Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
.NET
.NET Aspire progetti sono progettati per l'esecuzione in ambienti containerizzati.
Azure Container Apps è un ambiente completamente gestito che consente di eseguire microservizi e applicazioni in contenitori in una piattaforma serverless. Questo articolo illustra come creare una nuova soluzione di .NET Aspire e distribuirla in Microsoft Azure Container Apps usando il Azure Developer CLI (azd). Si apprenderà come completare le attività seguenti:
- Effettuare il provisioning di un gruppo di risorse Azure e di Registro Contenitori
- Pubblicare i progetti .NET Aspire come immagini di container nel registro dei container Azure
- Effettuare il provisioning di un contenitore Redis in Azure
- Distribuire gli app in un ambiente Azure Container Apps
- Visualizzare i log della console dell'applicazione per risolvere i problemi dell'applicazione
Prerequisiti
Per usare .NET.NET Aspire, è necessario che il codice seguente sia installato in locale:
- .NET 8.0 o .NET 9.0
- Un runtime di container conforme a OCI, ad esempio:
- Docker Desktop o Podman. Per ulteriori informazioni, vedere runtime del container.
- Un ambiente di sviluppo integrato (IDE) o un editor di codice, ad esempio:
- Visual Studio 2022 versione 17.9 o successiva (opzionale)
-
Visual Studio Code (facoltativo)
- C# Dev Kit: Estensione (facoltativa)
- JetBrains Rider con .NET.NET Aspire plugin (Facoltativo)
Per altre informazioni, vedere .NET.NET Aspire configurazione e strumentie .NET.NET Aspire SDK.
In alternativa a questa esercitazione e per una guida più approfondita, vedere Distribuire un progetto di .NET Aspire per Azure Container Apps usando azd (guida dettagliata).
Implementare progetti di .NET.NET Aspire con azd
Con .NET Aspire e Azure Container Apps (ACA), è disponibile un ottimo scenario di hosting per la creazione di app native del cloud con .NET. Sono state create delle nuove straordinarie funzionalità nel Azure Developer CLI (azd) specifiche per rendere sviluppo e distribuzione di .NET Aspire su Azure un'esperienza fluida. Per gli scenari di produzione che richiedono un controllo granulare sull'infrastruttura, vedere Personalizzare .NET AspireAzure le distribuzioni. Per i nuovi progetti, tuttavia, non è possibile trovare un percorso più semplice per ottenere una nuova topologia di microservizi distribuita nel cloud.
Creare un progetto .NETe.NET Aspire
Come punto di partenza, questo articolo presuppone che tu abbia creato un progetto .NET.NET Aspire dal modello .NET.NET Aspire Starter Application. Per ulteriori informazioni, vedere Avvio rapido: Costruisci il tuo primo progetto .NET.NET Aspire.
Denominazione delle risorse
Quando si creano nuove risorse Azure, è importante rispettare i requisiti di denominazione. Per Azure Container Apps, il nome deve avere una lunghezza di 2-32 caratteri e deve essere costituito da lettere minuscole, numeri e trattini. Il nome deve iniziare con una lettera e terminare con un carattere alfanumerico.
Per altre informazioni, vedere regole di denominazione e restrizioni per le risorse Azure.
Installa il Azure Developer CLI
Il processo di installazione di azd varia in base al sistema operativo, ma è ampiamente disponibile tramite winget, brew, apto direttamente tramite curl. Per installare azd, consultare Installare Azure Developer CLI.
Inizializzare il modello
Apri una nuova finestra del terminale e
cdnella directory della tua soluzione .NET.NET Aspire.Eseguire il comando
azd initper inizializzare il progetto conazd, che esamina la struttura di directory locale e determina il tipo di app.azd initPer altre informazioni sul comando
azd init, vedere azd init.Selezionare Usa codice nella directory corrente quando
azdvengono richieste tre opzioni di inizializzazione dell'app.? How do you want to initialize your app? [Use arrows to move, type to filter] > Use code in the current directory Select a template Create a minimal projectDopo aver eseguito l'analisi della directory,
azdti chiede di confermare che ha trovato il progetto AppHost .NET.NET Aspire corretto. Selezionare l'opzione Conferma e continuare a inizializzare l'app.Detected services: .NET (Aspire) Detected in: D:\source\repos\AspireSample\AspireSample.AppHost\AspireSample.AppHost.csproj azd will generate the files necessary to host your app on Azure using Azure Container Apps. ? Select an option [Use arrows to move, type to filter] > Confirm and continue initializing my app Cancel and exitImmettere un nome di ambiente, usato per nominare le risorse fornite in Azure e gestire diversi ambienti, come
deveprod.Generating files to run your app on Azure: (✓) Done: Generating ./azure.yaml (✓) Done: Generating ./next-steps.md SUCCESS: Your app is ready for the cloud! You can provision and deploy your app to Azure by running the azd up command in this directory. For more information on configuring your app, see ./next-steps.md
azd genera un numero di file e li inserisce nella directory di lavoro. Questi file sono:
- azure.yaml: descrive i servizi dell'app, come il progetto .NET Aspire AppHost, e li mappa alle risorse Azure.
-
.azure/config.json: file di configurazione che informa
azdqual è l'ambiente attivo corrente. - .azure/aspireazddev/.env: contiene sovrascritture specifiche dell'ambiente.
Distribuire il modello
Dopo aver inizializzato un modello di
azd, il processo di provisioning e distribuzione può essere eseguito come singolo comando dalla directory del progetto AppHost usando azd up:azd upSelezionare la sottoscrizione a cui si vuole eseguire la distribuzione dall'elenco delle opzioni disponibili:
Select an Azure Subscription to use: [Use arrows to move, type to filter] 1. SampleSubscription01 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx) 2. SampleSubscription02 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx)Selezionare il percorso di Azure desiderato da usare nell'elenco delle opzioni disponibili:
Select an Azure location to use: [Use arrows to move, type to filter] 42. (US) Central US (centralus) 43. (US) East US (eastus) > 44. (US) East US 2 (eastus2) 46. (US) North Central US (northcentralus) 47. (US) South Central US (southcentralus)
Dopo aver effettuato le tue scelte, azd esegue il processo di provisioning e distribuzione.
By default, a service can only be reached from inside the Azure Container Apps environment it is running in. Selecting a service here will also allow it to be reached from the Internet.
? Select which services to expose to the Internet webfrontend
? Select an Azure Subscription to use: 1. <YOUR SUBSCRIPTION>
? Select an Azure location to use: 1. <YOUR LOCATION>
Packaging services (azd package)
Provisioning Azure resources (azd provision)
Provisioning Azure resources can take some time.
Subscription: <YOUR SUBSCRIPTION>
Location: <YOUR LOCATION>
You can view detailed progress in the Azure Portal:
<LINK TO DEPLOYMENT>
(✓) Done: Resource group: <YOUR RESOURCE GROUP>
(✓) Done: Container Registry: <ID>
(✓) Done: Log Analytics workspace: <ID>
(✓) Done: Container Apps Environment: <ID>
SUCCESS: Your application was provisioned in Azure in 1 minute 13 seconds.
You can view the resources created under the resource group <YOUR RESOURCE GROUP> in Azure Portal:
<LINK TO RESOURCE GROUP OVERVIEW>
Deploying services (azd deploy)
(✓) Done: Deploying service apiservice
- Endpoint: <YOUR UNIQUE apiservice APP>.azurecontainerapps.io/
(✓) Done: Deploying service webfrontend
- Endpoint: <YOUR UNIQUE webfrontend APP>.azurecontainerapps.io/
Aspire Dashboard: <LINK TO DEPLOYED .NET ASPIRE DASHBOARD>
SUCCESS: Your up workflow to provision and deploy to Azure completed in 3 minutes 50 seconds.
Il comando azd up funge da wrapper per i singoli comandi di azd seguenti per effettuare il provisioning e distribuire le risorse in un unico passaggio:
-
azd package: i progetti dell'app e le relative dipendenze vengono inseriti in contenitori. -
azd provision: Le risorse Azure necessarie per l'app sono state fornite. -
azd deploy: I progetti vengono inseriti come contenitori in un'istanza del Registro dei Container Azure e quindi utilizzati per creare nuove revisioni di Azure Container Apps, nelle quali il codice verrà ospitato.
Al termine delle fasi azd up, l'app sarà disponibile in Azureed è possibile aprire il portale di Azure per esplorare le risorse.
azd restituisce anche gli URL per accedere direttamente alle app distribuite.
