Esercitazione: Creare un oggetto visivo di Power BI basato su R
Gli sviluppatori possono creare oggetti visivi di Power BI personalizzati. Questi oggetti visivi possono essere usati dall'utente, dall'organizzazione o da terze parti.
Questo articolo contiene una guida dettagliata per la creazione di un oggetto visivo basato su R per Power BI.
In questa esercitazione apprenderai a:
- Creare un oggetto visivo basato su R
- Modificare lo script R in Power BI Desktop
- Aggiungere librerie al file delle dipendenze dell'oggetto visivo
- Aggiungere una proprietà statica
Prerequisiti
- Un account di Power BI Pro. Iscriversi per una versione di valutazione gratuita prima di iniziare.
- Un motore R. È possibile scaricare un file gratuito da molte posizioni, tra cui la pagina di download di Microsoft R Open e il repository CRAN. Per altre informazioni, vedere Creare oggetti visivi di Power BI usando R.
- Power BI Desktop.
- Windows PowerShell versione 4 o versioni successive per gli utenti di Windows o il Terminale per gli utenti OSX.
Operazioni preliminari
Preparare alcuni dati di esempio per l'oggetto visivo. È possibile salvare questi valori in un database di Excel o in un file CSV da importare in Power BI Desktop.
MonthNo Total Units 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 2516 10 3131 11 3170 12 2762 Per creare un oggetto visivo, aprire PowerShell o il terminale ed eseguire il comando seguente:
pbiviz new rVisualSample -t rvisualQuesto comando crea una nuova cartella per l'oggetto visivo rVisualSample. La struttura è basata sul modello
rvisual. Crea un file denominato script.r nella cartella radice dell'oggetto visivo. Questo file contiene lo script R eseguito per generare l'immagine quando viene eseguito il rendering dell'oggetto visivo. È possibile creare il proprio script R in Power BI Desktop.Dalla directory appena creata
rVisualSampleeseguire il comando seguente:pbiviz startIn Power BI Desktop selezionare Oggetto visivo script R:

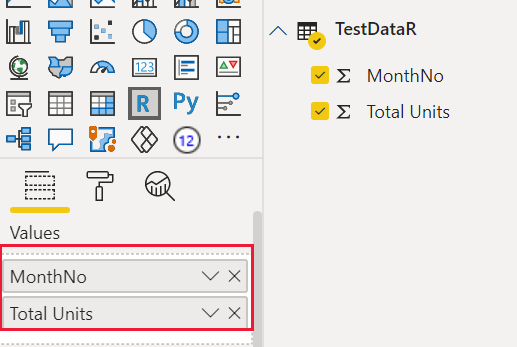
Assegnare i dati all'oggetto visivo dello sviluppatore trascinando MonthNo e Unità totali in Valori per l'oggetto visivo.

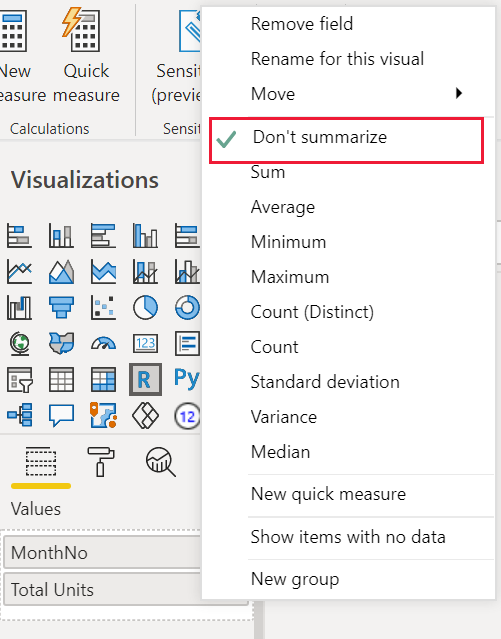
Impostare il tipo di aggregazione del Totale unità su Non riepilogare.

Dall'editor di script R in Power BI Desktop digitare quanto segue:
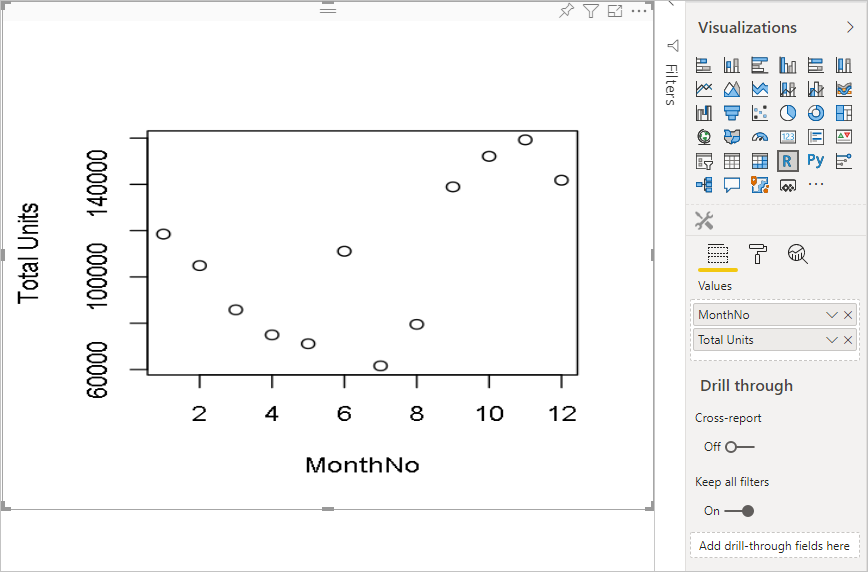
plot(dataset)Questo comando crea un grafico a dispersione usando i valori nel modello semantico come input.
Selezionare l'icona Esegui script per visualizzare il risultato.

Modificare lo script R
Lo script R può essere modificato per creare altri tipi di oggetti visivi. Verrà ora creato un grafico a linee.
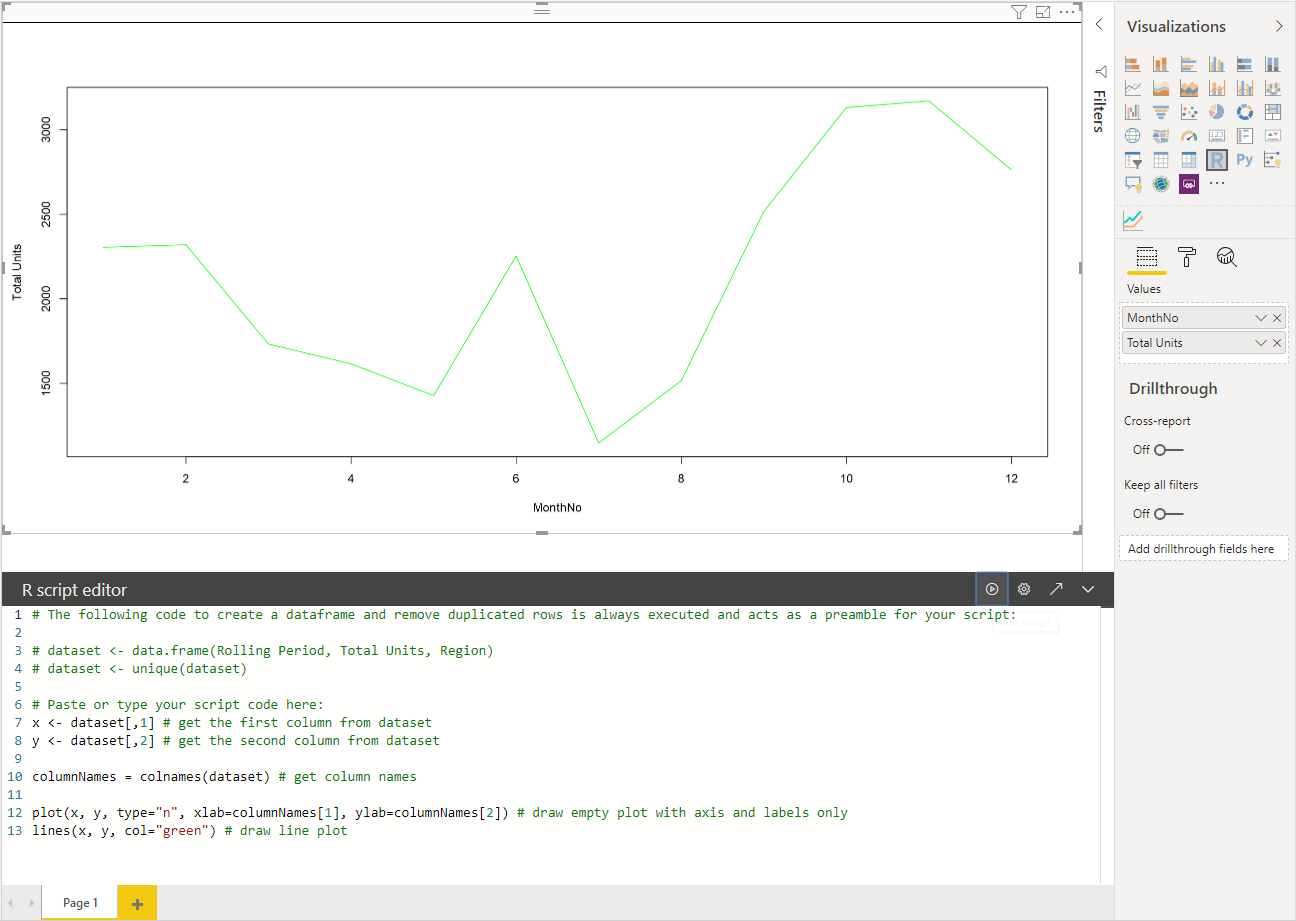
Incollare il codice R seguente nell'editor di script R.
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plotSelezionare l'icona Esegui script per visualizzare il risultato.

Quando lo script R è pronto, copiarlo nel file
script.rche si trova nella directory radice del progetto visivo.Nel file capabilities.json modificare
dataRoles:namein set di dati e impostare l'inputdataViewMappingssu set di dati.{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }Aggiungere il codice seguente per supportare il ridimensionamento dell'immagine nel file src/visual.ts.
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
Aggiungere librerie al pacchetto dell'oggetto visivo
Il pacchetto corrplot crea una visualizzazione grafica di una matrice di correlazione. Per altre informazioni su corrplot, vedere l'introduzione al pacchetto corrplot.
Aggiungere la dipendenza della libreria
corrplotal filedependencies.json. Di seguito è riportato un esempio di contenuto del file:{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }È ora possibile iniziare a usare il pacchetto corrplot nel file
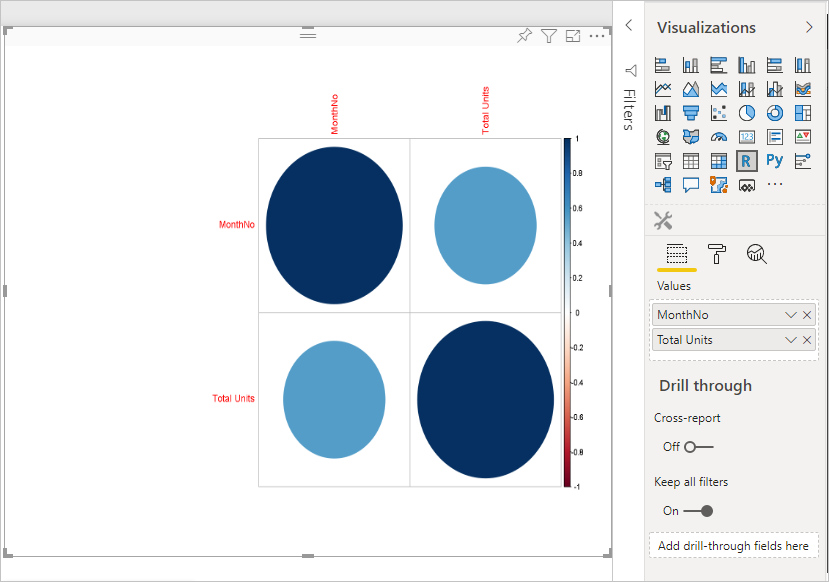
script.r.library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")Il risultato dell'uso del pacchetto
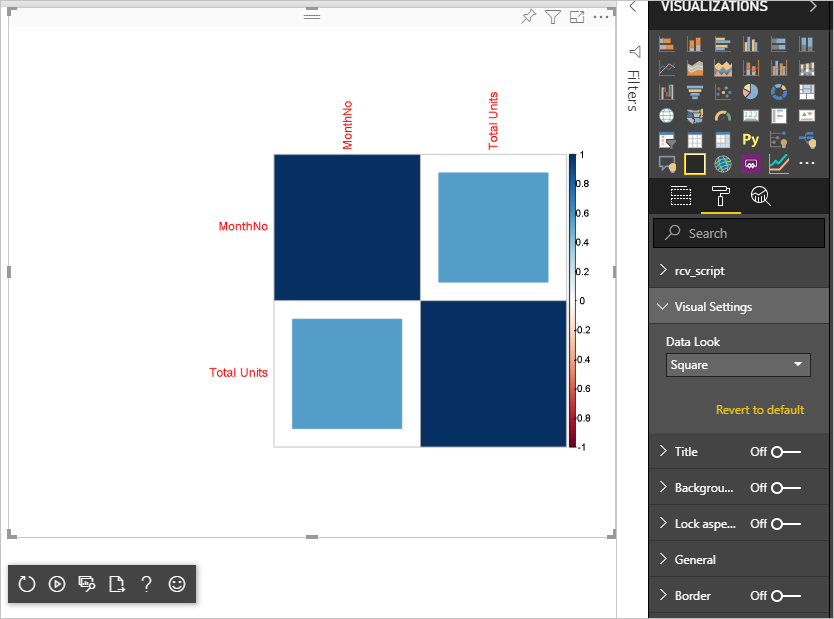
corrplotè simile a questo esempio:
Aggiungere una proprietà statica al riquadro delle proprietà
Ora che è disponibile un oggetto visivo di base corrplot, aggiungere proprietà al riquadro delle proprietà che consentono all'utente di modificare l'aspetto dell'oggetto visivo.
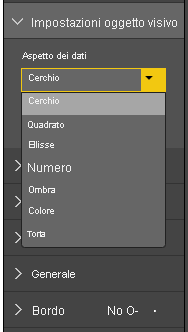
Viene usato l'argomento method per configurare la forma dei punti dati. Lo script predefinito usa un cerchio. Modificare l'oggetto visivo per consentire all'utente di scegliere tra diverse opzioni.
Definire un
objectdenominato impostazioni nel file capabilities.json e assegnargli le proprietà seguenti."settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }Aprire il file src/settings.ts file. Creare una classe
VisualCardSettingscon le proprietà pubblichemethod,name,displayNameeslicescome illustrato nella casella di codice visualizzata di seguito.import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }Dopo questa procedura, è possibile modificare la proprietà dell'oggetto visivo.

Infine, lo script R deve avere una proprietà predefinita. Se l'utente non modifica il valore della proprietà (in questo caso, l'impostazione della forma), l'oggetto visivo usa questo valore.
Per le variabili di runtime R per le proprietà, la convenzione di denominazione è
<objectname>_<propertyname>, in questo casosettings_method.Eseguire lo script R seguente:
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
Creare un pacchetto e importare l'oggetto visivo
È ora possibile creare un pacchetto dell'oggetto visivo e importarlo in qualsiasi report di Power BI.
Compilare
displayName,supportUrl,description,nameeemail, oltre a qualsiasi altra informazione importante nel filepbivis.json.Per modificare l'icona dell'oggetto visivo nel riquadro di visualizzazione, sostituire il file icon.png nella cartella assets.
Dalla directory radice dell'esecuzione dell'oggetto visivo:
pbiviz packagePer altre informazioni sulla creazione di pacchetti dell'oggetto visivo, vedere Creazione di pacchetti dell'oggetto visivo personalizzato
Importare il file pbiviz dell'oggetto visivo in qualsiasi report di Power BI. Per istruzioni su come eseguire questa operazione, vedere Importare un file visivo dal computer locale in Power BI.
L'oggetto visivo finale avrà un aspetto simile al seguente: