Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Importante
A partire dal 1° maggio 2025, Azure AD B2C non sarà più disponibile per l'acquisto per i nuovi clienti. Altre informazioni sono disponibili nelle domande frequenti.
Prima di iniziare, utilizza il selettore Scegli un tipo di criterio nella parte superiore di questa pagina per scegliere il tipo di criterio che si sta configurando. Azure Active Directory B2C offre due metodi per definire il modo in cui gli utenti interagiscono con le applicazioni: tramite flussi utente predefiniti o tramite criteri personalizzati completamente configurabili. I passaggi necessari in questo articolo sono diversi per ogni metodo.
Branding e personalizzazione dell'interfaccia utente visualizzata da Azure Active Directory B2C (Azure AD B2C) ai tuoi clienti aiutano a fornire un'esperienza utente fluida nella tua applicazione. Queste esperienze includono l'iscrizione, l'accesso, la modifica del profilo e la reimpostazione della password. Questo articolo presenta i metodi di personalizzazione dell'interfaccia utente.
Suggerimento
Se si desidera modificare solo il logo banner, l'immagine di sfondo e il colore di sfondo delle pagine del flusso utente, è possibile provare la funzionalità di personalizzazione dell'azienda .
Panoramica di HTML e CSS personalizzati
Azure AD B2C esegue il codice nel browser del cliente usando la condivisione di risorse tra le origini (CORS). In fase di esecuzione, il contenuto viene caricato da un URL specificato nel flusso utente o nei criteri personalizzati. Ogni pagina dell'esperienza utente carica il contenuto dall'URL specificato per tale pagina. Dopo che il contenuto viene caricato dall'URL, viene unito a un frammento HTML inserito da Azure AD B2C e quindi la pagina viene visualizzata al cliente.

Contenuto della pagina HTML personalizzata
Creare una pagina HTML con il proprio marchio per rendere disponibile il contenuto della pagina personalizzata. Questa pagina può essere una pagina statica *.html o una pagina dinamica come .NET, Node.jso PHP, ma Azure B2C non supporta alcun motore di visualizzazione. Il rendering lato server della pagina dinamica deve essere effettuato da un'applicazione web dedicata.
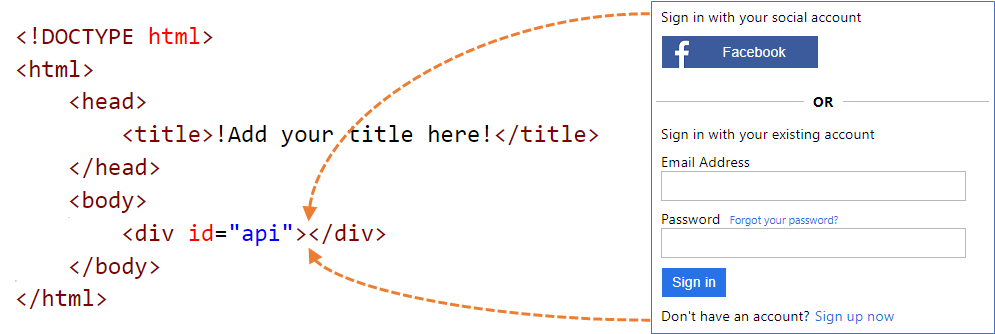
Il contenuto della pagina personalizzata può contenere qualsiasi elemento HTML, incluso CSS e JavaScript, ma non può includere elementi non sicuri come iframe. L'unico elemento obbligatorio è un elemento div con id impostato su api, ad esempio questo <div id="api"></div> all'interno della pagina HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Personalizzare le pagine predefinite di Azure AD B2C
Anziché creare il contenuto della pagina personalizzato da zero, è possibile personalizzare il contenuto predefinito della pagina di Azure AD B2C.
La tabella seguente elenca il contenuto di pagina predefinito fornito da Azure AD B2C. Scaricare i file e usarli come punto di partenza per creare pagine personalizzate. Vedere Modelli di esempio per informazioni su come scaricare e usare i modelli di esempio.
| Pagina | Descrizione | Modelli |
|---|---|---|
| Iscrizione unificata o accesso | Questa pagina gestisce il processo di iscrizione e accesso dell'utente. Gli utenti possono usare provider di identità aziendali, provider di identità di social networking, ad esempio Facebook, account Microsoft o account locali. | Classico, Blu oceano e Grigio ardesia. |
| Accesso esclusivo | La pagina di accesso è nota anche come selezione del fornitore di identità. Gestisce l'accesso dell'utente con l'account locale o i provider di identità federati. Usare questa pagina per consentire l'accesso senza la possibilità di iscriversi. Ad esempio, prima che l'utente possa modificare il proprio profilo. | Classico, Blu oceano e Grigio ardesia. |
| Self-Asserted | La maggior parte delle interazioni in Azure AD B2C in cui l'utente deve fornire un input sono auto-dichiarate. Ad esempio, una pagina di iscrizione, una pagina di accesso o una pagina di reimpostazione della password. Usare questo modello come contenuto di pagina personalizzato per una pagina di iscrizione di un account social, una pagina di iscrizione a un account locale, una pagina di accesso all'account locale, la reimpostazione della password, il profilo di modifica, la pagina di blocco e altro ancora. La pagina autocertificata può contenere vari controlli di input, ad esempio una casella di input di testo, una casella di immissione della password, un pulsante di opzione, caselle a discesa a selezione singola e caselle di controllo a selezione multipla. | Classico, Blu oceano e Grigio ardesia. |
| Autenticazione a più fattori | In questa pagina gli utenti possono verificare i numeri di telefono (usando testo o voce) durante l'iscrizione o l'accesso. | Classico, Blu oceano e Grigio ardesia. |
| Errore | Questa pagina viene visualizzata quando viene rilevata un'eccezione o un errore. | Classico, Blu oceano e Grigio ardesia. |
Hosting del contenuto della pagina
Quando si usano file HTML e CSS personalizzati per personalizzare l'interfaccia utente, ospitare il contenuto dell'interfaccia utente in qualsiasi endpoint HTTPS disponibile pubblicamente che supporta CORS. Ad esempio, Archiviazione Blob di Azure, Servizi app di Azure, server web, CDN, AWS S3 o sistemi di condivisione file.
Linee guida per l'uso di contenuto pagina personalizzato
Usare un URL assoluto quando si includono risorse esterne come file multimediali, CSS e JavaScript nel file HTML.
Usando il layout di pagina versione 1.2.0 e successive, è possibile aggiungere l'attributo
data-preload="true"nei tag HTML per controllare l'ordine di caricamento per CSS e JavaScript. Condata-preload="true", la pagina viene costruita prima di essere visualizzata all'utente. Questo attributo aiuta a evitare che la pagina sfarfalli precaricando il file CSS, senza che l'HTML non stilizzato venga visualizzato all'utente. Il frammento di codice HTML seguente mostra l'uso deldata-preloadtag .<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>È consigliabile iniziare con il contenuto della pagina predefinito e compilarlo sopra.
È possibile includere JavaScript nel contenuto personalizzato.
Le versioni del browser supportate sono:
- Internet Explorer 11, 10 e Microsoft Edge
- Supporto limitato per Internet Explorer 9 e 8
- Google Chrome 42.0 e versioni successive
- Mozilla Firefox 38.0 e versioni successive
- Safari per iOS e macOS, versione 12 e successive
A causa delle restrizioni di sicurezza, Azure AD B2C non supporta gli elementi HTML
frame,iframe, oform.
Localizzare il contenuto
È possibile localizzare il contenuto HTML abilitando la personalizzazione della lingua nel tenant di Azure AD B2C. L'abilitazione di questa funzionalità consente ad Azure AD B2C di impostare l'attributo della lingua della pagina HTML e di passare il parametro ui_locales OpenID Connect all'endpoint.
Approccio a modello singolo
Durante il caricamento della pagina, Azure AD B2C imposta l'attributo della lingua della pagina HTML con la lingua corrente. Ad esempio: <html lang="en">. Per eseguire il rendering di stili diversi in base al linguaggio corrente, usare il selettore CSS :lang insieme alla definizione CSS.
L'esempio seguente definisce le classi seguenti:
-
imprint-en- Usato quando la lingua corrente è inglese. -
imprint-de- Usato quando la lingua corrente è il tedesco. -
imprint- Classe predefinita usata quando la lingua corrente non è inglese o tedesco.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Gli elementi HTML seguenti vengono visualizzati in base al linguaggio della pagina:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Approccio multi-modello
La funzionalità di personalizzazione della lingua consente ad Azure AD B2C di passare il parametro ui_locales OpenID Connect all'endpoint. Il server di contenuto può usare questo parametro per fornire pagine HTML specifiche della lingua.
Annotazioni
Azure AD B2C non passa parametri OpenID Connect, ad esempio ui_locales, alle pagine delle eccezioni.
Il contenuto può essere estratto da posizioni diverse in base alle impostazioni locali usate. Nell'endpoint abilitato per CORS si configura una struttura di cartelle per ospitare il contenuto per lingue specifiche. Chiami quello corretto se usi il valore jolly {Culture:RFC5646}.
Ad esempio, l'URI di pagina personalizzato potrebbe essere simile al seguente:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
È possibile caricare la pagina in francese eseguendo il pull del contenuto da:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Guida dettagliata sul contenuto della pagina personalizzata
Ecco una panoramica del processo:
- Prepara un percorso per ospitare il contenuto della tua pagina personalizzata (un endpoint HTTPS abilitato per CORS accessibile pubblicamente).
- Scaricare e personalizzare un file di contenuto di pagina predefinito, ad esempio
unified.html. - Pubblica il contenuto della tua pagina personalizzata al tuo endpoint HTTPS disponibile pubblicamente.
- Impostare la condivisione di risorse tra le origini (CORS) per l'app Web.
- Indirizza la tua policy all'URI del contenuto della policy personalizzata.
Prerequisiti
- Creare un flusso utente in modo tale che gli utenti possano iscriversi e accedere all'applicazione.
- Registrare un'applicazione Web.
- Completare i passaggi descritti in Introduzione ai criteri personalizzati in Active Directory B2C. Questa esercitazione illustra come aggiornare i file di criteri personalizzati per usare la configurazione del tenant di Azure AD B2C.
- Registrare un'applicazione Web.
1. Creare il contenuto HTML
Creare un contenuto di pagina personalizzato con il nome del marchio del prodotto nel titolo.
Copiare il frammento HTML seguente. È HTML5 ben formato con un elemento vuoto denominato <div id="api"></div> che si trova all'interno dei tag <body>. Questo elemento indica dove inserire il contenuto di Azure AD B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Incollare il frammento di codice copiato in un editor di testo
Usare CSS per applicare uno stile agli elementi dell'interfaccia utente inseriti da Azure AD B2C nella pagina. L'esempio seguente mostra un semplice file CSS che include anche le impostazioni per gli elementi HTML inseriti per l'iscrizione:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Salvare il file come customize-ui.html.
Annotazioni
Gli elementi del modulo HTML vengono rimossi a causa di restrizioni di sicurezza se si utilizza login.microsoftonline.com. Se si desidera utilizzare gli elementi del modulo HTML nel contenuto HTML personalizzato, usare b2clogin.com.
2. Creare un account di archiviazione BLOB di Azure
In questo articolo si usa l'archiviazione BLOB di Azure per ospitare il contenuto. È possibile scegliere di ospitare il contenuto in un server Web, ma è necessario abilitare CORS nel server Web.
Annotazioni
In un tenant di Azure AD B2C non è possibile effettuare il provisioning dell'archiviazione BLOB. È necessario creare questa risorsa nel tenant di Microsoft Entra.
Per ospitare il contenuto HTML nell'archiviazione BLOB, seguire questa procedura:
- Accedi al portale di Azure.
- Se hai accesso a più tenant, seleziona l'icona Impostazioni nel menu in alto della schermata per passare al tenant di Microsoft Entra ID dal menu Directory + sottoscrizioni.
- Nel portale di Azure cercare e selezionare Account di archiviazione
- Seleziona + Crea.
- Seleziona una sottoscrizione per l'account di archiviazione.
- Creare un gruppo di risorse o selezionarne uno esistente.
- Immettere un nome univoco per l'account di archiviazione.
- Selezionare la regione geografica per l'account di archiviazione.
- Le prestazioni possono rimanere Standard.
- La ridondanza può rimanere l'archiviazione con ridondanza geografica
- Selezionare Rivedi e crea e attendere alcuni secondi prima che Microsoft Entra ID esegua una convalida.
- Selezionare Crea per creare l'account di archiviazione. Al termine della distribuzione, la pagina dell'account di archiviazione viene aperta automaticamente oppure è necessario selezionare Vai alla risorsa.
2.1 Creare un contenitore
Per creare un contenitore pubblico nell'archivio BLOB, seguire questa procedura:
- In Impostazioni nel menu all'estrema sinistra selezionare Configurazione.
- Abilitare Consenti l'accesso anonimo al BLOB.
- Seleziona Salva.
- In Archiviazione dati nel menu a sinistra selezionare Contenitori.
- Selezionare + Contenitore.
- In Nome immettere root. Il nome può essere un nome scelto, ad esempio contoso, ma in questo esempio viene usata la radice per semplicità.
- Per Livello di accesso pubblico selezionare BLOB. Selezionando l'opzione BLOB , si consente l'accesso in sola lettura pubblico anonimo per questo contenitore.
- Selezionare Crea per creare il contenitore.
- Selezionare root per aprire il nuovo contenitore.
2.2 Caricare i file di contenuto della pagina personalizzati
- Selezionare Carica.
- Selezionare l'icona della cartella accanto a Selezionare un file.
- Passare a e selezionare customize-ui.html, creato in precedenza nella sezione Personalizzazione dell'interfaccia utente della pagina.
- Se si vuole caricare in una sottocartella, espandere Avanzate e inserire un nome di cartella nel campo Carica nella cartella.
- Selezionare Carica.
- Selezionare il BLOBcustomize-ui.html caricato.
- A destra della casella di testo URL selezionare l'icona Copia negli Appunti per copiare l'URL negli Appunti.
- Nel Web browser passare all'URL copiato per verificare che il BLOB caricato sia accessibile. Se non è accessibile, ad esempio se si verifica un
ResourceNotFounderrore, assicurarsi che il tipo di accesso al contenitore sia impostato su BLOB.
3. Configurare CORS
Configurare l'archiviazione BLOB per la condivisione di risorse tra le origini seguendo questa procedura:
- Passa all'account di archiviazione.
- Nel menu a sinistra, in Impostazioni, selezionare Condivisione risorse (CORS).
- Per Origini consentite immettere
https://your-tenant-name.b2clogin.com. Sostituireyour-tenant-namecon il nome del tenant di Azure AD B2C. Ad esempio:https://fabrikam.b2clogin.com. Usare tutte le lettere minuscole quando si immette il nome del tenant. - Per Metodi consentiti selezionare sia
GETcheOPTIONS. - Per Intestazioni consentite immettere un asterisco (*).
- Per Intestazioni esposte immettere un asterisco (*).
- Per Validità massima immettere 200.
- Nella parte superiore della pagina selezionare Salva.
3.1 Testare CORS
Verificare di essere pronti eseguendo la procedura seguente:
- Ripetere il passaggio configura CORS. Per Origini consentite immettere
https://www.test-cors.org - Passare a www.test-cors.org
- Per la casella REMOTE URL (URL remoto ) incollare l'URL del file HTML. Ad esempio,
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Selezionare Invia richiesta.
Il risultato deve essere
XHR status: 200. Se viene visualizzato un errore, assicurarsi che le impostazioni CORS siano corrette. Potrebbe anche essere necessario cancellare la cache del browser o aprire una sessione di esplorazione privata premendo CTRL+MAIUSC+P.
Altre informazioni su come creare e gestire gli account di archiviazione di Azure.
4. Aggiornare il flusso utente
- Se si dispone dell'accesso a più tenant, selezionare l'icona Impostazioni nel menu superiore per passare al tenant di Azure AD B2C dal menu Directory + sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- Nel menu a sinistra selezionare Flussi utente e quindi selezionare il flusso utente B2C_1_signupsignin1 .
- Selezionare Layout di pagina e quindi in Pagina di iscrizione o accesso unificata selezionare Sì per Usa contenuto pagina personalizzata.
- In URI pagina personalizzata immettere l'URI per il filecustom-ui.html registrato in precedenza.
- Nella parte superiore della pagina selezionare Salva.
5. Testare il flusso utente
- Nel tenant di Azure AD B2C selezionare Flussi utente e selezionare il flusso utente B2C_1_signupsignin1 .
- Nella parte superiore della pagina selezionare Esegui flusso utente.
- Nel riquadro a destra selezionare il pulsante Esegui flusso utente .
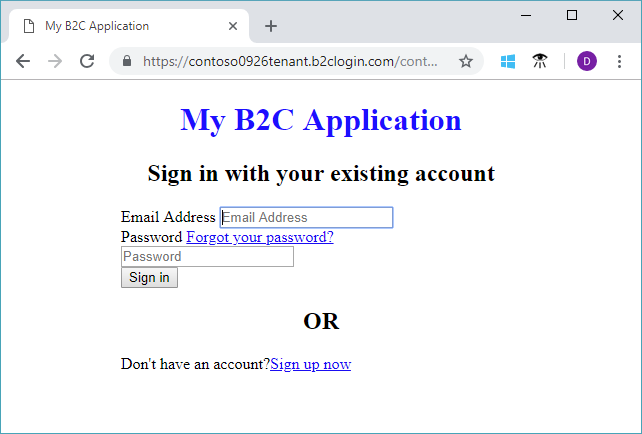
Verrà visualizzata una pagina simile all'esempio seguente con gli elementi centrati in base al file CSS creato:

4. Modificare il file delle estensioni
Per configurare la personalizzazione dell'interfaccia utente, copiare ContentDefinition e i relativi elementi figlio dal file di base al file delle estensioni:
Apri il file di base della politica. Ad esempio:
SocialAndLocalAccounts/TrustFrameworkBase.xml. Questo file di base è uno dei file di criteri inclusi nel pacchetto di avvio dei criteri personalizzato, che è necessario ottenere nel prerequisito, Introduzione ai criteri personalizzati.Cercare e copiare l'intero contenuto dell'elemento ContentDefinitions .
Aprire il file di estensione. Ad esempio, TrustFrameworkExtensions.xml. Cercare l'elemento BuildingBlocks. Se l'elemento non esiste, aggiungerlo.
Incollare l'intero contenuto dell'elemento ContentDefinitions copiato come elemento figlio dell'elemento BuildingBlocks .
Cercare l'elemento ContentDefinition che contiene
Id="api.signuporsignin"nel codice XML copiato.Modificare il valore di LoadUri nell'URL del file HTML caricato nella risorsa di archiviazione. Ad esempio:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.I criteri personalizzati dovrebbero essere simili al frammento di codice seguente:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Salvare il file delle estensioni.
5. Caricare e testare i criteri personalizzati aggiornati
5.1 Caricare i criteri personalizzati
- Se si dispone dell'accesso a più tenant, selezionare l'icona Impostazioni nel menu superiore per passare al tenant di Azure AD B2C dal menu Directory + sottoscrizioni.
- Cerca e seleziona Azure AD B2C.
- Sotto Politiche, selezionare Identity Experience Framework.
- Selezionare Carica criteri personalizzati.
- Caricare il file delle estensioni modificato in precedenza.
5.2 Testare i criteri personalizzati usando Esegui ora
- Selezionare la politica caricata e quindi selezionare Esegui adesso.
- Dovrebbe essere possibile iscriversi usando un indirizzo di posta elettronica.
Configurare l'URI del contenuto della pagina personalizzata dinamica
Usando i criteri personalizzati di Azure AD B2C, è possibile inviare un parametro nel percorso URL o in una stringa di query. Passando il parametro all'endpoint HTML, è possibile modificare dinamicamente il contenuto della pagina. È ad esempio possibile modificare l'immagine di sfondo della pagina di accesso o di iscrizione ad Azure AD B2C in base a un parametro passato dall'applicazione Web o per dispositivi mobili. Il parametro può essere qualsiasi resolver di attestazione, ad esempio l'ID applicazione, l'ID lingua o il parametro della stringa di query personalizzata, ad esempio campaignId.
Invio di parametri della stringa di query
Per inviare i parametri della stringa di query, nei criteri della relying party aggiungere un ContentDefinitionParameters elemento come illustrato di seguito.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Nella definizione del contenuto modificare il valore di LoadUri in https://<app_name>.azurewebsites.net/home/unified. I criteri ContentDefinition personalizzati dovrebbero essere simili al frammento di codice seguente:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Quando Azure AD B2C carica la pagina, effettua una chiamata all'endpoint server Web:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
URI contenuto pagina dinamica
Il contenuto può essere estratto da posizioni diverse in base ai parametri usati. Nell'endpoint abilitato per CORS configurare una struttura di cartelle per ospitare il contenuto. Ad esempio, è possibile organizzare il contenuto nella struttura seguente. Cartella radice/cartella per lingua/i tuoi file HTML. Ad esempio, l'URI di pagina personalizzato potrebbe essere simile al seguente:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C invia il codice ISO a due lettere per la lingua, fr per il francese:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Modelli di esempio
È possibile trovare modelli di esempio per la personalizzazione dell'interfaccia utente qui:
git clone https://github.com/azure-ad-b2c/html-templates
Questo progetto contiene i modelli seguenti:
Per usare l'esempio:
Clonare il repository nel computer locale. Scegli un modello di cartella
/AzureBlue,/MSAo/classic.Caricare tutti i file nella cartella modello e nella cartella
/src, nel archivio BLOB, come descritto nelle sezioni precedenti.Aprire quindi ogni
\*.htmlfile nella cartella modello. Sostituire quindi tutte le istanze deglihttps://login.microsoftonline.comURL con l'URL caricato nel passaggio 2. Per esempio:Da:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFA:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSalvare i
\*.htmlfile e caricarli nell'archivio BLOB.Ora modifica la politica, puntando al file HTML, come indicato in precedenza.
Se vengono visualizzati tipi di carattere, immagini o CSS mancanti, controllare i riferimenti nei criteri delle estensioni e nei
\*.htmlfile.
Usare risorse di branding aziendale in HTML personalizzato
Per usare gli asset di personalizzazione dell'azienda in un codice HTML personalizzato, aggiungere i tag seguenti all'esterno del <div id="api"> tag. L'origine dell'immagine viene sostituita con quella dell'immagine di sfondo e del logo banner.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Contenuti correlati
Scopri come abilitare il codice JavaScript lato client.