Modello di progettazione del riquadro complementare
Il modello Riquadro complementare consente di sfruttare i vantaggi offerti dallo spazio aggiuntivo su schermo, rendendo disponibili superfici di secondo livello altrimenti nascoste che vengono visualizzate quando per l'app viene attivato lo stato esteso.
Puoi sfruttare i due schermi anche usandone uno per visualizzare l'area di disegno dell'app e inserendo nell'altro gli strumenti che consentono di modificare il contenuto dell'area di disegno. Quando si usa il riquadro complementare per uno scenario di strumenti, a causa dell'ergonomica, è probabilmente più adatto per gli strumenti in basso o a destra. Testare l'app per verificare il funzionamento migliore per l'app.
Possibilità di mostrare il contesto complementare per aumentare le attività degli utenti, in genere con una relazione di tipo primario/secondario, rendendo disponibili funzionalità di livello 2 precedentemente nascoste per un accesso più rapido.
Separando il contenuto per l'utilizzo dagli strumenti per le interazioni, questo modello consente agli utenti di analizzare e concentrarsi più facilmente sul contenuto. Offre inoltre un'esperienza più ergonomica perché gli strumenti sono più vicini alle mani, soprattutto nelle posizioni in modalità orizzontale su doppio schermo.

Procedure consigliate
Ecco alcuni scenari utili per facilitare l'applicazione di questo modello di progettazione:

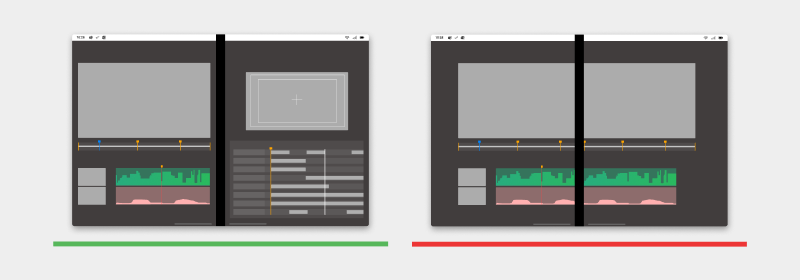
| Cosa fare | Cosa non fare |
|---|---|
| Usare la seconda schermata per fungere da riquadro o strumento complementare per modificare il contenuto nella prima schermata. | Non visualizzare il contenuto su entrambi gli schermi che passano attraverso la cerniera. |

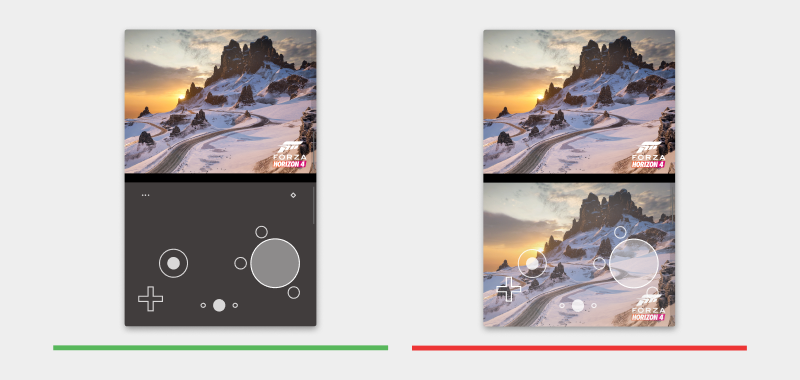
| Cosa fare | Cosa non fare |
|---|---|
| Usare la seconda schermata come controller per l'esecuzione di giochi nella prima schermata. | Non duplicare il contenuto del gioco nella seconda schermata con la sovrimpressione del controller sopra di essa. |
Tipi di app che possono trarre vantaggio da questo modello
- App per la produttività che potrebbero voler visualizzare informazioni supplementari accanto al contenuto principale
- Strumenti creativi come app di disegno di immagini
- app di modifica di Musica o video
- App di gioco
Esempi di codice
Questi progetti mostrano una semplice implementazione del modello di progettazione del riquadro complementare che è possibile usare nelle app:
Passaggi successivi
Considerare questi altri modelli di progettazione: