Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa esercitazione illustra come sviluppare un oggetto visivo di Power BI che visualizza i dati sotto forma di un semplice grafico a barre. Questo oggetto visivo supporta una quantità minima di personalizzazione. Altre pagine di questa documentazione illustrano come aggiungere ulteriori personalizzazioni, ad esempio menu di scelta rapida, descrizioni comando e altro ancora.
In questa esercitazione apprenderai a:
- Definire le funzionalità dell'oggetto visivo
- Informazioni sul codice sorgente usato per compilare un oggetto visivo
- Eseguire il rendering dell'oggetto visivo
- Aggiungere oggetti al riquadro delle proprietà
- Creare un pacchetto dell'oggetto visivo
Configurazione dell'ambiente
Prima di iniziare a sviluppare l'oggetto visivo di Power BI, verificare di avere tutti gli elementi elencati in questa sezione.
Un account Power BI Pro o Power BI Premium per utente. Se non si ha una sottoscrizione, iscriversi per ottenere una versione di valutazione gratuita.
Visual Studio Code (VS Code). VS Code è un ambiente di sviluppo integrato (IDE) ottimale per lo sviluppo di applicazioni JavaScript e TypeScript.
Windows PowerShell versione 4 o versione successiva (per Windows). Oppure Terminale (per Mac).
Un ambiente per lo sviluppo di un oggetto visivo di Power BI. Configurare l'ambiente per lo sviluppo di un oggetto visivo di Power BI.
Questa esercitazione usa il report US Sales Analysis. È possibile scaricare il report e caricarlo nel servizio Power BI oppure usare un report personalizzato. Per altre informazioni sul servizio Power BI e sul caricamento di file, vedere l'esercitazione Introduzione alle funzionalità di creazione nel servizio Power BI.
Nota
Se la libreria JavaScript D3 non è stata installata durante l'installazione, installarla ora. Da PowerShell eseguire npm i d3@latest --save
La creazione di un oggetto visivo grafico a barre prevede i passaggi seguenti:
- Crea un nuovo progetto
-
Definire il file delle funzionalità -
capabilities.json - Creare l'API per gli oggetti visivi
- Creare un pacchetto dell'oggetto visivo -pbiviz.json
Crea un nuovo progetto
Lo scopo di questa esercitazione è comprendere come un oggetto visivo è strutturato e scritto. È possibile seguire queste istruzioni per creare da zero un oggetto visivo di codice a barre oppure clonare il repository del codice sorgente e usarlo per proseguire senza creare un oggetto visivo personalizzato.
Aprire PowerShell e passare alla cartella in cui si vuole creare il progetto.
Immettere il comando seguente:
pbiviz new BarChartOra dovrebbe essere presente una cartella denominata BarChart, contenente i file dell'oggetto visivo.
In VS Code aprire il file [tsconfig.json] (visual-project-structure.md#tsconfigjson) e modificare il nome di "files" in "src/barChart.ts".
"files": [ "src/barChart.ts" ]L'oggetto tsconfig.json "files" punta al file in cui si trova la classe principale dell'oggetto visivo.
Il file finale di tsconfig.json dovrebbe essere simile a questo.
Il file package.json contiene un elenco di dipendenze del progetto. Sostituire il file package.json con questofile.
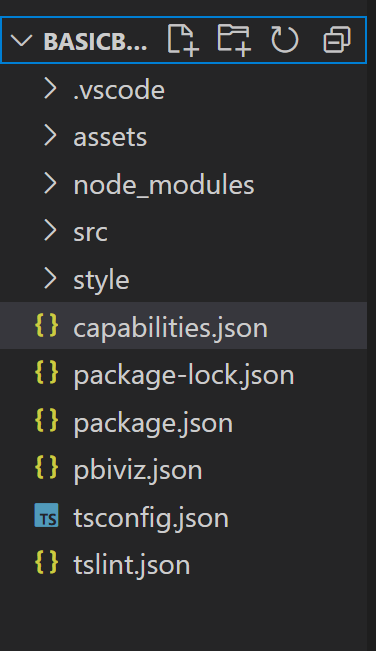
Dovrebbe ora essere disponibile una nuova cartella per l'oggetto visivo con i file e le cartelle seguenti:

Per una spiegazione dettagliata della funzione di ognuno di questi file, vedere Struttura del progetto visivo di Power BI.
I due file su cui ci si concentra in questa esercitazione sono il file capabilities.json, che descrive l'oggetto visivo per l'host e il file src/barchart.ts, che contiene l'API dell'oggetto visivo.
Definire le capacità
Il file capabilities.json è il percorso in cui si associano i dati all'host. Viene descritto il tipo di campi dati che accetta e quali caratteristiche deve avere l'oggetto visivo.

Definire i ruoli dati
Le variabili vengono definite e associate nella sezione dataRoles del file delle funzionalità. Si vuole che il grafico a barre accetti due tipi di variabili:
- Dati categorici, rappresentati dalle varie barre del grafico
- Dati numericio misurati, rappresentati dall'altezza di ogni barra
In Visual Studio Code, nel file capabilities.json, verificare che il seguente frammento JSON venga visualizzato nell'oggetto con l'etichetta "dataRoles".
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Mappare i dati
Aggiungere quindi il mapping dei dati per indicare all'host come procedere con queste variabili:
Sostituire il contenuto dell'oggetto "dataViewMappings" con il codice seguente:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Il codice precedente crea le "condizioni" per cui ogni oggetto ruolo dati può contenere un solo campo alla volta. Si noti che si usa il valore interno name del ruolo dati per fare riferimento a ogni campo.
Imposta anche il mapping dei dati categorici in modo che ogni campo venga mappato alla variabile corretta.
Definire gli oggetti per il riquadro delle proprietà
La sezione "objects" del file capabilities è la posizione in cui vengono definite le funzionalità personalizzabili che devono essere visualizzate nel riquadro del formato. Queste funzionalità non influiscono sul contenuto del grafico, ma possono modificarne l'aspetto.
Per altre informazioni sugli oggetti e sul relativo funzionamento, vedere Oggetti.
I seguenti oggetti sono facoltativi. Aggiungerli se si vogliono esaminare le sezioni facoltative di questa esercitazione, per aggiungere colori ed eseguire il rendering dell'asse X.
Sostituire il contenuto della sezione "objects" con il codice seguente:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Salvare il file capabilities.json.
Il file capabilities finale sarà simile a quello di questo esempio.
API per gli oggetti visivi
Tutti gli oggetti visivi iniziano con una classe che implementa l'interfaccia IVisual. Il file src/visual.ts è il file predefinito che contiene questa classe.
In questa esercitazione il file IVisual viene chiamato barChart.ts.
Scaricare il file e salvarlo nella cartella /src, se non è già stato fatto. In questa sezione viene illustrato in dettaglio questo file e ne vengono descritte le varie sezioni.
Importazioni
La prima sezione del file importa i moduli necessari per questo oggetto visivo. Si noti che, oltre ai moduli visivi di Power BI, viene importata anche la libreria d3.
I moduli seguenti vengono importati nel file barChart.ts:
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Interfacce
Successivamente, definiamo le interfacce visive. L'interfaccia seguente viene usata per descrivere l'oggetto visivo grafico a barre:
- BarChartDataPoint
L'interfaccia è definita come segue:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Trasformazione visiva
Dopo aver definito la struttura dei dati, è necessario eseguire il mapping dei dati usando la funzione createSelectorDataPoints. Questa funzione riceve i dati dalla visualizzazione dati e li trasforma in un formato che l'oggetto visivo può utilizzare. In questo caso, restituisce l'interfaccia BarChartDataPoint[] descritta nella sezione precedente.
DataView contiene i dati da visualizzare. Questi dati possono essere in forme diverse, ad esempio categorica o tabulare. Per creare un oggetto visivo in un formato a categorie, come un grafico a barre, usare la proprietà della categoria in DataView.
Questa funzione viene chiamata ogni volta che l'oggetto visivo viene aggiornato.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Nota
Le funzioni successive nel file barChart.ts gestiscono il colore e creano l'asse X. Sono facoltative e verranno descritte più avanti in questa esercitazione. Questa esercitazione continuerà con la funzione IVisual.
Eseguire il rendering dell'oggetto visivo
Dopo aver definito i dati, viene eseguito il rendering dell'oggetto visivo usando la classe BarChart che implementa l'interfaccia IVisual. L'interfaccia IVisual è descritta nella pagina API per gli oggetti visivi. Contiene un metodo constructor che crea l'oggetto visivo e un metodo update che viene chiamato ogni volta che l'oggetto visivo viene ricaricato.
Prima di eseguire il rendering dell'oggetto visivo, è necessario dichiarare i membri della classe :
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Costruire l'oggetto visivo
La funzione del costruttore viene chiamata una sola volta, quando viene eseguito per la prima volta il rendering dell'oggetto visivo. Crea contenitori SVG vuoti per il grafico a barre e l'asse X. Si noti che utilizza la libreria d3 per eseguire il rendering di SVG.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Aggiornare l'oggetto visivo
Il metodo update viene chiamato ogni volta che cambiano le dimensioni dell'oggetto visivo o di uno dei relativi valori.
Scalabilità
È necessario ridimensionare l'oggetto visivo in modo che il numero di barre e i valori correnti si adattino ai limiti di larghezza e altezza definiti dell'oggetto visivo. È simile al metodo update dell'esercitazione sulla scheda Circle.
Per calcolare la scala, vengono usati i metodi scaleLinear e scaleBand, importati in precedenza dalla libreria d3-scale.
Il valore options.dataViews[0].categorical.values[0].maxLocal contiene il valore più grande di tutti i punti dati correnti. Questo valore viene utilizzato per determinare l'altezza dell'asse y. Il ridimensionamento della larghezza dell'asse x è determinato dal numero di categorie associate all'oggetto visivo nell'interfaccia barchartdatapoint.
Nei casi in cui viene eseguito il rendering dell'asse X, questo oggetto visivo gestisce anche le interruzioni di parola, nel caso in cui non vi sia spazio sufficiente per scrivere l'intero nome sull'asse X.
Altre funzionalità di update
Oltre al ridimensionamento, il metodo update gestisce anche selezioni e colori. Queste funzionalità sono facoltative e vengono descritte più avanti:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Popolare il riquadro delle proprietà usando il modello di formattazione Utils
Il metodo finale nella funzione IVisual è getFormattingModel. Questo metodo compila e restituisce un oggetto modello di formattazione del riquadro moderno, contenente tutti i componenti e le proprietà del riquadro di formato. Inserisce quindi l'oggetto all'interno del riquadro Formato. In questo caso vengono create schede di formato per enableAxis e colorSelector, incluse le proprietà di formattazione per show e fill, in base agli "objects" nel file capabilities.json. Per aggiungere una selezione colori per ogni categoria nel riquadro Proprietà, aggiungere un ciclo su barDataPoints e per ognuno aggiungere una nuova proprietà di formato di selezione colori al modello di formattazione.
Per creare un modello di formattazione, lo sviluppatore deve avere familiarità con tutti i relativi componenti. Vedere i componenti del riquadro formato in Format Pane. Vedere l'API getFormattingModel di FormattingModel utils nel repository utils del modello di formattazione.
Scaricare il file e salvarlo nella cartella /src. Dichiarare le proprietà di formattazione e i relativi valori in una classe di impostazioni di formattazione:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Compilare e creare il modello di servizio delle impostazioni di formattazione nel metodo del costruttore dell'oggetto visivo. Il servizio impostazioni di formattazione riceve le impostazioni di formato barChart e le converte in un oggetto FormattingModel restituito nell'API getFormattingModel.
Per usare la funzionalità di localizzazione, aggiungere il gestore di localizzazione al servizio impostazioni di formattazione.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Aggiornare il modello delle impostazioni di formattazione usando l'API Update. Chiamare l'API Update ogni volta che viene modificata una proprietà di formattazione nel riquadro delle proprietà. Creare punti dati dei selettori del grafico a barre e popolarli nel modello delle impostazioni di formattazione:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Infine, la nuova API getFormattingModel è una semplice riga di codice usando il servizio impostazioni di formattazione e il modello di impostazioni di formattazione corrente creato nell'API update precedente.
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Facoltativo) Eseguire il rendering dell'asse X (oggetti statici)
È possibile aggiungere oggetti al riquadro delle proprietà per personalizzare ulteriormente l'oggetto visivo. Queste personalizzazioni possono essere modifiche dell'interfaccia utente o modifiche correlate ai dati restituiti dalle query.
È possibile attivare o disattivare gli oggetti nel riquadro Proprietà.

In questo esempio viene eseguito il rendering di un asse X sul grafico a barre come oggetto statico.
La proprietà enableAxis è già stata aggiunta al file capabilities e all'interfaccia barChartSettings.
(Facoltativo) Aggiungere colore (oggetti associati a dati)
Gli oggetti associati a dati sono simili agli oggetti statici, ma in genere gestiscono la selezione dei dati. Ad esempio, è possibile usare oggetti associati a dati per selezionare in modo interattivo il colore associato a ciascun punto dati.

L'oggetto colorSelector è già stato definito nel file capabilities.
Ogni punto dati è rappresentato da un colore diverso. Includiamo il colore nell'interfaccia BarChartDataPoint e assegniamo un colore predefinito a ogni punto dati quando viene definito in IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Il servizio colorPalette, nella funzione createSelectorDataPoints, gestisce questi colori. Poiché createSelectorDataPoints scorre ognuno dei punti dati, è una posizione ideale per assegnare oggetti categorici come il colore.
Per istruzioni più dettagliate su come aggiungere colore al grafico a barre, vedere Aggiungere colori all'oggetto visivo di Power BI.
Nota
Verificare che il file barChart.ts finale sia simile a questo codice sorgente barChart.ts oppure scaricare il codice sorgente barChart.ts e usarlo per sostituire il file.
Eseguire il test dell'oggetto visivo
Eseguire l'oggetto visivo nel server Power BI per visualizzare l'aspetto:
In PowerShell passare alla cartella del progetto e avviare l'app di sviluppo.
pbiviz startL'oggetto visivo è ora in esecuzione mentre è ospitato nel computer in uso.
Importante
Non chiudere la finestra di PowerShell prima del completamento dell'esercitazione. Per arrestare l'esecuzione dell'oggetto visivo, premere CTRL+C e, se viene richiesto di terminare il processo batch, immettere Y e quindi INVIO.
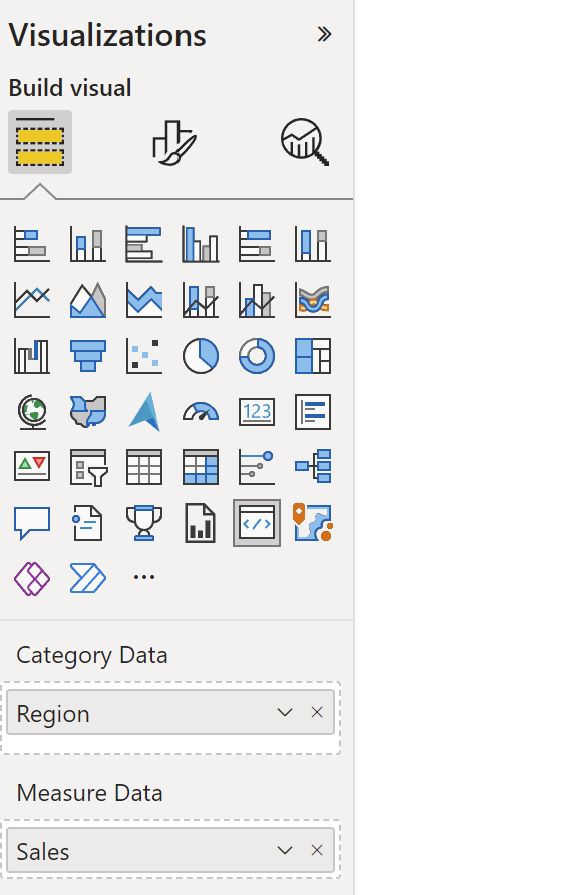
Visualizzare l'oggetto visivo nel servizio Power BI selezionando l'oggetto visivo Sviluppatore nel riquadro Visualizzazione.

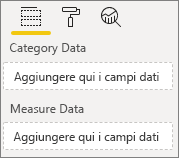
Aggiungere dati all'oggetto visivo

Trascinare i bordi dell'oggetto visivo per modificarne le dimensioni e notare come la scala si adatta.
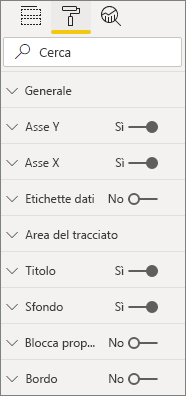
Attivare e disattivare l'asse X.

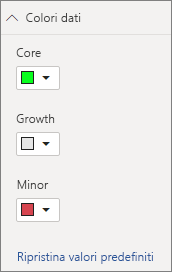
Modificare i colori delle diverse categorie.
Aggiungere altre funzionalità
È possibile personalizzare ulteriormente l'oggetto visivo aggiungendo altre funzionalità. Si possono aggiungere funzionalità che aumentano la funzionalità dell'oggetto visivo, ne migliorano l'aspetto o danno all'utente maggiore controllo sull'aspetto. È ad esempio possibile:
- Aggiungere selezioni e interazioni con altri oggetti visivi
- Aggiungere un dispositivo di scorrimento del riquadro delle proprietà che controlli l'opacità
- Aggiungere il supporto per le descrizioni comando
- Aggiungere una pagina di destinazione
- Aggiungere il supporto per la lingua locale
Creare un pacchetto dell'oggetto visivo
Prima di caricare l'oggetto visivo in Power BI Desktop o condividerlo con la community nella raccolta di oggetti visivi di Power BI, è necessario includerlo in un pacchetto.
Per preparare l'oggetto visivo per la condivisione, seguire le istruzioni in Creare il pacchetto di un oggetto visivo di Power BI.
Nota
Per il codice sorgente completo di un grafico a barre con altre funzionalità, incluse le descrizioni comando e un menu di scelta rapida, vedere Grafico a barre di esempio degli oggetti visivi di Power BI.