Copilot Studio supporta Single Sign-On (SSO). SSO consente agli agente sul tuo sito Web di far accedere i clienti se hanno effettuato l'accesso alla pagina o all'app in cui è distribuito l'agente.
Ad esempio, l'agente è ospitato sull'intranet aziendale o in un'app a cui l'utente ha già effettuato l'accesso.
Sono disponibili cinque passaggi principali per la configurazione di SSO per Copilot Studio:
Abilitare l'autenticazione manuale per il tuo agente con Microsoft Entra ID
Crea una registrazione app in Microsoft Entra ID per il canvas personalizzato.
Definire un ambito personalizzato per il tuo agente in Microsoft Entra ID.
Aggiungi l'ambito personalizzato alla configurazione dell'agente.
Configurare il codice canvas personalizzato lato cliente per abilitare SSO.
Prerequisiti
Canali supportati
La tabella seguente descrive in dettaglio i canali che attualmente supportano SSO. Puoi suggerire il supporto per canali aggiuntivi al forum delle idee di Copilot Studio.
1 Se hai anche il canale Teams abilitato, devi seguire le istruzioni di configurazione nella documentazione Configurare Single Sign-On con Microsoft Entra ID per gli agenti in Microsoft Teams. Se non si configurano le impostazioni SSO di Teams come indicato in quella pagina, gli utenti non riusciranno mai a eseguire l'autenticazione quando usano il canale Teams.
2 È supportato solo il canale della live chat. Per ulteriori informazioni, vedi Configurare il passaggio a Dynamics 365 Customer Service.
Importante
L'accesso SSO non è attualmente supportato quando un agente viene pubblicato in un portale di Power Apps.
Creare registrazioni app per il sito Web personalizzato
Per abilitare SSO, avrai bisogno di creare due registrazioni di app separate:
- Una registrazione dell'app di autenticazione, che abilita l'autenticazione utente di Microsoft Entra ID per il tuo agente
- Una registrazione dell'app canvas che abilita SSO per la tua pagina web personalizzata
