Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Crea una raccolta per visualizzare immagini e testo di prodotti diversi e ordinare e filtrare le informazioni.
In Power Apps puoi usare una raccolta per visualizzare diversi elementi correlati, come in un catalogo. Le raccolte sono ideali per la visualizzazione di informazioni sui prodotti, ad esempio nomi e prezzi. In questo argomento viene creata una raccolta e vengono ordinate e filtrate le informazioni usando funzioni simili a quelle di Excel. Inoltre, quando viene selezionato un elemento, viene inserito un bordo intorno all'elemento.
Nota
In questo argomento viene usata un'app per tablet. Puoi usare un'app per telefono ma è necessario ridimensionare alcuni controlli.
Prerequisiti
- Iscriviti a Power Apps e quindi accedi utilizzando le stesse credenziali che hai usato per iscriverti.
- Crea un'app per tablet basata su un modello, sui dati o completamente nuova.
- Informazioni su come configurare un controllo.
- Questa procedura usa CreateFirstApp come dati di input di esempio contenente immagini con estensione jpg. Il file ZIP include un file XML che può essere convertito in Excel. In caso contrario, Power Apps legge automaticamente i file contenuti nei file con estensione zip e ne esegue l'importazione. Puoi scaricare e usare questi dati di esempio o importare i tuoi dati.
Visualizzare dati in una raccolta
Crea una raccolta denominata Inventory usando i dati di esempio. La procedura include i passaggi seguenti:
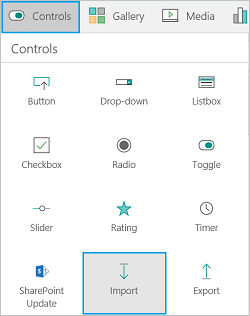
Nella scheda Inserisci seleziona Controlli e quindi Importa:

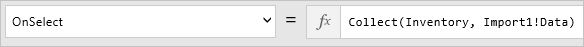
Imposta la proprietà OnSelect del controllo di importazione sulla formula seguente:
Collect(Inventory, Import1.Data)
Seleziona il pulsante Importa dati per aprire Esplora risorse. Seleziona CreateFirstApp.zip e quindi Apri.
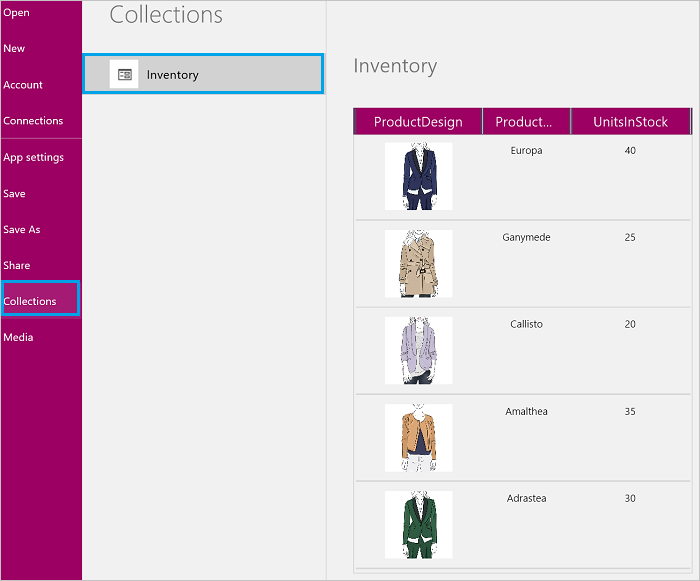
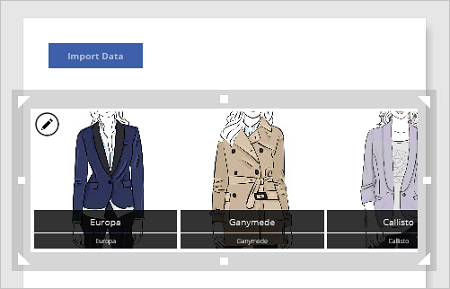
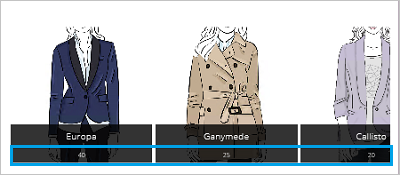
Nel menu File, seleziona Raccolte. Viene visualizzata la raccolta Inventory con i dati importati:

Hai creato la raccolta Inventory contenente informazioni su cinque prodotti, tra cui immagine, nome del prodotto e numero delle unità a magazzino.
Nota
Il controllo di importazione consente di importare dati in formato Excel e creare la raccolta. Il controllo di importazione esegue l'importazione dei dati durante la creazione e la visualizzazione in anteprima dell'app. Attualmente, il controllo di importazione non importa i dati durante la pubblicazione dell'app.
Seleziona la freccia Indietro per tornare alla finestra di progettazione.
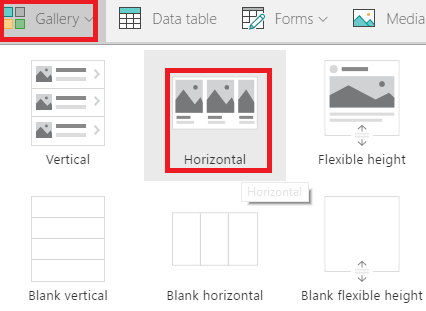
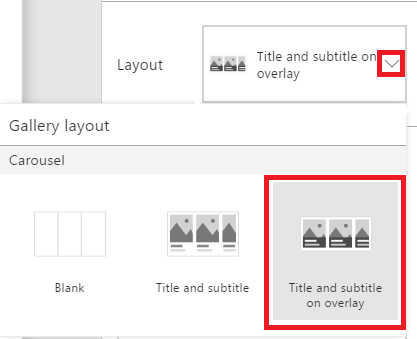
Nella scheda Inserisci tocca o fai clic su Raccolta, quindi tocca o fai clic sulla raccolta Orizzontale.

Nel riquadro di destra, tocca o fai clic sull'opzione in cui il titolo e sottotitolo si sovrappongono alla grafica:

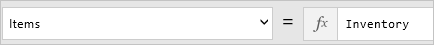
Imposta la proprietà Items della raccolta su Inventory:

Rinomina la raccolta in ProductGallery e sposta la raccolta in modo che non blocchi gli altri controlli. Ridimensiona la raccolta in modo che visualizzi tre prodotti:

Nel primo elemento della raccolta seleziona l'etichetta inferiore:

Nota
Quando modifichi il primo elemento di una raccolta, vengono modificati automaticamente tutti gli altri elementi della raccolta.
Imposta la proprietà Text dell'etichetta sull'espressione seguente:
ThisItem.UnitsInStockIn questo caso, l'etichetta visualizza le unità a magazzino per ogni prodotto:

Nota
Per impostazione predefinita, la proprietà Text dell'etichetta superiore è impostata su ThisItem.ProductName. Puoi modificarla impostandola su qualsiasi altro elemento della raccolta. Ad esempio, se la raccolta include campi ProductDescription o Price, puoi impostare l'etichetta su ThisItem.ProductDescription o ThisItem.Price.
Eseguendo questa procedura sono stati importati dati contenenti immagini con estensione jpg in una raccolta. Quindi hai aggiunto una raccolta che visualizza i dati ed è stata configurata un'etichetta per visualizzare le unità a magazzino per ogni prodotto.
Evidenziare l'elemento della raccolta selezionato
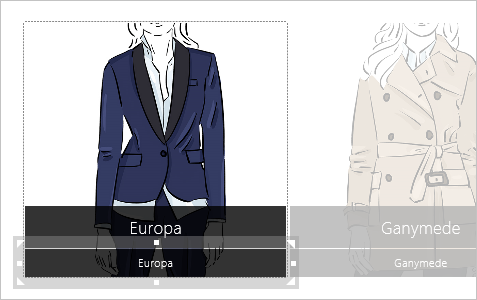
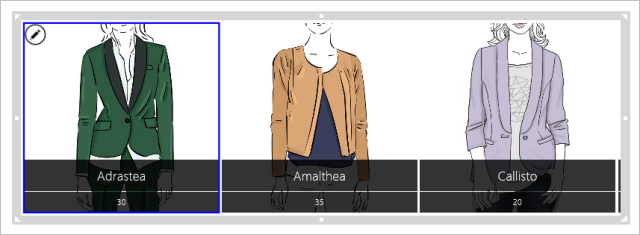
Seleziona un elemento della raccolta, ad eccezione del primo. Nell'angolo superiore sinistro viene visualizzata l'icona di modifica. Seleziona l'icona di modifica:

Nella scheda Inserisci seleziona Forme e quindi il rettangolo. In ogni elemento della raccolta viene visualizzato un rettangolo blu.
Nella scheda Home seleziona Riempimento e quindi Nessun riempimento.
Seleziona Bordo, Stile bordo e quindi la linea continua.
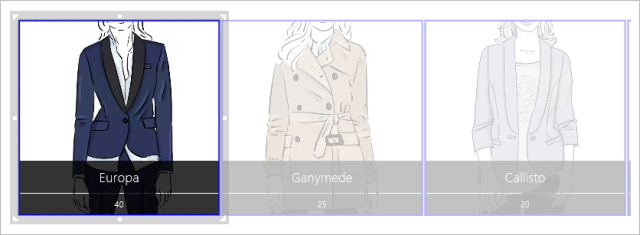
Seleziona di nuovo Bordo e imposta lo spessore su 3. Ridimensiona il rettangolo in modo che circondi l'elemento della raccolta. Gli elementi della raccolta hanno ora un bordo blu e dovrebbero apparire come segue:

Nella scheda Forma seleziona Visibile e immetti la formula seguente nella barra della formula:
If(ThisItem.IsSelected, true)
Un rettangolo blu racchiude la selezione corrente in una raccolta. Seleziona alcuni elementi della raccolta per verificare che sia presente il rettangolo attorno a ogni elemento selezionato. Tieni presente che puoi anche aprire Anteprima
 per visualizzare e testare cosa stai creando.
per visualizzare e testare cosa stai creando.
Suggerimento
Seleziona il rettangolo, seleziona Riordina nella scheda Home e quindi Porta in secondo piano. Usando questa funzionalità puoi selezionare un elemento della raccolta senza il bordo bloccando tutti gli altri elementi.
Eseguendo questa procedura hai aggiunto un bordo alla sezione corrente nella raccolta.
Ordinare e filtrare gli elementi nella raccolta
In questa procedura gli elementi della raccolta vengono ordinati in ordine crescente o decrescente. Viene anche aggiunto un dispositivo di scorrimento per filtrare gli elementi della raccolta in base alle unità a magazzino specificate.
Ordinare in ordine crescente o decrescente
Seleziona un elemento della raccolta, ad eccezione del primo.
La proprietà Items è impostata su Inventory, ovvero sul nome della raccolta. Modifica la proprietà impostandola su:
Sort(Inventory, ProductName)
Quando esegui questa operazione, gli elementi della raccolta vengono ordinati in base al nome del prodotto in ordine crescente:

Prova l'ordine decrescente. Imposta la proprietà Items della raccolta sulla formula seguente:
Sort(Inventory, ProductName, Descending)
Aggiungere un dispositivo di scorrimento e filtrare gli elementi della raccolta
Aggiungi un controllo a scorrimento (scheda Inserisci>Controlli), rinominalo in StockFilter e spostalo nella raccolta.
Configura il dispositivo di scorrimento in modo che gli utenti non possano impostarlo su un valore non compreso nell'intervallo di unità a magazzino:
- Nella scheda Contenuto seleziona Min e quindi immetti l'espressione seguente:
Min(Inventory, UnitsInStock) - Nella scheda Contenuto seleziona Max e quindi immetti l'espressione seguente:
Max(Inventory, UnitsInStock)
- Nella scheda Contenuto seleziona Min e quindi immetti l'espressione seguente:
Seleziona un elemento della raccolta, ad eccezione del primo. Imposta la proprietà Items della raccolta sull'espressione seguente:
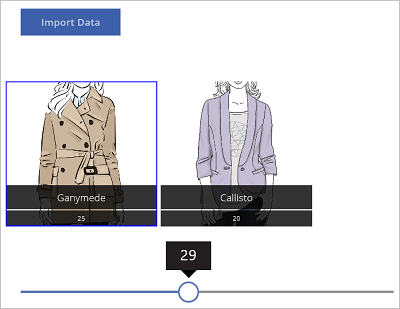
Filter(Inventory, UnitsInStock<=StockFilter.Value)In Anteprima regola il dispositivo di scorrimento su un valore compreso tra la quantità massima e minima nella raccolta. Quando regoli il dispositivo di scorrimento, la raccolta visualizza solo i prodotti in quantità inferiore al valore specificato:

Ora procedi con l'aggiunta del filtro:
- Torna alla finestra di progettazione.
- Nella scheda Inserisci seleziona Testo, Input di testo e rinomina il nuovo controllo NameFilter. Sposta il controllo di testo sotto il dispositivo di scorrimento.
- Imposta la proprietà Items della raccolta sull'espressione seguente:
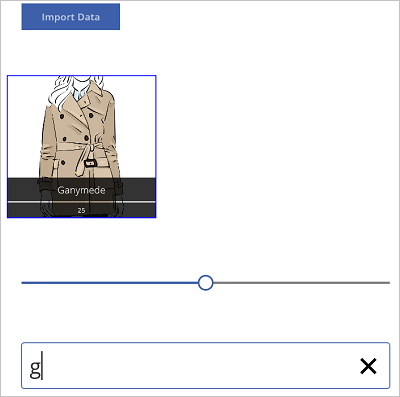
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - In Anteprima imposta il dispositivo di scorrimento su 30e digita la lettera g nel controllo Input di testo. La raccolta visualizza il solo prodotto con meno di 30 unità a magazzino e con un nome con la lettera "g":

Consigli e suggerimenti
- Puoi selezionare il pulsante di anteprima in ogni momento (
 ) per visualizzare cosa hai creato e testarlo.
) per visualizzare cosa hai creato e testarlo. - Quando progetti l'applicazione, puoi ridimensionare i controlli e spostarli facendo clic e trascinando.
- Premi ESC o fai clic sulla X per chiudere la finestra di anteprima.
- Quando usi una raccolta, seleziona il primo elemento della raccolta per modificare tutti gli elementi della raccolta. Ad esempio, seleziona il primo elemento per aggiungere un bordo a tutti gli elementi nella raccolta.
- Per aggiornare le proprietà della raccolta, seleziona un elemento della raccolta, ad eccezione del primo. Ad esempio, seleziona il secondo elemento per aggiornare la proprietà Items, ShowScrollbar e altre proprietà che si applicano alla raccolta (non gli elementi nella raccolta).
Che cosa si è appreso
In questo argomento:
- È stata creata una raccolta, sono stati importati dati contenenti immagini con estensione jpg nella raccolta e sono stati visualizzati i dati in una raccolta.
- In ogni immagine della raccolta è stata configurata un'etichetta che visualizza le unità a magazzino per l'elemento.
- È stato aggiunto un bordo intorno all'elemento selezionato.
- Sono stati ordinati gli elementi in base al nome di prodotto in ordine crescente o decrescente.
- È stato aggiunto un dispositivo di scorrimento e un controllo Input di testo per filtrare i prodotti in base alle unità a magazzino e nome di prodotto.