Testare l'app distribuita
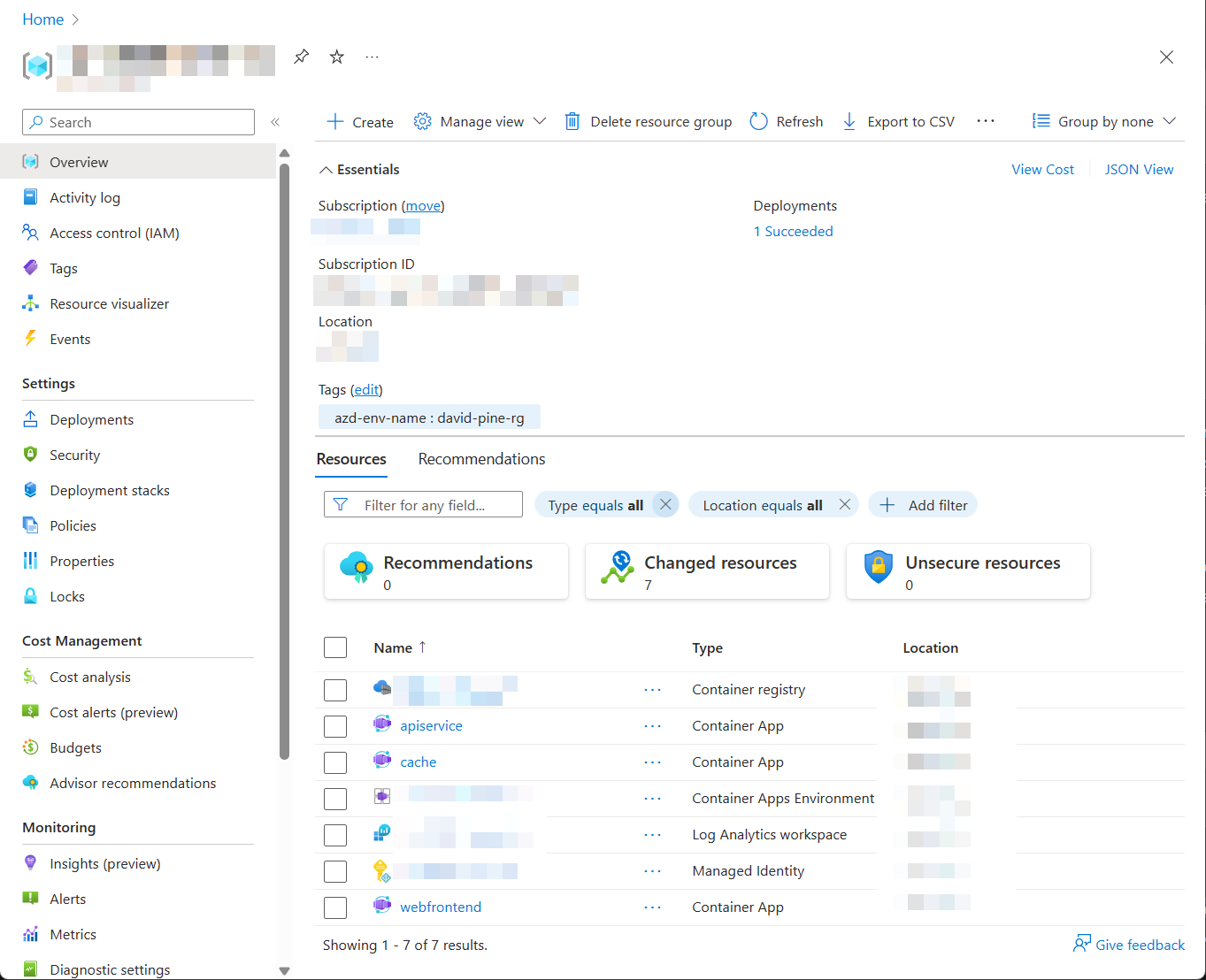
Dopo aver eseguito il provisioning e la distribuzione dell'app, puoi accedere al portale di Azure. Nel gruppo di risorse in cui è stata distribuita l'app verranno visualizzate le tre app contenitore e altre risorse.
Clicca sull'app contenitore web per aprirla nel Portale.
Fare clic sul collegamento URL applicazione per aprire il front-end nel browser.
Quando si fa clic sul nodo "Meteo" nella barra di spostamento, l'app contenitore front-end web effettua una chiamata all'app contenitore apiservice per ottenere i dati. L'output del front end verrà memorizzato nella cache utilizzando l'applicazione contenitore redis e l'integrazione di memorizzazione nella cache dell'output .NET AspireRedis. Quando si aggiorna il front-end alcune volte, si noterà che i dati meteo vengono memorizzati nella cache. Verrà aggiornato dopo alcuni secondi.
Distribuire il dashboard .NET.NET Aspire
È possibile distribuire il dashboard .NET.NET Aspire come parte dell'app ospitata. Questa funzionalità è ora completamente supportata. Durante l'implementazione, i log di output di azd stampano un URL aggiuntivo per il dashboard distribuito.
È possibile eseguire azd monitor per avviare automaticamente il dashboard.
azd monitor
Pulire le risorse
Esegui il seguente comando CLI di Azure per eliminare il gruppo di risorse quando le risorse Azure che hai creato non sono più necessarie. L'eliminazione del gruppo di risorse comporta anche l'eliminazione delle risorse contenute all'interno di essa.
az group delete --name <your-resource-group-name>
Per ulteriori informazioni, vedere Ripulire le risorse in Azure.