Per motivi di sicurezza, non è consigliabile riutilizzare la stessa registrazione dell'app sia per il tuo agente che per il sito Web personalizzato.
Segui le istruzioni in Configurare l'autenticazione dell'utente con Microsoft Entra ID per creare una registrazione dell'app di autenticazione.
Crea una seconda registrazione dell'app da utilizzare come registrazione dell'app canvas.
Aggiungere un URL di scambio di token
Per aggiornare le impostazioni di autenticazione di Microsoft Entra ID in Copilot Studio, devi aggiungere l'URL di scambio del token per consentire alla tua app e a Copilot Studio di condividere informazioni.
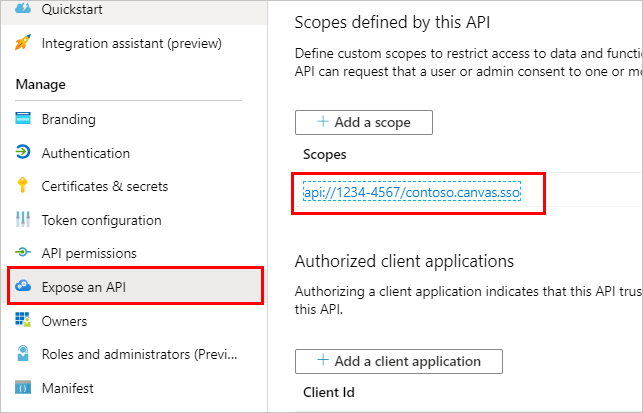
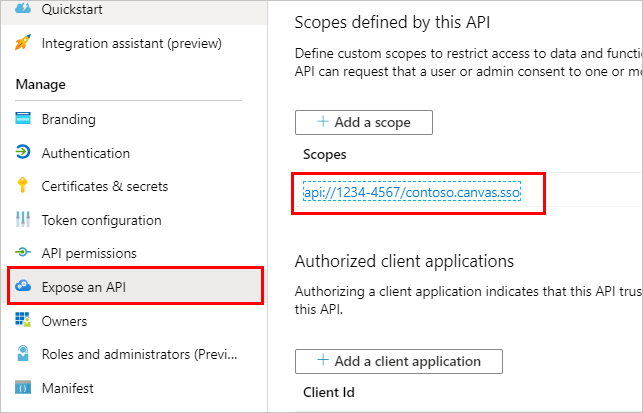
Nel portale di Azure della tua pagina di registrazione dell'app di autenticazione, seleziona Esponi un'API.
In Ambiti, seleziona l'icona Copia negli appunti .
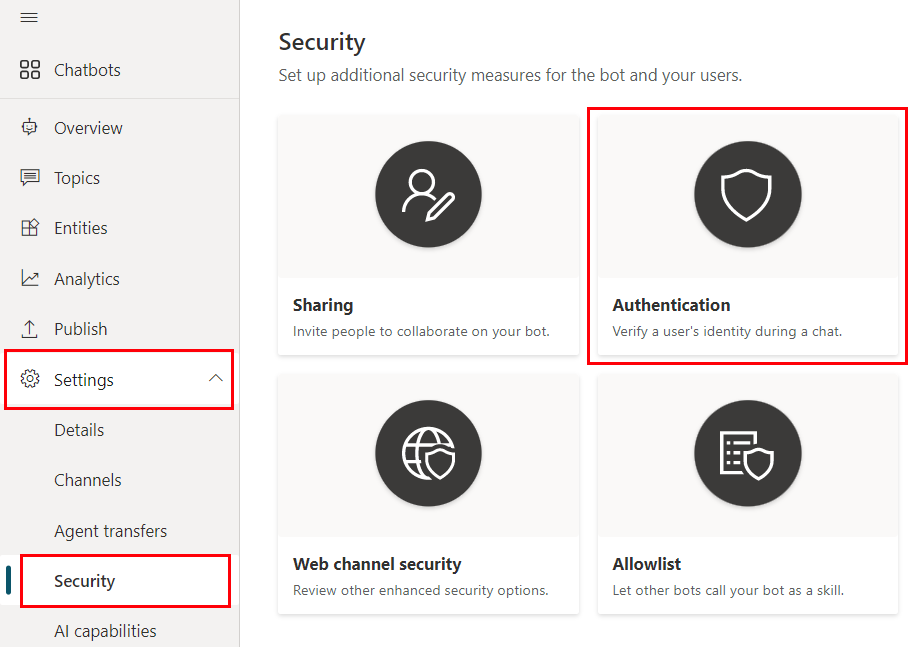
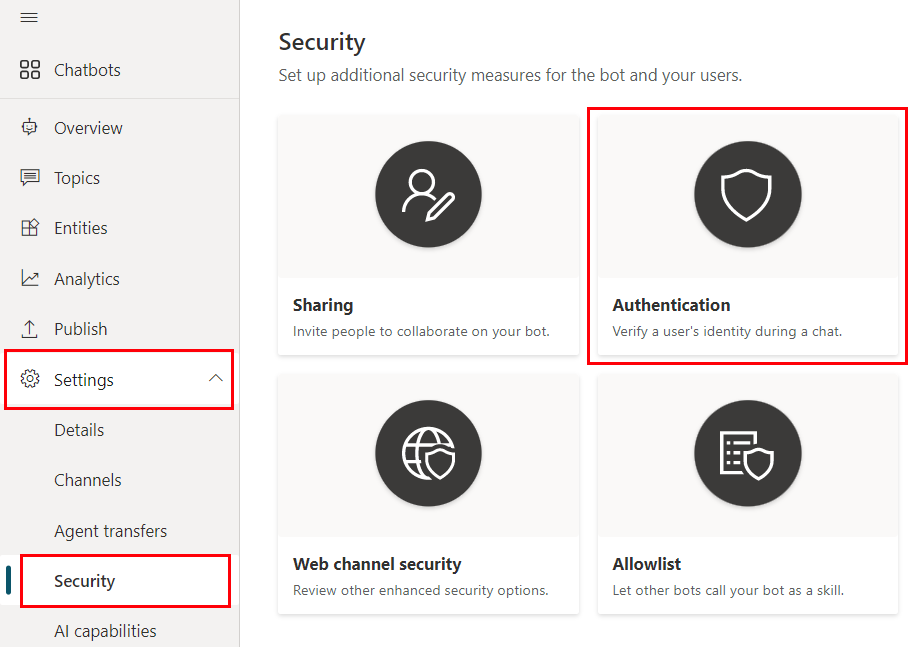
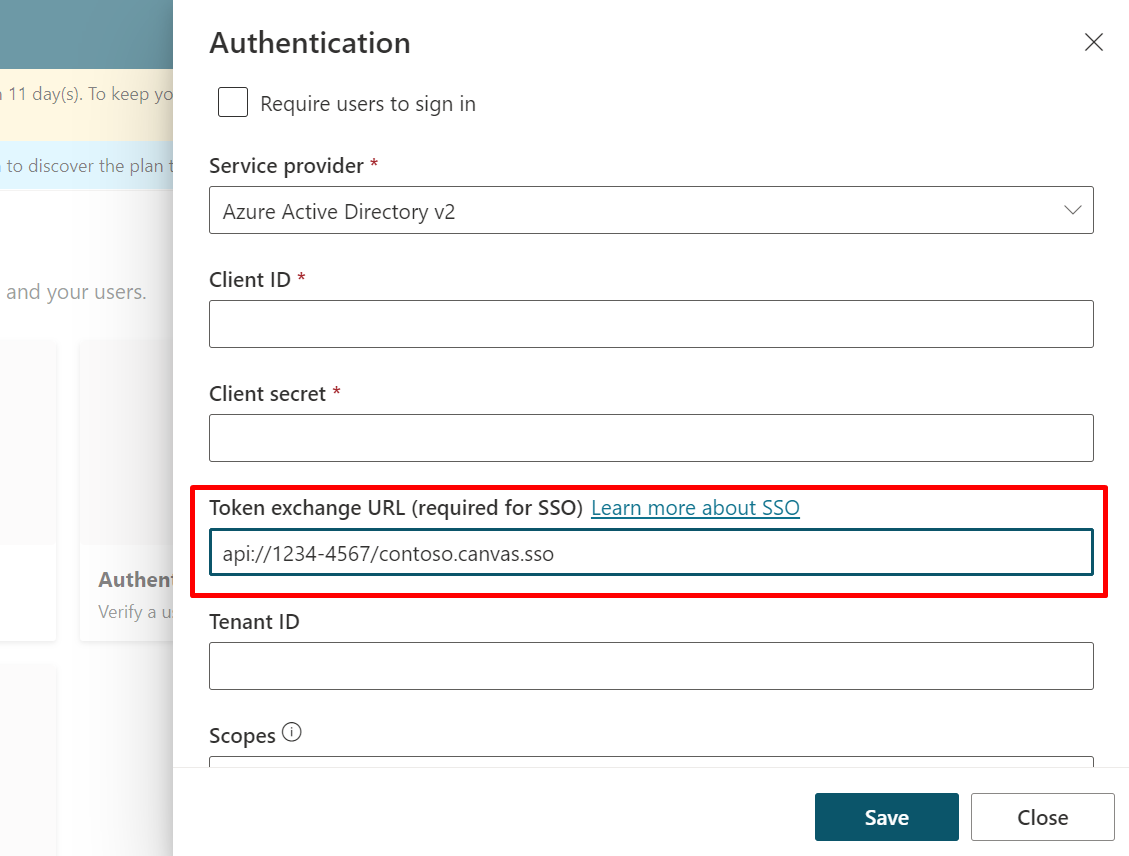
In Copilot Studio, nel menu di spostamento in Impostazioni, seleziona Sicurezza, quindi seleziona il riquadro Autenticazione.
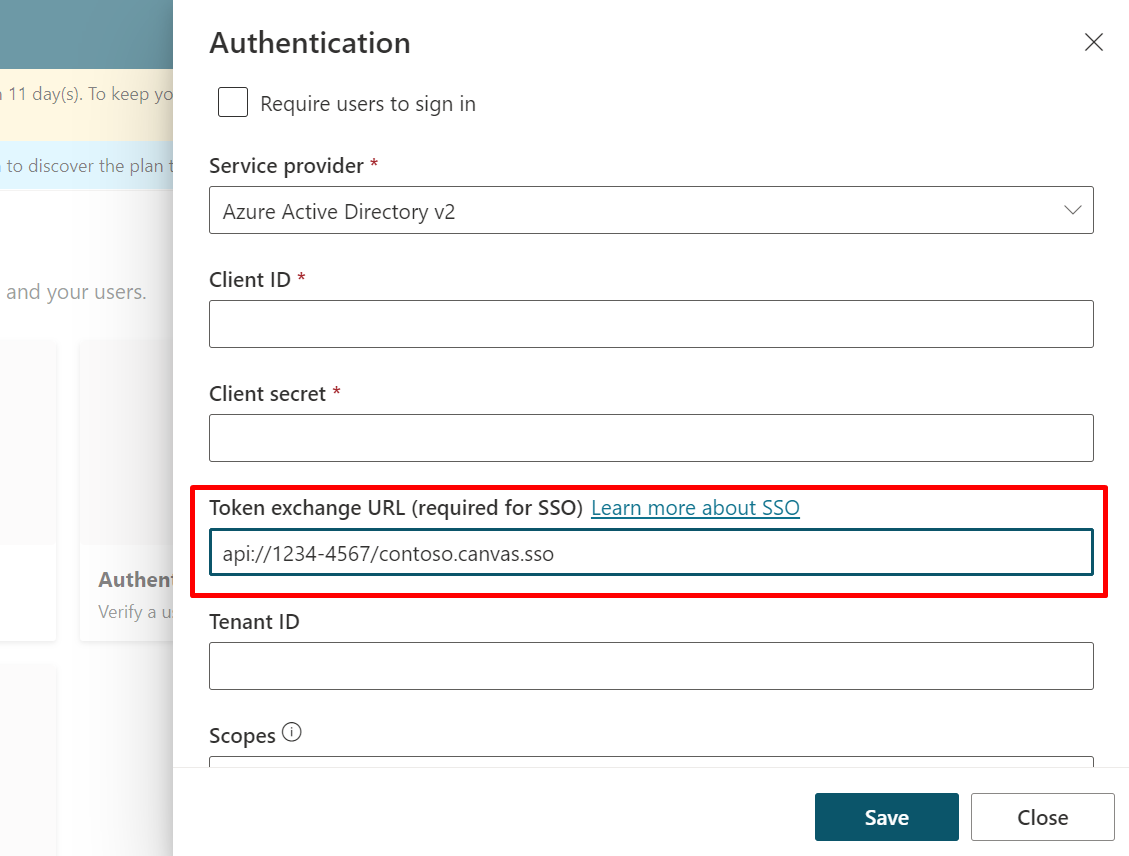
Per URL di scambio token (richiesto per SSO), incolla l'ambito che hai copiato in precedenza.
Seleziona Salva.
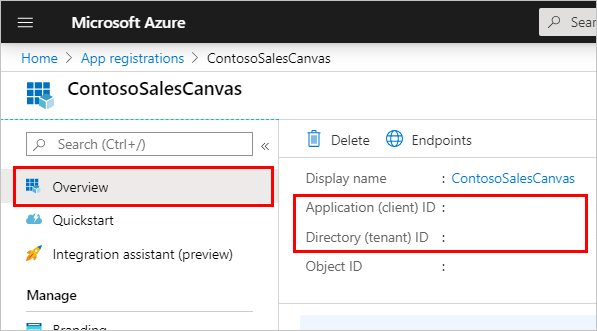
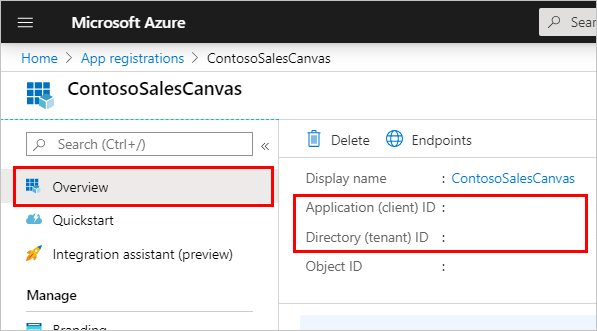
Nel portale di Azure della tua pagina di registrazione dell'app di autenticazione, seleziona Panoramica.
Copia il valore dell'ID applicazione (client) in Essentials.
Nella barra di spostamento, seleziona Gestisci>Esponi un'API.
In Applicazioni client autorizzate, seleziona Aggiungi un'applicazione client e quindi incolla l'ID client copiato.
Seleziona Salva.
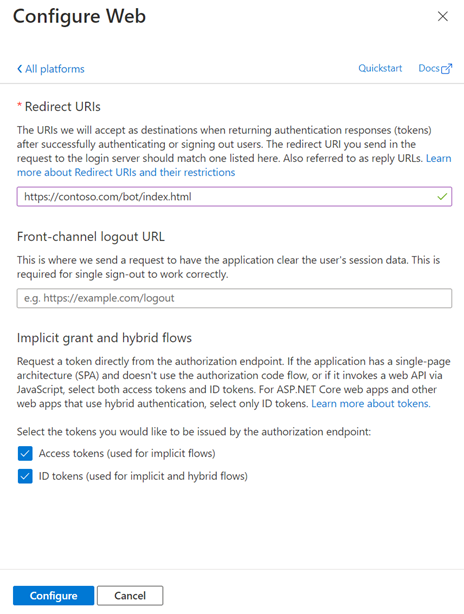
Dopo aver creato la registrazione dell'app canvas, vai a Autenticazione e seleziona Aggiungi una piattaforma.
In Configurazioni della piattaforma, seleziona Aggiungi una piattaforma, quindi seleziona SPA.
In URI di indirizzamento, inserisci l'URL della tua pagina web, ad esempio http://contoso.com/index.html.

