Eventi
Potente Devs Conference e Hack Together
12 feb, 23 - 28 feb, 23
Partecipa alla conferenza online e un hackathon di 2 settimane per esplorare la creazione di soluzioni potenti con Power Platform.
Iscriviti subitoQuesto browser non è più supportato.
Esegui l'aggiornamento a Microsoft Edge per sfruttare i vantaggi di funzionalità più recenti, aggiornamenti della sicurezza e supporto tecnico.
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
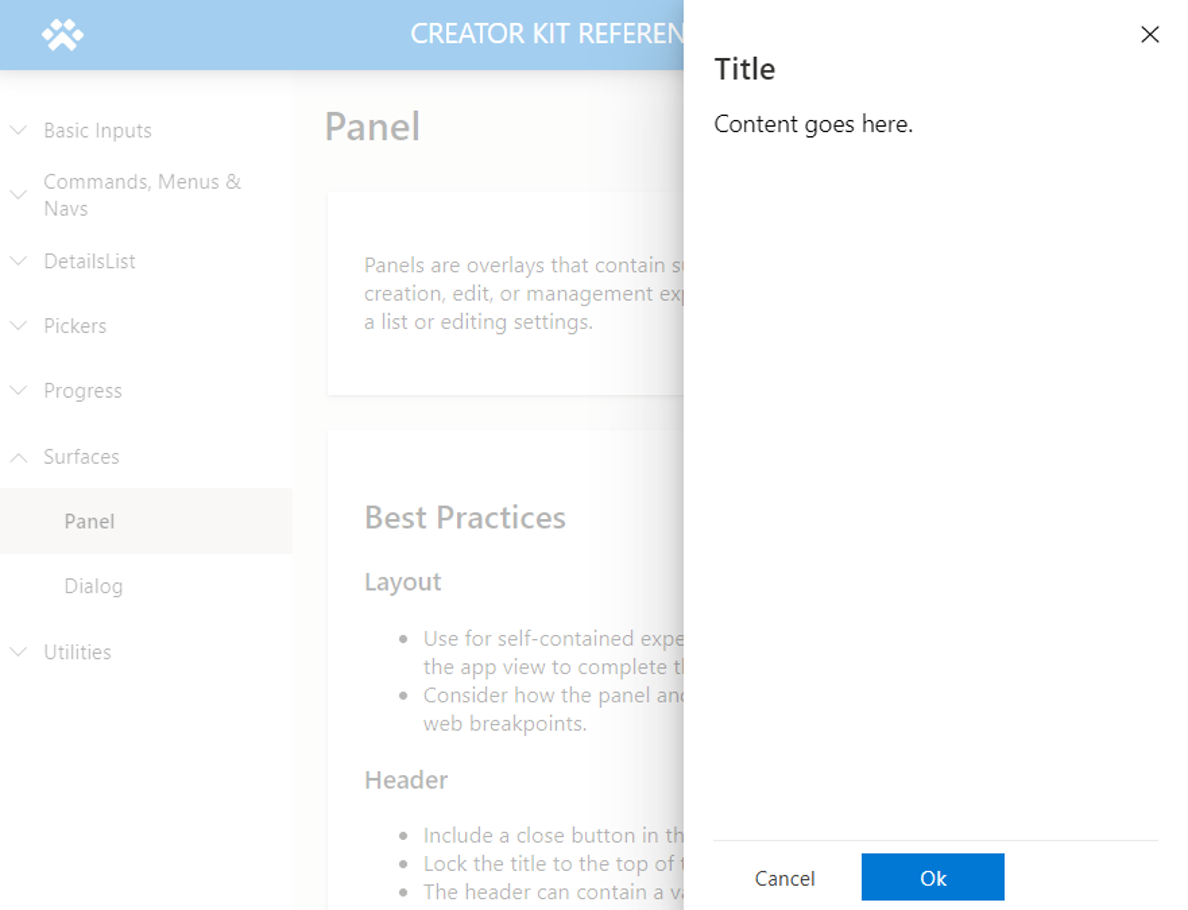
Un comando utilizzato per raggruppare il contenuto.

Importante
I pannelli sono sovrapposizioni che contengono contenuto supplementare e vengono utilizzati per esperienze di creazione, modifica o gestione complesse, ad esempio la visualizzazione di dettagli su un elemento in un elenco o la modifica delle impostazioni.
Questo componente canvas imita lo stile e il comportamento del comando Pannello dell'interfaccia utente Fluent.
| Proprietà | Description |
|---|---|
Buttons |
Un set di dati che definisce i pulsanti. |
Title |
Testo visualizzato nella sezione del titolo. |
Subtitle |
(Facoltativo). Testo visualizzato sotto il titolo. |
DialogWidth |
Larghezza del pannello. |
ContentX |
La coordinata X per l'area del contenuto. |
ContentY |
La coordinata Y per l'area del contenuto. |
ContentWidth |
La larghezza dell'area del contenuto del pannello. |
ContentHeight |
L'altezza dell'area del contenuto del pannello. |
| Proprietà | Descrizione |
|---|---|
Label |
L'etichetta visualizzata sul pulsante |
ButtonType |
Enumerazione che determina lo stile del pulsante. Scegli tra Standard e Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
| Proprietà | Descrizione |
|---|---|
Overlay Color |
Colore visualizzato nell'area di sovrapposizione. |
DialogWidth |
La larghezza del pannello (da non confondere con la larghezza del comando, che dovrebbe estendersi alla larghezza dell'app). |
Position of the panel |
Fornisci il valore del testo Right o Left per indicare da quale lato dello schermo deve essere eseguito il rendering del pannello. |
Theme |
Oggetto del tema. Lasciare questo vuoto eseguirà il rendering del tema Power Apps predefinito. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
| Proprietà | Descrizione |
|---|---|
OnCloseSelect |
Espressione di azione che viene eseguita quando viene selezionato il pulsante di chiusura. |
OnButtonSelect |
Espressione di azione che viene eseguita quando viene selezionato uno dei pulsanti di azione. |
La visibilità di Panel può essere attivata con una variabile di tipo booleano (vero/falso).
Utilizza la formula Power Fx seguente per visualizzare la finestra di dialogo (ad esempio, la proprietà OnSelect di un controllo del pulsante):
UpdateContext({ showHideDialog: true })
Assegna i valori seguenti al Panel.
| Proprietà | valore |
|---|---|
OnCloseSelect |
UpdateContext({ showHideDialog: false }) |
Visible |
showHideDialog |
Nella proprietà OnButtonSelect del pannello, fornisci azioni in una condizione If() o Switch() basata sul valore di testo Self.SelectedButton.Label per definire l'azione. A seconda dell'azione, è comune nascondere Panel dopo che l'azione è stata completata.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Associa un contenitore alle proprietà del contenuto di Panel per posizionare il contenuto nell'area appropriata della schermata. Assicurati di associare la visibilità del contenuto con il Panel.
Passaggi per formattare il contenuto in un pannello:
Aggiungi il Panel (nome di esempio: cmp_panel)
Aggiungi un contenitore (nome di esempio: c_panelContent)
Modifica le seguenti proprietà di c_panelContent:
| Proprietà | valore |
|---|---|
X |
cmp_panel.ContentX |
Y |
cmp_panel.ContentY |
Width |
cmp_panel.ContentWidth |
Height |
cmp_panel.ContentHeight |
Visible |
cmp_panel.Visible |
Questo componente canvas può essere usato solo nelle app canvas e nelle pagine personalizzate.
Eventi
Potente Devs Conference e Hack Together
12 feb, 23 - 28 feb, 23
Partecipa alla conferenza online e un hackathon di 2 settimane per esplorare la creazione di soluzioni potenti con Power Platform.
Iscriviti subito