ItemsControl.Items Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene la raccolta usata per generare il contenuto dell'oggetto ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionValore della proprietà
Raccolta usata per generare il contenuto dell'oggetto ItemsControl. Il valore predefinito è una raccolta vuota.
- Attributi
Esempio
Negli esempi seguenti vengono illustrati i dati di associazione a un ItemsControloggetto . Il primo esempio crea una classe denominata MyData che è una semplice raccolta di stringhe.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
Nell'esempio seguente viene associato l'oggetto ItemsSource di un ItemsControl oggetto a MyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
Nella figura seguente viene illustrato il controllo creato nell'esempio ListBox precedente.

Nell'esempio seguente viene illustrato come popolare un oggetto ItemsControl usando la Items proprietà . Nell'esempio ListBoxvengono aggiunti i diversi tipi di elementi seguenti a :
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
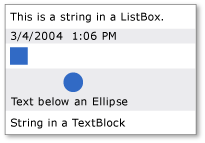
La figura seguente mostra la ListBox creazione nell'esempio precedente.

Si noti che è una visualizzazione, quindi è possibile usare le funzionalità correlate alla visualizzazione, ad esempio l'ordinamento ItemCollection , il filtro e il raggruppamento.
Ad esempio, se si dispone di un'istanza ListBoxdi , , myListBoxè possibile eseguire le operazioni seguenti per ordinare il contenuto di ListBox. In questo esempio è Content il nome della proprietà da ordinare.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Si noti che quando si esegue questa operazione, se il controllo è associato direttamente a una raccolta, la visualizzazione raccolta predefinita viene usata e i criteri di ordinamento vengono applicati a tutti gli altri controlli associati direttamente alla stessa raccolta. La visualizzazione non sarà la visualizzazione predefinita se la ItemsSource proprietà è associata a un CollectionViewSourceoggetto .
Se l'oggetto ItemsControl è associato direttamente a una raccolta, è possibile eseguire le operazioni seguenti per ottenere la visualizzazione predefinita:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
In alternativa, è possibile specificare criteri di filtro, ordinamento e raggruppamento in XAML o codice usando un CollectionViewSourceoggetto .
Commenti
Questa proprietà può essere usata per aggiungere elementi a un ItemsControloggetto . L'aggiunta di un elemento figlio a un ItemsControl oggetto aggiunge in modo implicito all'oggetto ItemCollectionItemsControl .
Nota
Questa proprietà può essere impostata solo in Extensible Application Markup Language (XAML) tramite la sintassi della raccolta visualizzata oppure accedendo all'oggetto raccolta e usando i relativi vari metodi, ad esempio Add. La proprietà per accedere all'oggetto raccolta stessa è di sola lettura e la raccolta stessa è di lettura-scrittura.
Si noti che si usa o la ItemsItemsSource proprietà per specificare la raccolta che deve essere usata per generare il contenuto dell'oggetto ItemsControl. Quando la proprietà è impostata, la ItemsSourceItems raccolta viene resa di sola lettura e dimensione fissa.
Quando ItemsSource è in uso, impostando la ItemsSource proprietà per null rimuovere l'utilizzo della raccolta e ripristina l'utilizzo su Items, che sarà un oggetto vuoto ItemCollection.
Utilizzo della sintassi XAML per elementi proprietà
<object>
OneOrMoreElements
</object>
Valori XAML
OneOrMoreElements Uno o più UIElement oggetti.