Nella sezione Concessione implicita e flussi ibridi, attiva Token di accesso (usati per flussi impliciti) e Token ID (usati per i flussi impliciti ed ibridi).
Selezionare Configura.
Trova l'URL dell'endpoint del token dell'agente
In Copilot Studio, apri l'agente, quindi seleziona Canali.
Seleziona App per dispositivi mobili.
In Endpoint token, seleziona Copia.

Configurare SSO nella pagina web
Importante
Le risposte generate dall'intelligenza artificiale dalle origini dati di SharePoint e Graph Connector non sono disponibili per gli utenti guest nelle app abilitate per l'accesso SSO.
Utilizza il codice fornito nel repository GitHub di Copilot Studio per creare una pagina Web per l'URL di reindirizzamento. Copia il codice dal repository GitHub e modificalo seguendo le istruzioni seguenti.
Vai alla pagina Panoramica nel portale di Azure e copia ID applicazione (client) e ID directory (tenant) dalla registrazione dell'app canvas.

Per configurare la libreria di autenticazione Microsoft (MSAL):
- Assegna
clientId al tuo ID applicazione (client).
- Assegna
authority a https://login.microsoftonline.com/ e aggiungi il tuo ID directory (tenant) alla fine.
Ad esempio:
var clientApplication;
(function (){
var msalConfig = {
auth: {
clientId: '00001111-aaaa-2222-bbbb-3333cccc4444',
authority: 'https://login.microsoftonline.com/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'
},
Imposta la variabile theURL sull'URL del token endpoint che hai copiato in precedenza. Ad esempio:
(async function main() {
var theURL = "https://<token endpoint URL>"
Modifica il valore di userId per includere un prefisso personalizzato. Ad esempio:
var userId = clientApplication.account?.accountIdentifier != null ?
("My-custom-prefix" + clientApplication.account.accountIdentifier).substr(0, 64)
: (Math.random().toString() + Date.now().toString()).substr(0,64);
Salva le modifiche.
Verifica che l'accesso SSO sia stato configurato correttamente.
Durante il test dell'agente, se l'SSO non è configurato correttamente, ti viene richiesto di accedere e ciò ti fornisce un codice di convalida che devi copiare nella finestra della chat.
Se viene visualizzata una richiesta di accesso, verifica di aver completato correttamente i passaggi da 1 a 5 di questa procedura. Se l'SSO è configurato correttamente, non viene richiesto di accedere.
Nota
Il codice nel repository GitHub richiede agli utenti di selezionare il pulsante di accesso. Nell'ambiente di produzione, puoi sostituire la funzionalità del pulsante con un evento più appropriato, ad esempio passare a una pagina.
Contenuto correlato
Panoramica tecnica
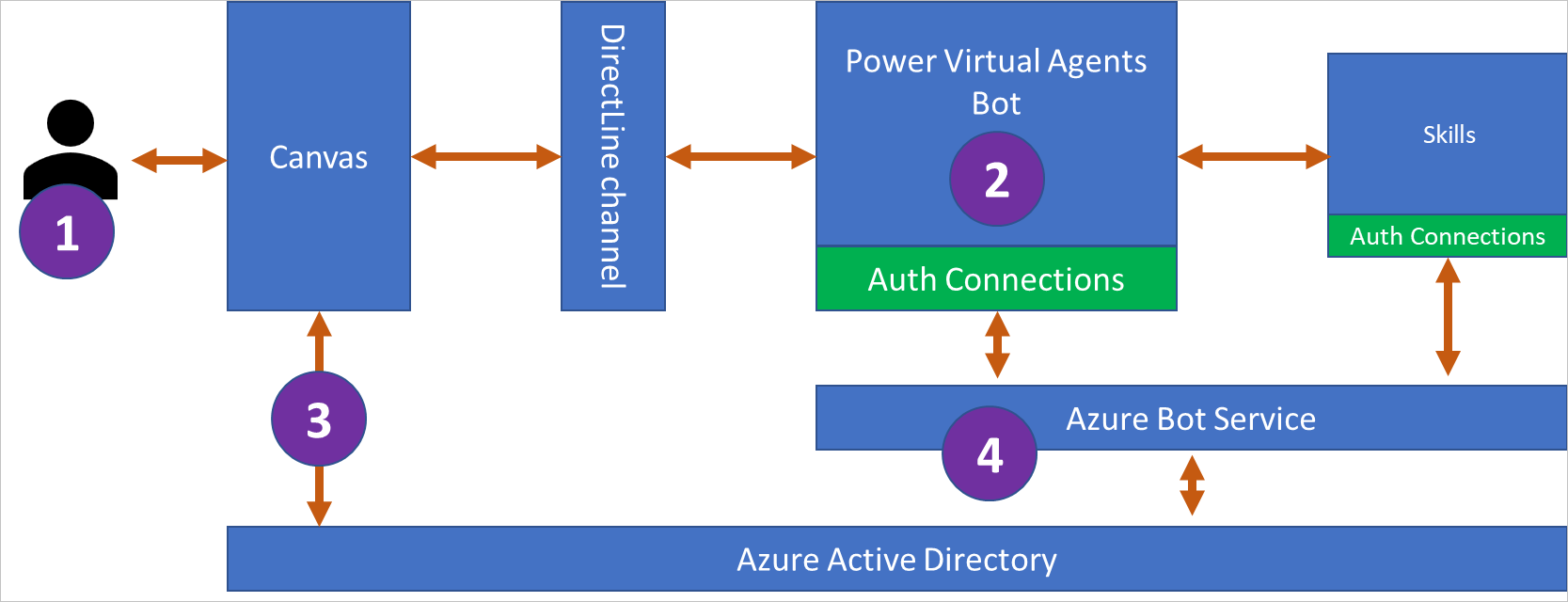
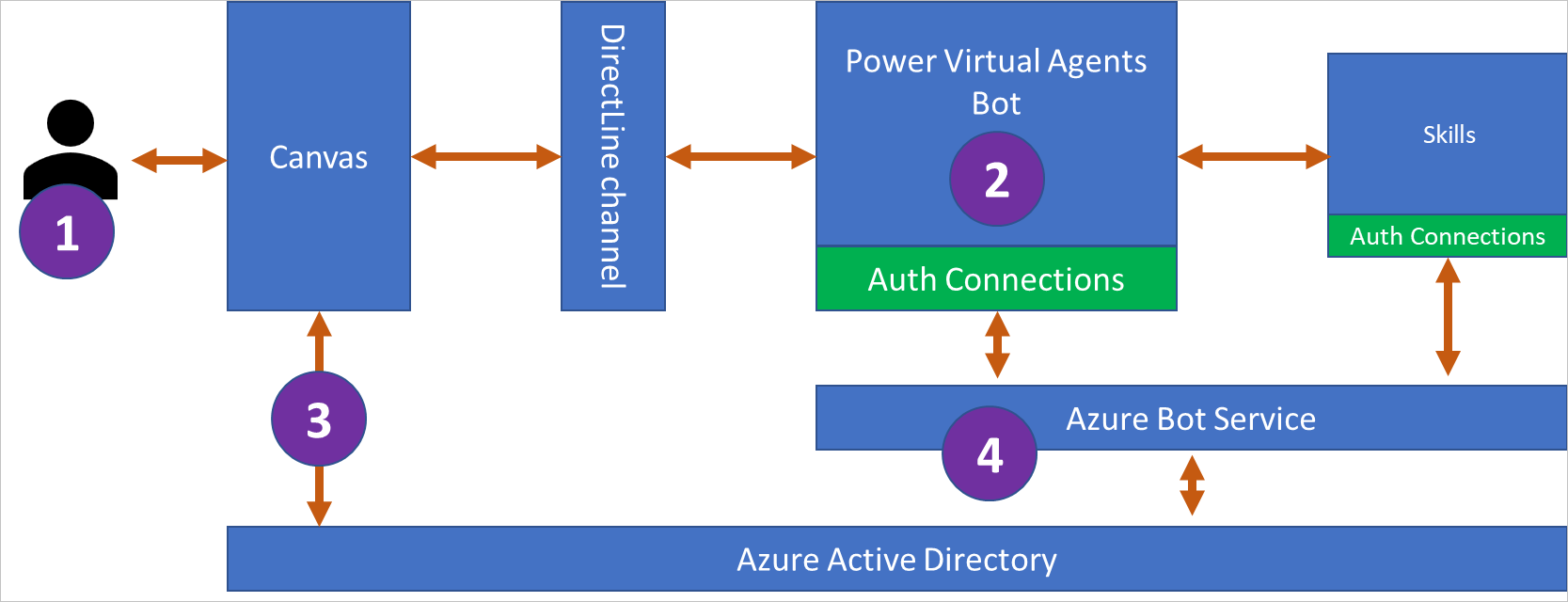
La seguente illustrazione mostra come un utente ha effettuato l'accesso senza vedere un SSO in Copilot Studio:

L'utente dell'agente inserisce una frase che attiva un argomento di accesso. L'argomento accesso è progettato per far accedere l'utente e utilizzare il token autenticato (variabile User.AccessToken) dell'utente.
Copilot Studio invia una richiesta di accesso per consentire all'utente di accedere con il proprio provider di identità configurato.
Il canvas personalizzato dell'agente intercetta la richiesta di accesso e richiede un token On-Behalf-Of (OBO) di Microsoft Entra ID. Il canvas invia il token all'agente.
Alla ricezione del token OBO, l'agente scambia il token OBO con un "token di accesso" e compila la variabile AuthToken utilizzando il valore del token di accesso. Anche la variabile IsLoggedIn è impostata in questo momento.
Crea una registrazione app in Microsoft Entra ID per il canvas personalizzato
Per abilitare SSO, sono necessarie due registrazioni di app separate:
Importante
Non puoi riutilizzare la stessa registrazione dell'app sia per l'autenticazione utente dell'agente e per il canvas personalizzato.
Creare una registrazione di app per il canvas dell'agente
Accedi al portale di Azure.
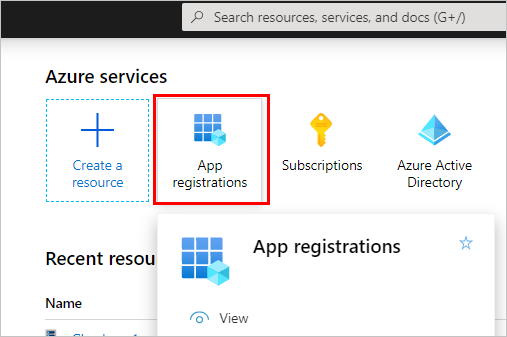
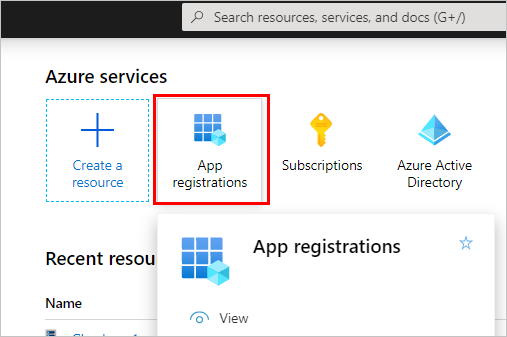
Vai a Registrazioni di app, selezionando l'icona o cercando nella barra di ricerca in alto.

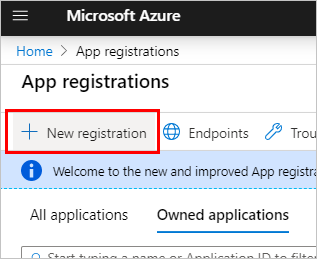
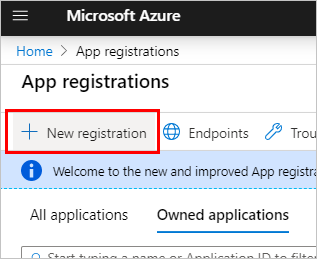
Seleziona Nuova registrazione.

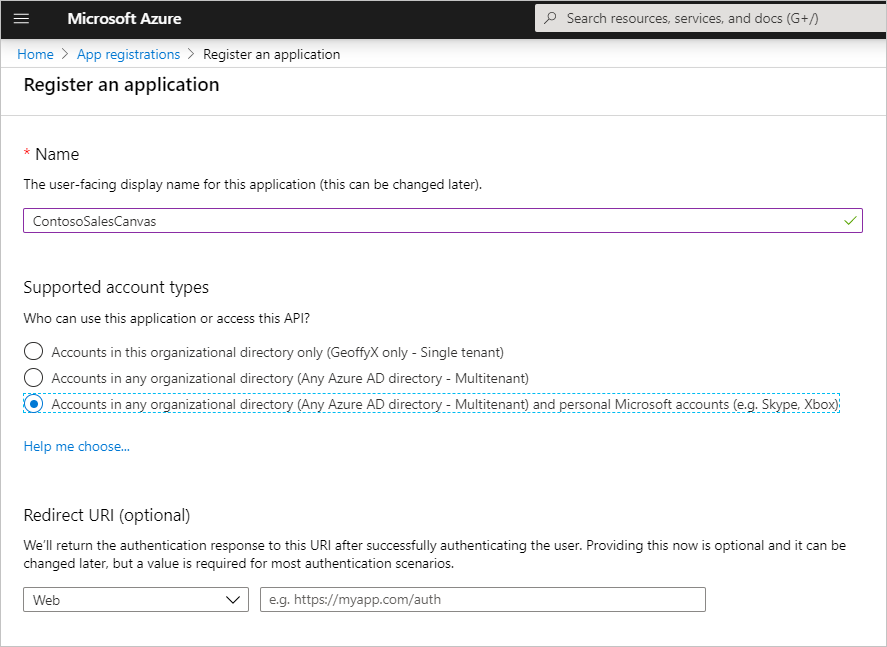
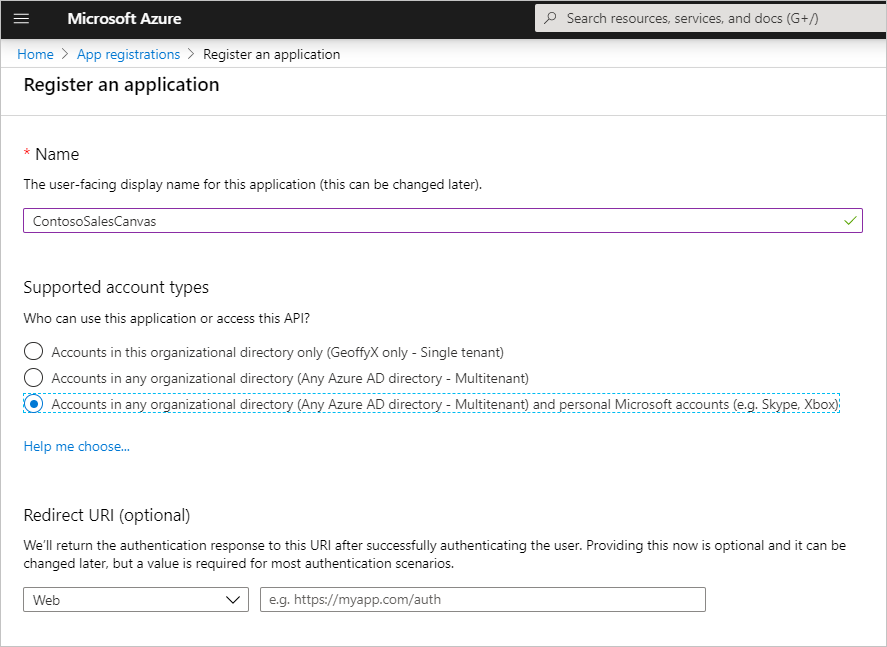
Immetti un nome per la registrazione. Può essere utile utilizzare il nome dell'agente di cui stai registrando il canvas e includere "canvas" per separarlo dalla registrazione dell'app per l'autenticazione.
Ad esempio, se l'agente si chiama "Contoso sales help", potresti denominare la registrazione dell'app come "ContosoSalesCanvas" o qualcosa di simile.
In Tipi di account supportati, seleziona Account in qualsiasi tenant organizzativo (qualsiasi directory di Microsoft Entra ID - Multitenant) e account Microsoft personali (ad esempio Skype, Xbox).
Lascia la sezione URI di reindirizzamento vuota per il momento, poiché inserirai le informazioni nei passaggi successivi. Selezionare Registrazione.

Una volta completata la registrazione, viene aperta la pagina Panoramica. Vai a Manifesto. Verifica che accessTokenAcceptedVersion sia impostato su 2. In caso contrario, modificalo in 2 e seleziona Salva.
Aggiungi l'URL di reindirizzamento
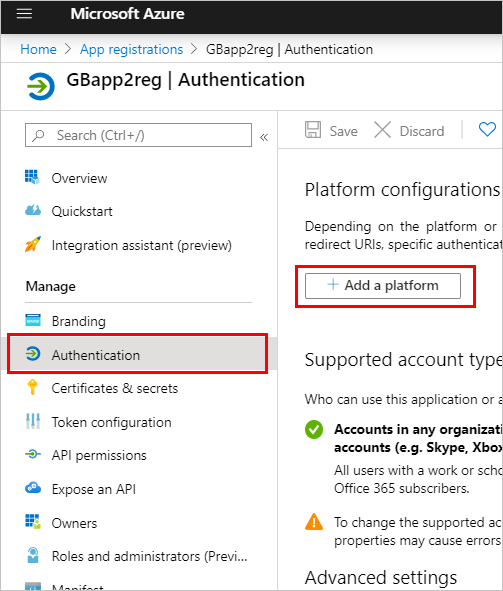
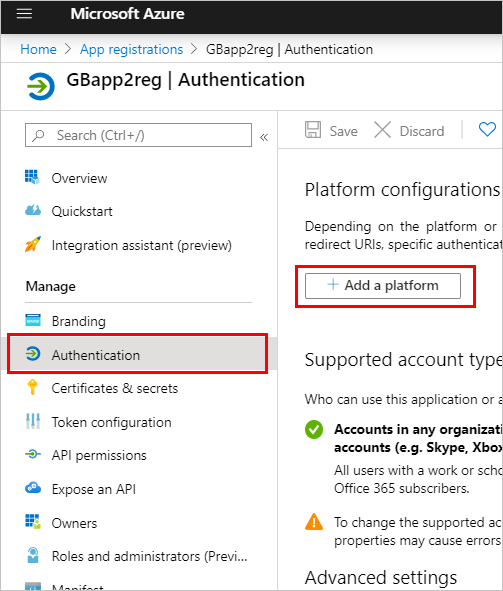
Con la registrazione aperta, vai a Autenticazione e seleziona Aggiungi una piattaforma.

