Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Crea un'app canvas per gestire i dati archiviati in Dataverse, usando tabelle standard integrate, tabelle personalizzate create dall'organizzazione o entrambe.
Quando si compila un'app in Dataverse, non è necessario creare una connessione da Power Apps, come avviene con le origini dati come SharePoint, Dynamics 365 o Excel. È sufficiente specificare le tabelle da visualizzare o gestire nell'app.
Prerequisiti
- Passare a un ambiente dove è stato creato un database con dati di esempio. Se si dispone di una licenza appropriata, è possibile creare un ambiente a tale scopo.
- Assicurati di avere il ruolo di sicurezza Autore dell'ambiente , direttamente o tramite un team di Dataverse che fa parte della categoria Gruppo di sicurezza AAD . I ruoli di sicurezza personalizzati non sono attualmente supportati per gli scenari di autore di app Canvas.
Crea un'app
Accedi a Power Apps.
Dalla schermata Home seleziona una delle seguenti opzioni in base a come desideri creare l'app usando Dataverse:
Creare opzioni utilizzando Dataverse Vantaggi Spostamento Un'app a pagina singola per la raccolta Usa i dati aziendali esistenti in Dataverse e crea un'app leggera e reattiva. 1. Scegli una delle seguenti opzioni:
- Inizia con i dati >Seleziona una tabella esistente.
- Inizia con la progettazione di una pagina>Raccolta connessa a tabella.
2. Seleziona una tabella e quindi Crea app.App per dispositivi mobili a tre schermate Usare i dati esistenti in Dataverse e creare un'app usando un modello con tre schermate che offre opzioni per sfogliare, visualizzare dettagli, creare e modificare. Inizia con un modello di app>Da Dataverse. Quindi, seleziona una tabella >Crea app. App vuota che usa i dati di Dataverse Usare i dati aziendali esistenti in Dataverse per personalizzare l'app con flessibilità, senza le limitazioni dei modelli predefiniti. Nel riquadro di spostamento a sinistra, seleziona Crea>Inizia con un canvas vuoto>Dimensioni del telefono. L'app viene creata e Power Apps Studio si apre, per continuare a creare l'app.
Aggiungere una tabella Dataverse in un'app vuota
Per aiutarti a capire come creare un'app con i dati da Dataverse, iniziamo creando un'app vuota e quindi aggiungendo i dati da Dataverse.
Accedi a Power Apps.
Nel riquadro di spostamento a sinistra, seleziona Crea>Inizia con un canvas vuoto>Dimensioni del telefono.
Quando si apre Power App Studio, vai al menu di sviluppo dell'app e seleziona Dati.
Nota
Se è la tua prima connessione a Dataverse, ti viene chiesto di creare una connessione. Seleziona Crea per stabilire la connessione.
Seleziona Aggiungi dati, immetti Account nella casella di ricerca e selezionalo.
Chiudere il riquadro Dati selezionando l'icona di chiusura nell'angolo superiore destro.

Aggiungere una schermata Elenco
Nella barra dei comandi, seleziona Nuova schermata>Elenco.
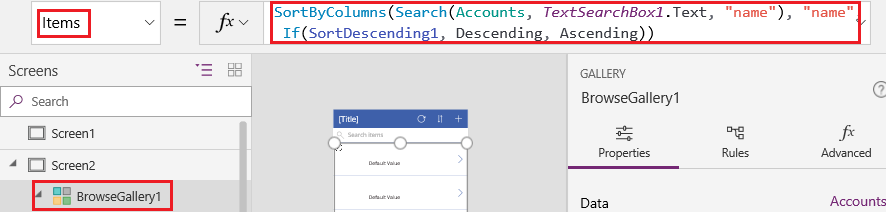
Nella barra di spostamento a sinistra selezionare BrowseGallery1 e quindi impostare il valore della proprietà Items sulla formula seguente:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Questa formula specifica che:
La raccolta deve visualizzare i dati della tabella Accounts.
I dati devono essere disposti in ordine crescente, fino a quando l'utente non seleziona il pulsante di ordinamento per attivare o disattivare l'ordinamento.
Se un utente digita o incolla uno o più caratteri nella barra di ricerca (TextSearchBox1) l'elenco visualizza solo gli account il cui campo name contiene i caratteri specificati dall'utente.
È possibile usare queste e molte altre funzioni per specificare la modalità di visualizzazione e il comportamento dell'app.

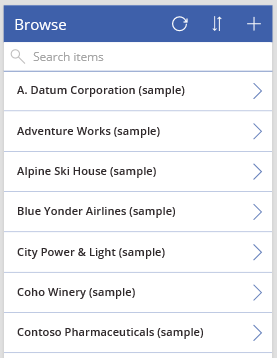
Nel riquadro Proprietà, imposta Layout su Titolo.
Modifica la proprietà di testo Title e rinominarla in Sfoglia. Ulteriori informazioni: Personalizzare una raccolta

Nel riquadro di creazione dell'app a sinistra, passare il mouse sopra Screen1, selezionare i puntini di sospensione (...) e quindi selezionare Elimina.
Nel riquadro di creazione dell'app a sinistra, passare il mouse sopra Screen2, selezionare i puntini di sospensione (...) e quindi selezionare Rinomina.
Digitare o incollare BrowseScreen, quindi rinominare la raccolta nella schermata BrowseGallery.

Aggiunta di una schermata Modulo
Ripetere il primo passaggio della procedura precedente aggiungendo una schermata Modulo anziché una schermata Elenco.
Impostare la proprietà DataSource del modulo su Account e la proprietà Item su BrowseGallery.Selected, come visualizzato nella scheda Avanzate del riquadro a destra.
Nella scheda Proprietà del riquadro a destra selezionare Modifica campi per aprire il riquadro Campi.
Selezionare Aggiungi campo e quindi selezionare le caselle di controllo per i campi seguenti:
- Nome account
- Indirizzo 1: via 1
- Indirizzo 1: città
- Indirizzo 1: CAP/Codice postale
- Numero di dipendenti
- Entrate annuali
Nota
Al di fuori di questo scenario, è possibile creare un campo personalizzato selezionando Nuovo campo, fornendo le informazioni richieste e quindi selezionando Fine. Altre informazioni: Creare una colonna.

Selezionare Aggiungi.
Impostare la proprietà Text della barra del titolo per visualizzare Crea/Modifica.
La schermata riflette le modifiche apportate.

Rinominare questa schermata FormScreen.
Configurare le icone
In BrowseScreen impostare la proprietà OnSelect dell'icona circolare nella parte superiore della schermata sulla formula seguente:
Refresh(Accounts)
Impostare la proprietà OnSelect dell'icona con il segno più sulla formula seguente:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Impostare la proprietà OnSelect della prima freccia che punta a destra della formula seguente:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
In FormScreen impostare la proprietà OnSelect dell'icona di annullamento sulla formula seguente:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Impostare la proprietà OnSelect dell'icona con il segno di spunta sulla formula seguente:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Nella scheda Inserisci selezionare Icone e quindi selezionare l'icona Cestino.
Impostare la proprietà Color dell'icona Cestino su Bianco e la proprietà OnSelect sulla formula seguente:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Eseguire il test dell'app
Nel menu Azioni, seleziona
 Anteprima dell'app. Ulteriori informazioni: Visualizzare un'app in anteprima
Anteprima dell'app. Ulteriori informazioni: Visualizzare un'app in anteprimaAttivare o disattivare l'ordine crescente o decrescente dell'elenco e filtrare l'elenco in base a uno o più caratteri del nome account.
Aggiungere un account, modificare l'account aggiunto, avviare l'aggiornamento dell'account ma annullare le modifiche e quindi eliminare l'account.