Operatore render
Si applica a: ✅Microsoft Fabric✅
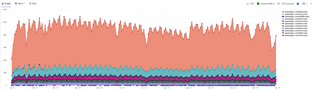
Indica all'agente utente di eseguire il rendering di una visualizzazione dei risultati della query.
L'operatore render deve essere l'ultimo operatore della query e può essere usato solo con query che producono un singolo risultato del flusso di dati tabulare. L'operatore render non modifica i dati. Inserisce un'annotazione ("visualizzazione") nelle proprietà estese del risultato. L'annotazione contiene le informazioni fornite dall'operatore nella query. L'interpretazione delle informazioni della visualizzazione viene eseguita dall'agente utente. Agenti diversi, ad esempio Kusto.Explorer o Azure Esplora dati'interfaccia utente Web, possono supportare visualizzazioni diverse.
Il modello di dati dell'operatore render considera i dati tabulari come costituiti da tre tipi di colonne:
- La colonna dell'asse x (indicata dalla proprietà
xcolumn). - Colonne della serie (qualsiasi numero di colonne indicate dalla
seriesproprietà ). Per ogni record, i valori combinati di queste colonne definiscono una singola serie e il grafico ha un numero di serie pari a quello dei valori combinati distinti. - Le colonne dell'asse y (qualsiasi numero di colonne indicate dalla proprietà
ycolumns). Per ogni record, la serie ha tante misure ("punti" nel grafico) quante sono le colonne dell'asse y.
Suggerimento
- Usare
where,summarizeetopper limitare la quantità di dati visualizzati. - Disporre i dati per definire l'ordine dell'asse x.
- Gli agenti utente sono liberi di "indovinare" il valore delle proprietà non specificate dalla query. In particolare, la presenza di colonne "non interessanti" nello schema del risultato potrebbe portare a interpretazioni errate. In queste situazioni, provare a escludere queste colonne.
Nota
Esistono alcune visualizzazioni disponibili solo nei dashboard di Azure Esplora dati. Per altre informazioni, vedere Oggetti visivi specifici del dashboard.
Sintassi
Visualizzazione T)
Altre informazioni sulle convenzioni di sintassi.
Parametri
| Nome | Digita | Obbligatorio | Descrizione |
|---|---|---|---|
| T | string |
✔️ | Nome tabella di input. |
| visualizzazione | string |
✔️ | Indica il tipo di visualizzazione da usare. Deve essere uno dei valori supportati nell'elenco seguente. |
| propertyName, propertyValue | string |
Elenco delimitato da virgole di coppie di proprietà chiave-valore. Vedere le proprietà supportate. |
Visualizzazione
| visualizzazione | Descrizione | Illustrazione |
|---|---|---|
anomalychart |
Analogamente al grafico temporale, ma evidenzia le anomalie usando series_decompose_anomalies funzione. | 
|
areachart |
Grafico ad area. | 
|
barchart |
visualizzato come strisce orizzontali. | 
|
card |
Il primo record dei risultati viene considerato come un set di valori scalari e viene visualizzato come una scheda. | 
|
columnchart |
Come barchart ma con strisce verticali invece che orizzontali. |

|
ladderchart |
Le ultime due colonne sono l'asse x, mentre le altre colonne sono assi y. | 
|
linechart |
Grafico a linee. | 
|
piechart |
La prima colonna è l'asse dei colori, la seconda colonna è numerica. | 
|
pivotchart |
Visualizza un grafico e una tabella pivot. L'utente può selezionare in modo interattivo dati, colonne, righe e vari tipi di grafico. | 
|
scatterchart |
Grafico a punti. | 
|
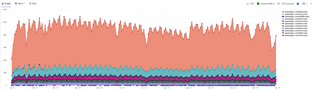
stackedareachart |
Grafico ad area in pila. | 
|
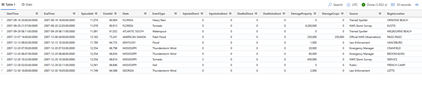
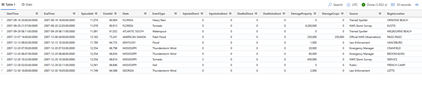
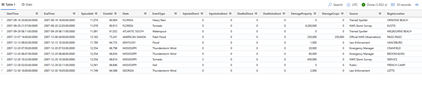
table |
Visualizzazione predefinita. I risultati vengono visualizzati come tabella. | 
|
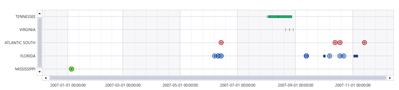
timechart |
Grafico a linee. La prima colonna è l'asse x e deve essere datetime. Le altre colonne (numeriche) sono assi y. | 
|
timepivot |
Esplorazione interattiva della sequenza temporale degli eventi (con pivot sull'asse temporale) | 
|
treemap |
Visualizza i dati gerarchici come set di rettangoli annidati. | 
|
Nota
Le visualizzazioni grafico a scala, grafico pivot, timepivot e mappa ad albero possono essere usate in Kusto.Explorer, ma non sono disponibili nell'interfaccia utente Web di Azure Esplora dati.
| Visualizzazione | Descrizione | Illustrazione |
|---|---|---|
areachart |
Grafico ad area. La prima colonna è l'asse x e deve essere una colonna numerica. Le altre colonne numeriche sono assi y. | 
|
barchart |
La prima colonna è l'asse x e può essere di tipo test, data/ora o numerico. Le altre colonne sono numeriche, visualizzate come strisce orizzontali. | 
|
columnchart |
Come barchart ma con strisce verticali invece che orizzontali. |

|
piechart |
La prima colonna è l'asse dei colori, la seconda colonna è numerica. | 
|
scatterchart |
Grafico a punti. La prima colonna è l'asse x e deve essere una colonna numerica. Le altre colonne numeriche sono assi y. | 
|
table |
Visualizzazione predefinita. I risultati vengono visualizzati come tabella. | 
|
timechart |
Grafico a linee. La prima colonna è l'asse x e deve essere datetime. Le altre colonne (numeriche) sono assi y. È presente una colonna stringa i cui valori vengono usati per "raggruppare" le colonne numeriche e creare linee diverse nel grafico (altre colonne stringa vengono ignorate). | 
|
| visualizzazione | Descrizione | Illustrazione |
|---|---|---|
anomalychart |
Analogamente al grafico temporale, ma evidenzia le anomalie usando series_decompose_anomalies funzione. | 
|
areachart |
Grafico ad area. | 
|
barchart |
visualizzato come strisce orizzontali. | 
|
card |
Il primo record dei risultati viene considerato come un set di valori scalari e viene visualizzato come una scheda. | 
|
columnchart |
Come barchart ma con strisce verticali invece che orizzontali. |

|
linechart |
Grafico a linee. | 
|
piechart |
La prima colonna è l'asse dei colori, la seconda colonna è numerica. | 
|
scatterchart |
Grafico a punti. | 
|
stackedareachart |
Grafico ad area in pila. | 
|
table |
Visualizzazione predefinita. I risultati vengono visualizzati come tabella. | 
|
timechart |
Grafico a linee. La prima colonna è l'asse x e deve essere datetime. Le altre colonne (numeriche) sono assi y. | 
|
Proprietà supportate
PropertyName/PropertyValue indicano informazioni aggiuntive da usare durante il rendering. Tutte le proprietà sono facoltative. Le proprietà supportate sono:
| PropertyName | PropertyValue |
|---|---|
accumulate |
Indica se il valore di ogni misura viene aggiunto a tutti i predecessori. (true o false) |
kind |
Ulteriore elaborazione del tipo di visualizzazione. Per altre informazioni, vedere kind la proprietà . |
legend |
Indica se visualizzare o meno una legenda (visible o hidden). |
series |
Elenco delimitato da virgole di colonne i cui valori per record combinati definiscono la serie a cui appartiene il record. |
ymin |
Valore minimo da visualizzare sull'asse y. |
ymax |
Valore massimo da visualizzare sull'asse y. |
title |
Titolo della visualizzazione (di tipo string). |
xaxis |
Indica la scala da applicare all'asse x (linear o log). |
xcolumn |
Indica quale colonna del risultato viene usata per l'asse x. |
xtitle |
Titolo dell'asse x (di tipo string). |
yaxis |
Indica la scala da applicare all'asse y (linear o log). |
ycolumns |
Elenco delimitato da virgole di colonne costituite dai valori specificati in base al valore della colonna x. |
ysplit |
Come suddividere la visualizzazione in più valori dell'asse y. Per altre informazioni, vedere y-split la proprietà . |
ytitle |
Titolo dell'asse y (di tipo string). |
anomalycolumns |
Proprietà pertinente solo per anomalychart. Elenco delimitato da virgole di colonne, che verranno considerate come serie di anomalie e visualizzate come punti nel grafico |
| PropertyName | PropertyValue |
|---|---|
kind |
Ulteriore elaborazione del tipo di visualizzazione. Per altre informazioni, vedere kind la proprietà . |
series |
Elenco delimitato da virgole di colonne i cui valori per record combinati definiscono la serie a cui appartiene il record. |
title |
Titolo della visualizzazione (di tipo string). |
Proprietà kind
Questa visualizzazione può essere ulteriormente elaborata fornendo la kind proprietà .