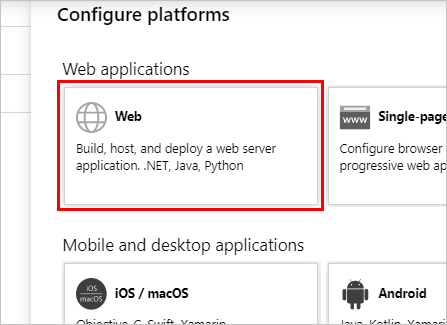
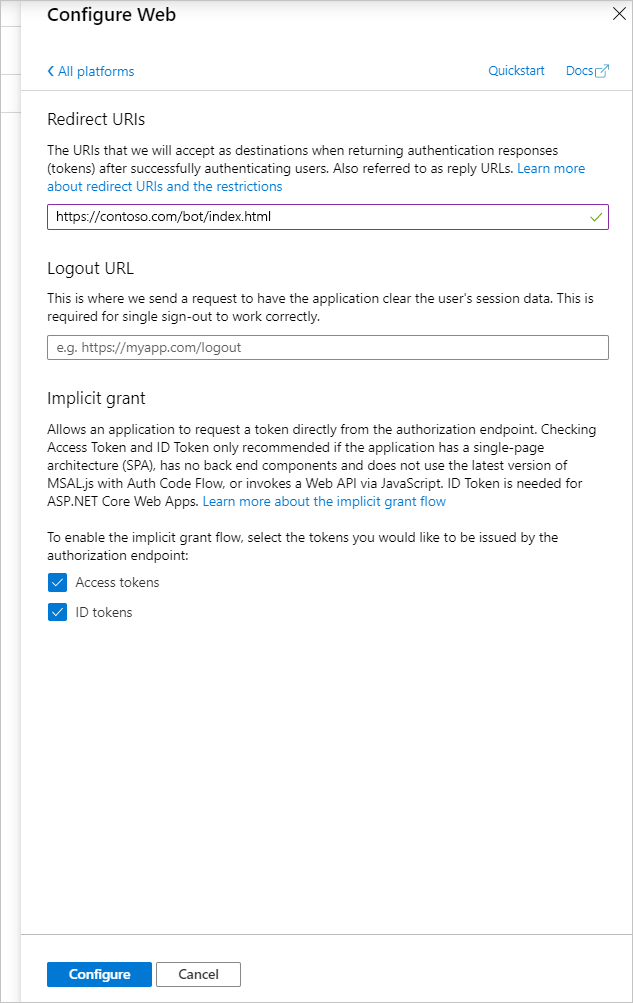
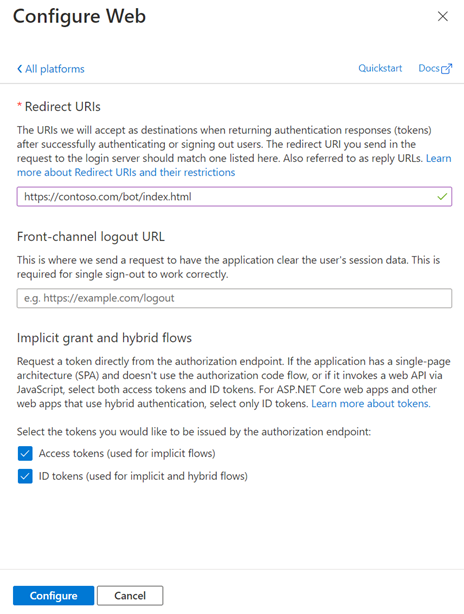
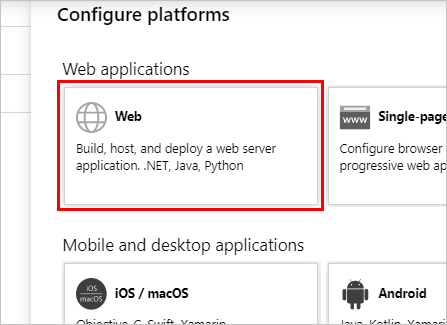
Nel pannello Configura piattaforme seleziona Web.

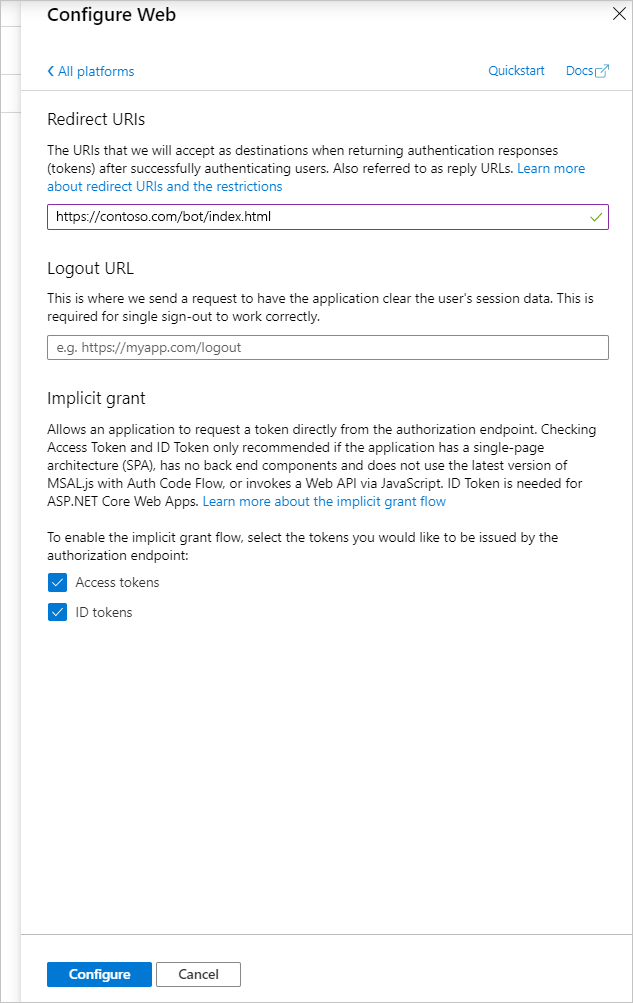
In URL di reindirizzamento, aggiungi l'URL completo alla pagina in cui è ospitato il canvas della chat. Nella sezione Concessione implicita, seleziona le caselle di controllo Token di ID e Token di accesso.
Seleziona Configura per confermare le modifiche.

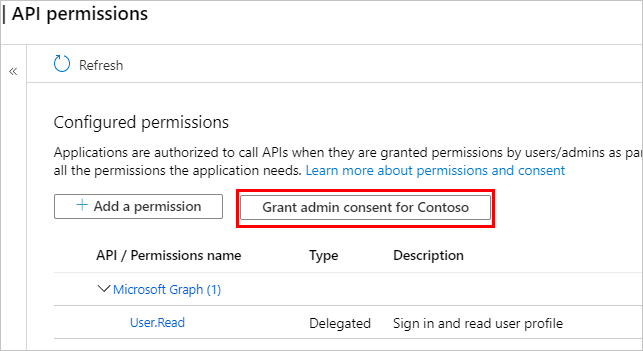
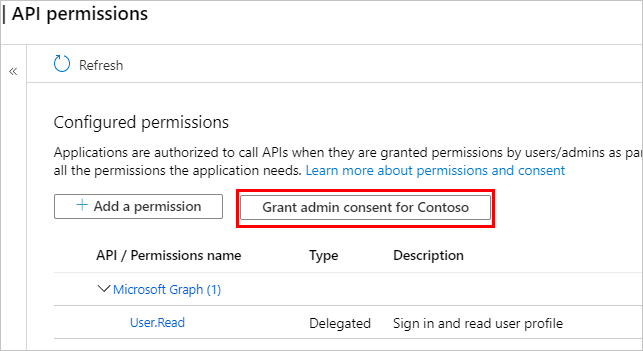
Vai ad Autorizzazioni API. Seleziona Concedi consenso amministratore per <nome del tenant> e quindi Sì.
Importante
Per evitare che gli utenti debbano fornire il consenso per ciascuna applicazione, qualcuno con il ruolo di amministratore dell'applicazione o amministratore dell'applicazione cloud può concedere il consenso a livello di tenant alle registrazioni dell'applicazione.

Definire l'ambito personalizzato per l'agente
Definisci un ambito personalizzato esponendo un'API per la registrazione dell'app canvas nella registrazione dell'app di autenticazione. Gli ambiti ti consentono di determinare i ruoli utente e amministratore e i diritti di accesso.
Questo passaggio ti consente di creare una relazione di trust tra la registrazione dell'app di autenticazione per l'autenticazione e la registrazione dell'app per il canvas personalizzato.
Apri la registrazione dell'app che hai creato quando hai configurato l'autenticazione.
Vai ad Autorizzazioni API e assicurati che vengano aggiunte le autorizzazioni corrette per l'agente. Seleziona Concedi consenso amministratore per <nome del tenant> e quindi Sì.
Importante
Per evitare che gli utenti debbano fornire il consenso per ciascuna applicazione, qualcuno con il ruolo di amministratore dell'applicazione o amministratore dell'applicazione cloud può concedere il consenso a livello di tenant alle registrazioni dell'applicazione.
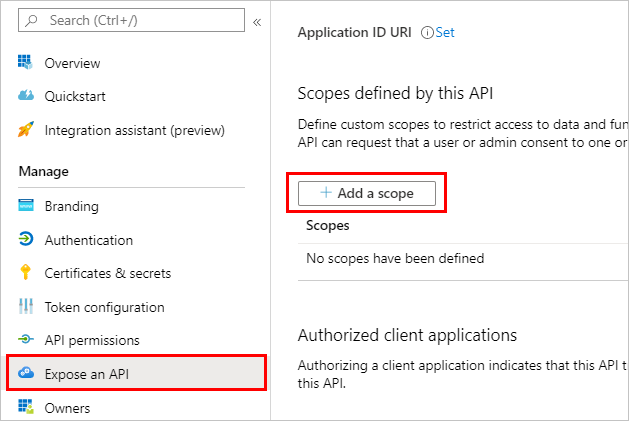
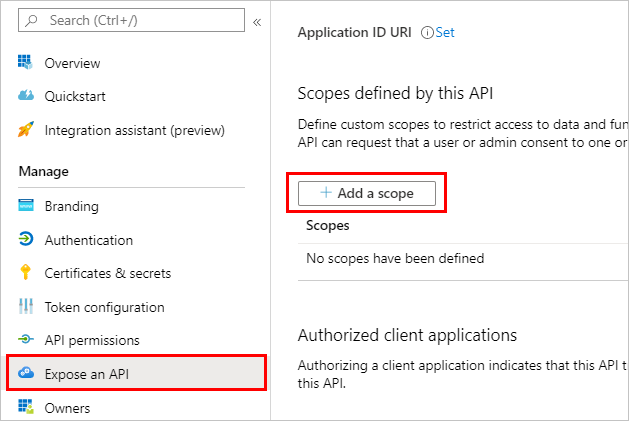
Vai a Esponi un'API e seleziona Aggiungi un ambito.

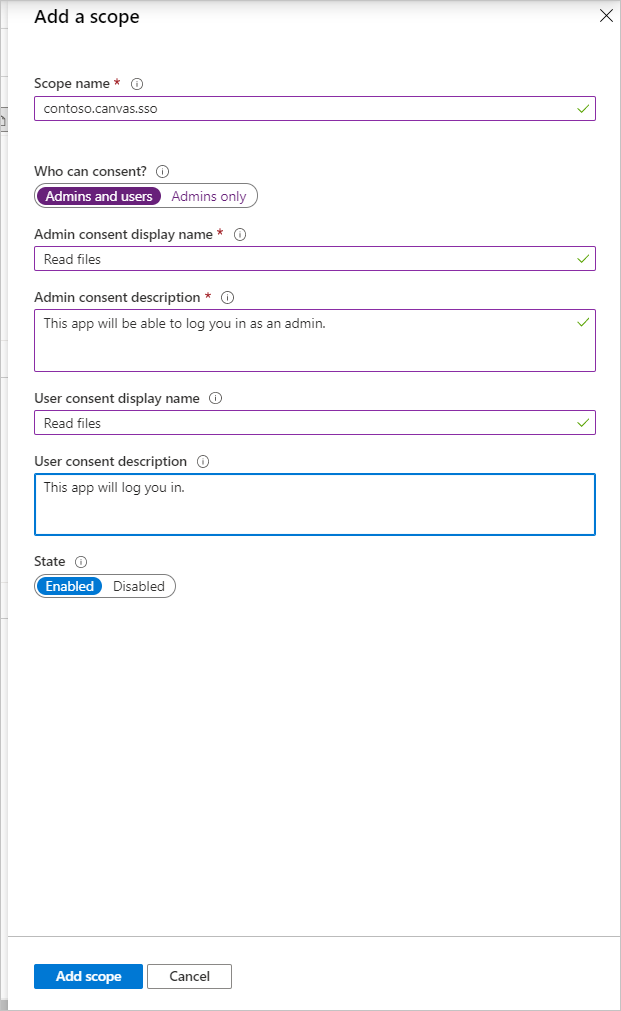
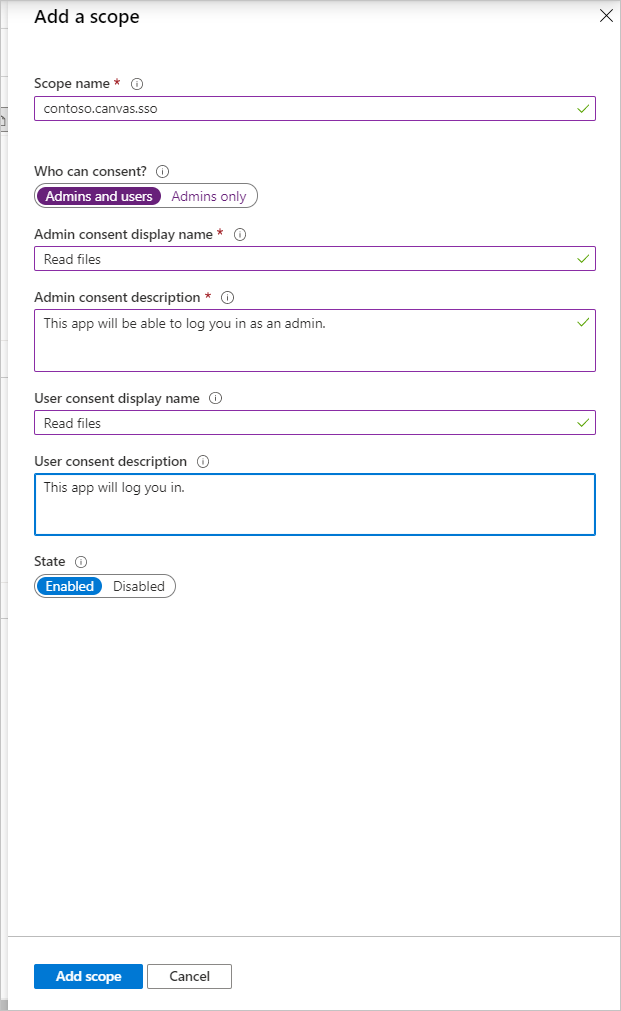
Immetti un nome per l'ambito, insieme alle informazioni di visualizzazione che dovrebbero essere mostrate agli utenti quando accedono alla schermata SSO. Seleziona Aggiungi ambito.

Seleziona Aggiungi applicazione client.
Inserisci l'ID applicazione (client) dalla pagina Panoramica per la registrazione dell'app canvas nel campo ID client. Seleziona la casella di controllo per l'ambito elencato che hai creato.
Seleziona Aggiungi applicazione.
L'URL di scambio token nella pagina di configurazione dell'autenticazione di Copilot Studio viene utilizzato per scambiare il token OBO con il token di accesso richiesto tramite il bot framework.
Copilot Studio chiama Microsoft Entra ID per eseguire lo scambio effettivo.
Accedi a Copilot Studio.
Conferma di aver selezionato l'agente per il quale desideri abilitare l'autenticazione selezionando l'icona dell'agente nel menu in alto e scegliendo l'agente corretto.
Nel menu di navigazione, in Impostazioni seleziona Sicurezza. Quindi, seleziona la scheda Autenticazione.

Immetti l'URI dell'ambito completo dalla pagina Esponi un'API per la registrazione dell'app di autenticazione dell'agente nel campo URL di scambio del token. L'URI è nel formato api://1234-4567/scope.name.


Seleziona Salva e pubblica il contenuto dell'agente.
Aggiorna la pagina del canvas personalizzato in cui si trova l'agente per intercettare la richiesta della scheda di accesso e scambiare il token OBO.
Configura la Microsoft Authentication Library (MSAL) aggiungendo il seguente codice in un tag <script> nella sezione <head>.
Aggiorna clientId con l'ID applicazione (client) per la registrazione dell'app canvas. Sostituisci <Directory ID> con l'ID directory (tenant). Ottieni questi ID dalla pagina Panoramica per la registrazione dell'app canvas.
<head>
<script>
var clientApplication;
(function () {
var msalConfig = {
auth: {
clientId: '<Client ID [CanvasClientId]>',
authority: 'https://login.microsoftonline.com/<Directory ID>'
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false
}
};
if (!clientApplication) {
clientApplication = new Msal.UserAgentApplication(msalConfig);
}
} ());
</script>
</head>
Inserisci il seguente <script> nella sezione <body>. Questo script chiama un metodo per recuperare resourceUrl e scambia il token corrente con un token richiesto dal prompt di OAuth.
<script>
function getOAuthCardResourceUri(activity) {
if (activity &&
activity.attachments &&
activity.attachments[0] &&
activity.attachments[0].contentType === 'application/vnd.microsoft.card.oauth' &&
activity.attachments[0].content.tokenExchangeResource) {
// asking for token exchange with Microsoft Entra ID
return activity.attachments[0].content.tokenExchangeResource.uri;
}
}
function exchangeTokenAsync(resourceUri) {
let user = clientApplication.getAccount();
if (user) {
let requestObj = {
scopes: [resourceUri]
};
return clientApplication.acquireTokenSilent(requestObj)
.then(function (tokenResponse) {
return tokenResponse.accessToken;
})
.catch(function (error) {
console.log(error);
});
}
else {
return Promise.resolve(null);
}
}
</script>
Inserisci il seguente <script> nella sezione <body>. All'interno del metodo main, questo codice aggiunge un'azione condizionale al tuo store, con l'identificatore univoco dell'agente. Genera anche un ID univoco come la tua variabile userId.
Aggiorna <BOT ID> con l'ID dell'agente. Per visualizzare l'ID dell'agente in Copilot Studio, vai alla pagina Canali per l'agente e seleziona App per dispositivi mobili.
<script>
(async function main() {
// Add your BOT ID below
var BOT_ID = "<BOT ID>";
var theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
const {
token
} = await fetchJSON(theURL);
var directline = await fetchJSON(regionalChannelSettingsURL).then(res=> res.channelUrlsById.directline);
const directLine = window.WebChat.createDirectLine({
domain: `${directline}v3/directline`,
token
});
var userID = clientApplication.account?.accountIdentifier != null ?
("Your-customized-prefix-max-20-characters" + clientApplication.account.accountIdentifier).substr(0, 64) :
(Math.random().toString() + Date.now().toString()).substr(0, 64); // Make sure this will not exceed 64 characters
const store = WebChat.createStore({}, ({
dispatch
}) => next => action => {
const {
type
} = action;
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'startConversation',
type: 'event',
value: {
text: "hello"
}
}
});
return next(action);
}
if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
const activity = action.payload.activity;
let resourceUri;
if (activity.from && activity.from.role === 'bot' &&
(resourceUri = getOAuthCardResourceUri(activity))) {
exchangeTokenAsync(resourceUri).then(function(token) {
if (token) {
directLine.postActivity({
type: 'invoke',
name: 'signin/tokenExchange',
value: {
id: activity.attachments[0].content.tokenExchangeResource.id,
connectionName: activity.attachments[0].content.connectionName,
token,
},
"from": {
id: userID,
name: clientApplication.account.name,
role: "user"
}
}).subscribe(
id => {
if (id === 'retry') {
// The agent was not able to handle the invoke, so display the oauthCard
return next(action);
}
// else: tokenexchange successful and we do not display the oauthCard
},
error => {
// an error occurred to display the oauthCard
return next(action);
}
);
return;
} else
return next(action);
});
} else
return next(action);
} else
return next(action);
});
const styleOptions = {
// Add styleOptions to customize Web Chat canvas
hideUploadButton: true
};
window.WebChat.renderWebChat({
directLine: directLine,
store,
userID: userID,
styleOptions
},
document.getElementById('webchat')
);
})().catch(err => console.error("An error occurred: " + err));
</script>
Codice di esempio completo
Per ulteriori informazioni, puoi trovare il codice di esempio completo, con gli script condizionali MSAL e store già inclusi nel repository GitHub.