Modello di progettazione dell'area di disegno esteso
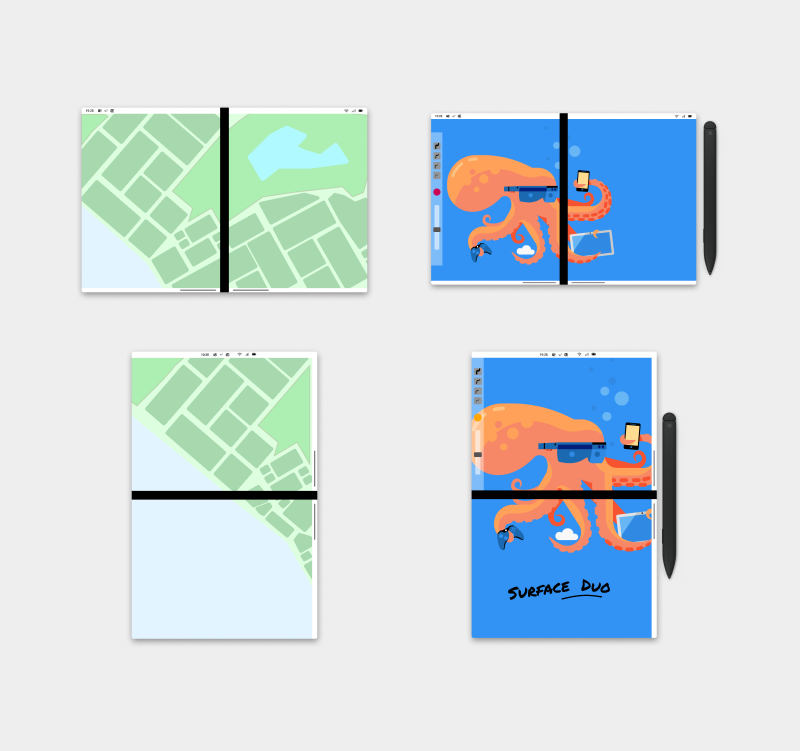
Il modello Area di disegno estesa è il modello a doppio schermo più semplice, ma è comunque efficace. Questo modello può essere considerato se è necessaria un'area di disegno più grande per un'attività, ad esempio il disegno. Se l'app ha un'area di disegno a flusso libero, l'utente può scorrere liberamente se la cucitura nasconde alcuni contenuti importanti. Questo modello offre il vantaggio di offrire all'app più spazio sullo schermo, anziché limitarlo a una schermata o a un'altra.
L'estensione dell'area di disegno consente agli utenti di sfruttare la maggiore quantità di spazio su schermo offerta dai dispositivi a doppio schermo.

Procedure consigliate
Ecco alcuni scenari utili per facilitare l'applicazione di questo modello di progettazione:

| Cosa fare | Cosa non fare |
|---|---|
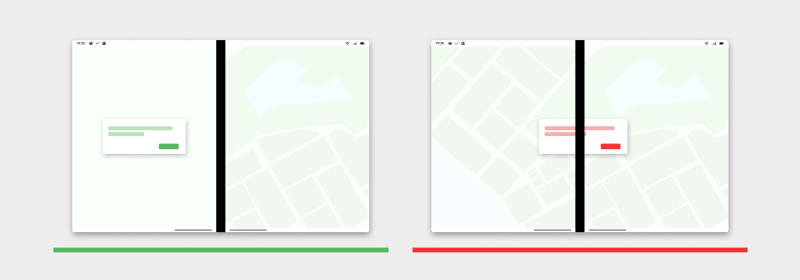
| Usare la schermata a sinistra o a destra per visualizzare una finestra di dialogo. | Non visualizzare la finestra di dialogo che passa attraverso la cerniera posizionata al centro. |

| Cosa fare | Cosa non fare |
|---|---|
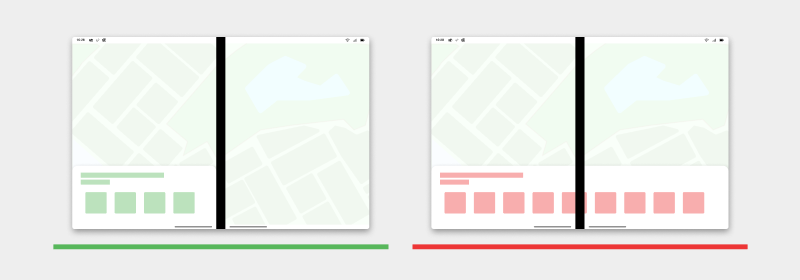
| Utilizzare la schermata sinistra o destra per visualizzare i fogli inferiori. | Non visualizzare il foglio inferiore che passa attraverso la cerniera. |

| Cosa fare | Cosa non fare |
|---|---|
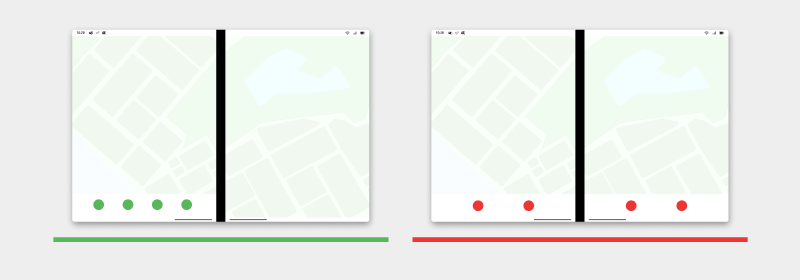
| Visualizzare lo spostamento del menu inferiore sul lato sinistro della schermata. | Non dividere lo spostamento del menu inferiore tra le due schermate. |

| Cosa fare | Cosa non fare |
|---|---|
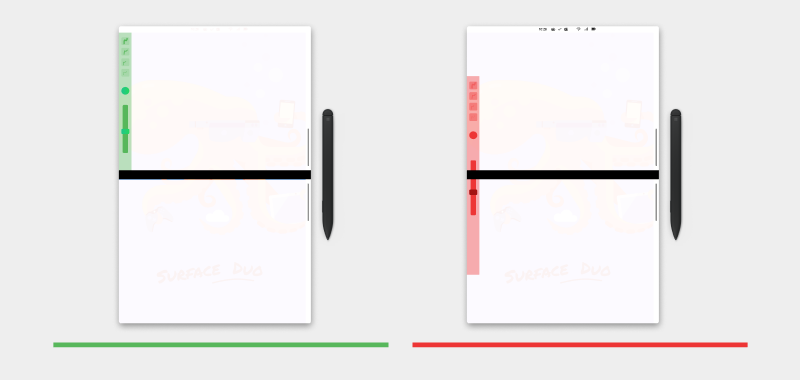
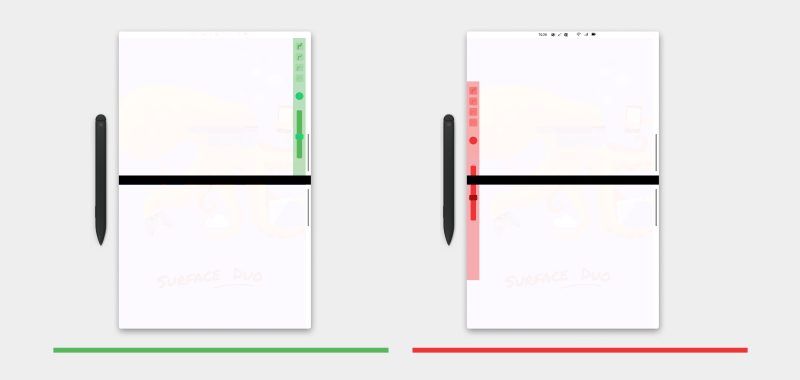
| Visualizzare il menu della barra degli strumenti sul lato sinistro per gli utenti della penna destrorsa. | Non consentire al menu della barra degli strumenti di passare attraverso la cerniera. |

| Cosa fare | Cosa non fare |
|---|---|
| Visualizzare il menu della barra degli strumenti sul lato destro per gli utenti della penna a sinistra. | Non consentire al menu della barra degli strumenti di passare attraverso la cerniera. |
Tipi di app che possono trarre vantaggio da questo modello
- App di mappe
- App per disegnare
Esempi di codice
Questi progetti mostrano una semplice implementazione del modello di progettazione canvas esteso che è possibile usare nelle app:
Passaggi successivi
Considerare questi altri modelli di progettazione: