Modello di progettazione di due pagine
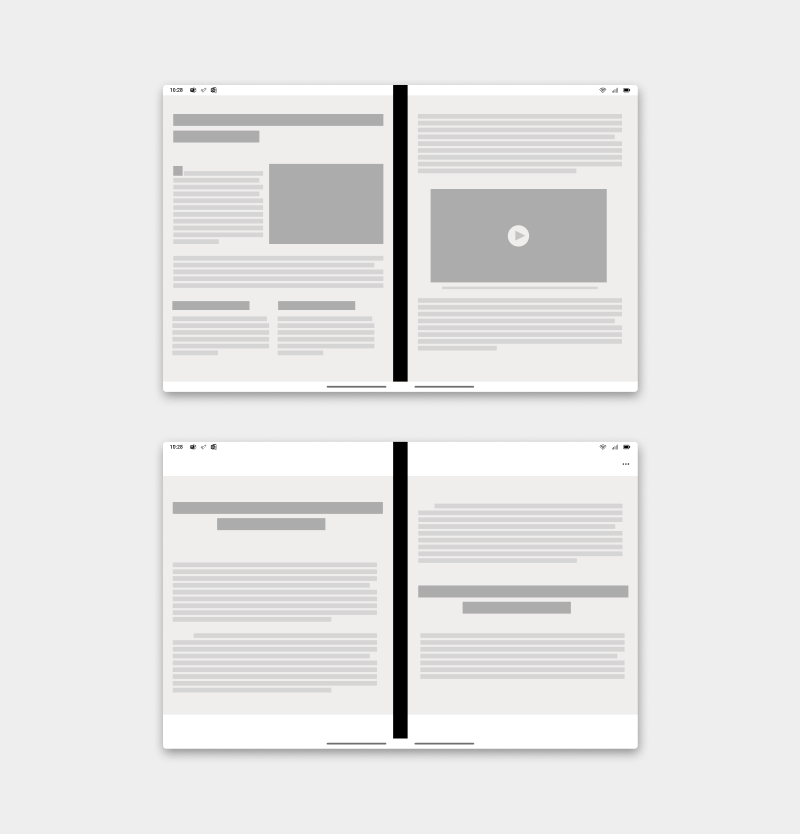
Sfruttando la metafora di un libro, i due modelli di pagina tendono naturalmente a fornire un'esperienza di paging simile al libro. È possibile usare il limite naturale per visualizzare diversi elementi di una raccolta, ad esempio pagine o immagini, che altrimenti potrebbero avere richiesto all'utente di visualizzare uno alla volta.
A seconda dell'app, è possibile decidere di impaginare due pagine contemporaneamente o avanzare una pagina alla volta.

Ecco alcuni scenari per guidarvi quando si applica questo modello di progettazione:

| Cosa fare | Cosa non fare |
|---|---|
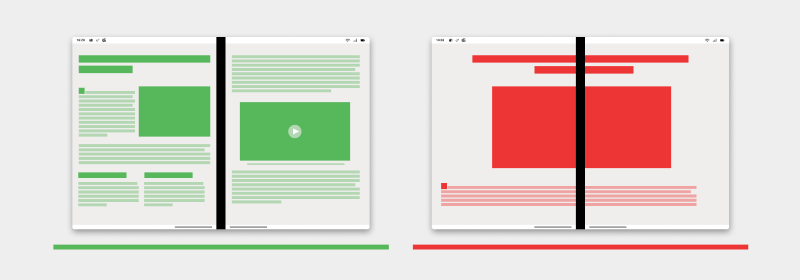
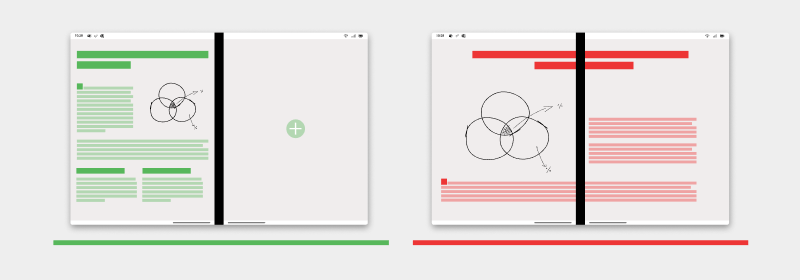
| Usare due schermate per avere due visualizzazioni di pagina completamente separate. | Non visualizzare la pagina tra due schermi che passano sotto la cerniera. |

| Cosa fare | Cosa non fare |
|---|---|
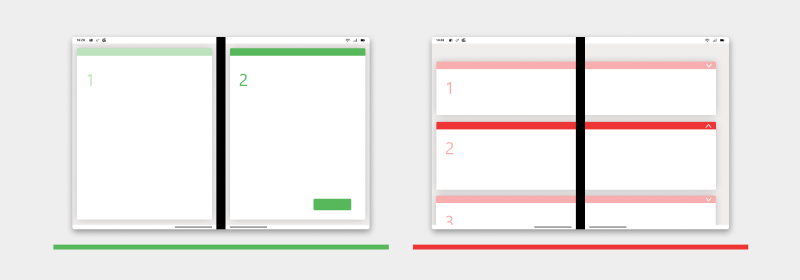
| Usare il formato a due pagine per visualizzare elementi utilizzabili per il contenuto di onboarding/istruzione. | Non visualizzare elementi utilizzabili su due schermi che passano sotto la cerniera. |

| Cosa fare | Cosa non fare |
|---|---|
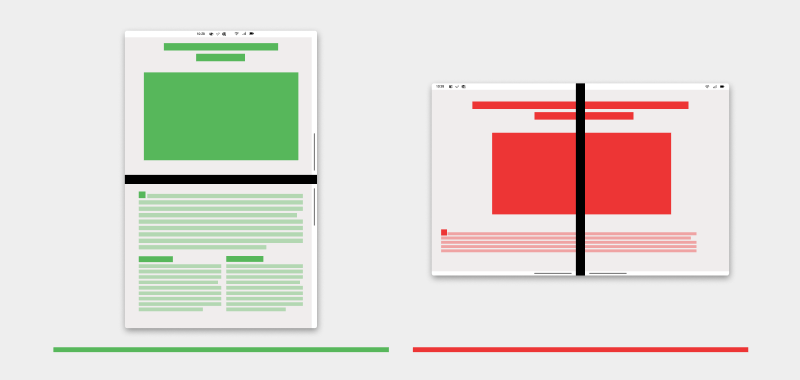
| Visualizzare il contenuto come una singola pagina quando il dispositivo viene ruotato in un doppio panorama. | Non bloccare l'orientamento del dispositivo. Consentire all'utente di ruotare il dispositivo per visualizzare il contenuto con uno schermo più grande. |

| Cosa fare | Cosa non fare |
|---|---|
| Usare un indicatore visivo o illustrazione nella seconda schermata se il contenuto richiede solo una schermata. | Non estendere una singola pagina tra due schermate per riempire lo spazio. |
- App orientata ai documenti
- App con contenuto impaginato
- App progettate per la lettura
- App con un'area di disegno elementi, ad esempio note e schede d'arte
Questi progetti mostrano una semplice implementazione del modello di progettazione di due pagine che è possibile usare nelle app:
Prendere in considerazione questi altri modelli di progettazione: