi due controlli, è sufficiente aggiungere un oggetto SiteMapDataSource alla pagina insieme a un controllo TreeView o Menu la cui DataSourceID proprietà è impostata di conseguenza. Ad esempio, è possibile aggiungere un controllo Menu alla pagina master utilizzando il markup seguente:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Per un livello di controllo più preciso sul codice HTML emesso, è possibile associare il controllo SiteMapDataSource al controllo Repeater, in questo modo:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
Il controllo SiteMapDataSource restituisce la gerarchia della mappa del sito un livello alla volta, a partire dal nodo radice della mappa del sito (Home, nella mappa del sito), quindi dal livello successivo (Reporting di base, Filtri report e Formattazione personalizzata) e così via. Quando si associa SiteMapDataSource a un Repeater, enumera il primo livello restituito e crea un'istanza ItemTemplate di per ogni SiteMapNode istanza in tale primo livello. Per accedere a una particolare proprietà di SiteMapNode, possiamo usare Eval(propertyName), che è il modo in cui otteniamo le proprietà e SiteMapNode le proprietà di Url ciascuno Titleper il controllo HyperLink.
L'esempio Repeater precedente eseguirà il rendering del markup seguente:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Questi nodi della mappa del sito (Rapporti di base, Rapporti di filtro e Formattazione personalizzata) costituiscono il secondo livello della mappa del sito di cui viene eseguito il rendering, non il primo. Ciò è dovuto al fatto che la proprietà di ShowStartingNode SiteMapDataSource è impostata su False, causando il passaggio di SiteMapDataSource dal nodo radice della mappa del sito e la restituzione del secondo livello nella gerarchia della mappa del sito.
Per visualizzare gli elementi figlio per i rapporti di base, i rapporti di filtro e la formattazione SiteMapNode personalizzata, è possibile aggiungere un altro ripetitore al .ItemTemplate Questo secondo ripetitore sarà associato alla proprietà dell'istanza SiteMapNodeChildNodes , in questo modo:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource='<%# ((SiteMapNode) Container.DataItem).ChildNodes %>'>
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Questi due ripetitori producono il seguente markup (alcuni markup sono stati rimossi per brevità):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
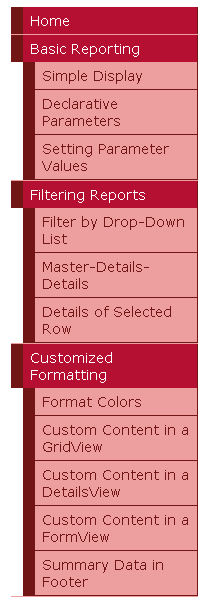
Utilizzando gli stili CSS scelti dal libro di Rachel AndrewThe CSS Anthology: 101 Essential Tips, Tricks, & Hacks, gli <ul> elementi e <li> sono stilizzati in modo tale che il markup produca il seguente output visivo:

Figura 11: Un menu composto da due ripetitori e alcuni CSS
Questo menu si trova nella pagina master ed è associato alla mappa del sito definita in Web.sitemap, il che significa che qualsiasi modifica alla mappa del sito verrà immediatamente applicata a tutte le pagine che utilizzano la Site.master pagina master.
Disabilitazione di ViewState
Tutti i controlli ASP.NET possono facoltativamente rendere persistente il proprio stato nello stato di visualizzazione, che viene serializzato come campo modulo nascosto nel codice HTML di cui è stato eseguito il rendering. Lo stato di visualizzazione viene utilizzato dai controlli per ricordare lo stato modificato a livello di codice tra i postback, ad esempio i dati associati a un controllo Web dati. Sebbene lo stato di visualizzazione consenta di memorizzare le informazioni tra i postback, aumenta le dimensioni del markup che deve essere inviato al client e può causare un grave aumento delle pagine se non viene monitorato attentamente. I controlli Web dei dati, in particolare GridView, sono particolarmente noti per l'aggiunta di decine di kilobyte extra di markup a una pagina. Sebbene tale aumento possa essere trascurabile per gli utenti a banda larga o Intranet, lo stato di visualizzazione può aggiungere diversi secondi al round trip per gli utenti remoti.
Per visualizzare l'impatto dello stato di visualizzazione, visitare una pagina in un browser e quindi visualizzare l'origine inviata dalla pagina Web (in Internet Explorer, passare al menu Visualizza e scegliere l'opzione Origine). È anche possibile attivare l'analisi della pagina per visualizzare l'allocazione dello stato di visualizzazione utilizzata da ognuno dei controlli nella pagina. Le informazioni sullo stato di visualizzazione vengono serializzate in un campo modulo nascosto denominato __VIEWSTATE, che si trova in un <div> elemento immediatamente dopo il tag di apertura <form> . Lo stato di visualizzazione viene mantenuto solo quando viene utilizzato un Web Form; Se la pagina ASP.NET non include A <form runat="server"> nella sintassi dichiarativa, non sarà presente un __VIEWSTATE campo modulo nascosto nel markup visualizzato.
Il __VIEWSTATE campo modulo generato dalla pagina master aggiunge circa 1.800 byte al markup generato dalla pagina. Questo aumento di peso aggiuntivo è dovuto principalmente al controllo Repeater, in quanto il contenuto del controllo SiteMapDataSource viene mantenuto allo stato di visualizzazione. Anche se 1.800 byte in più potrebbero non sembrare molto entusiasmanti, quando si usa un controllo GridView con molti campi e record, lo stato di visualizzazione può facilmente aumentare di un fattore 10 o più.
Lo stato di visualizzazione può essere disabilitato a livello di pagina o di controllo impostando la EnableViewState proprietà su false, riducendo così le dimensioni del markup di cui è stato eseguito il rendering. Poiché lo stato di visualizzazione per un controllo Web dati rende persistenti i dati associati al controllo Web dati tra i postback, quando si disabilita lo stato di visualizzazione per un controllo Web dati, i dati devono essere associati a ogni postback. Nella versione 1.x ASP.NET questa responsabilità ricadeva sulle spalle dello sviluppatore della pagina; con ASP.NET 2.0, tuttavia, i controlli Web dei dati verranno riassociati al controllo origine dati a ogni postback, se necessario.
Per ridurre lo stato di visualizzazione della pagina, impostiamo la proprietà del EnableViewState controllo Repeater su false. Questa operazione può essere eseguita tramite la finestra Proprietà nella finestra di progettazione o in modo dichiarativo nella visualizzazione Origine. Dopo aver apportato questa modifica, il markup dichiarativo del ripetitore dovrebbe essere simile al seguente:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
Dopo questa modifica, la dimensione dello stato di visualizzazione della pagina si è ridotta a soli 52 byte, con un risparmio di 97% nelle dimensioni dello stato di visualizzazione! Nelle esercitazioni di questa serie disabiliteremo lo stato di visualizzazione dei controlli Web dei dati per impostazione predefinita per ridurre le dimensioni del markup di cui è stato eseguito il rendering. Nella maggior parte degli esempi la EnableViewState proprietà sarà impostata e false fatta senza menzione. L'unico stato di visualizzazione temporale che verrà discusso è negli scenari in cui deve essere abilitato affinché il controllo Web dei dati fornisca la funzionalità prevista.
Passaggio 4: Aggiunta della navigazione breadcrumb
Per completare la pagina master, aggiungere un elemento dell'interfaccia utente di navigazione a ogni pagina. Il percorso di navigazione mostra rapidamente agli utenti la loro posizione corrente all'interno della gerarchia del sito. L'aggiunta di un breadcrumb in ASP.NET 2.0 è semplice: basta aggiungere un controllo SiteMapPath alla pagina; Non è necessario alcun codice.
Per il nostro sito, aggiungi questo controllo all'intestazione <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
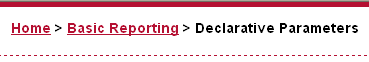
Il percorso di navigazione mostra la pagina corrente che l'utente sta visitando nella gerarchia della mappa del sito, nonché gli "antenati" del nodo della mappa del sito, fino alla radice (Home, nella mappa del sito).

Figura 12: Il percorso di navigazione visualizza la pagina corrente e i relativi predecessori nella gerarchia della mappa del sito
Passaggio 5: Aggiunta della pagina predefinita per ogni sezione
I tutorial nel nostro sito sono suddivisi in diverse categorie: Reporting di base, Filtraggio, Formattazione personalizzata e così via, con una cartella per ogni categoria e i tutorial corrispondenti come ASP.NET pagine all'interno di quella cartella. Inoltre, ogni cartella contiene una Default.aspx pagina. Per questa pagina predefinita, vengono visualizzate tutte le esercitazioni per la sezione corrente. Cioè, per la Default.aspx cartella avremmo BasicReporting collegamenti a SimpleDisplay.aspx, DeclarativeParams.aspx, e ProgrammaticParams.aspx. Anche in questo caso, è possibile utilizzare la SiteMap classe e un controllo Web dati per visualizzare queste informazioni in base alla mappa del sito definita in Web.sitemap.
Visualizziamo di nuovo un elenco non ordinato utilizzando un ripetitore, ma questa volta mostreremo il titolo e la descrizione dei tutorial. Poiché il markup e il codice per eseguire questa operazione dovranno essere ripetuti per ogni Default.aspx pagina, è possibile incapsulare questa logica dell'interfaccia utente in un controllo utente. Creare una cartella nel sito Web denominata UserControls e aggiungere a tale una nuova voce di tipo Web User Control denominata SectionLevelTutorialListing.ascx, e aggiungere il markup seguente:
Figura 13: Aggiunta di un nuovo controllo utente Web alla cartella (UserControls a dimensione intera)
SectionLevelTutorialListing.ascx
<%@ Control Language="CS" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControls_SectionLevelTutorialListing : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
// If SiteMap.CurrentNode is not null,
// bind CurrentNode ChildNodes to the GridView
if (SiteMap.CurrentNode != null)
{
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataBind();
}
}
}
Nell'esempio precedente del ripetitore abbiamo associato SiteMap i dati al ripetitore in modo dichiarativo; il SectionLevelTutorialListing controllo utente, tuttavia, lo fa a livello di codice. Nel gestore eventi viene eseguito un controllo per verificare che l'URL Page_Load di questa pagina sia mappato a un nodo nella mappa del sito. Se questo controllo utente viene utilizzato in una pagina che non dispone di una voce corrispondente <siteMapNode> , SiteMap.CurrentNode verrà restituito null e nessun dato verrà associato al ripetitore. Supponendo di avere un CurrentNode, leghiamo la sua ChildNodes collezione al ripetitore. Poiché la mappa del sito è impostata in modo tale che la Default.aspx pagina in ogni sezione sia il nodo padre di tutte le esercitazioni all'interno di tale sezione, questo codice visualizzerà i collegamenti e le descrizioni di tutte le esercitazioni della sezione, come illustrato nella schermata seguente.
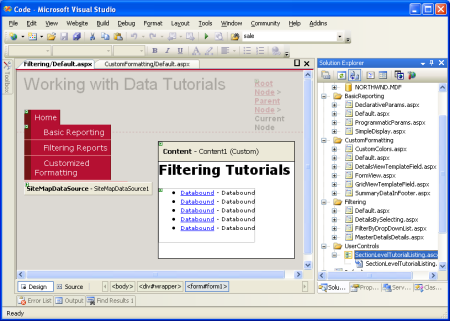
Una volta creato questo ripetitore, aprire le Default.aspx pagine in ognuna delle cartelle, passare alla visualizzazione Progettazione e trascinare semplicemente il controllo utente da Esplora soluzioni nell'area di progettazione in cui si desidera visualizzare l'elenco delle esercitazioni.
Figura 14: Il controllo utente è stato aggiunto a Default.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Figura 15: Sono elencate le esercitazioni di base per la creazione di report (fare clic per visualizzare l'immagine a dimensione intera)
Riassunto
Con la mappa del sito definita e la pagina master completata, ora abbiamo un layout di pagina e uno schema di navigazione coerenti per le nostre esercitazioni relative ai dati. Indipendentemente dal numero di pagine che aggiungiamo al nostro sito, l'aggiornamento del layout di pagina a livello di sito o delle informazioni di navigazione del sito è un processo rapido e semplice grazie alla centralizzazione di queste informazioni. In particolare, le informazioni sul layout di pagina sono definite nella pagina Site.master master e nella mappa del sito in Web.sitemap. Non è stato necessario scrivere codice per ottenere questo meccanismo di layout di pagina e di navigazione a livello di sito e manteniamo il supporto completo della finestra di progettazione WYSIWYG in Visual Studio.
Dopo aver completato il livello di accesso ai dati e il livello della logica di business e aver definito un layout di pagina e una navigazione del sito coerenti, siamo pronti per iniziare a esplorare i modelli di reporting comuni. Nelle tre esercitazioni successive verranno esaminate le attività di creazione di report di base che visualizzano i dati recuperati dal BLL nei controlli GridView, DetailsView e FormView.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Panoramica delle pagine master ASP.NET
- Pagine master in ASP.NET 2.0
- ASP.NET Modelli di design 2.0
- ASP.NET Panoramica della navigazione del sito
- Esame della navigazione del sito di ASP.NET 2.0
- ASP.NET 2.0 Funzionalità di navigazione del sito
- Informazioni sullo stato di visualizzazione ASP.NET
- Procedura: abilitare l'analisi per una pagina ASP.NET
- ASP.NET Controlli utente
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto a mitchell@4GuysFromRolla.com.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori competenti. I revisori principali di questo tutorial sono stati Liz Shulok, Dennis Patterson e Hilton Giesenow. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, mandami un messaggio a mitchell@4GuysFromRolla.com.