I valori supportati di questa proprietà sono:
| Visualizzazione | kind |
Descrizione |
|---|---|---|
areachart |
default |
Ogni "area" è a sé stante. |
unstacked |
Uguale a default. |
|
stacked |
Impila le "aree" a destra. | |
stacked100 |
Impila le "aree" a destra e ne estende ognuna alla stessa larghezza delle altre. | |
barchart |
default |
Ogni "barra" è a sé stante. |
unstacked |
Uguale a default. |
|
stacked |
Impila le "barre". | |
stacked100 |
Impilare le "barre" e estenderne ognuna alla stessa larghezza delle altre. | |
columnchart |
default |
Ogni "colonna" è a sé stante. |
unstacked |
Uguale a default. |
|
stacked |
Impila le "colonne" una sopra l'altra. | |
stacked100 |
Impila le "colonne" e ne estende ognuna alla stessa altezza delle altre. | |
scatterchart |
map |
Le colonne previste sono [Longitude, Latitude] o punto GeoJSON. La colonna della serie è facoltativa. Per altre informazioni, vedere Visualizzazioni geospaziali. |
piechart |
map |
Le colonne previste sono [Longitude, Latitude] o punto GeoJSON, asse colore e numerica. Supportata nella versione desktop di Kusto Explorer. Per altre informazioni, vedere Visualizzazioni geospaziali. |
Proprietà ysplit
Alcune visualizzazioni supportano la suddivisione in più valori dell'asse y:
ysplit |
Descrizione |
|---|---|
none |
Viene visualizzato un solo asse y per tutti i dati della serie. (impostazione predefinita). |
axes |
Viene visualizzato un singolo grafico con più assi y (uno per serie). |
panels |
Viene eseguito il rendering di un grafico per ogni valore ycolumn. Massimo cinque pannelli. |
Come eseguire il rendering di dati continui
Per il rendering di sequenze di valori vengono usate diverse visualizzazioni, ad esempio , linecharttimecharte areachart.
Queste visualizzazioni hanno il modello concettuale seguente:
- Una colonna della tabella rappresenta l'asse x dei dati. Questa colonna può essere definita in modo esplicito usando la
xcolumnproprietà . Se non è definito, l'agente utente seleziona la prima colonna appropriata per la visualizzazione.- Ad esempio: nella
timechartvisualizzazione l'agente utente usa la primadatetimecolonna. - Se questa colonna è di tipo
dynamice contiene una matrice, i singoli valori nella matrice verranno considerati come i valori dell'asse x.
- Ad esempio: nella
- Una o più colonne della tabella rappresentano una o più misure che variano in base all'asse x.
Queste colonne possono essere definite in modo esplicito usando la
ycolumnsproprietà . Se non è definito, l'agente utente seleziona tutte le colonne appropriate per la visualizzazione.- Ad esempio, nella
timechartvisualizzazione, l'agente utente usa tutte le colonne con un valore numerico che non è stato specificato in altro modo. - Se l'asse x è una matrice, anche i valori di ogni asse y devono essere una matrice di lunghezza simile, con ogni asse y che si verifica in una singola colonna.
- Ad esempio, nella
- Zero o più colonne nella tabella rappresentano un set univoco di dimensioni che raggruppano le misure. Queste colonne possono essere specificate dalla
seriesproprietà oppure l'agente utente li selezionerà automaticamente dalle colonne altrimenti non specificate.
Contenuto correlato
Nota
Il modello di dati dell'operatore render considera i dati tabulari come costituiti da tre tipi di colonne:
- La colonna dell'asse x (indicata dalla proprietà
xcolumn). - Le colonne della serie (qualsiasi numero di colonne indicate dalla proprietà
series). - Le colonne dell'asse y (qualsiasi numero di colonne indicate dalla proprietà
ycolumns). Per ogni record, la serie ha tante misure ("punti" nel grafico) quante sono le colonne dell'asse y.
Esempio
InsightsMetrics
| where Computer == "DC00.NA.contosohotels.com"
| where Namespace == "Processor" and Name == "UtilizationPercentage"
| summarize avg(Val) by Computer, bin(TimeGenerated, 1h)
| render timechart